Improving an interactive web tool for better engagement
Like this project
Posted Mar 24, 2023
Improved an existing interactive web tool that helps users evaluate their financial situation for wedding planning.

Background
MyWalletJoy is a personal finance site that empowers people to make better financial decisions through life moments using content, tools, calculators and guides.Under WalletJoy’s “Planning a Wedding” life moment, the “Wedding Tool” was an interactive questionnaire style tool that aimed to help users navigate the financial woes of wedding planning.
Problem
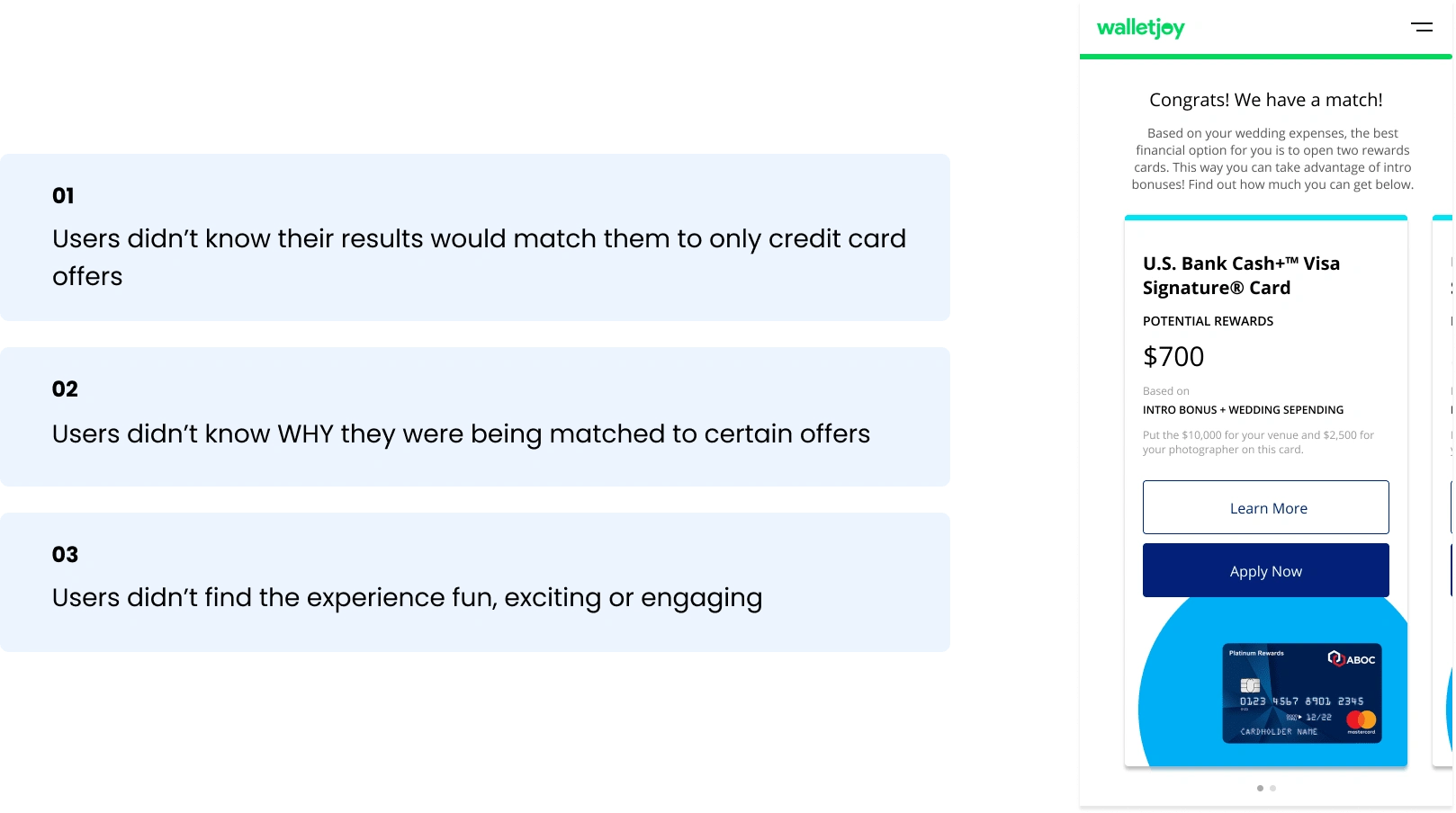
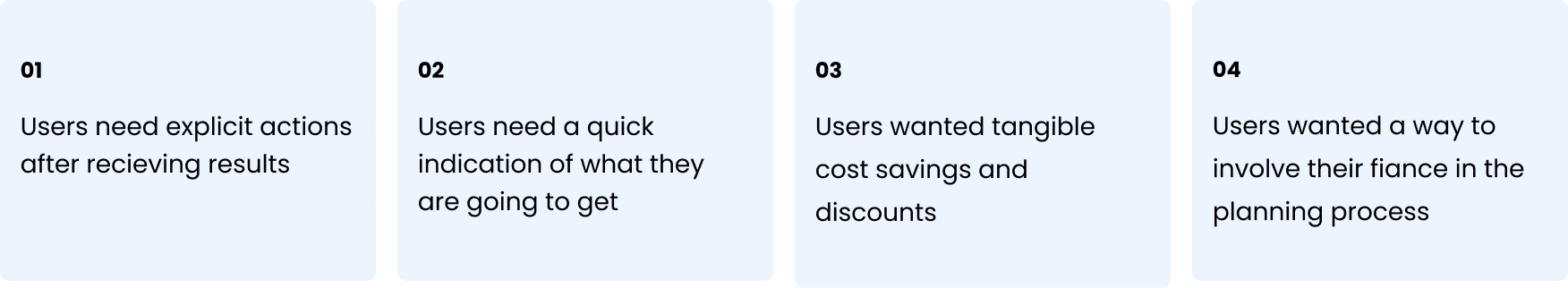
After launching and testing the initial version of the Wedding Tool the team learned that users didn't find the tool useful for the following reasons:


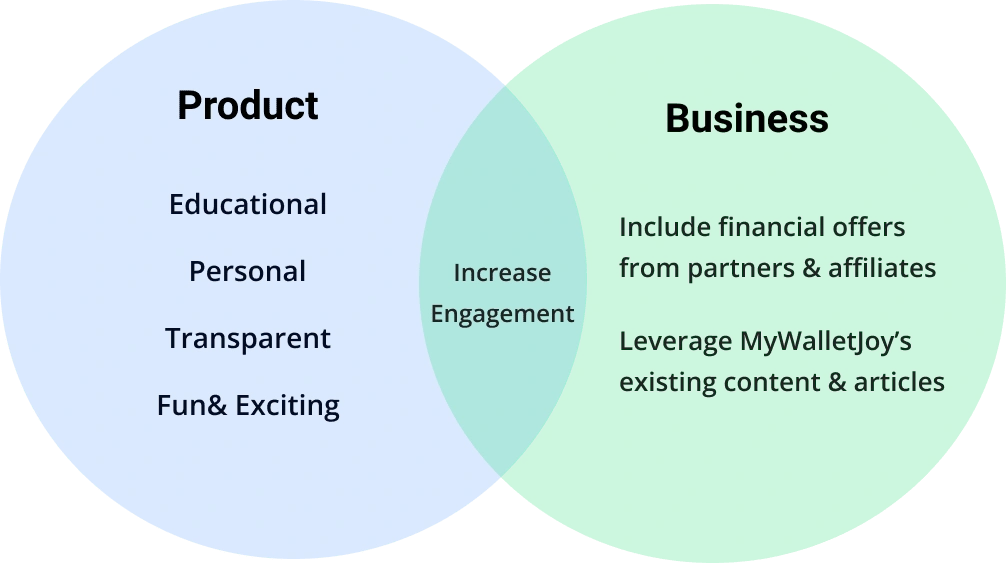
Goals

Key Research Insights
The team decided to kickoff research with concept validation testing to test our hypothesis that creating an improved results page would be a more useful and relevant for users.We conducted 4 interviews using a personalized mockups of a results page with participants who identified as financial novices and currently planning a wedding. From the feedback received we identified the following user goals and needs:

Solution
The Wedding Tool V2 is an interactive tool that gives users personalized free advice on navigating their wedding finances. After asking a few questions, users are matched to recommendations to help them make better financial decisions for their wedding.

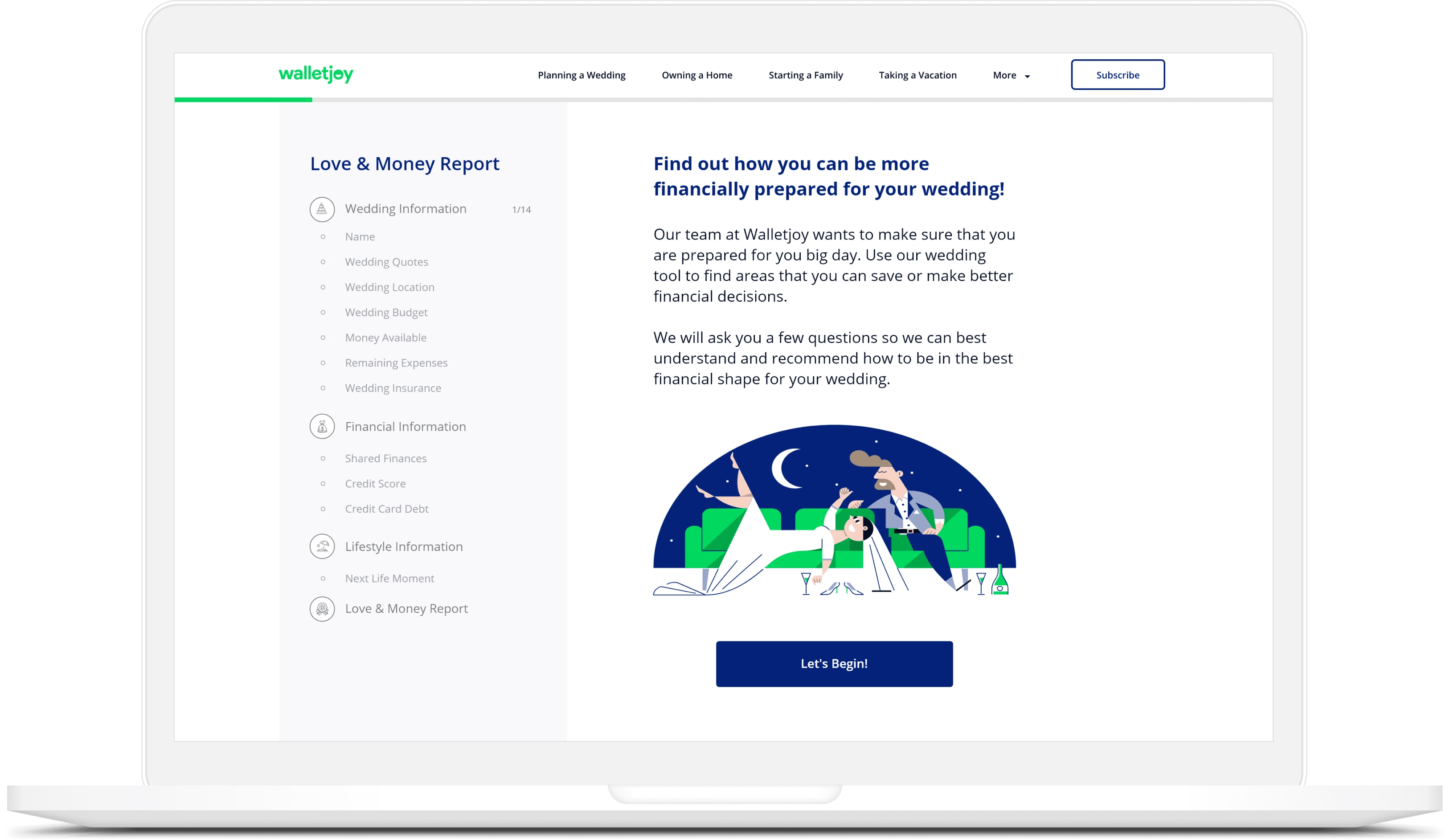
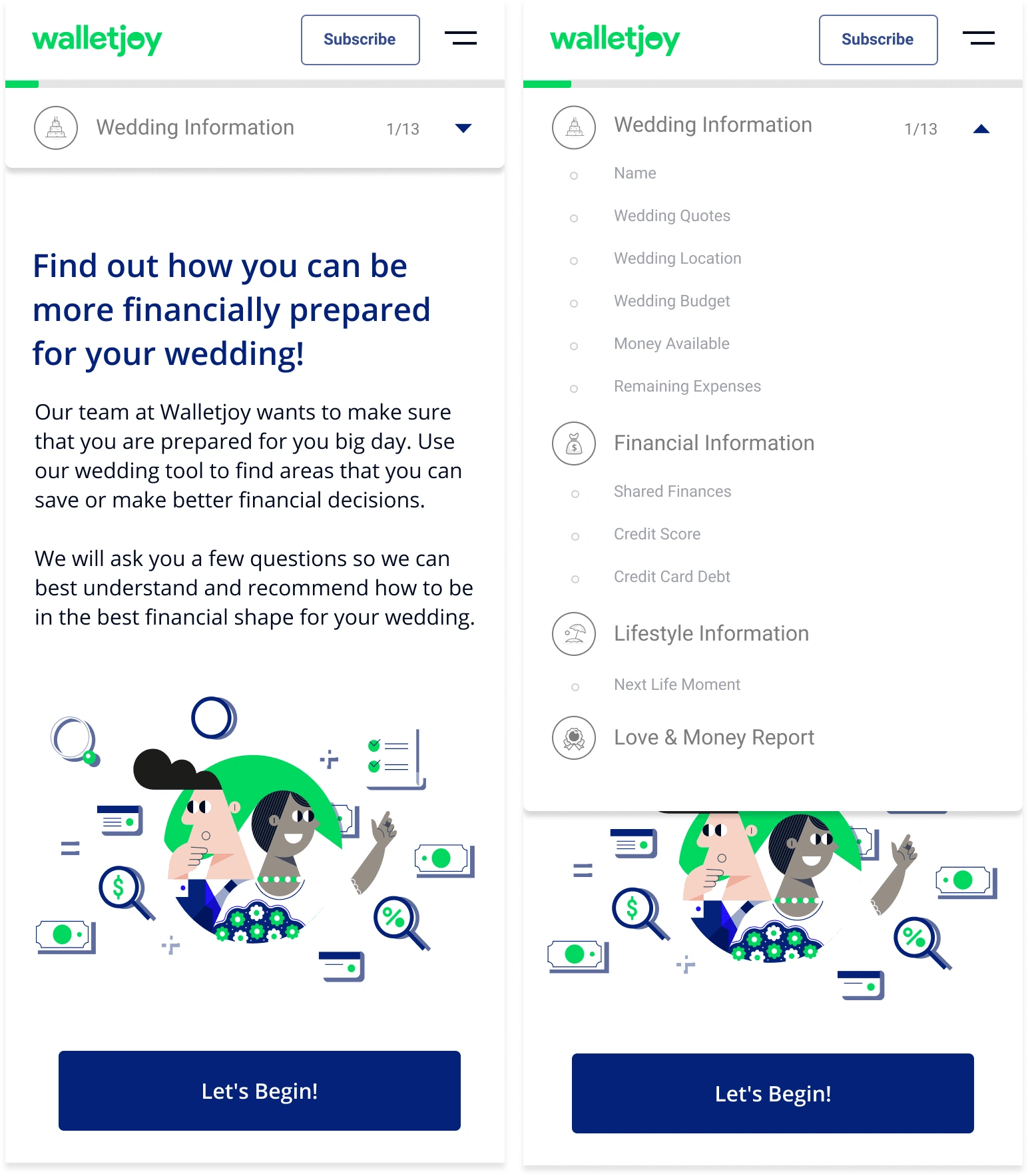
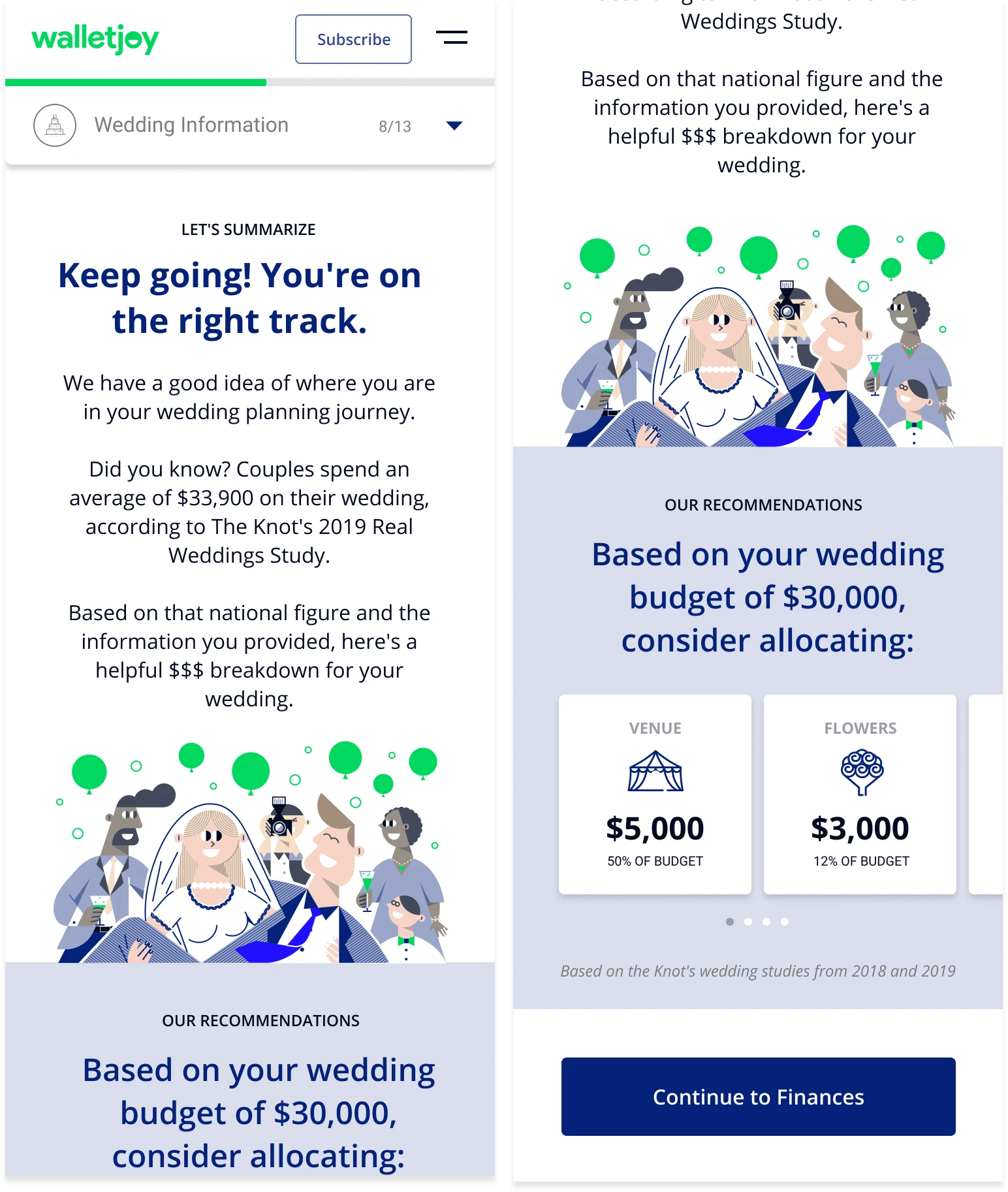
Establish user expectations with concise copy and navigation
The intro copy and navigation gives user clear indication of what they should expect throughout the tool and on the results page
GOALS
🖥️ Transparent & Honest
👤 Users need a quick indication of what they're going to get out of the experience

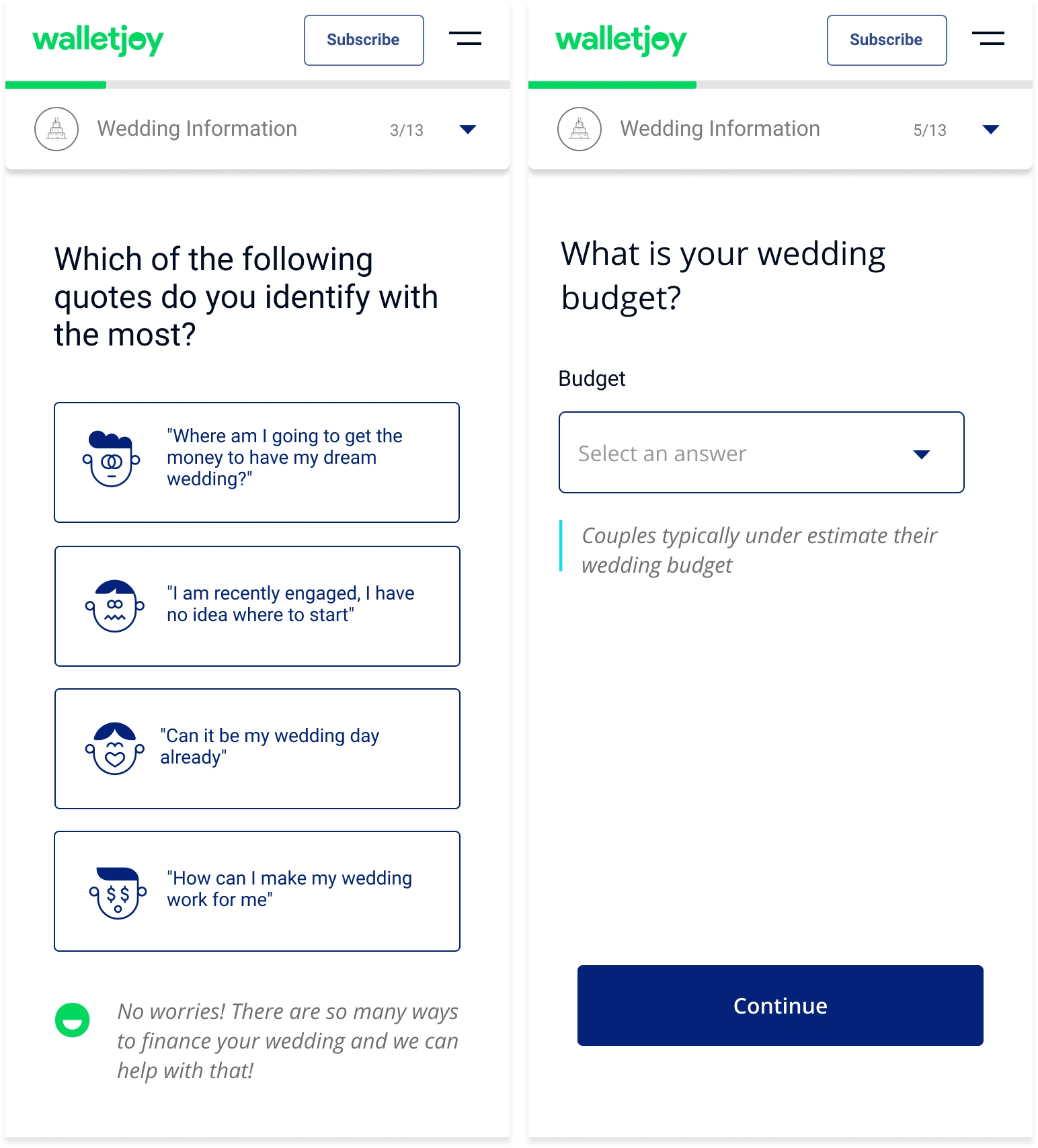
Dynamic response text and tip text throughout the questionnaire
Friendly responses and tip text were used throughout the tool questions to engage, educate and help personalize the experience
GOALS
🖥️ Educational, Personalized, Fun & Exciting
📊 Increase Engagement

Summary page to help users find cost savings
After selecting the remaining items needed for your wedding, the summary page will calculate recommended savings based on users personal budget or national wedding average
GOALS
🖥️ Educational, Personalized, Fun & Exciting
👤 Users need tangible cost savings & discounts

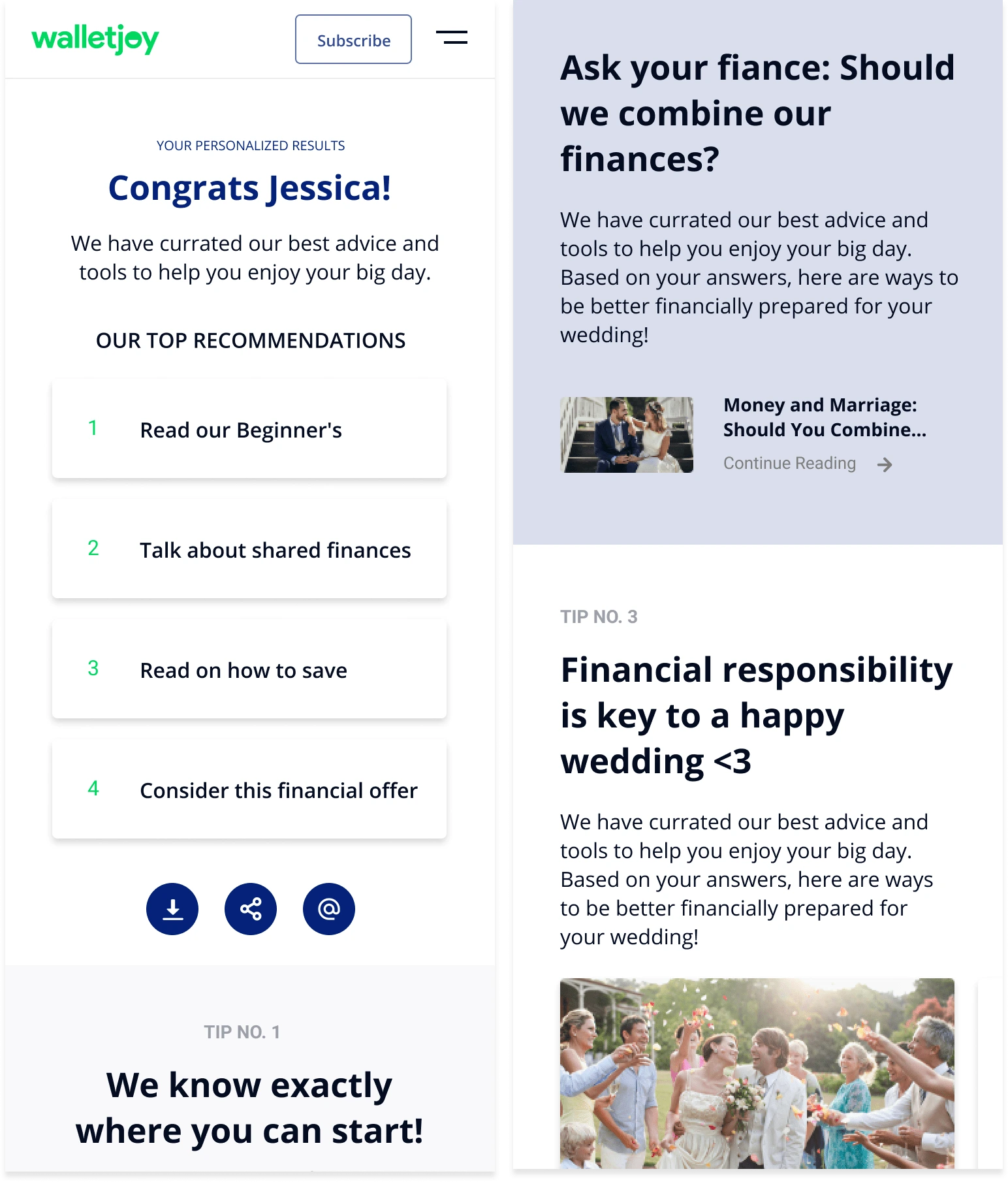
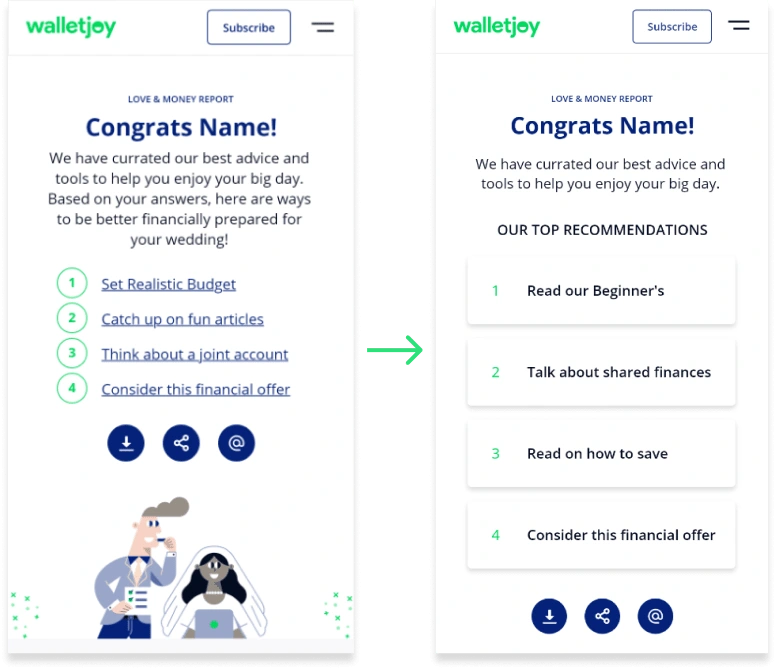
Personalized results page with financial recommendations based on users situation
After completing all questions, users are given a results page with several personalized recommendations. The hero section outlines their top 4 recommendations to help users quickly take next steps in their planning.
GOALS
🖥️ Educational & Personalized
📊 Increase Engagement, Include financial offers, leverage existing content
👤 Users need explicit actions after receiving results and ways to involve their fiancé in planning
Process Overview

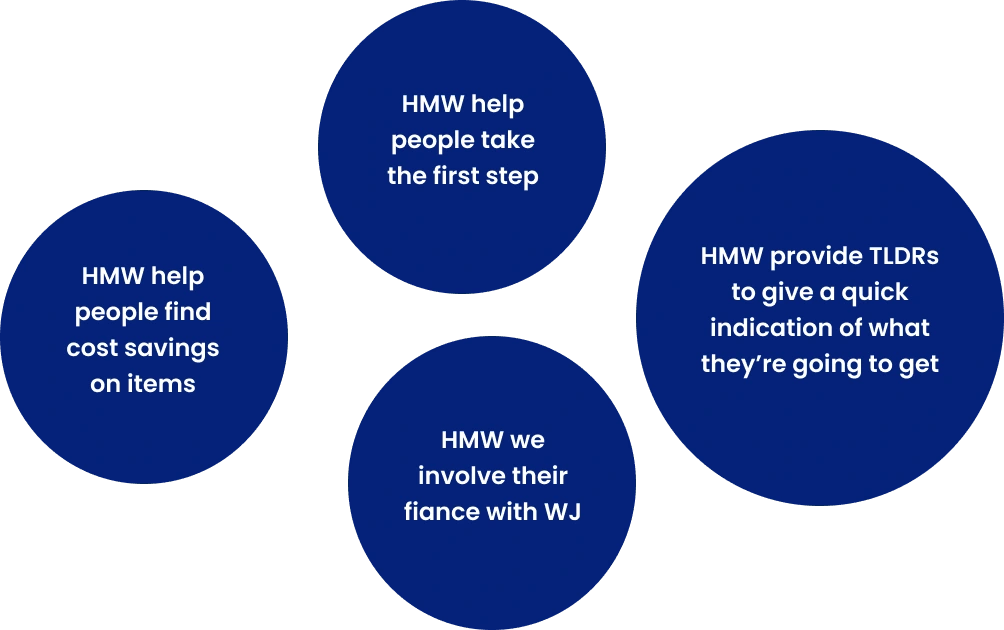
HMW statements we used to brainstorm
Brainstorming solutions
We turned the user needs and goals into How Might We statements that would help us brainstorm solutions. After coming up with possible solutions, we voted and prioritized ideas based on user value and feasibility.

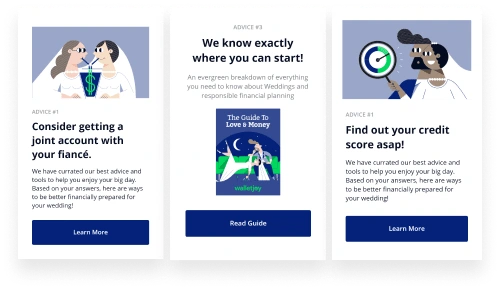
Examples of possible results recommendations
Figuring out the logic
Next, we held a few workshops to map out what questions the tool would ask and what the outcome would be based on users input. We also thought through the relationships between questions that would help further personalize the experience.

Example of changes made to the hero section of results page
Exploration and Testing
Finally after nailing down how the tool would work, we began design exploration to flesh out the remaining screens and responsive sizes. We followed with conducting a round of usability testing to catch any areas of improvement ahead of development.
Retrospective
Joining a new team and jumping in on my first project was exciting and presented me with new challenges. Being able to collaborate with my team and incorporate new methodology and process with this project allowed me to gain a new perspective in problem solving. One of the key takeaways from this process was to include the content team earlier on in the process. Content should've been prioritized so that there were less last minute changes once development got started.