Built with Framer
Welleton - Websites that are easily self-adjustable
Like this project
Posted Jul 5, 2023
We build websites that are easily self-adjustable and require no maintenance. Let us help you achieve digital excellence. Schedule your free consultation now!
Likes
0
Views
60

Social image
Landing page Welleton Digital Agency build in Framer
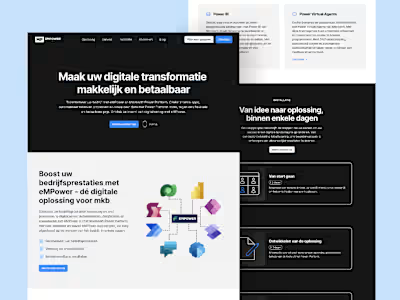
The website for Welleton Digital Agency highlights all the key factors you need for a successful landing page. It contains the following structure:
Nav bar: The nav bar is set to a fixed position. This ensures that the navigation of the website is constantly accessible wherever you are on the website.
Hero section: The hero section instantly highlights what the business does. It also contains two call-to-action opportunities that ensures that people who are interested can instantly get in contact with Welleton Digital Agency.
Social proof ticker: It's important to highlight social proof on the website. This can be done via systems that a company uses, clients they have, or where there work is featured.
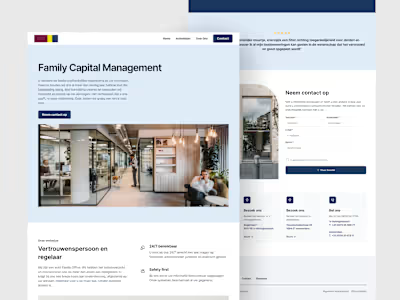
Portfolio section: We've chosen to highlight the portfolio of Welleton Digital Agency straight away. A portfolio in the web design industry is one of the most important factors to get new clients. We've used the interface of Framer to highlight the several projects to be more intuitive.
Service section: In the service section it's really important to get your message across. The potential customer of Welleton Digital Agency must know what makes Welleton Digital Agency stand out from the rest. What problem is Welleton Digital Agency solving? It's important to not be too generic in the service section.
Benefits section: The benefits section highlights the most important benefits of working with Welleton Digital Agency. This should also not be too generic since you have to stand out from the competition.
Pricing section: For Welleton Digital Agency we chose to have a pricing section. We want to be upfront with potential customers. What this does is that expectations are maintained. It also highlights the packages that Welleton Digital Agency offers.
FAQs section: Potential customers might have loads of questions for Welleton Digital Agency. That's why it's important to be able to already answer some of the questions that could possibly come up the mind of a potential customer. At some stage this can easily be changes to other FAQs, based on long term data.
CTA section: It's important to have another call-to-action at the end of the page, since most people checkout the whole landing page. In this section it's important to convince the potential customer of getting in contact with Welleton Digital Agency. We chose to make this section stand out and come up with a great design.
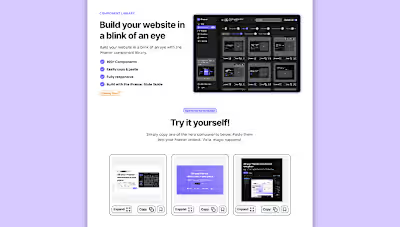
Blog cards section: We chose to highlight 3 blogs on the landing page. This ensures that Welleton Digital Agency comes across as a expert in their industry. It also provides value to the potential customers of Welleton Digital Agency to learn in what way they can improve their business.
Footer: A footer is important for extra navigation links. It contains links for the whole website and additional links that you wouldn't put in a nav bar such as terms & conditions and privacy statement.
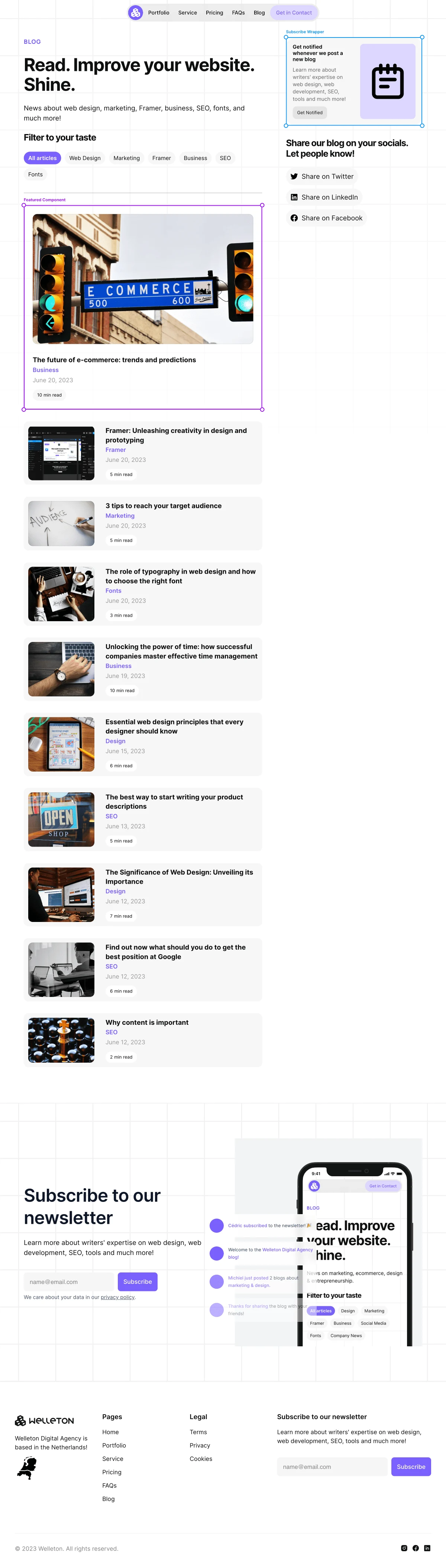
The design of the landing page

Landing page Welleton Digital Agency
Blog landing page