AI travel companion
Mobile app
Hi, this is one of my many projects and using it as an example I want to show you how I do design
Mood board & References
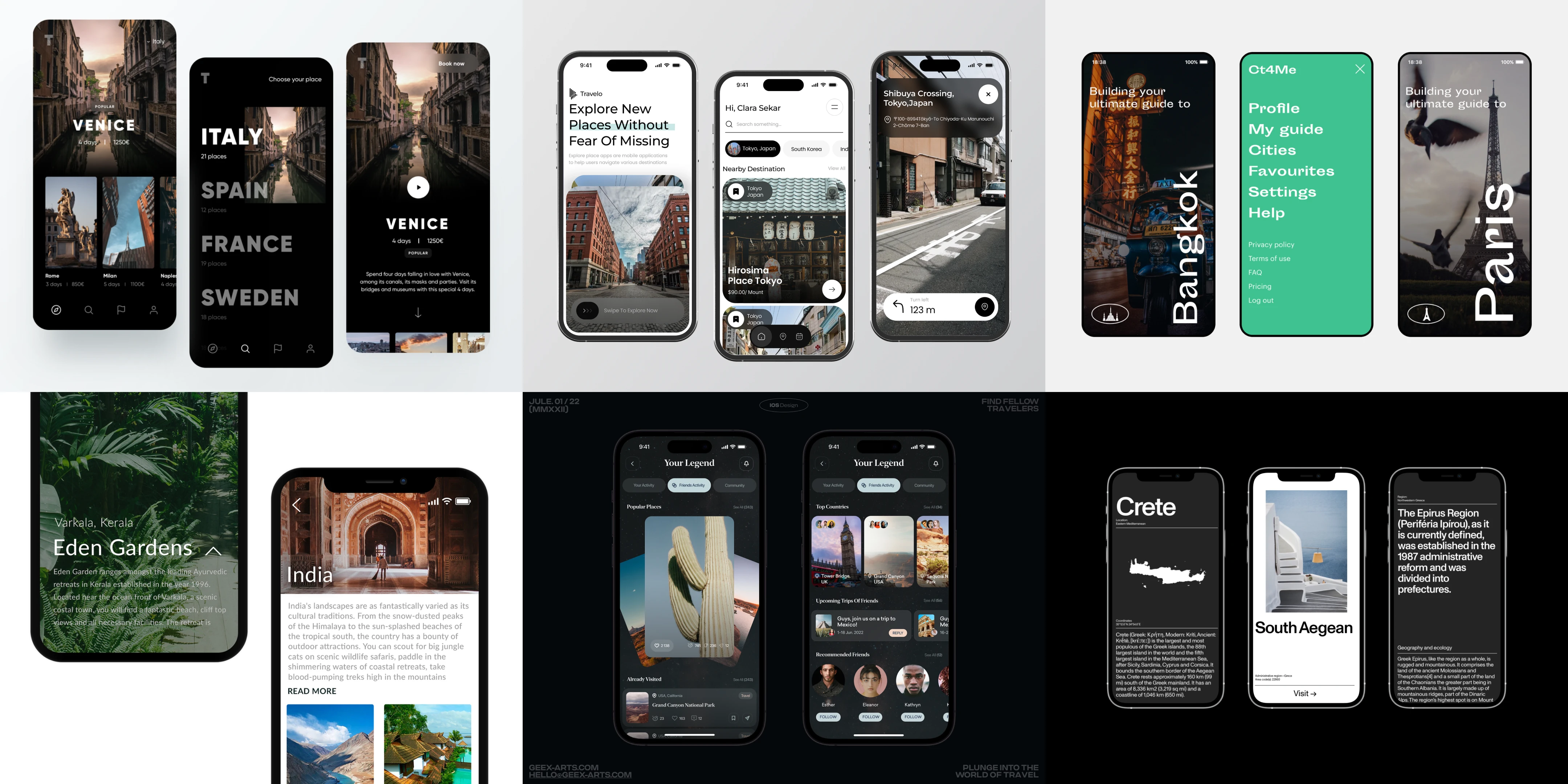
This is one of the first stages of working with the customer, where I would find app references and discuss their design part with the customer to concretize their taste and preferences. These are the 6 final ones and there were more than 30 of them

References
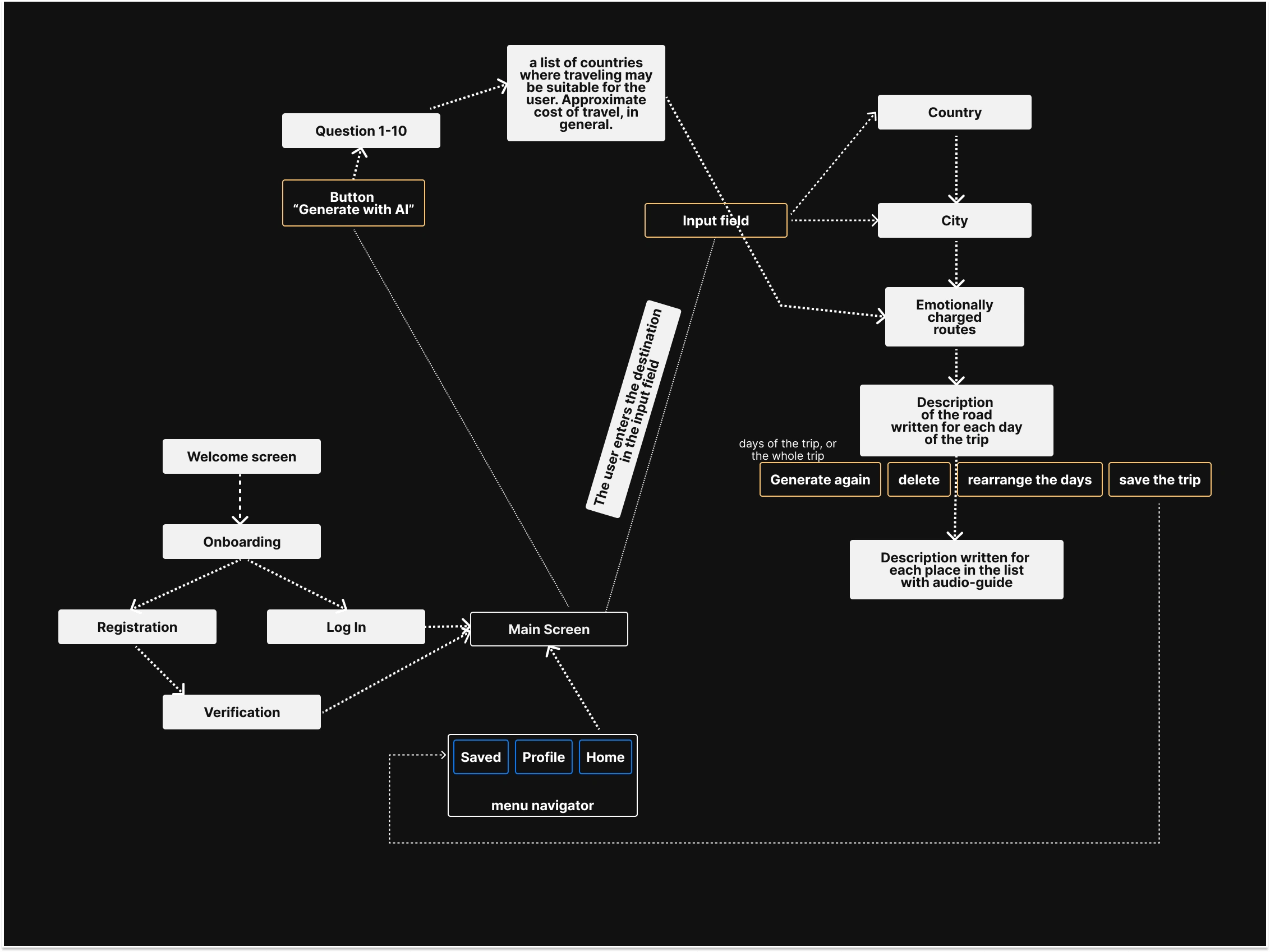
Design of one of the logic chains (sketch)
Since the product was new, and there was no final thought-out system (the customer came only with an idea) I was engaged in creating the whole architecture of the application and this is only one of the small chains.

App design
I will skip the design with fireframe (mandatory design stage), as it will be difficult to understand at first glance and move on to the final design
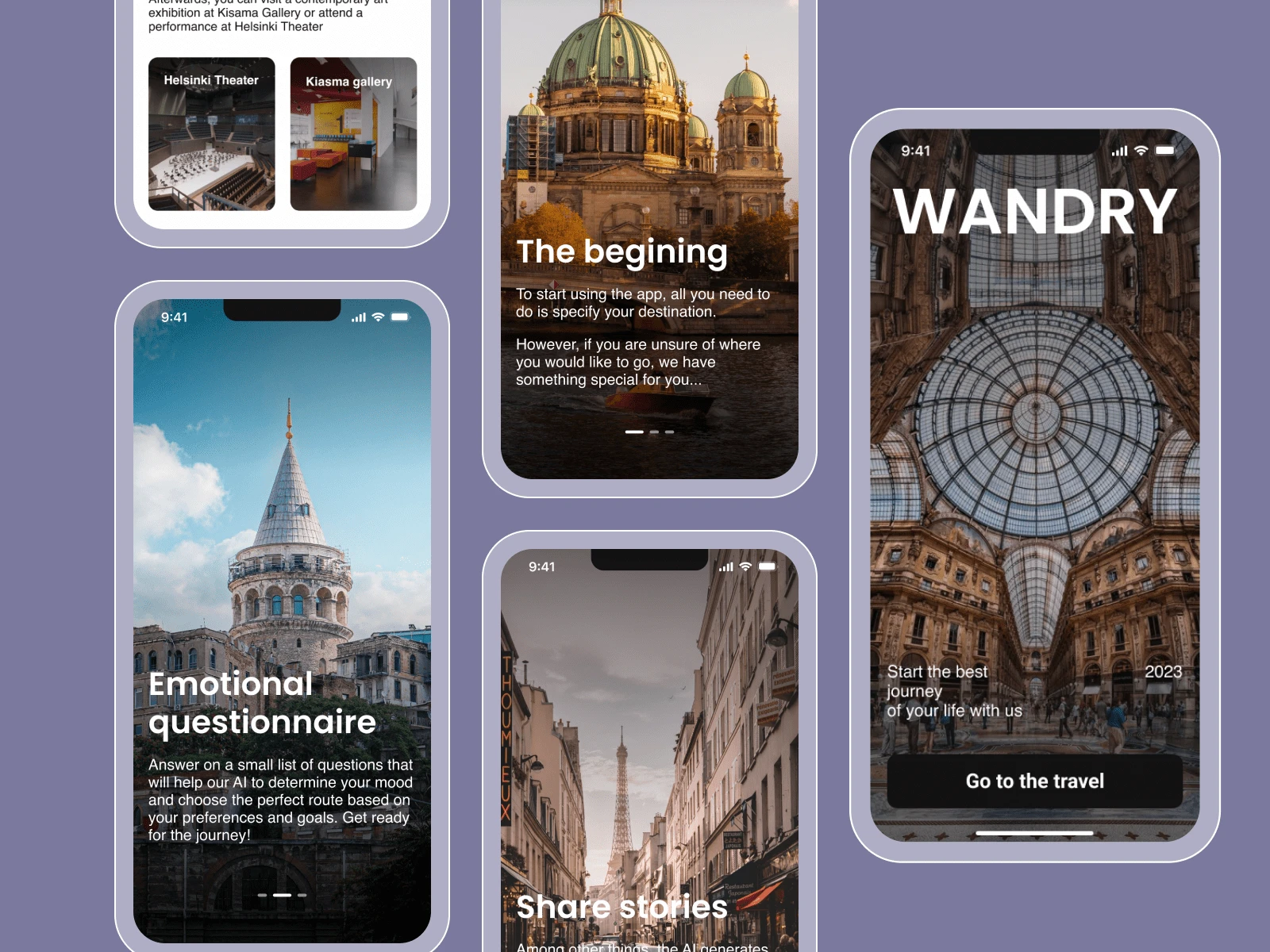
Onboarding and welcome screens
These are the first screens the user encounters. they give the user a little bit of background and explain how the application works

Questionnaire
An emotional questionnaire screen, based on which the AI generates a travel plan for you. All screens are animated and the background is smoothly shimmering in its patera.

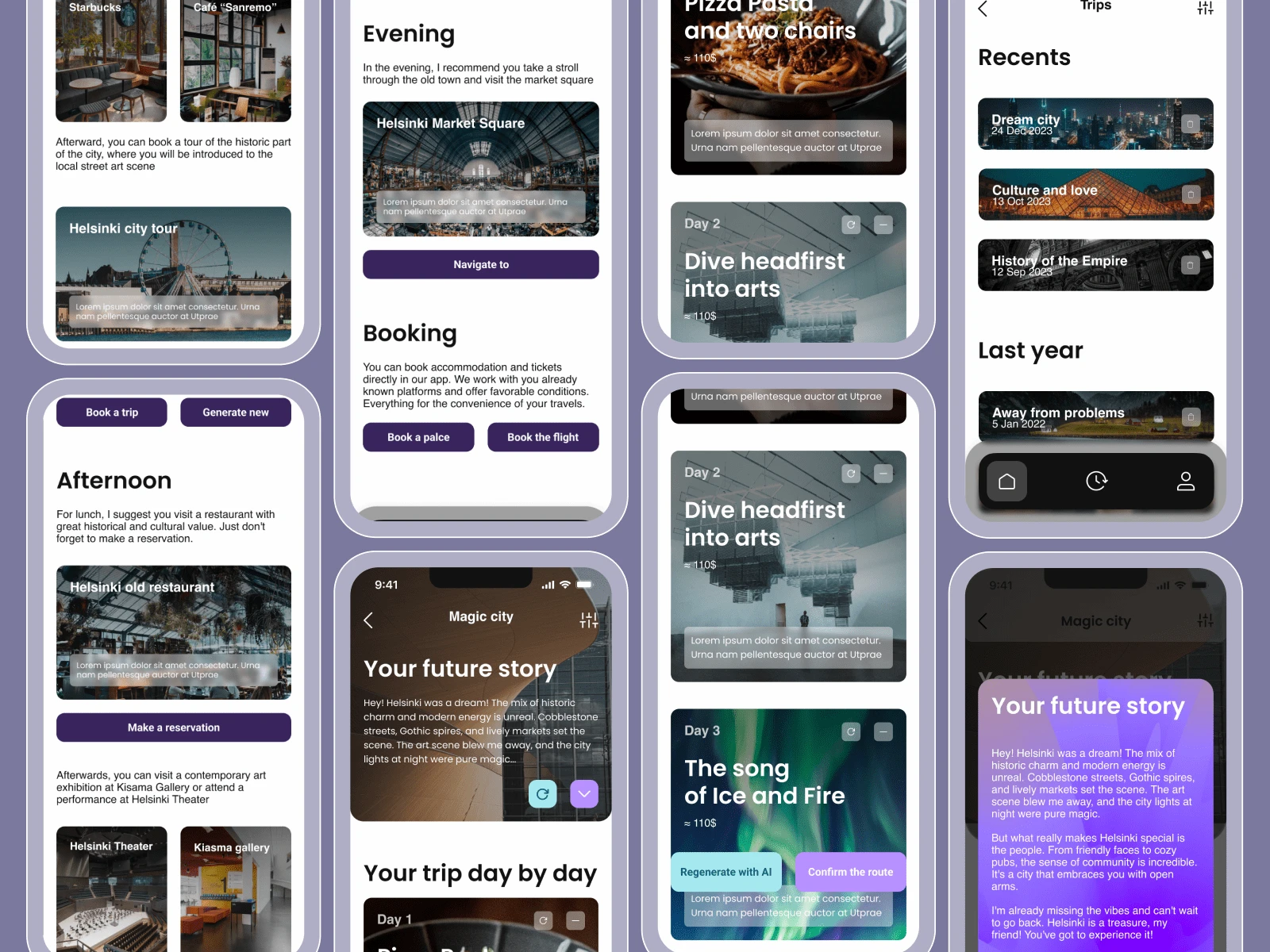
Main travel screens
Screens showing the whole route, where the user has a lot of possibilities. He can change the route again if he doesn't like it or add something of his own.

And that's it for now. Thank you for your attention.
Like this project
Posted Jan 7, 2024
Application Architecture Invention, Visual Design, Animation, Prototyping






