ShareVault UIUX Dashboard Design (Saas)
Product Designer
UX Designer
Web Designer

Figma

Jira

Miro
Digital Media

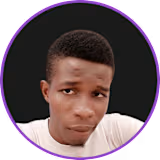
Introduction
ShareVault is a robust file-sharing and transfer solution designed to streamline file management, enhance security, and improve collaboration across teams. By integrating advanced encryption and intuitive design, ShareVault ensures that sensitive files are shared seamlessly and securely.
My Role & Contributions
As the Product Designer, I was responsible for shaping the user experience and ensuring that ShareVault provided a smooth and intuitive file-sharing process. My key contributions included:
🔹 User Research & Pain Point Analysis – Conducted in-depth research through user interviews and competitor analysis to identify challenges users face with existing file-sharing tools, such as complex navigation, security concerns, and inefficient workflows.
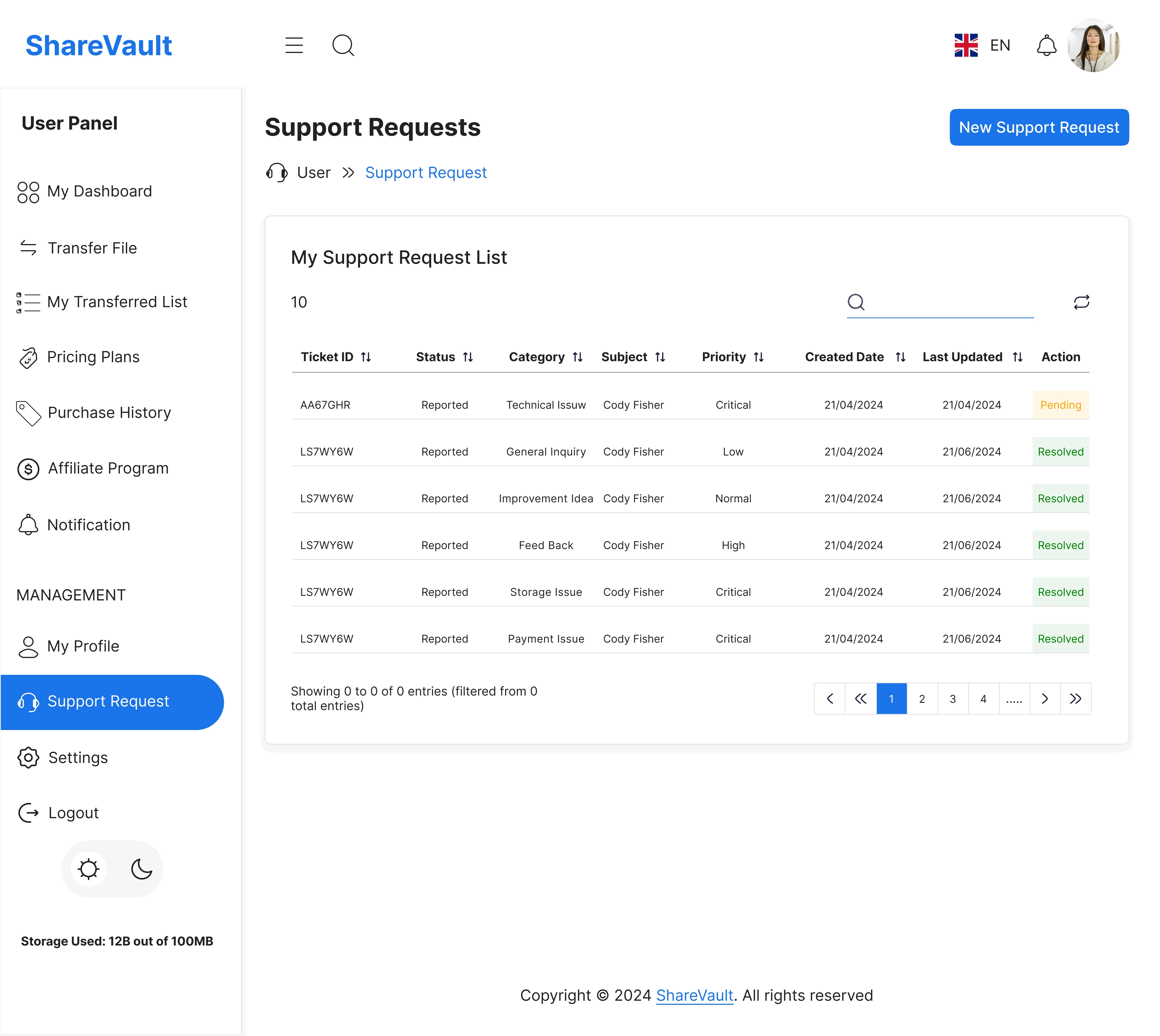
🔹 Dashboard Design & File Management System – Created an intuitive dashboard that allows users to organize, share, and track files effortlessly. The goal was to minimize cognitive load and provide a clutter-free experience.
🔹 Enhanced Navigation & Accessibility – Designed a clean and structured interface, ensuring that users could easily access key features with minimal effort.
🔹 Dark Mode Implementation – Introduced Dark Mode to enhance usability in different lighting conditions, catering to user preferences and reducing eye strain.
🔹 Responsive Design Across Devices – Ensured that ShareVault functions seamlessly across desktops, tablets, and mobile devices, making it accessible to a broader range of users.
Project Duration
4 Weeks
Key Features & Enhancements
While designing ShareVault, I introduced several features that aimed to improve efficiency, security, and user satisfaction:
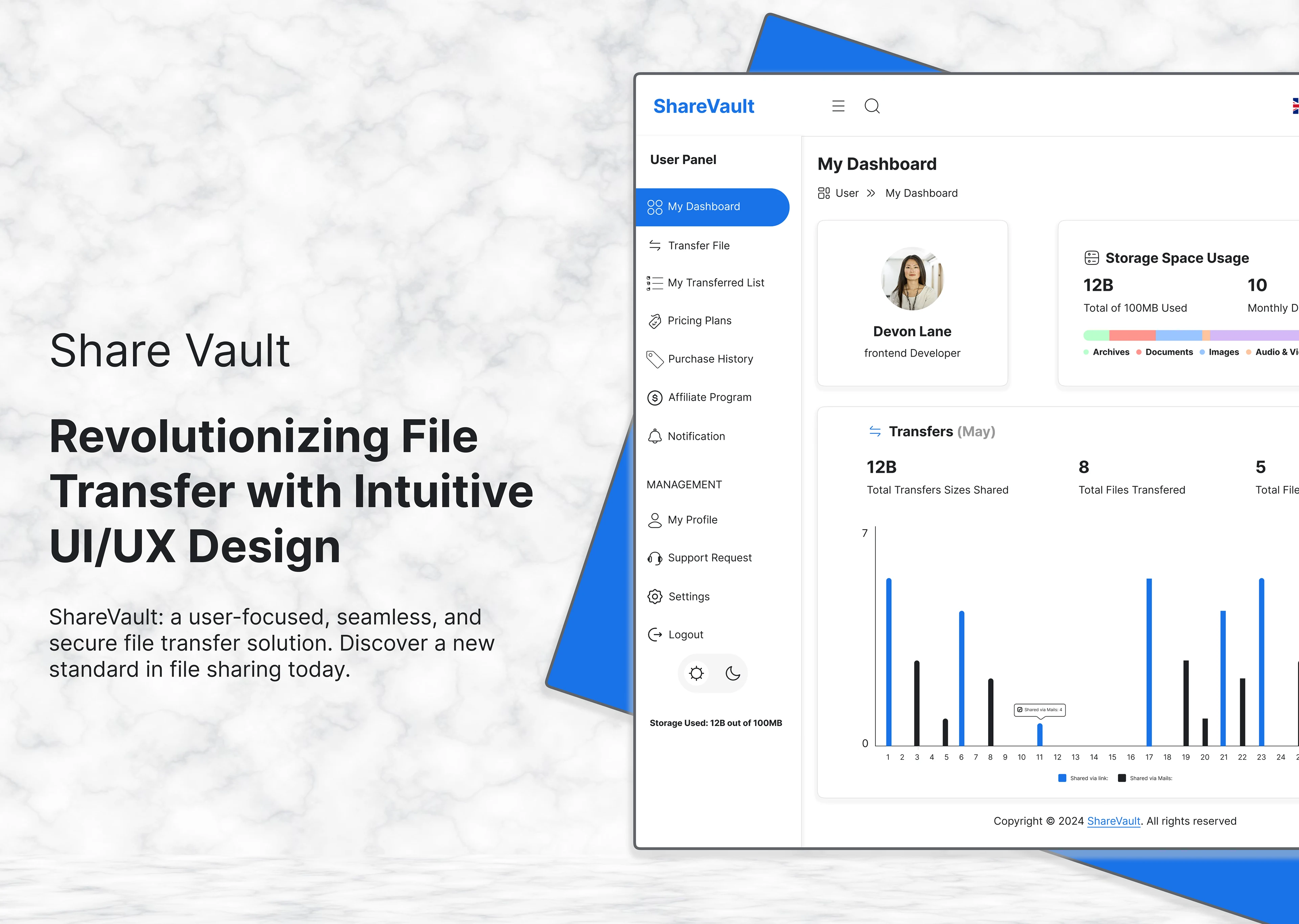
✅ File Transfer & Storage – Users can securely upload, share, and track files with real-time visibility on file activity.
✅ Access Control & Permissions – Granular permission settings allow users to manage who can view, edit, or download files, enhancing security.
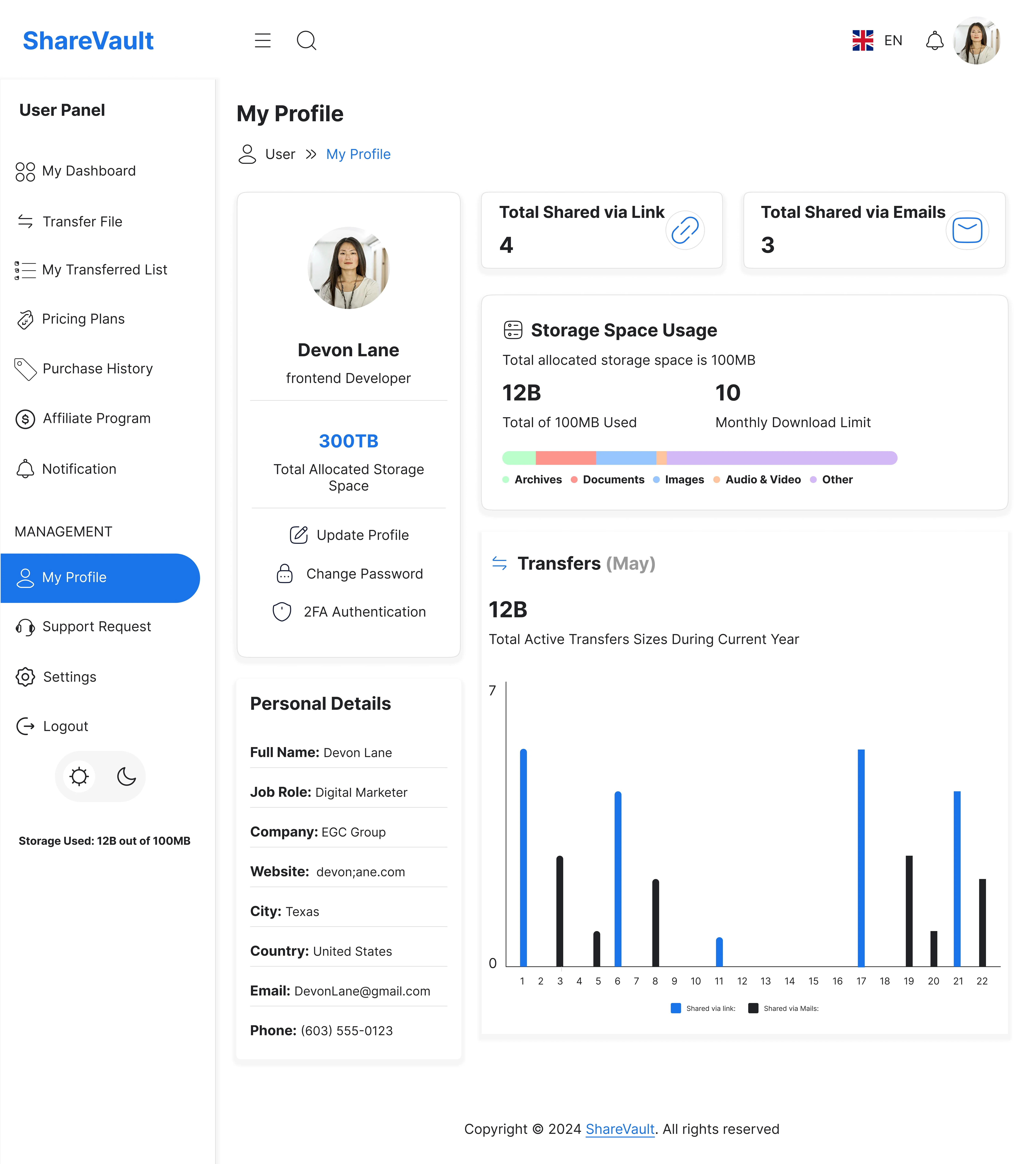
✅ Real-time Analytics & Monitoring – A detailed analytics dashboard provides insights into file transfers, user engagement, and storage usage.
✅ Dark Mode Integration – A visually appealing and user-friendly interface optimized for low-light environments.
✅ Seamless Onboarding (Registration & Login Pages) – Simplified the registration and login process to reduce friction and boost user adoption.
✅ Engaging Landing Page – Designed a visually compelling landing page to highlight key features and attract potential users.
Challenges Encountered & Solutions
Every design project comes with its own set of challenges, and ShareVault was no exception:
🚧 Challenge 1: Balancing Security with Usability
Users often struggle with overly complex security features that slow down workflow. While strong encryption and access control were necessary, I had to ensure that these security measures didn’t create unnecessary friction for users.
💡 Solution: I introduced role-based permissions and pre-set security configurations to simplify access control while maintaining robust security.
🚧 Challenge 2: Ensuring Consistency Across Devices
Designing a file-sharing platform that offers a seamless experience on both desktop and mobile devices required careful attention to responsive design.
💡 Solution: I used a mobile-first approach to ensure that all interactions and layouts were fluid across different screen sizes, conducting multiple rounds of usability testing to refine the experience.
Impact & Results
The improvements in ShareVault’s design led to measurable success:
40% increase in user adoption – A more intuitive onboarding process led to higher user engagement.
25% reduction in file transfer errors – Streamlined workflows and improved error handling ensured smoother collaboration.
Stronger security measures with improved user trust – Enhanced access controls and encryption reassured users about their data’s safety.
What I Would Do Differently
While the project was a success, there are areas I would refine if given the opportunity:
1️⃣ More Iterative Testing: Conducting additional usability tests earlier in the design phase could have helped identify minor usability bottlenecks sooner.
2️⃣ AI-powered Search & Suggestions: Introducing intelligent search functionality with auto-suggestions could further streamline file retrieval.
3️⃣ More Customization Options: Giving users the ability to personalize their dashboard layout and theme preferences would enhance user satisfaction.
4️⃣ Collaboration Tools Expansion: Adding features like real-time commenting or task assignment within shared files could further improve team collaboration.
Final Thoughts
ShareVault is a solution designed to simplify secure collaboration without compromising usability. By prioritizing user experience, security, and efficiency, the platform empowers individuals and businesses to share files with confidence and ease. This project reinforced my belief in the importance of balancing security and accessibility in digital products, ensuring that users feel both protected and empowered.

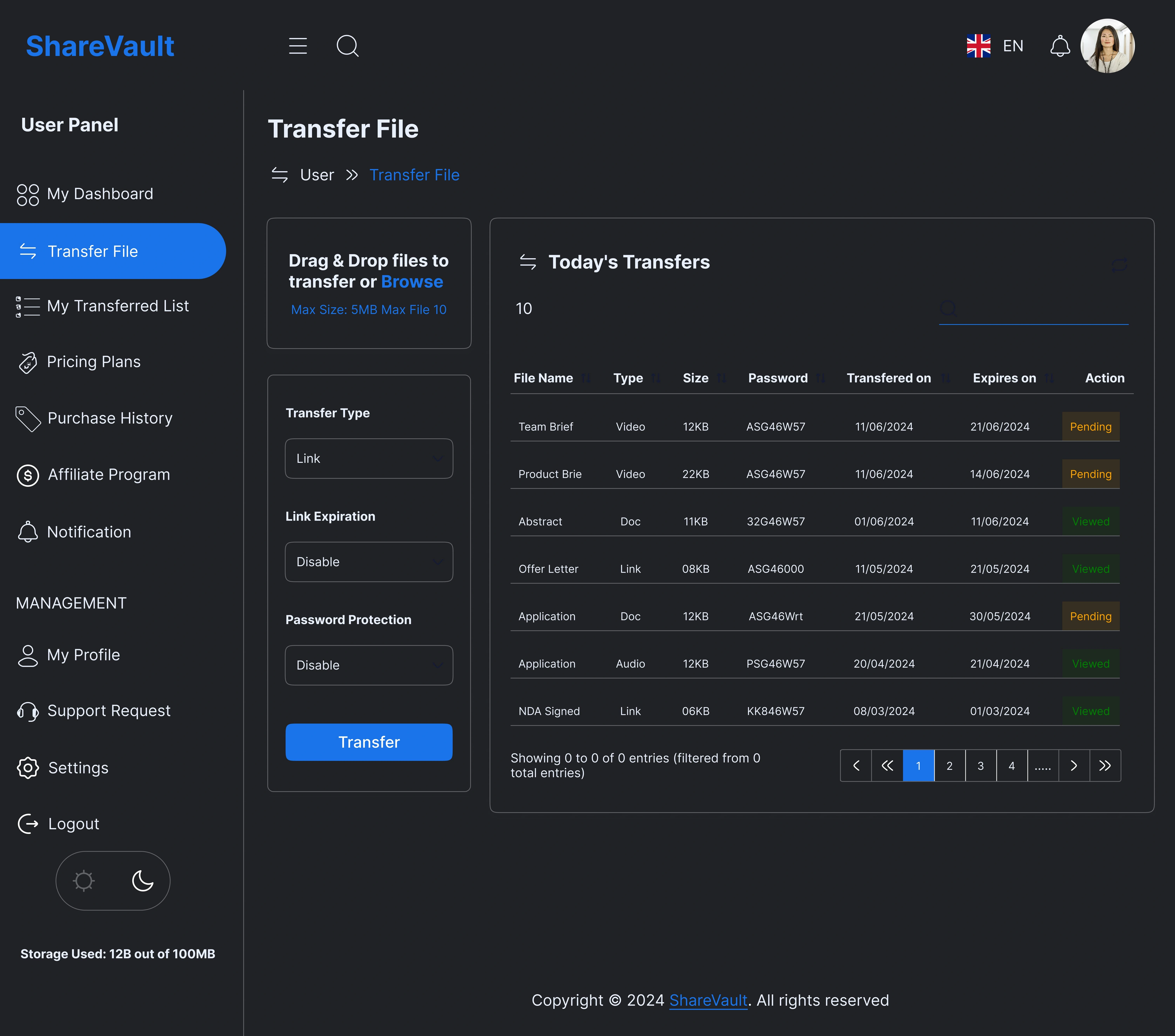
Transfer File: Allows users to upload and send files securely.

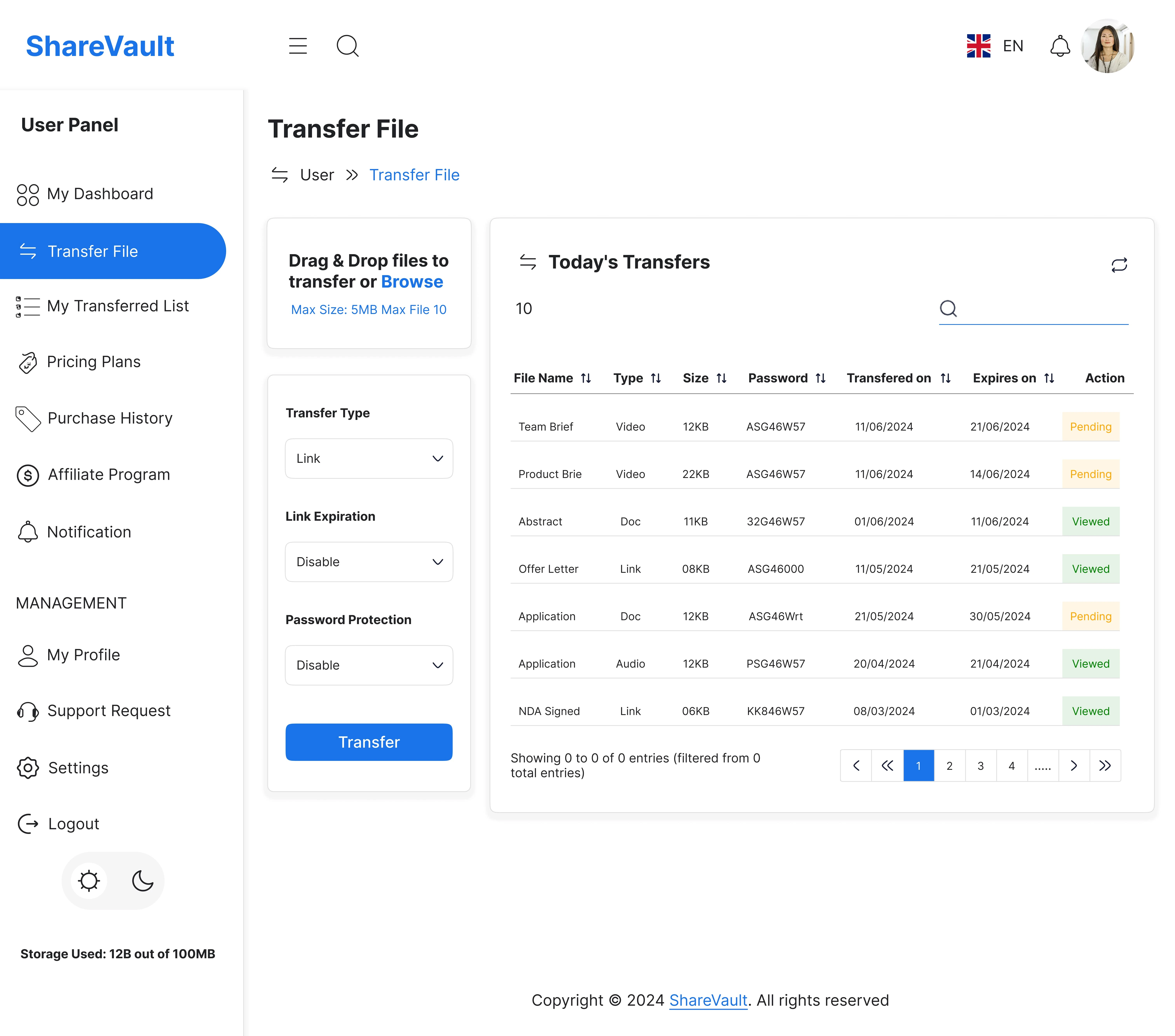
My Transferred List: Displays a history of sent and received files for tracking purposes.

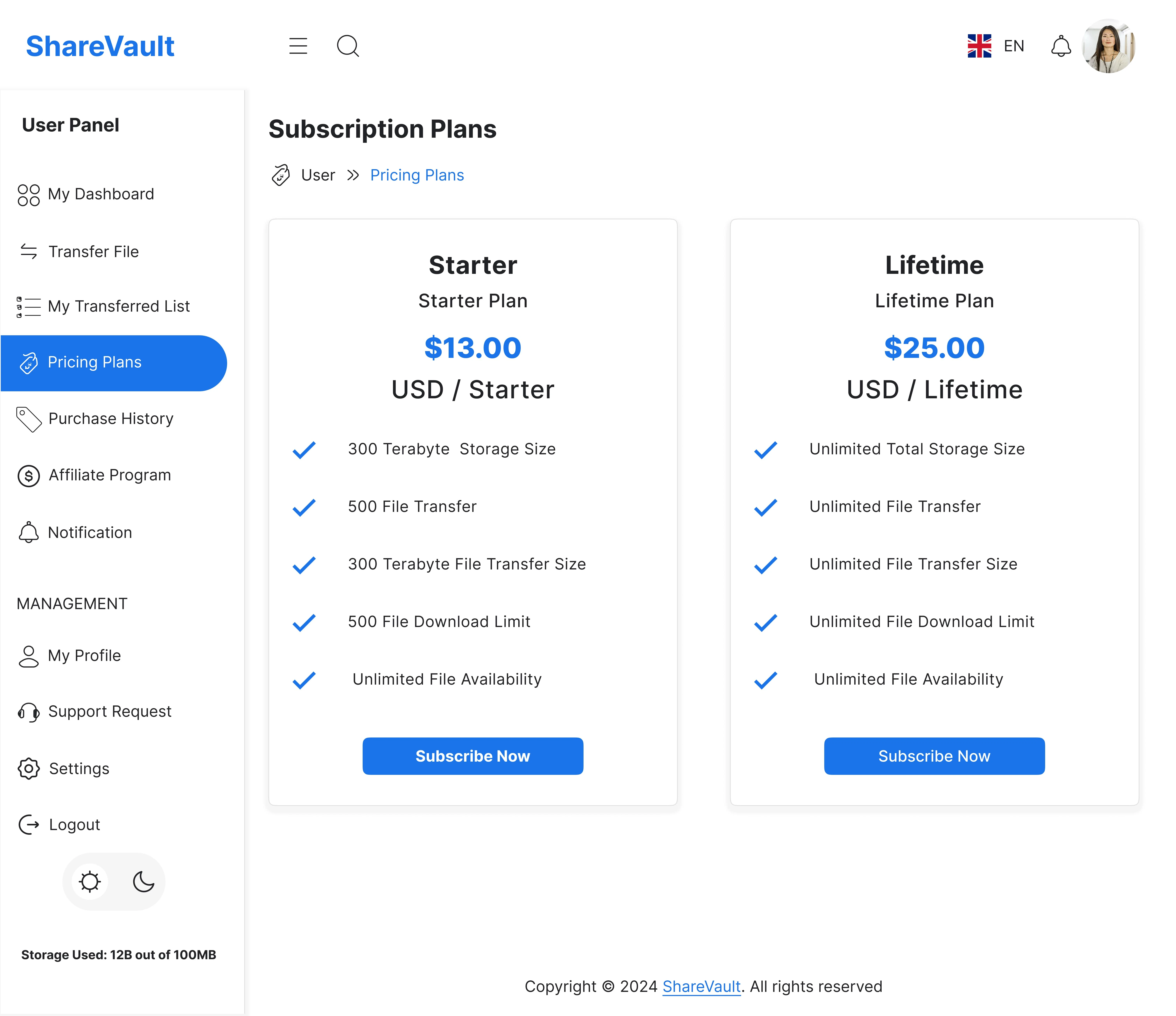
Pricing Plans: Offers details on available subscription plans and storage limits.

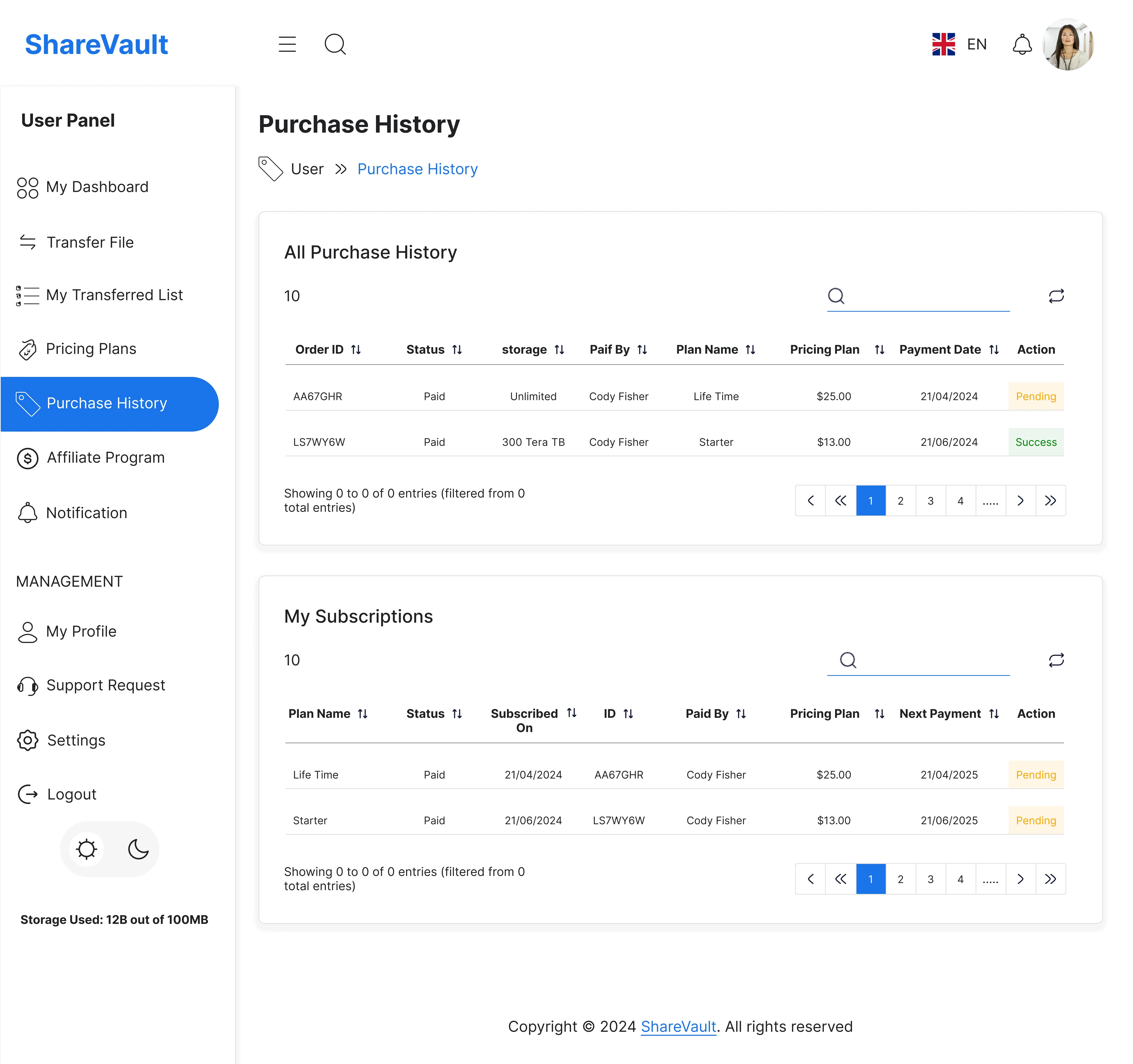
Purchase History: Keeps a record of past transactions and plan upgrades.

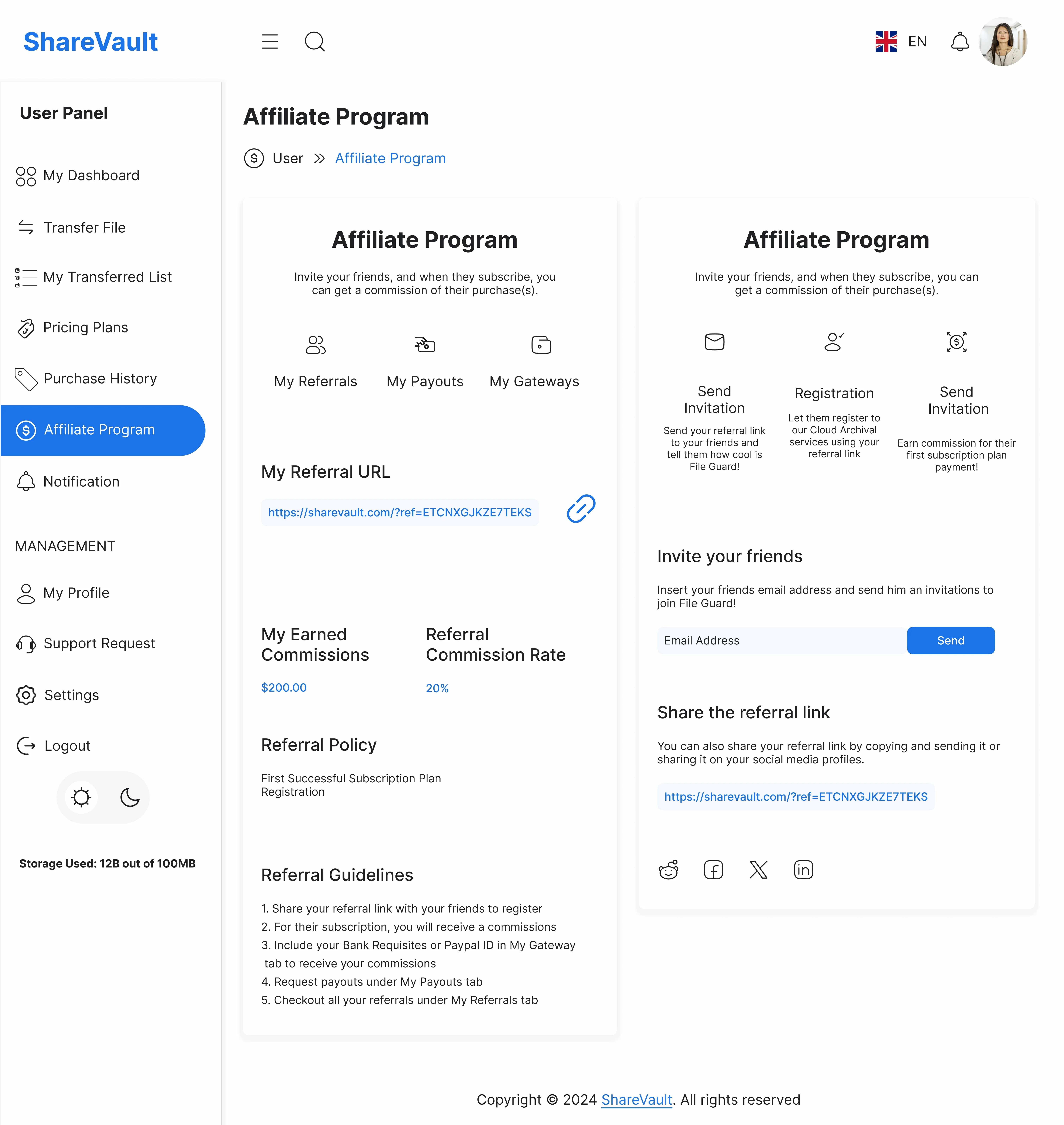
Affiliate Program: Provides users with referral opportunities to earn rewards.

My Profile: Enables users to manage personal details and account settings.

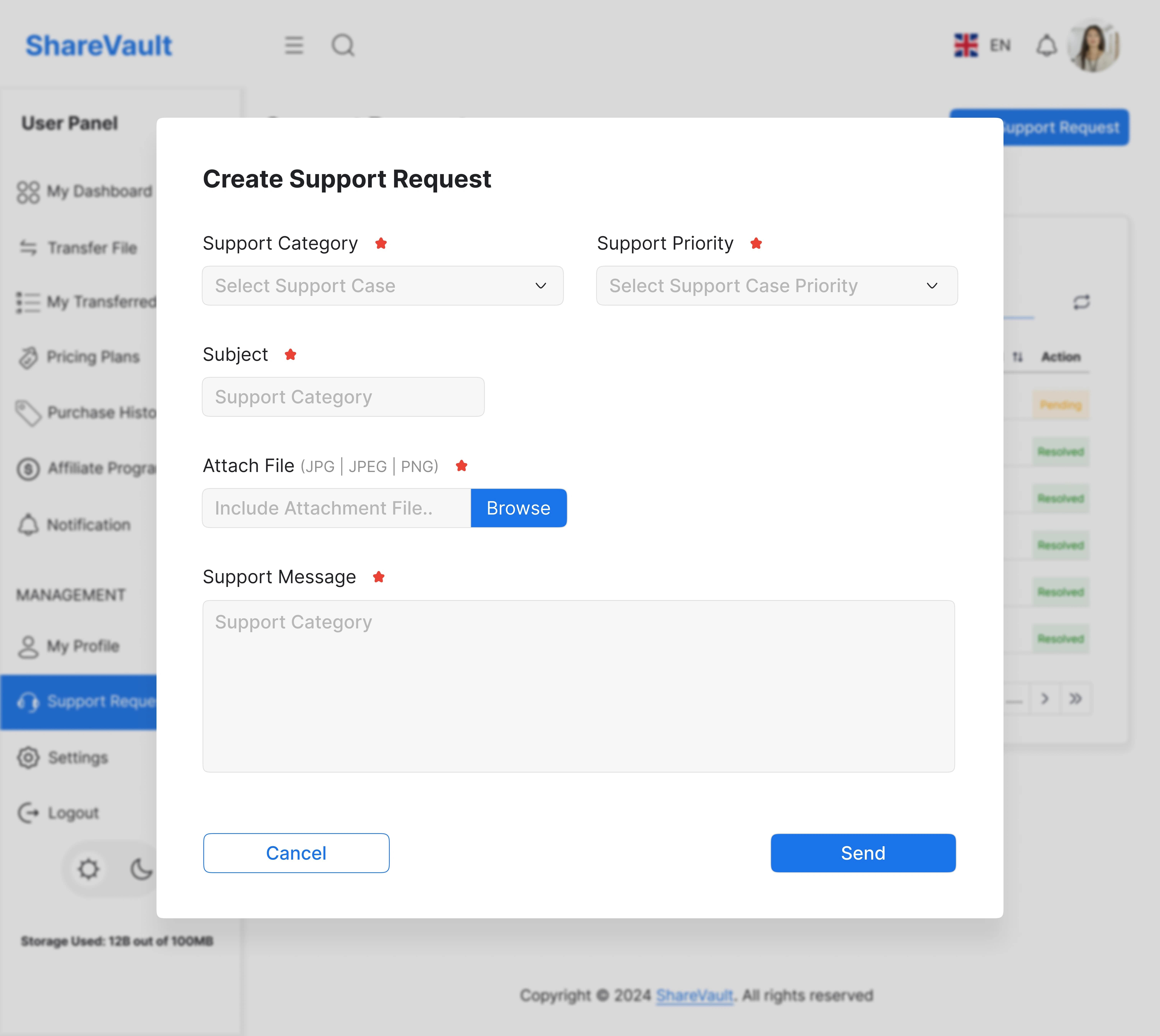
Support Request: Allows users to seek help or report issues directly.

Support Request: Allows users to seek help or report issues directly.

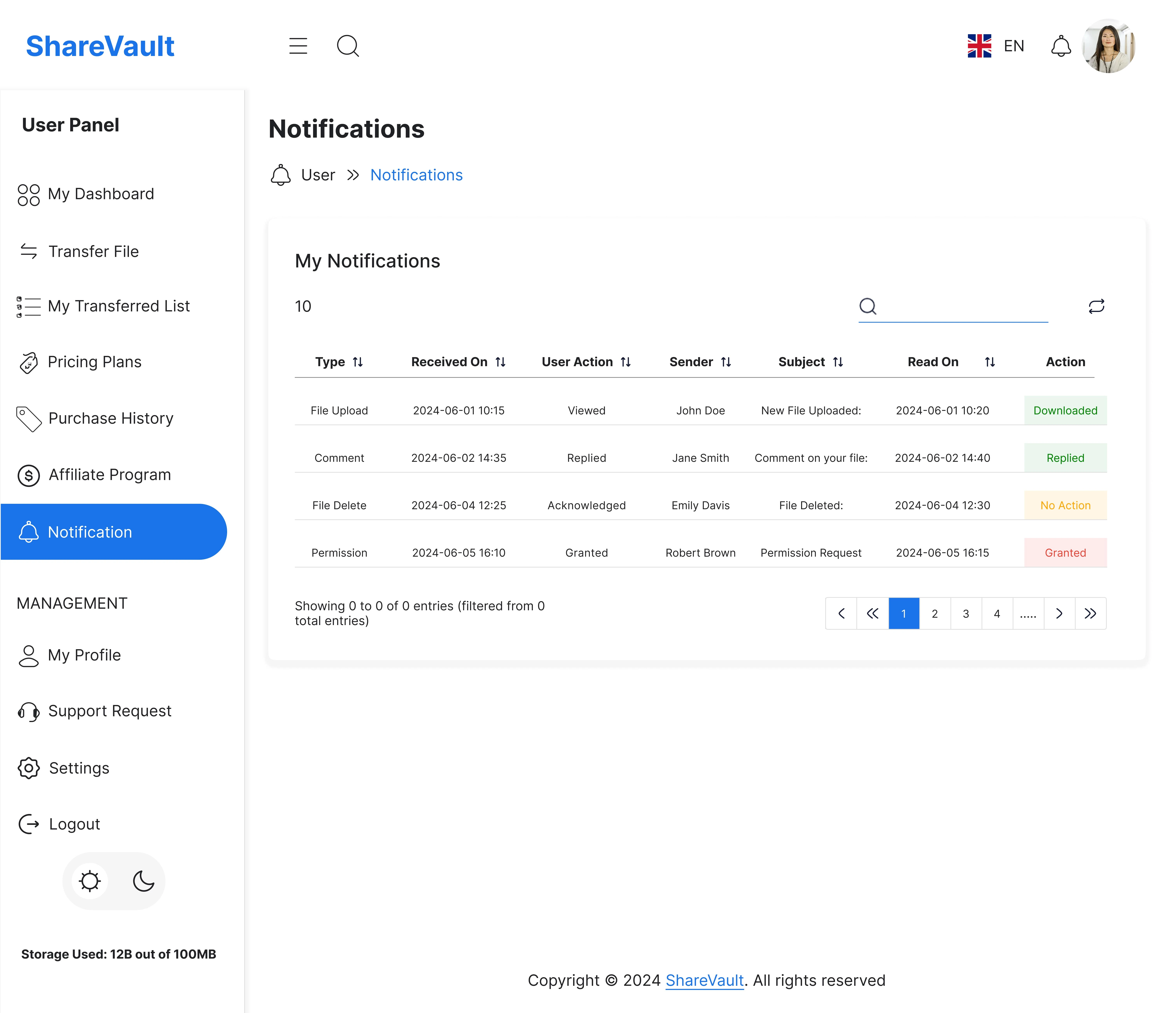
Notification: Displays alerts and updates related to file transfers and account activity.

Dark Mode Toggle: Allows users to switch between light and dark themes for better readability and user comfort.

Registration Page: Enables new users to create an account by entering their details, setting up security credentials, and selecting a plan.

Login Page: Provides secure access to user accounts with options for password recovery and multi-factor authentication.

Secure file sharing with smart storage & dark mode UI


Like this project
1
Posted Aug 11, 2024
Designed ShareVault for secure file sharing with customizable permissions, version control, and audit trails, ensuring data protection and smooth team collabora
Likes
1
Views
1
Timeline
Jun 4, 2024 - Jul 4, 2024
Tags


Product Designer
UX Designer
Web Designer

Figma

Jira

Miro
Digital Media