Product Design: A Visually-Driven Smart Farming Experience
Like this project
Posted Apr 11, 2024
Designed smart farm app with clean interface and data visualizations to provide farmers with clear insights to optimize crop yield and overall efficiency.
Likes
0
Views
12
Problem Statement
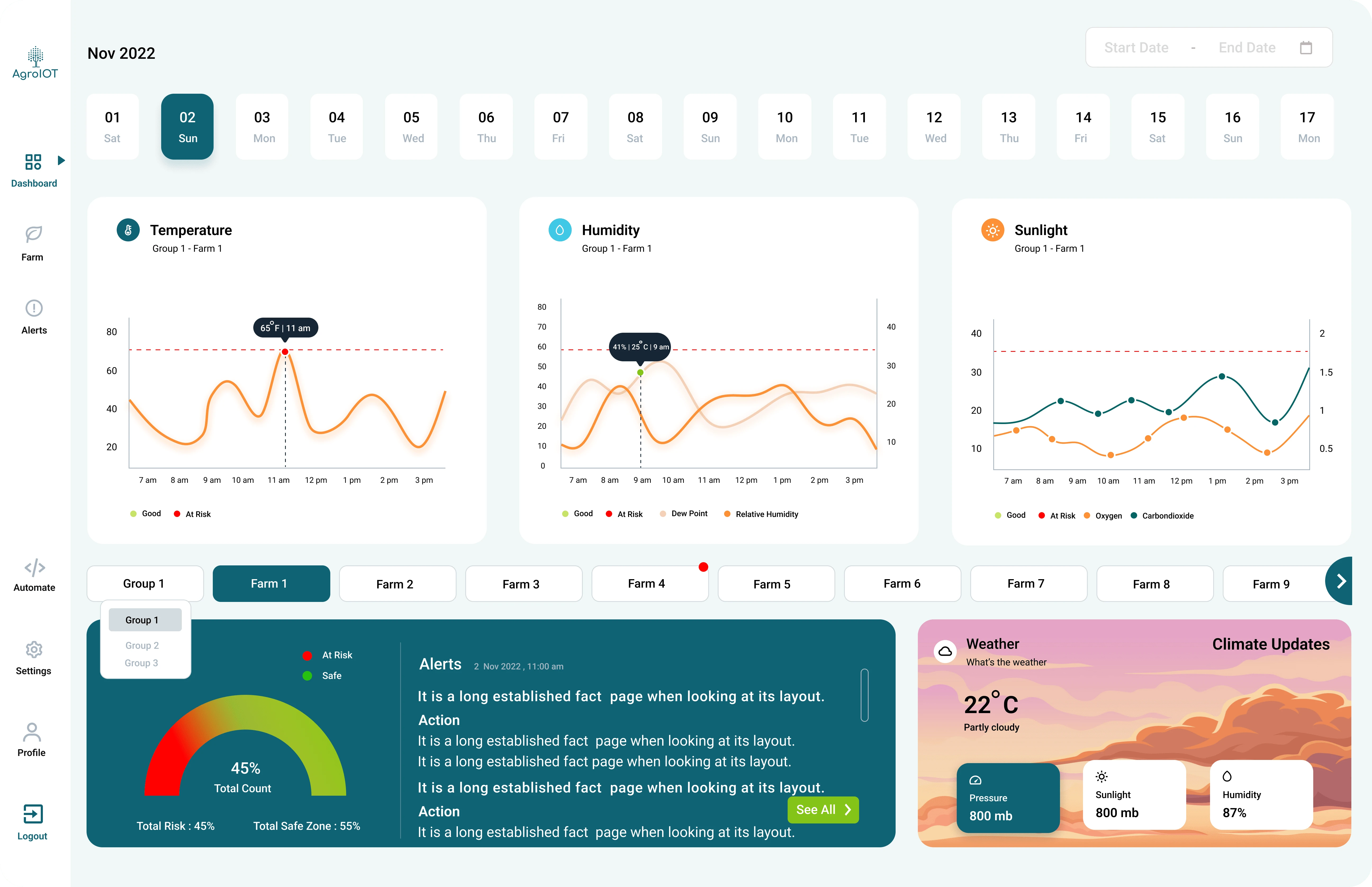
Greenhouses require precise environmental control and real-time monitoring to optimize crop yield and resource utilization. Traditional farming interfaces can be cluttered with data, overwhelming growers and hindering their ability to effectively manage their operations. AgroIoT.io recognized the need for a user-friendly and visually-driven platform to empower greenhouse growers with actionable insights.

Design Solutions
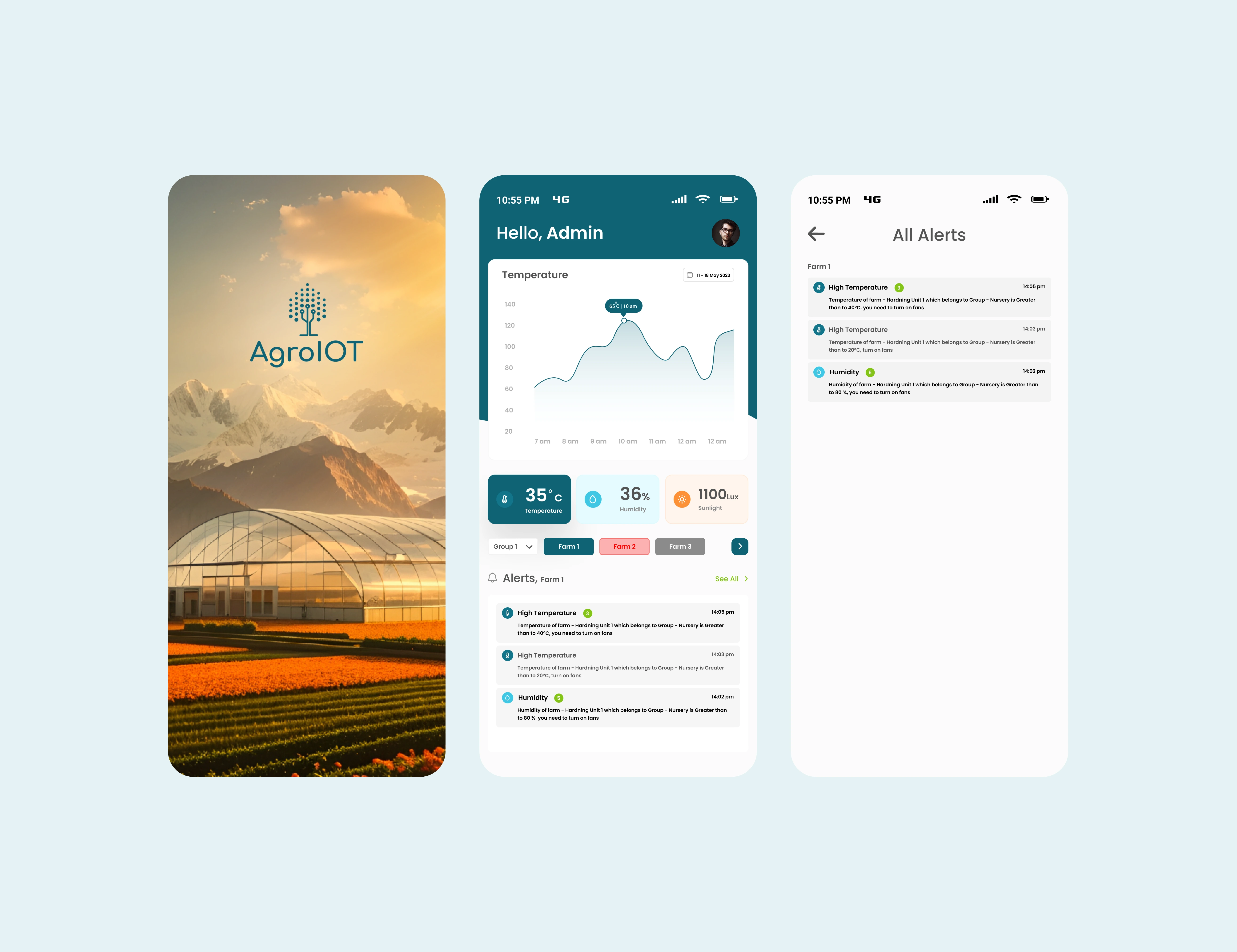
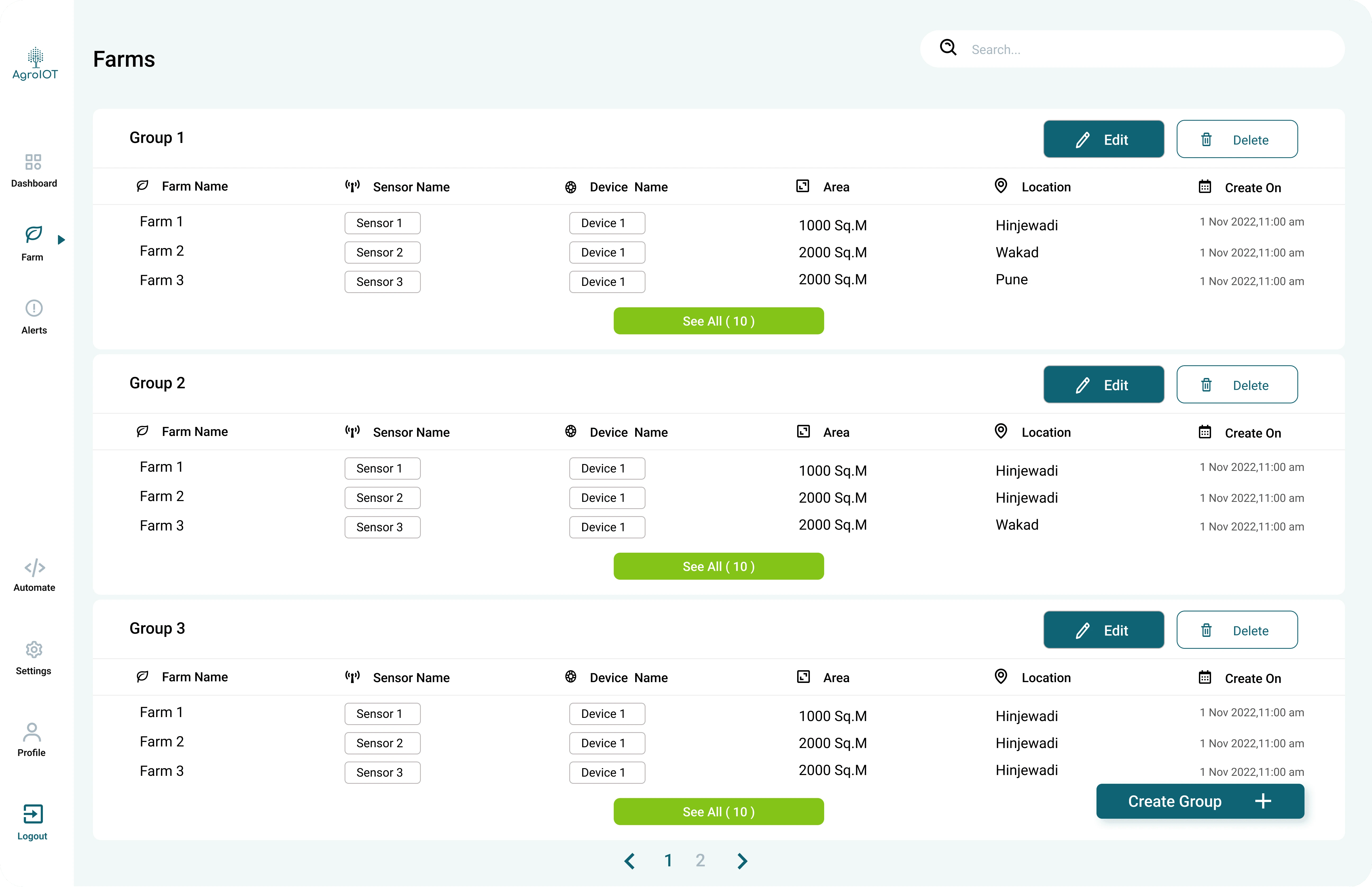
Clean and Informative Dashboard: The AgroIoT.io platform utilizes a clean and uncluttered dashboard that prioritizes essential data visualizations. Key metrics like temperature, humidity, and light levels are displayed prominently using intuitive charts and gauges. This allows growers to quickly assess the overall health of their greenhouse environment.
Interactive Data Exploration: The design incorporates interactive features that enable growers to drill down into specific data points. Users can filter by timeframes, specific sensors, or plant zones, allowing for a deeper understanding of environmental trends and potential issues.
Actionable Alerts: The platform can be designed to generate real-time alerts for critical situations exceeding pre-defined thresholds. This empowers growers to take immediate action and maintain optimal growing conditions.
Visually-Engaging Mobile App: A companion mobile application can mirror the core functionalities of the web platform while optimizing the interface for on-the-go monitoring and control. This allows growers to stay connected to their greenhouse operations from anywhere.

Impact
Enhanced User Experience: The clean design and intuitive data visualizations simplify complex information, empowering growers to make informed decisions with ease.
Improved Operational Efficiency: Real-time data access and actionable alerts enable growers to identify and address potential issues quickly, leading to improved resource utilization and potentially higher crop yields.
Increased Productivity: By streamlining data monitoring and analysis, the platform allows growers to spend less time managing information and more time focusing on optimizing their greenhouse environment.

Additional Considerations
Customization: The platform could offer customizable dashboards that allow growers to prioritize the data they find most relevant to their specific crops and growing conditions.
Data Security: Robust data security measures are crucial to protect sensitive information about greenhouse operations.
User Interface (UI) Localization: Considering the global reach of agriculture, the UI could be designed to support multiple languages, catering to a wider range of growers.

Conclusion
AgroIoT.io's design prioritizes user experience and visual clarity to empower greenhouse growers with the information they need to optimize their operations. Through a clean interface, interactive data exploration, and actionable alerts, AgroIoT.io strives to cultivate a user-friendly and data-driven approach to smart farming. By incorporating additional features like customization, data security, and UI localization, the platform can further empower growers around the world to achieve greater efficiency and success.