Short Description: Materialize, known as a Material UI Kit
Like this project
Posted Dec 14, 2023
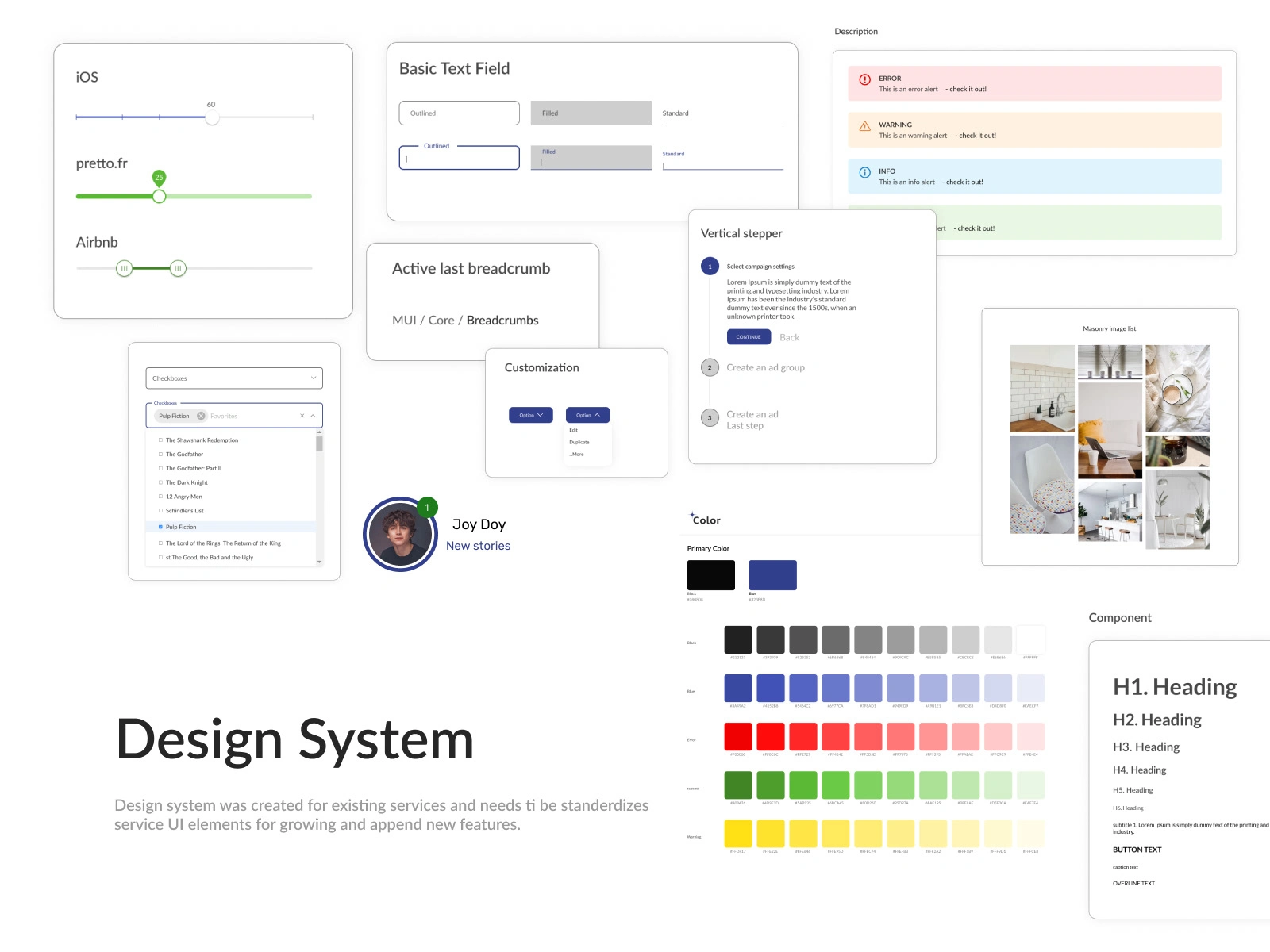
Materialize, known as a Material UI Kit, aims to streamline UI design processes by offering a collection of ready-made components.



Short Description:
Materialize, known as a Material UI Kit, aims to streamline UI design processes by offering a collection of ready-made components.
Project Overview:
Materialize is a Material UI Kit designed to streamline UI design processes by providing a comprehensive collection of pre-built components. It focuses on enhancing efficiency and consistency in UI design.
Challenge:
The primary challenge involves curating a diverse and comprehensive set of UI components while ensuring their coherence, usability, and flexibility across various design contexts.
Solution:
The solution is "Materialize," an extensive UI Kit offering a variety of pre-designed components that designers can readily use to create cohesive and visually appealing user interfaces.
Research:
Secondary Research:
Secondary research analyzingexisting UI design systems, industry-standard design practices, Material Design guidelines, and emerging UI trends.
Primary Research:
Primary research conducting surveys or interviews with UI/UX designers, frontend developers, and stakeholders to understand their preferences, pain points, and expectations from a UI Kit.
Personas:
Personas such as creating representing diverse design professionals to understand their unique requirements and challenges within Materialize.
Ideation:
Conducting ideation sessions to generate ideas for UI components, adaptability, customization options, and ease of integration within Materialize.
User Stories:
Identifying user stories derived from personas to define essential UI components and functionalities aligning with diverse user requirements using Materialize.
Design:
Wireframes:
Wireframes will be created to outline the user interface of the platform, showcasing the layout and structure. These visual representations will facilitate early feedback and usability testing.
Moodboard:
The moodboard will define the visual identity of "Materialize" It will curating design elements reflecting modernity, coherence, and adaptability to guide the visual identity of Materialize.
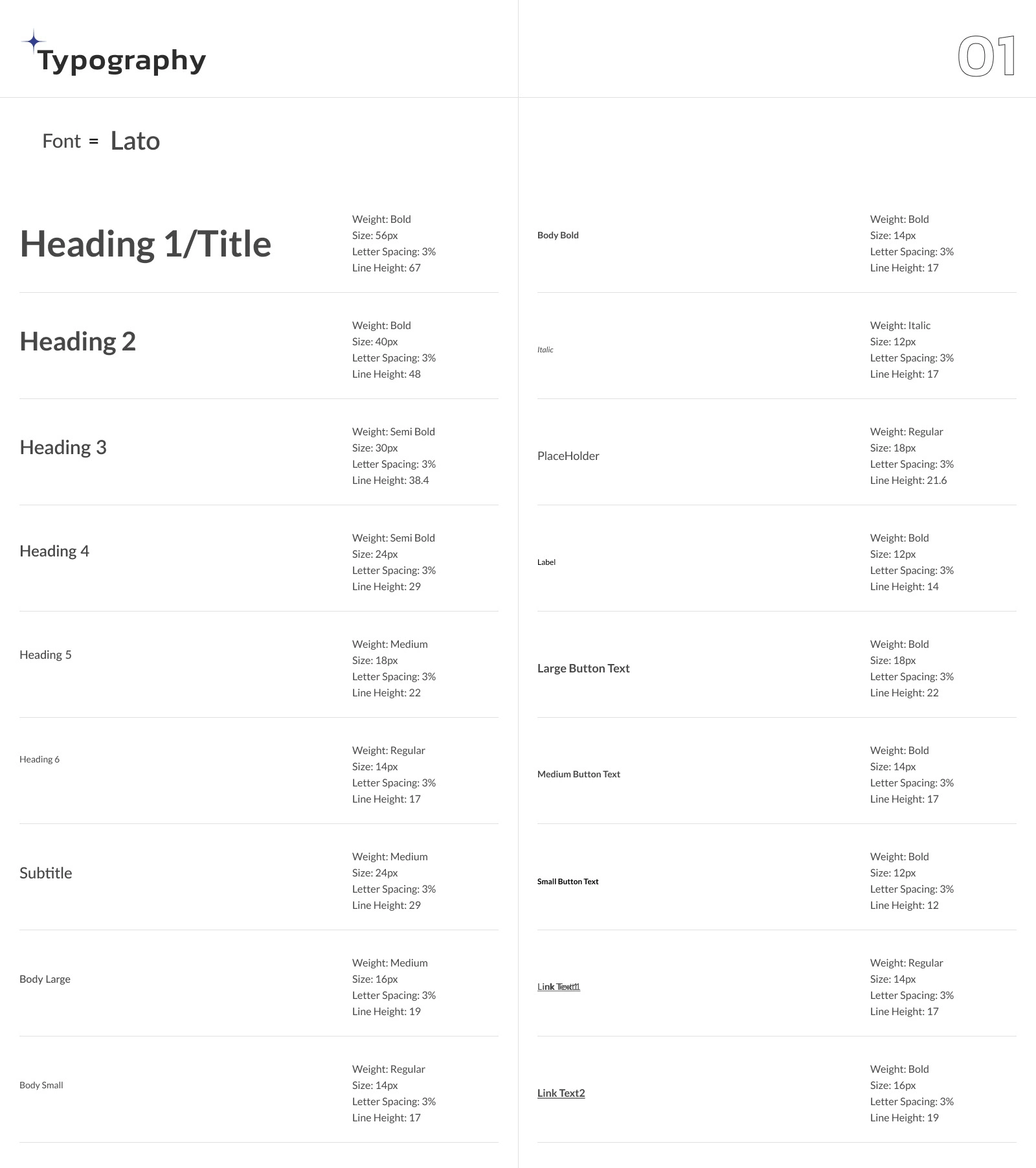
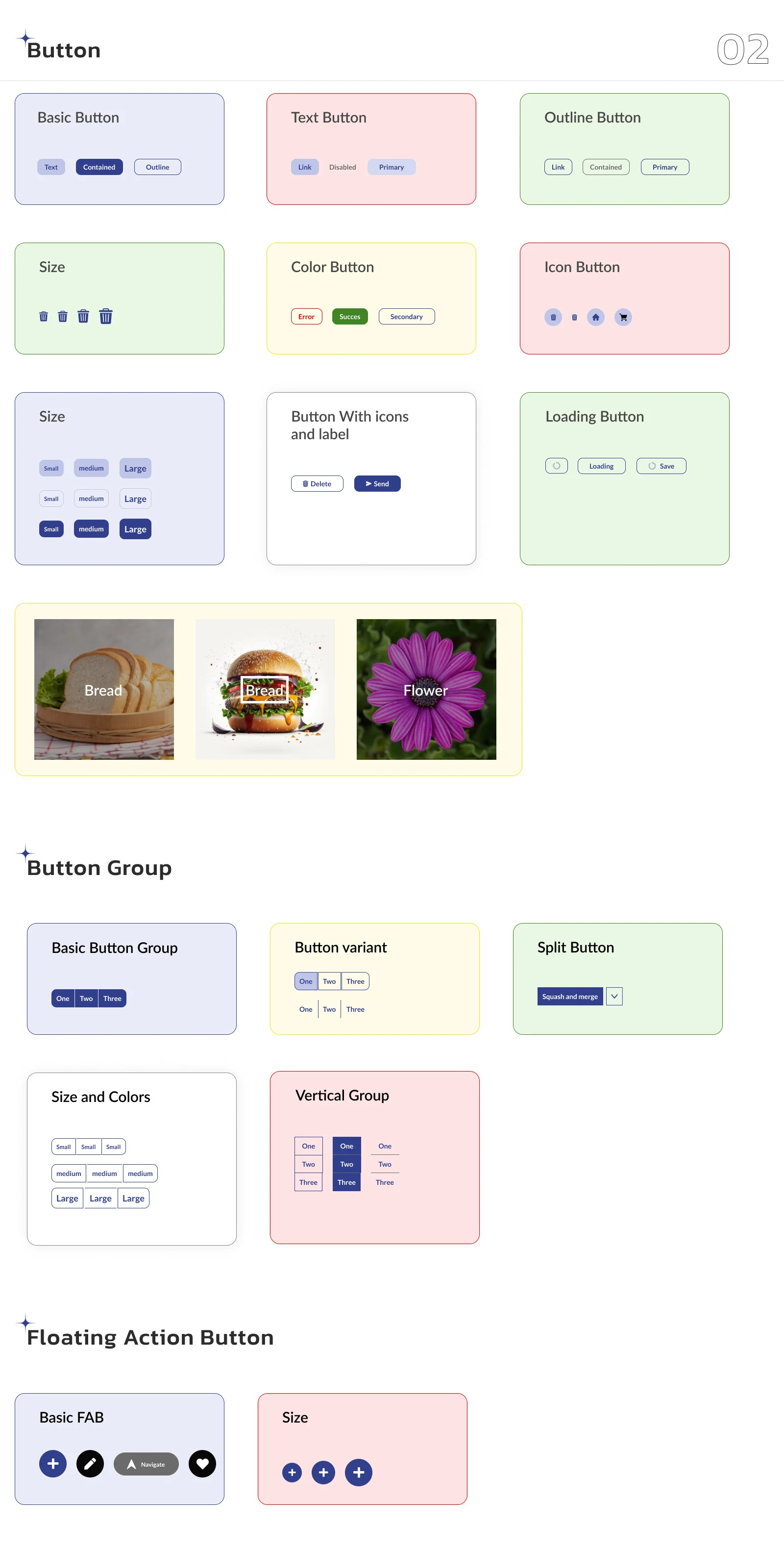
Style Guide:
A comprehensive style guide will establish consistent design principles, encompassing color palettes, typography, iconography, and imagery. These guidelines will ensure coherence and cohesion across the platform.
Hi-Fidelity Wireframes:
High-fidelity wireframes will transform the design concepts into detailed, interactive prototypes. These prototypes will demonstrate the final look and functionality of "Materialize" encouraging engagement and user feedback.
Prototypes:
Building interactive prototypes to showcase Materialize's UI components and guidelines, allowing stakeholders to provide feedback before final implementation.
Testing:
Usability Testing:
Usability testing will involving designers and stakeholders to test the usability, adaptability, and coherence of Materialize's UI components across various design contexts.
Redesign:
Iteratively refining Materialize based on testing outcomes to enhance its usability and effectiveness in streamlining UI design processes.
Reflections:
Reflecting on the impact of Materialize in improving UI design workflows, emphasizing enhanced efficiency, consistency, and ease of use.
Development Process:
Involving technology stack selection, methodology adoption, both frontend and backend development (if applicable), database design, rigorous testing, quality assurance, and deployment for a scalable and user-friendly UI Kit.
This structured breakdown outlines the various stages and processes involved in developing "Material UI Kit: Materialize: Streamlining UI Design with Ready-Made Components," aimed at providing a comprehensive and user-friendly UI Kit for designers to expedite their UI design processes.