Prologis.com: Redesign of a Global Website Network

Thea Cooke

The Challenge
As the world’s leading commercial real estate firm, Prologis has a lot to offer their partners. But the popularity of third-party real estate search engines and a lack of curiosity were preventing people from visiting Prologis.com to learn about these options.
In addition, Prologis operates in twenty countries around the world, each with their own web presence and needs. Prologis needed to refresh their global website, but also make their sites around the globe consistent with the brand.
The Solution
In a multi-year, multi-phased project, I worked with a team to:
- Build a new content strategy to meet the company’s communication goals
- Design an updated website experience
- Collaborate with regional stakeholders to integrate brand updates into their local websites
The Impact
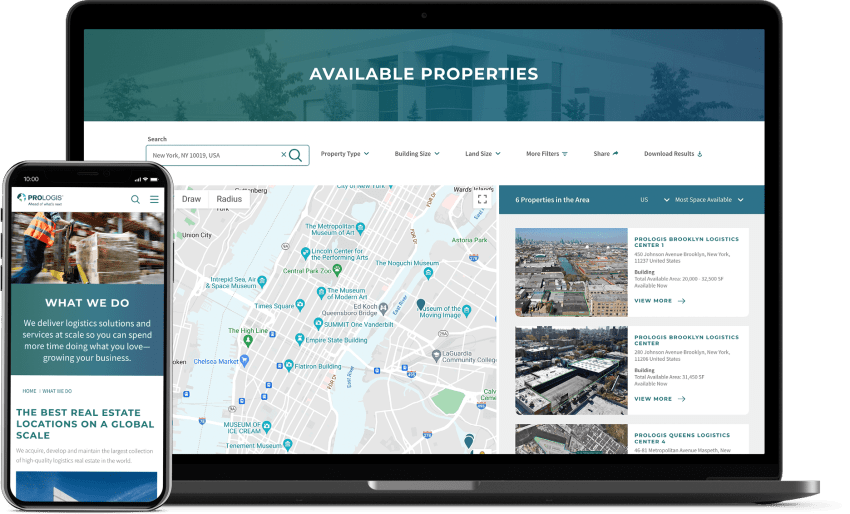
This hard work and strategic planning paid off with the launch of a highly successful web experience update. New features that we designed such as property search gave value to visitors, while the new content strategy gave Prologis’ long-time partners new insights about the business they thought they knew. User testing during the feedback sessions was immensely positive.
Process and Deliverables
- Persona Needs Analysis: An examination of each existing persona on the ways in which the new website should meet their functional, emotional, and social needs.
- Content Strategy: Content pillars that would support all of these needs and ideas for the content types that each pillar could implement.
- Information Architecture: A recommended sitemap for the website that would organize all of the content into an intuitive structure.
- Wireframes and UX Design: Designs for templates such as informational pages, blog posts, property listing pages, and more. Each template was thoughtfully designed to maximize information transfer to customers based on their needs, and designed for both mobile and desktop.
- Qualitative User Testing: Interviews conducted with some of the company's top customers. Prep included testing scripts, invitations, and scheduling. Post interview, I edited short video montages of the most relevant comments from customers; some were focused on positive feedback that validated our designs, some were focused on learnings and optimizations.
- Quarterly Reporting: An ongoing examination of the website’s performance and optimization recommendations.
- Content Audit and Stakeholder Interviews for Regional Sites: A content audit of each regional site, questionnaires for stakeholders, and interviews with regional leads based around the world. I conducted meetings outside of regular business hours so that we could collaborate with stakeholders in China, Sweden, the UK, and more.
- Content Integration and Architecture: Information architectures customized to each regional site that were prescriptive in terms of what content was new, what could be leveraged from the previous site, and what could be combined or removed. This helped local teams assess the amount of time and resources they needed to make these recommended changes.