AshirShaikh99/Creative-AI
Like this project
Posted Dec 3, 2024
Creative AI application helps you to acheive you daily tasks within a go in the most efficient way and even it offer users to draw there illustrations by just …
Likes
0
Views
0
Creative AI
Overview
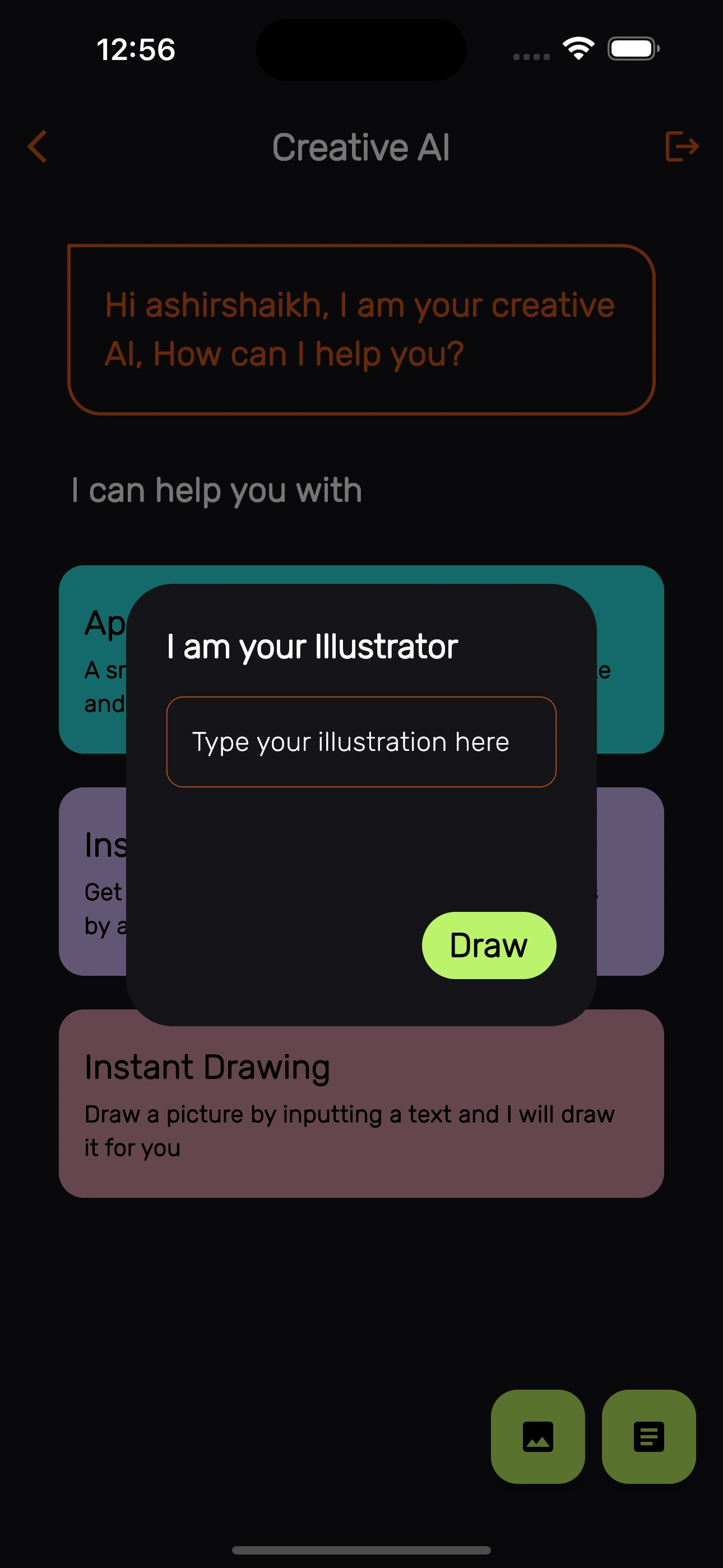
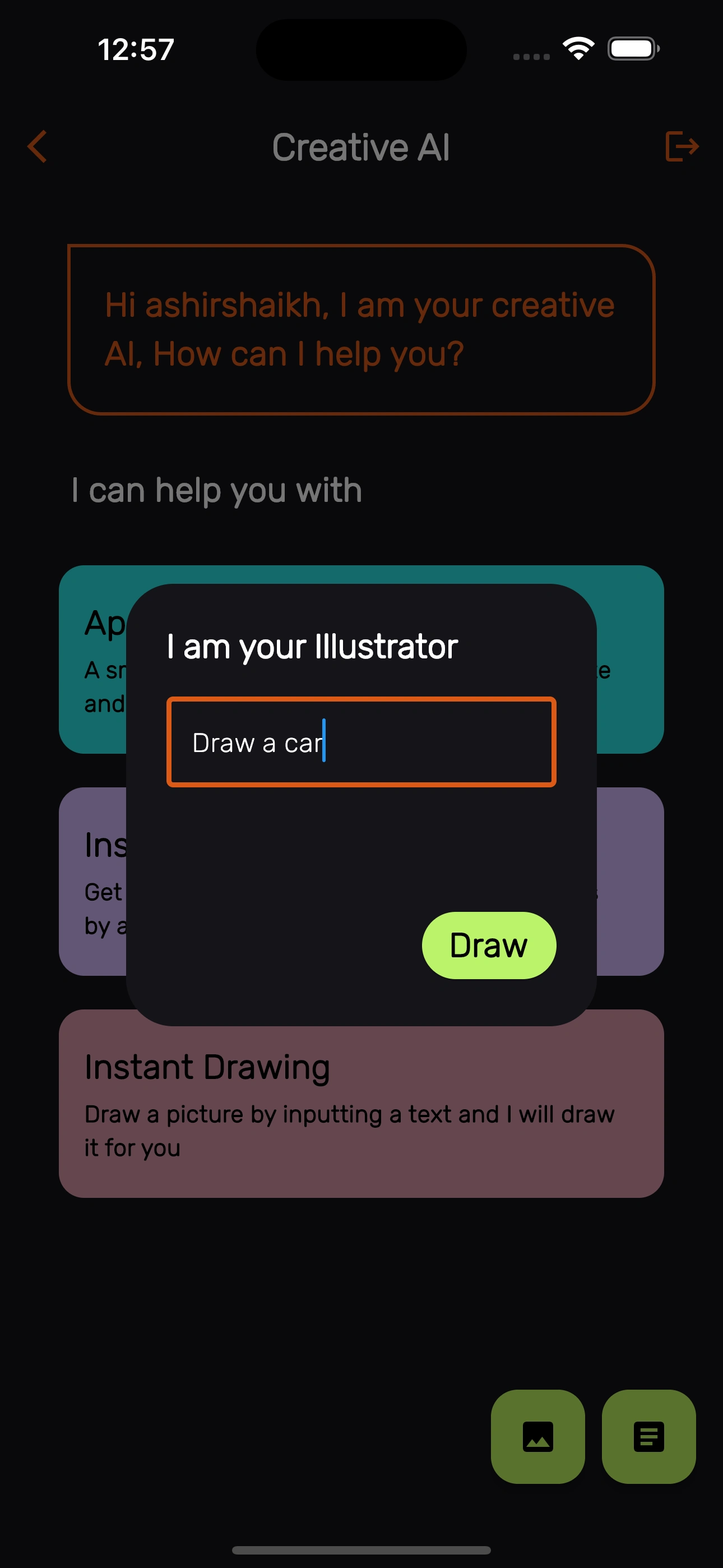
Creative AI application helps you to acheive you daily tasks within a go in the most efficient way and even it offer users to draw there illustrations by just typing few lines of text
Features
Application Features
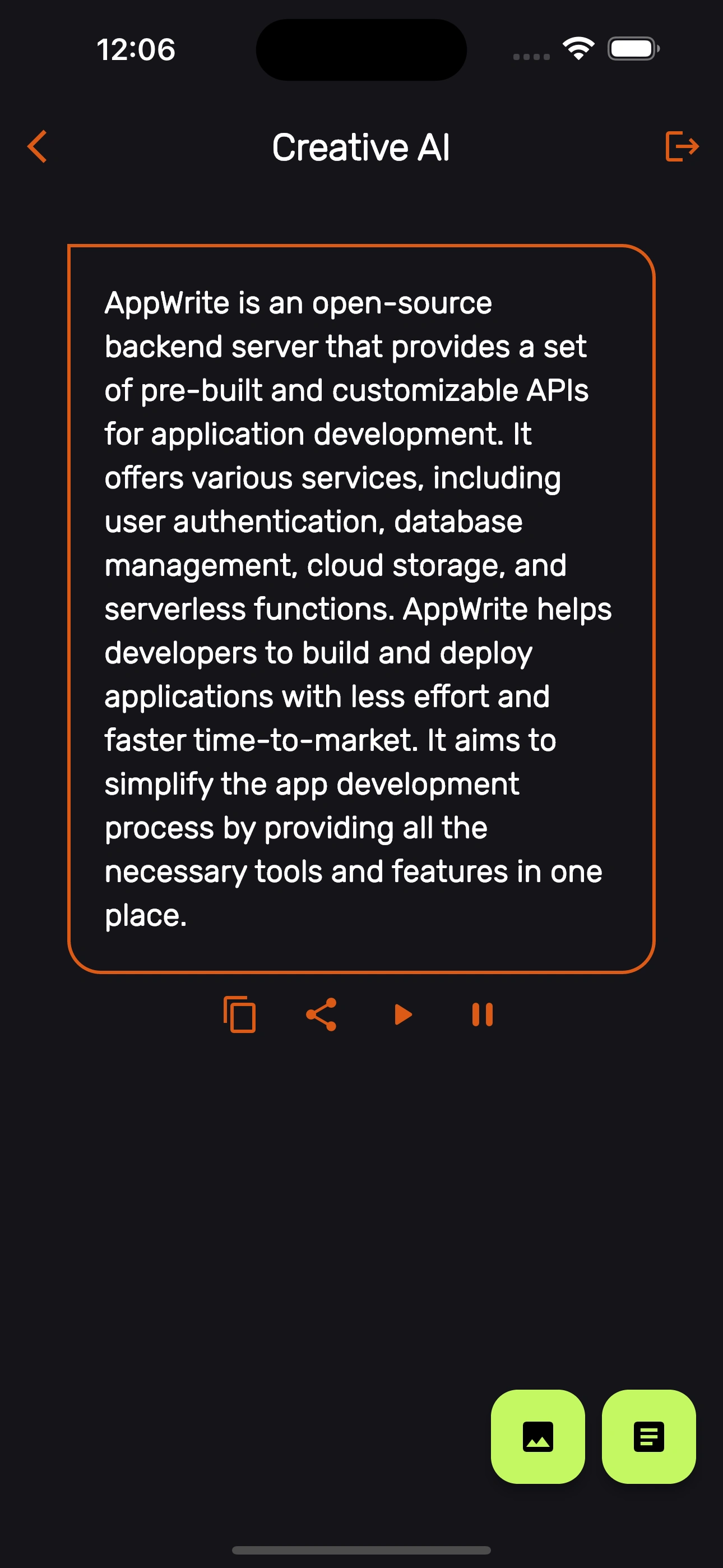
Text-to-Speech Capability
Voice Control and Playback
Copy the Whole Content
Share the Content with other apps.
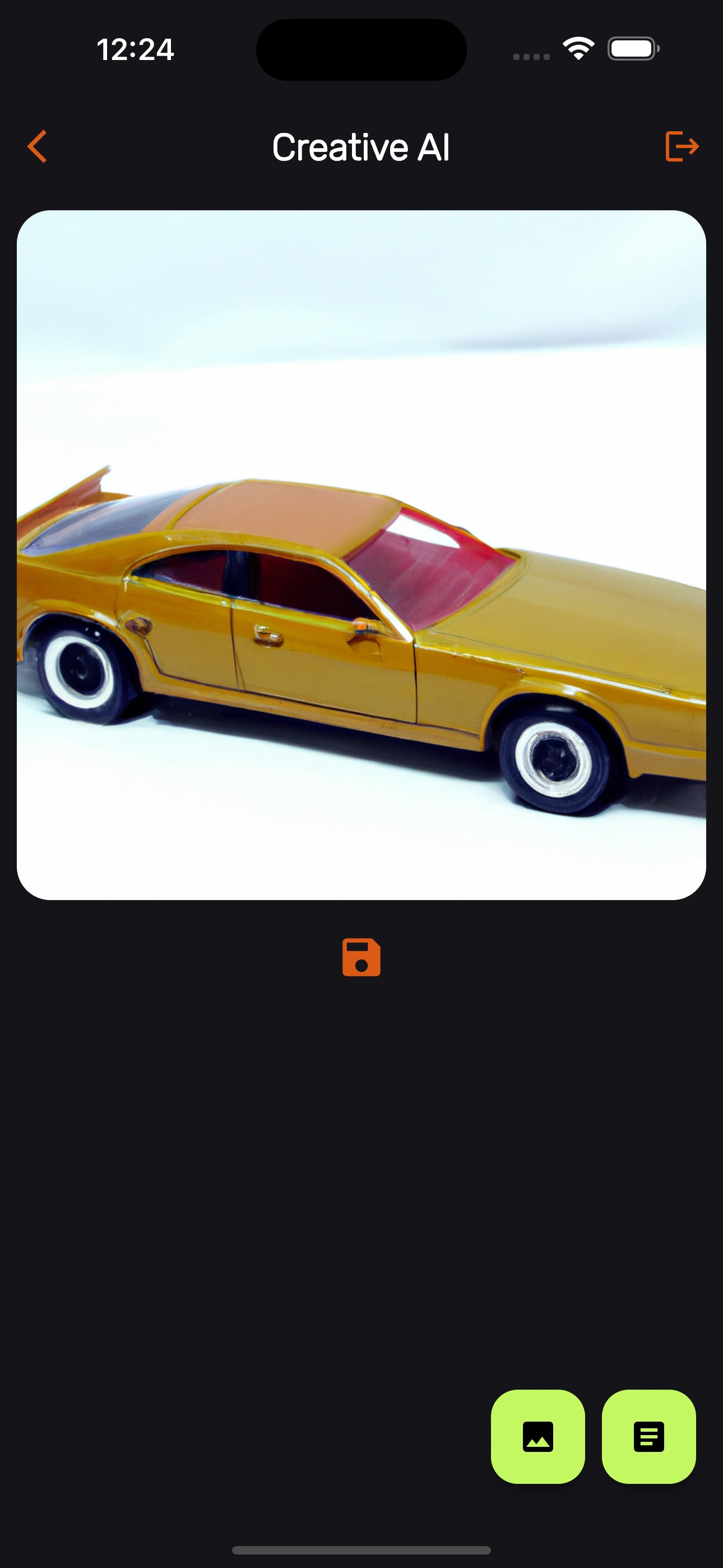
Save images and Illustrations directly into the device gallery from the application.
The app also offers animation in the overall UX experience.
AppWrite Services
Authentication To Authenticate The User Into The Application.
Databases To Retrieve User Info.
Project Setup
Install FVM.
Setup FVM.
Use Flutter 3.0.0 • channel stable.
fvm flutter pub get
Setup Docker to Setup AppWrite Locally or Use AppWrite Console but make sure your API endpoint, projectID, userCollectionID, databaseID is added correctly in the project.
Add your all ID here.
class AppWriteConstants {
static const String databaseID = "";
static const String projectID = "";
static const String endPoint = "";
static const String userCollectionID = "";
}
Add your own OpenAI API key in constant.dart file.
In this project I have used Riverpod State Management
Note!
Make sure you have setup the project completely to avoid any issues.
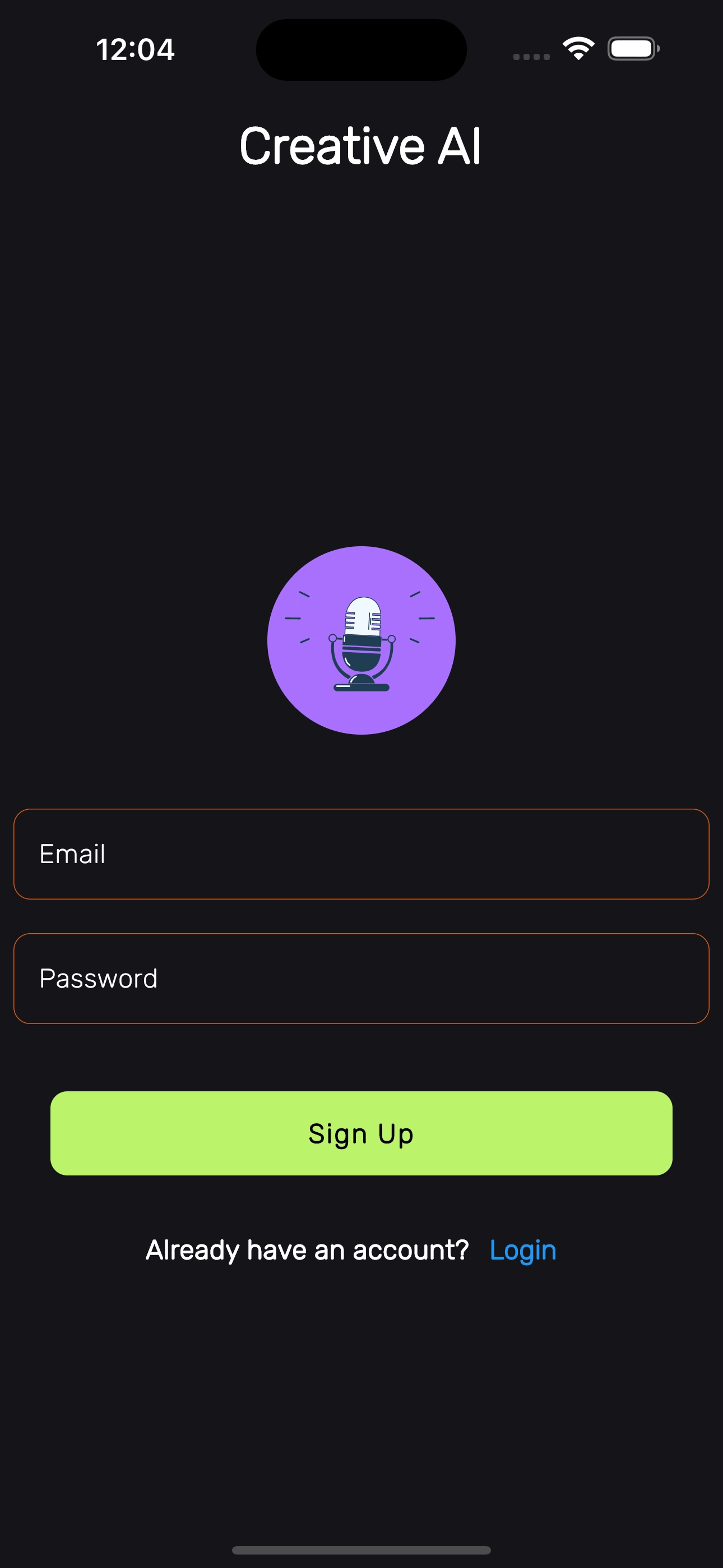
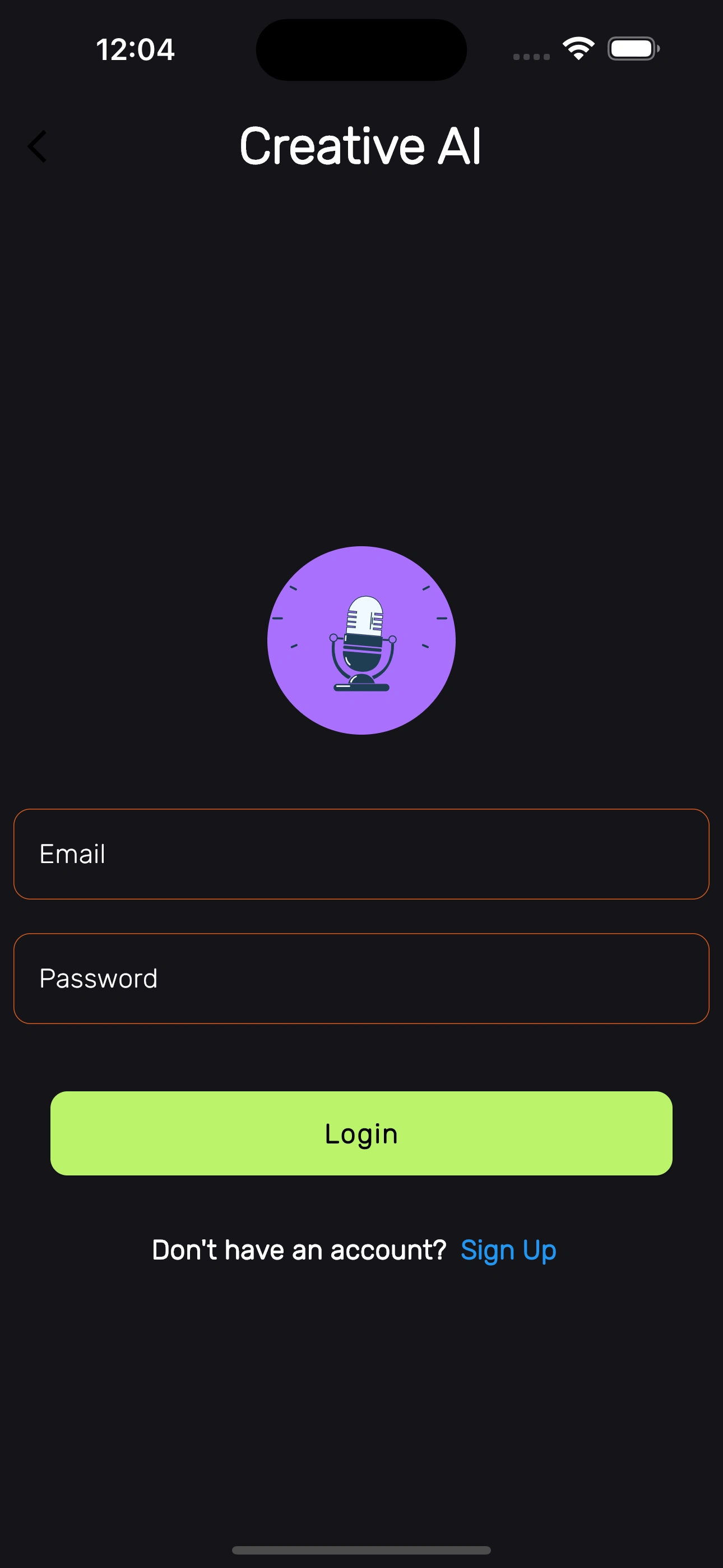
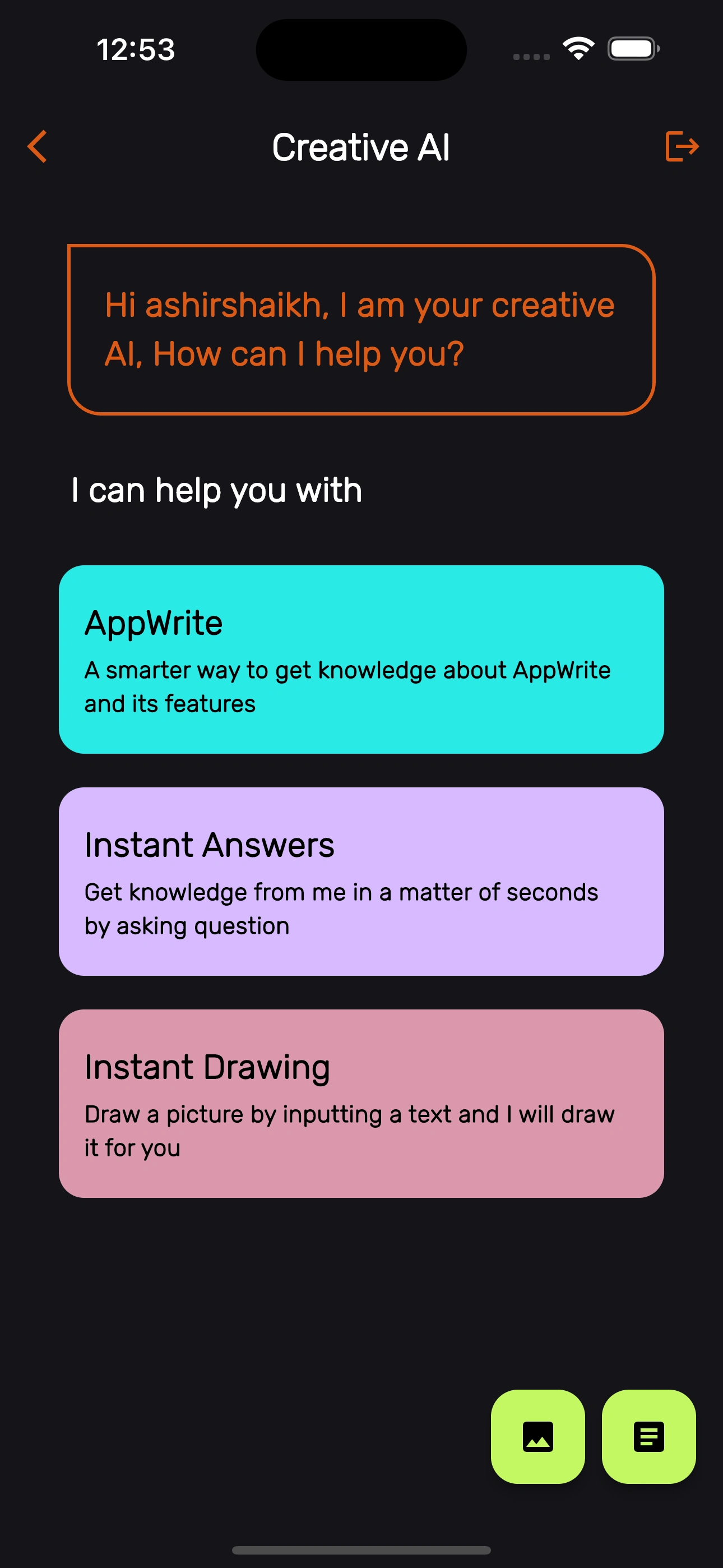
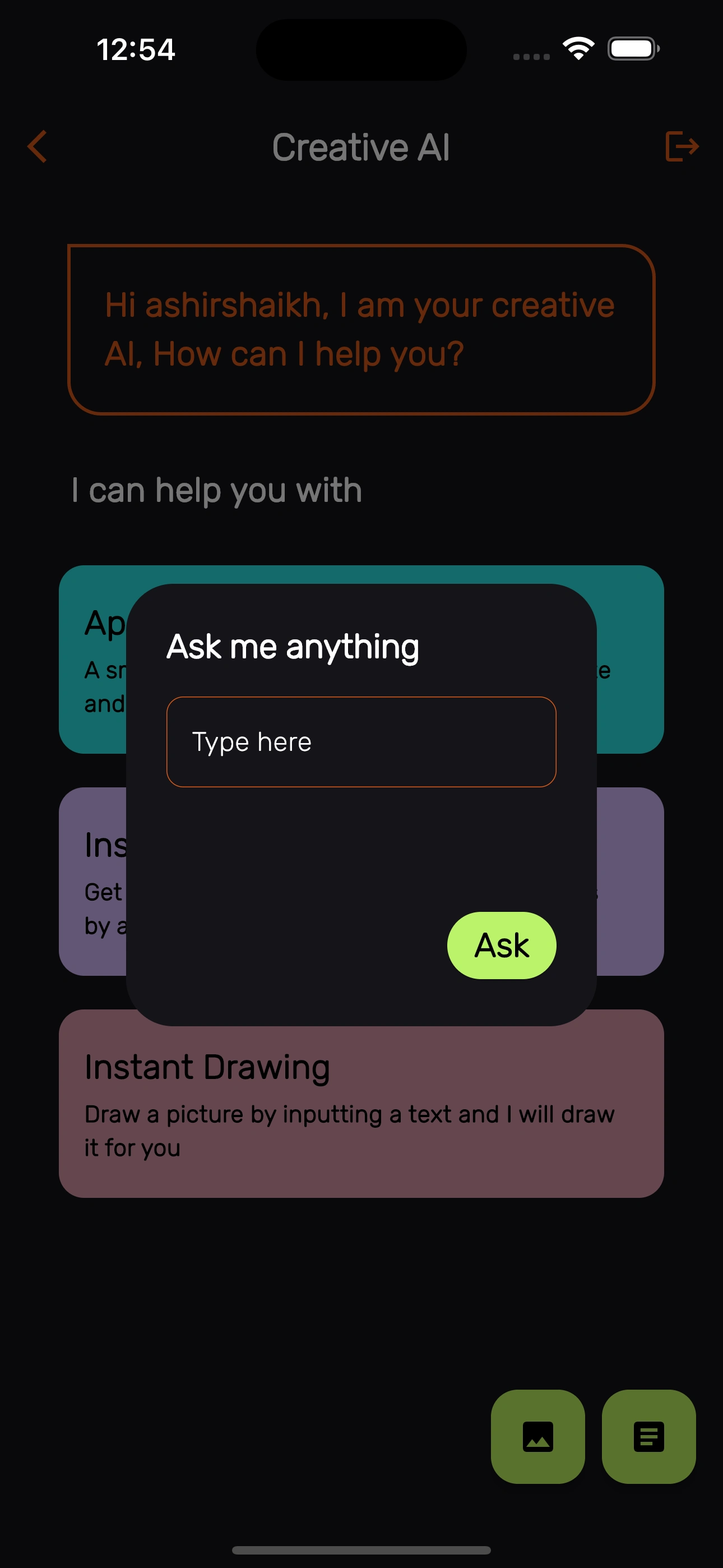
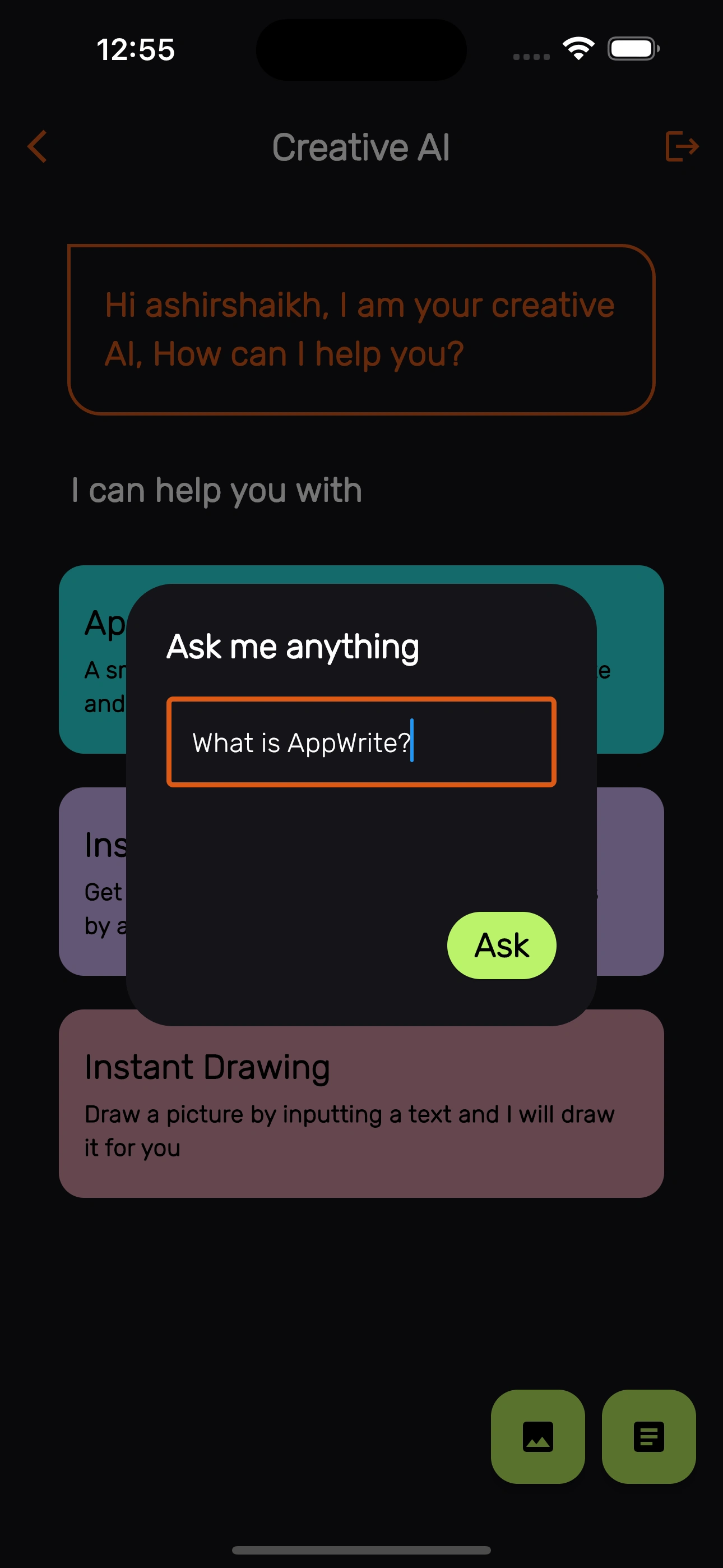
Screenshots









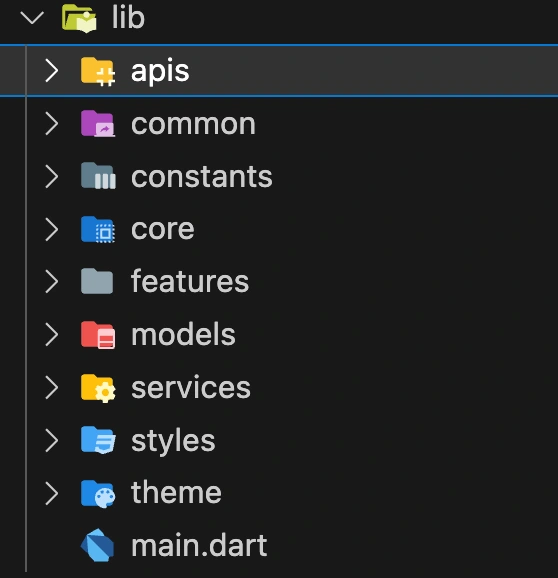
Project Structure