SafeBook
Project Summary
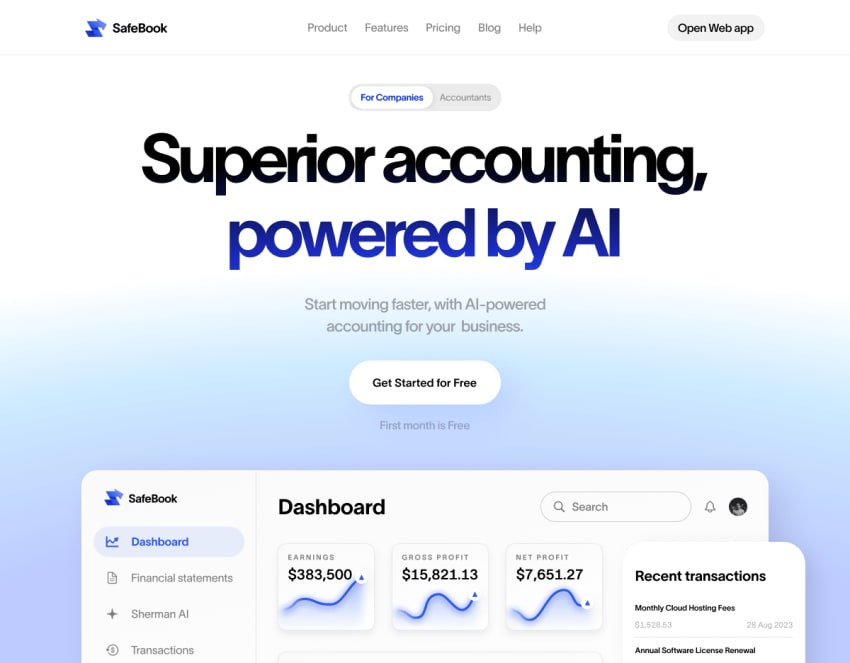
Our main focus was on using clean light colors, adding micro-interactions, and using custom assets to make everything fit together smoothly.
Wireframes were provided by the client, we mainly focused on the actual design and development of Framer, animations, and enhancing the original design.
Our ultimate goal was to strike a perfect balance between all these elements, all while keeping in mind that this is a landing page and that conversion is a priority.
Client Context
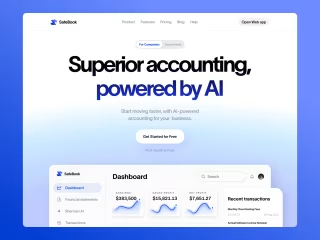
What is SafeBook?
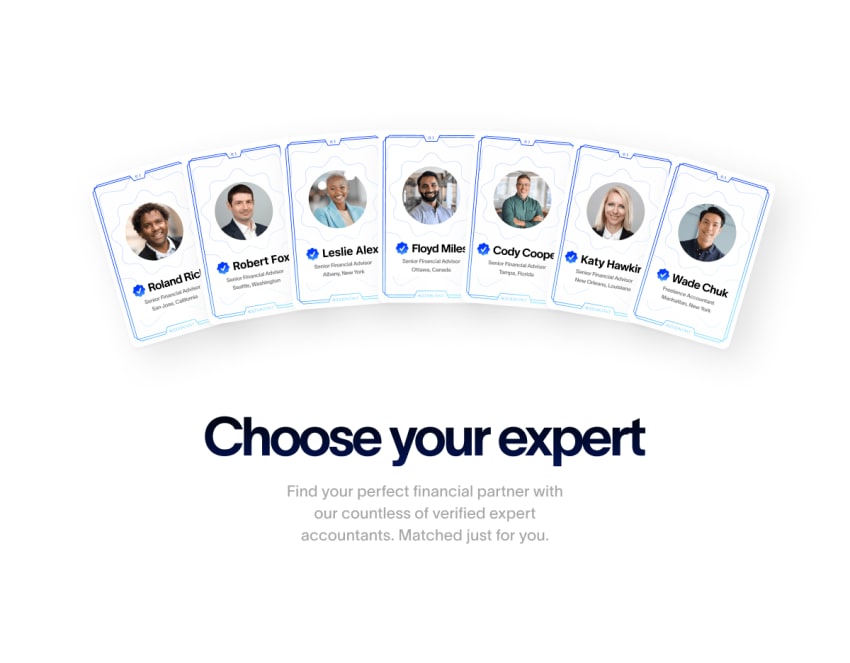
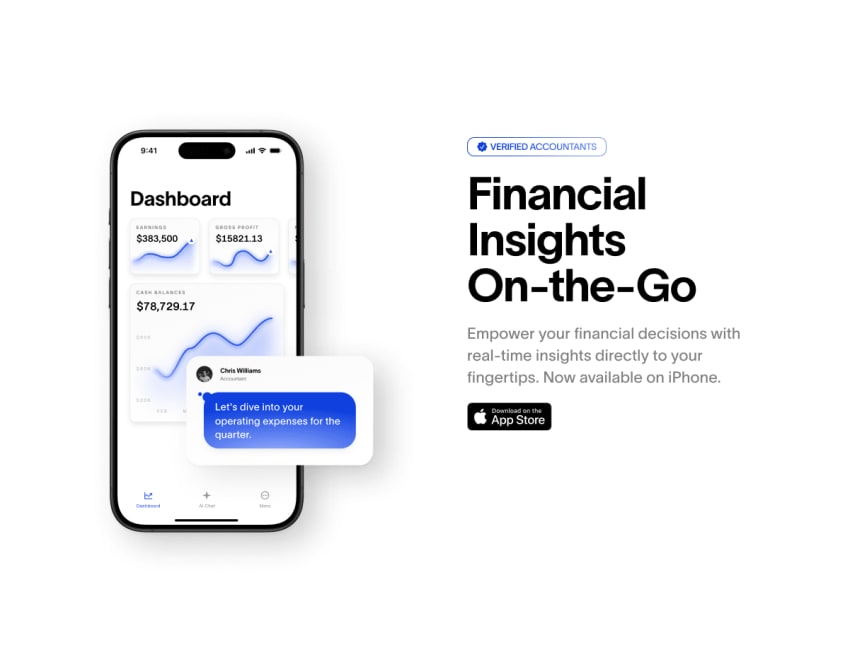
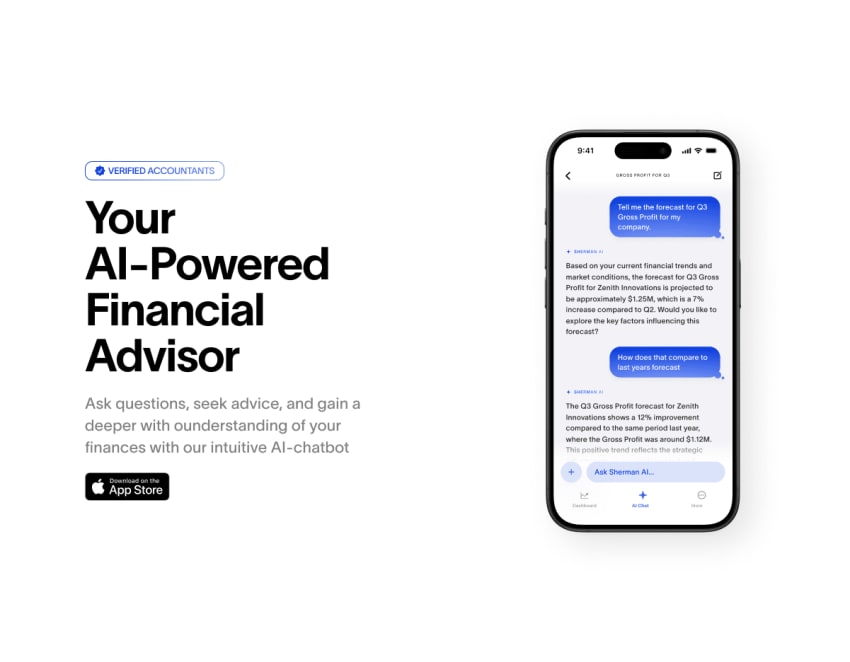
SafeBook helps companies source the best accountants at a fraction of the cost. They provide transparency into their finances with AI-powered tools and keep your books in check.
What about the Owner?
Jack the SafeBook CEO & Founder, was searching for a Framer Web & UI Designer for the long term. He found me on the job listing at Contra and decided to go for a call. We agreed on some details and started working right away.
Project Overview
Problem & Solution
My job was to create an identity that can be easy to understand to the user who is watching the site. Whether it was the website has to give the vibe of reflecting the simplicity of the tool through the Website
Scope of Work
- Work closely with SafeBook to build a 1:1 Figma design
- Implement the Figma design for a real Framer website.
- Incorporate CMS display Blog pages and careers pages.