Built with Framer
Glidy: Framer Template
Like this project
Posted Jun 26, 2024
This project exemplifies my commitment to delivering high-quality, user-centric design solutions in digital environments.
Likes
0
Views
5
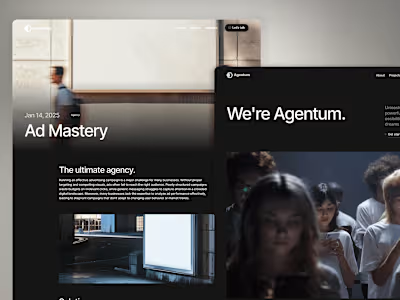
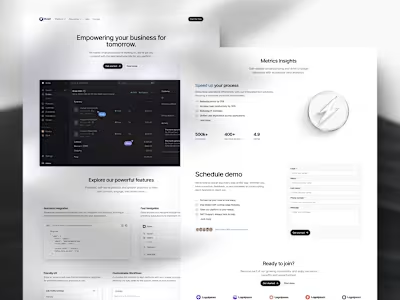
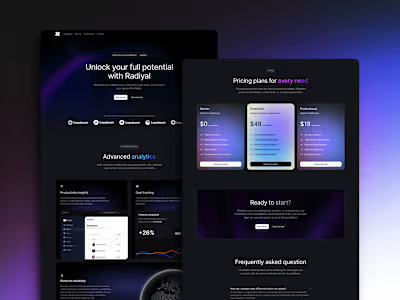
Glidy - a Framer Template
My responsibilities included conceptualizing the overall layout and visual design, which aimed to achieve a balance between modern aesthetics and user-friendly navigation. Utilizing Framer's powerful prototyping tools, I implemented interactive elements that enhance usability and engagement. This involved scripting interactions, animations, and transitions to simulate a fluid and intuitive browsing experience.
Throughout the development process, I iteratively refined the design based on usability testing and feedback, ensuring that the final product not only met but exceeded expectations. I also optimized the template for responsiveness across various devices, ensuring a consistent experience from desktops to mobile devices.
Features
8 Ready to Use Pages
Responsive On Every Device
Sleek & Stylish Design
Elements Animation
Page Speed Optimized
Fully SEO Optimized
Lifetime Free Support
Lifetime Free Updates
Pages
Home, Pricing, About, Contact, Privacy policy, Cookie policy, Terms & conditions, 404
Preview: https://glidy.framer.website/