Full-Stack E-Commerce Platform: Evie & Co.
Like this project
Posted Nov 14, 2024
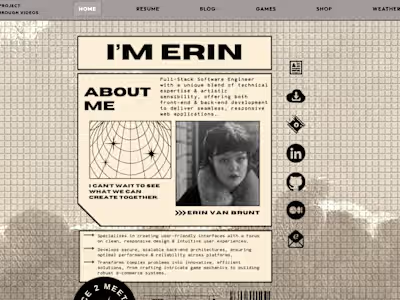
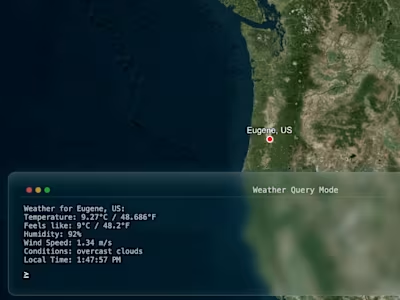
E-commerce solution utilizing React.js for the frontend and Node.js with Express.js for the backend, integrated with MongoDB. This full-stack application showca
Developed a comprehensive e-commerce solution utilizing React.js for the frontend and Node.js with Express.js for the backend, integrated with MongoDB. This full-stack application showcases proficiency in creating scalable, secure web applications with robust state management and RESTful API integration.
Tech used includes: Audio API Integration, CSS Animation, Custom React Hooks, Game State Management, HTML5 Canvas, Keyboard Event Handling, Performance Optimization, Pixel Art Design, React.js, Responsive Web Design, Web Audio API, CSS Variables, Flexbox Layout, Media Queries, CSS Pseudo-elements, requestAnimationFrame for smooth animations, Collision Detection (AABB), Dynamic Difficulty Scaling, Asset Preloading, Touch Event Handling, CSS Box-shadow for visual effects, Base64 Encoded Images, ES6+ JavaScript Features, Asynchronous JavaScript (Promises, async/await), React useEffect, useState, useRef, and useCallback Hooks, CSS Clamp() function for responsive typography, Event Bubbling Prevention, and Accessibility Considerations (ARIA labels).