Landzy is The Best UI Kit for Your SaaS Startups
Like this project
Posted Oct 28, 2024
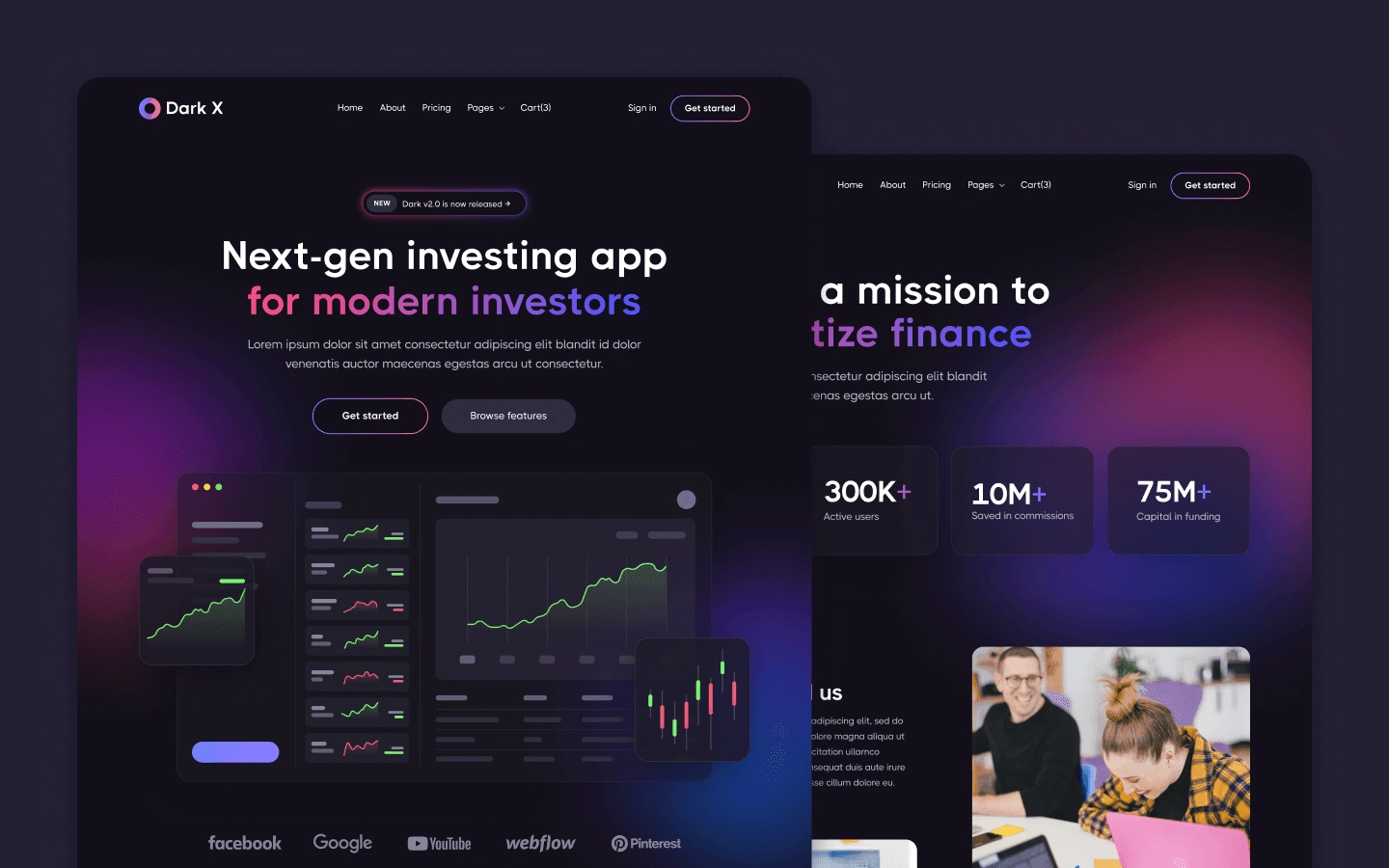
**Project Description:** The "Dark X" SaaS landing page is a modern, visually appealing website template tailored for a financial technology product aimed at "
A Software as a Service (SaaS) page typically introduces the product, highlights key features, and provides calls to action that encourage users to sign up, explore, or try the product. Here’s a breakdown of what a strong SaaS page might include:
1. Hero Section
- Headline: Capture the main value proposition (e.g., "Automate Your Marketing Efforts with Ease").
- Subheadline: A quick explanation of the primary benefit.
- Call to Action: Sign up for a free trial, book a demo, or watch a product video.
2. Features and Benefits
- Showcase core features using icons and short descriptions.
- Explain how each feature benefits the user (e.g., saves time, improves productivity).
- Include screenshots or small videos demonstrating the product in action.
3. Customer Testimonials and Case Studies
- Display quotes from real users who highlight the value of the SaaS.
- Add case studies or logos from prominent clients to establish credibility.
4. Pricing Tiers
- Clear pricing plans that specify what’s included at each level.
- A FAQ section to clarify commonly asked questions about pricing and plans.
5. Integrations and Compatibility
- Show which tools and services the SaaS integrates with, enhancing its appeal and flexibility.
6. Final Call to Action
- Reinforce the main CTA (e.g., "Start Your Free Trial") at the bottom of the page.
7. Footer with Additional Links
- Information about the company, a link to the blog, social media, and customer support options.
Each section should be visually engaging, using icons, high-quality images, and animations where relevant to keep the page interactive and easy to navigate.
Landzy is The Best UI Kit for Your SaaS Startups
Launch your product faster using our robust landingpage and marketing UI kit. Beautiful, modern and stylish SaaS UI Kit ever.
Pages
Website
Hero
Navigation
Headline
Illustration
Social proof
Write Emails 5x Faster with AI Assistant
Never waste time researching or writing an email again. automate your entire outreach process 5x faster and cheaper than a human.

"Unlock Productivity with Effortless Automation"