Data count

Roland Artmeladze
Web Designer
Frontend Engineer
Web Developer
HTML5
JavaScript
React
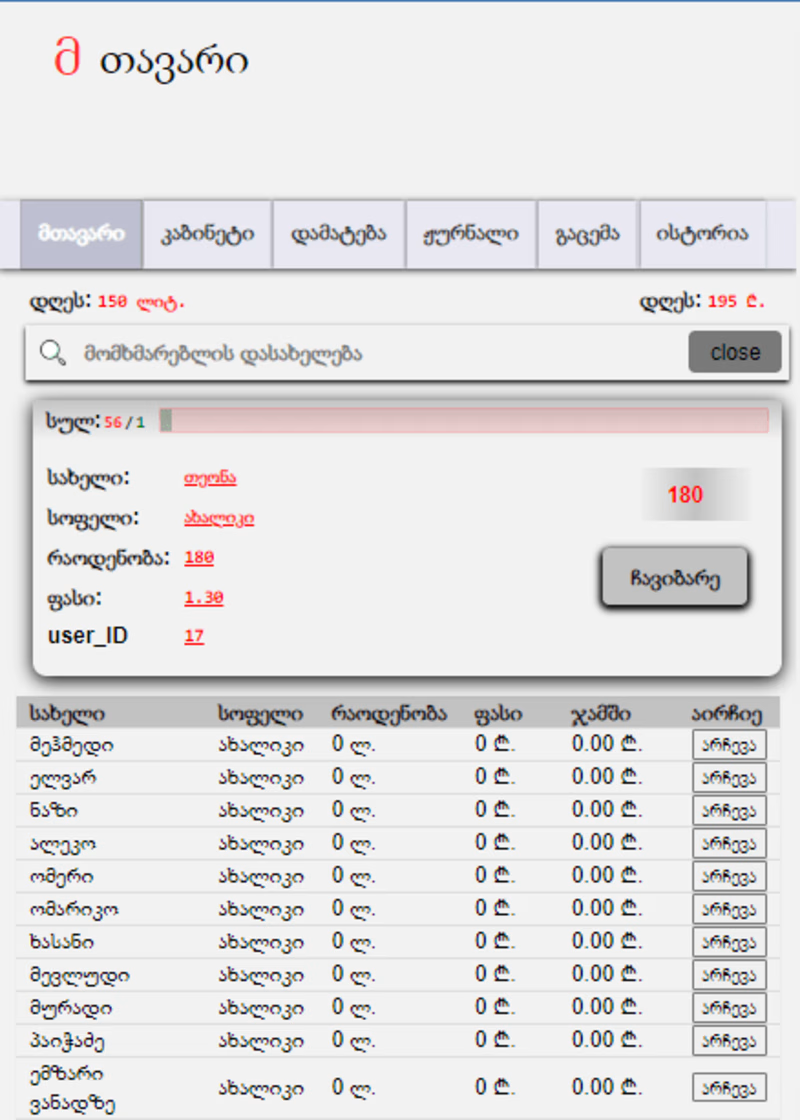
Home page
home page
The main page presents a list of customers from whom the product is purchased at retail.You can search for a user by name or comment.After selecting the customer, it focuses on the number field, after filling in the amount, the data will be updated in live mode by pressing the button.

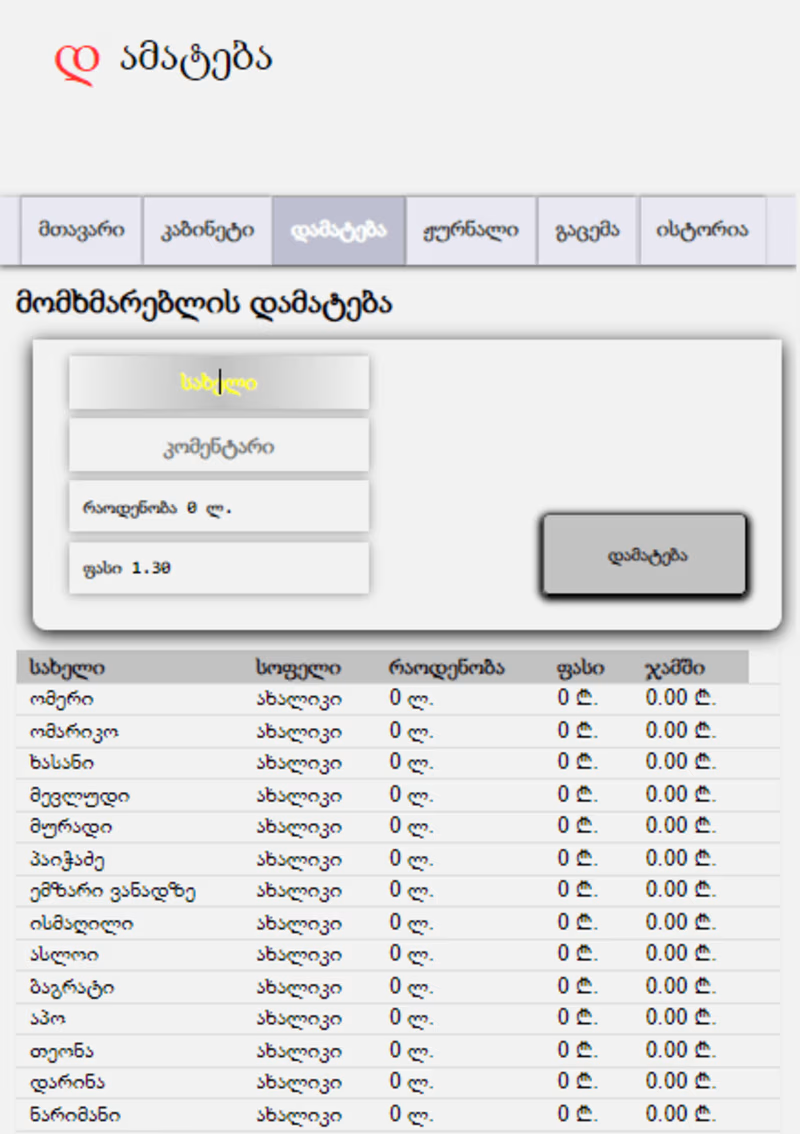
adduser page
Users can be added or deleted.
Each user is assigned a unique ID, according to which the data will be counted and filtered.

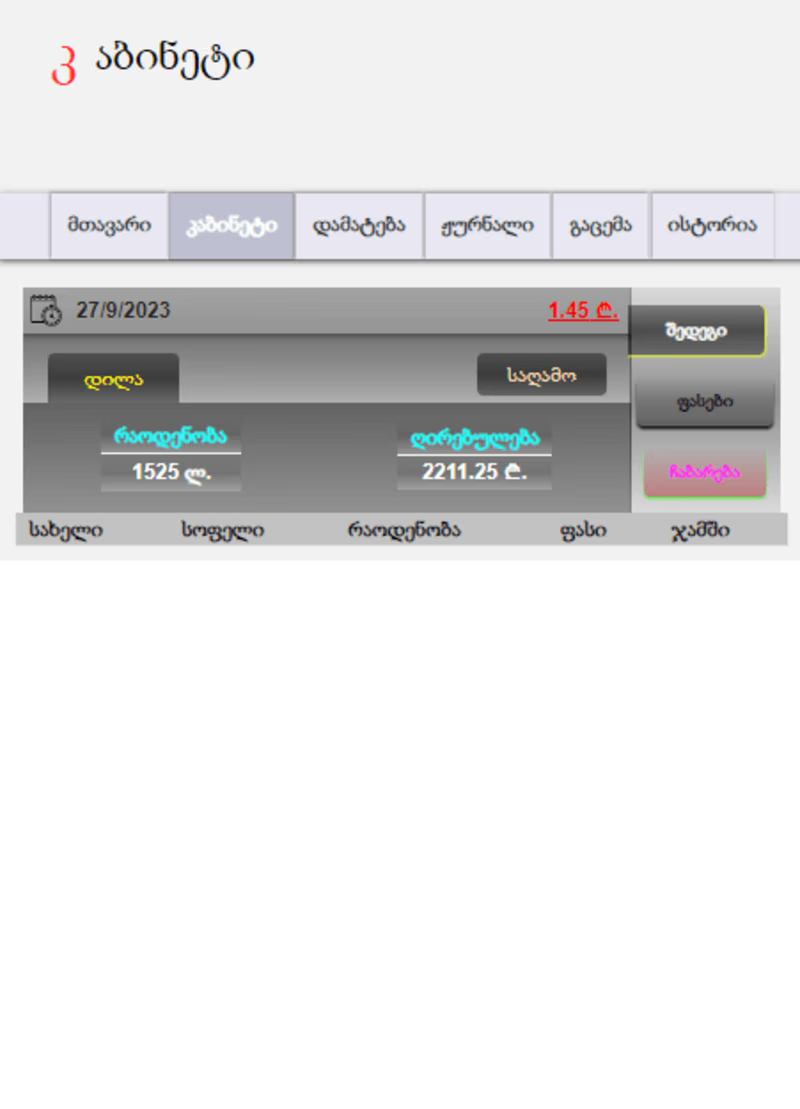
myroom page
After completing the purchase of the product, the customer can view the balance due on the sale of the product according to the agreed wholesale price.The customer can change the price before or after the purchase process.

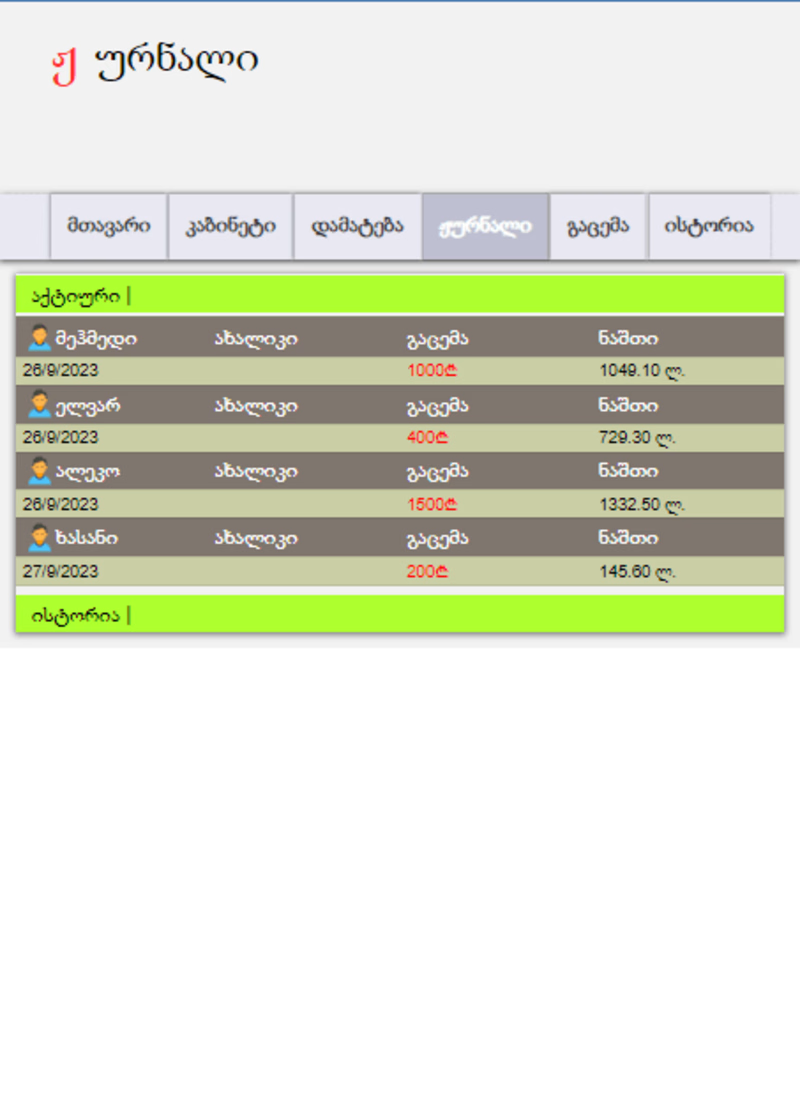
payment log
On this page, the user can view the advances and current balances given to the users in advance

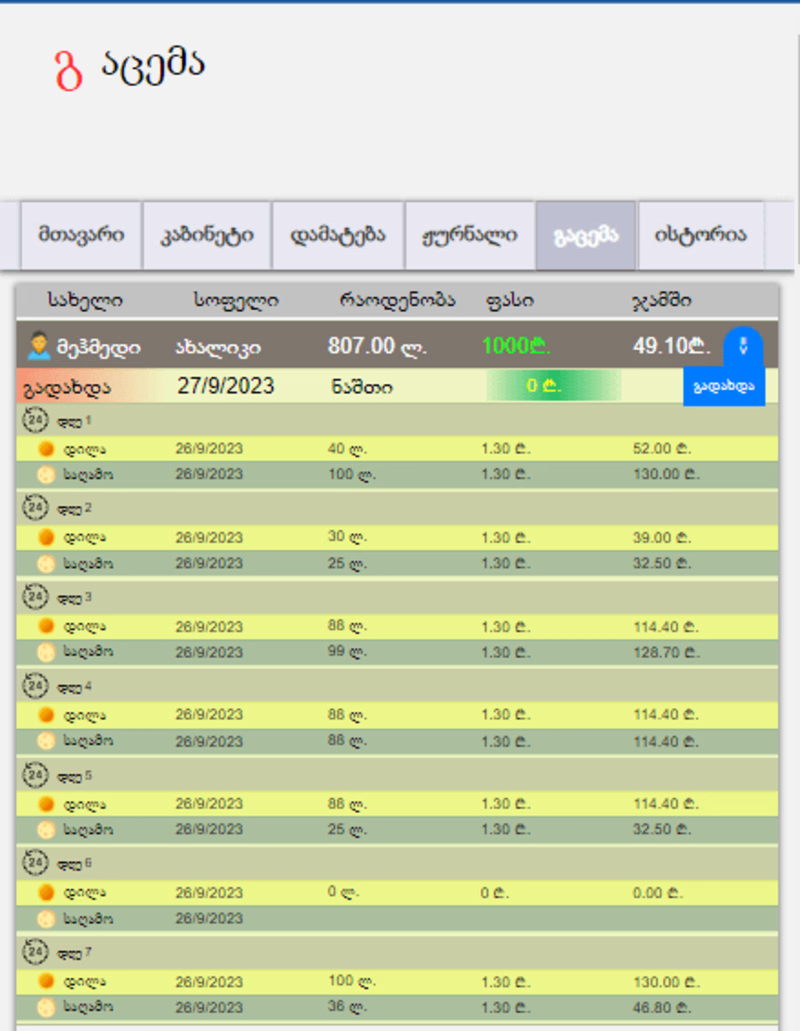
Payment page
This page presents the total results of several days about the customer's advance and current balance.It is possible to issue an advance to the customer, the data will be instantly reflected and the balances will be recalculated

hystory page
The page presents the individual results of users by days and periods.It is possible to read the page and after reading the data and notes.






