Model Fashion - Landing page

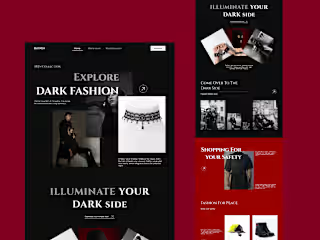
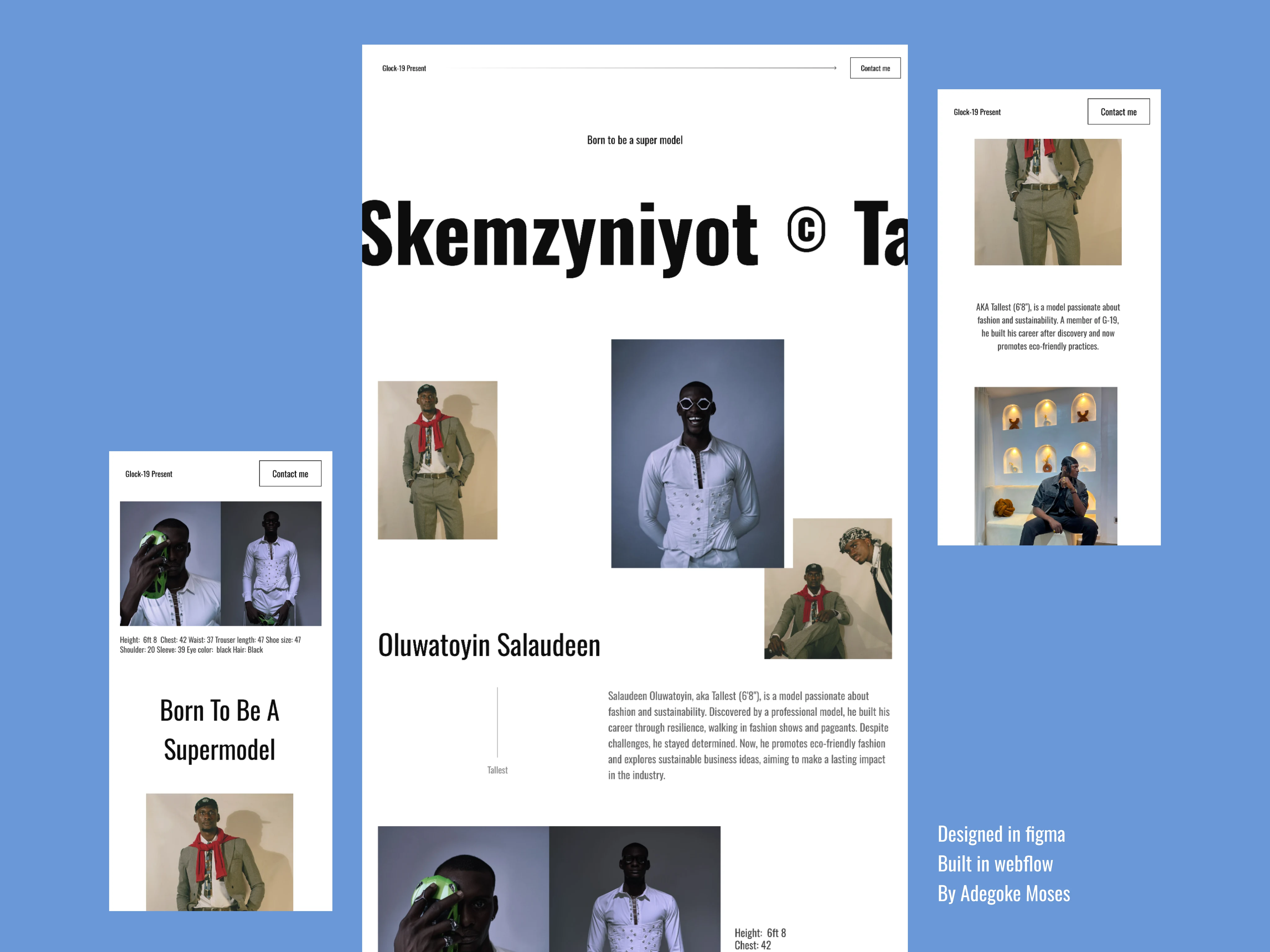
When I designed this fashion model landing page, my aim was to fuse elegance with a modern twist, making the models the undeniable stars. I kept the website background a crisp white (#FFFFFF)—clean and timeless—to let the visuals breathe. The text stayed a bold dark gray (#0D0D0D), sharp and readable, anchoring the design with understated sophistication. For the presentation sections, I brought in Ink Blue (#1B263B)—a dark, cool mix of black and blue that’s rich and stylish without feeling flat. It’s perfect for highlighting key areas, adding depth while keeping the vibe fresh.
I went for a straightforward approach, focusing on the essentials to showcase the models. The white background keeps everything bright and open, letting the dark gray text guide the eye naturally. I didn’t clutter it with extras—just kept it clean and purposeful, with that Ink Blue accent giving it a punch of personality where it counts. The design’s built to work across devices, staying sharp and effective no matter the screen size.
This project was all about balance: bold yet simple, cool yet approachable. I tweaked and tested—playing with shades and spacing—until it felt spot-on. The final page is a showcase that’s as functional as it is chic. It’s got that high-fashion edge, ready to grab attention and leave an impression in the modeling world.
Like this project
Posted Mar 29, 2025
Fashion model landing page with white (#FFFFFF) background, dark gray (#0D0D0D) text, and cool Ink Blue (#1B263B) accents. Sleek and modern.