Shopify Theme Customization
Like this project
Posted Aug 4, 2024
Developing glimayurveda.com from scratch was a comprehensive and rewarding project that highlighted the importance of cohesive design and development.
Likes
0
Views
6
Tags
Developing the glimayurveda.com Shopify store from scratch was a project that seamlessly blended creativity and technical prowess. Glim Ayurveda, a brand dedicated to offering natural and holistic health products, required an e-commerce platform that reflected its values and catered to its target audience. Using Figma for design, vanilla JavaScript for dynamic features, and Liquid for custom Shopify coding, the development journey was both challenging and fulfilling.

Design Phase: Crafting an Authentic Experience with Figma
The first phase of the project involved the comprehensive design of the glimayurveda.com store using Figma. This phase was crucial as it set the foundation for the user experience and visual identity of the site. The design process involved:
Brand Alignment: Ensuring that the design elements aligned with Glim Ayurveda’s brand ethos, which emphasizes natural wellness and authenticity.
User-Centric Approach: Focusing on the needs and preferences of the target audience, primarily those interested in Ayurveda and natural health products.
Prototyping and Feedback: Creating interactive prototypes to visualize the user journey and gather feedback from stakeholders before finalizing the design.
Key design components included:
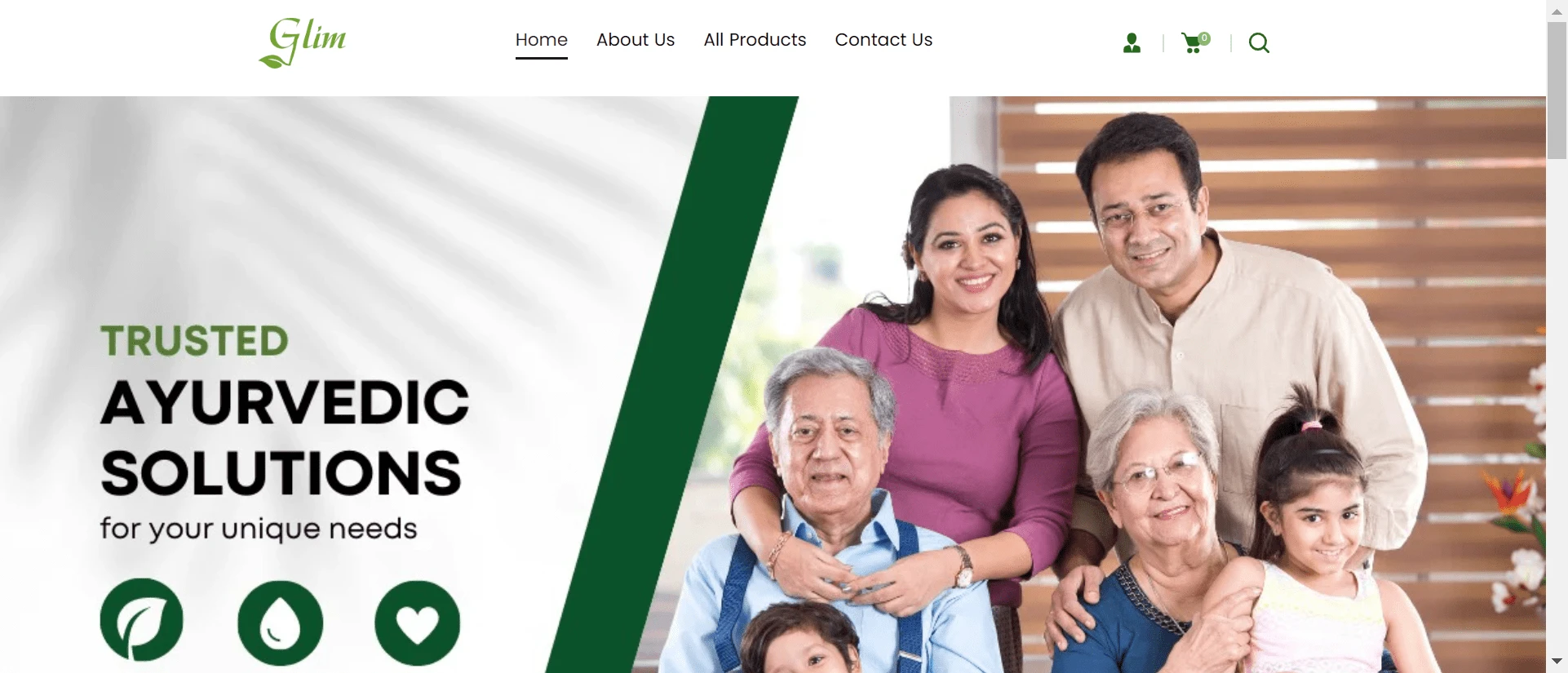
Homepage: Featuring a serene and inviting layout with high-quality images of products, informative content about Ayurveda, and customer testimonials to build trust.
Product Pages: Detailed product descriptions, benefits, ingredients, and usage instructions, complemented by user reviews and high-resolution images.
Development Phase: Transforming Designs into a Functional Store
With the design finalized, the development phase began, utilizing vanilla JavaScript and Liquid to bring the designs to life on the Shopify platform.
Vanilla JavaScript: Adding Dynamic Interactivity
Vanilla JavaScript was employed to enhance the site’s interactivity and user engagement. Key functionalities implemented included:
Dynamic Filters and Sorting: Allowing users to filter products based on categories, ingredients, and benefits, making it easier to find what they need.
Interactive Elements: Implementing features such as image zoom, collapsible sections for product details, and interactive sliders to create a more engaging shopping experience.
Form Validation: Ensuring smooth and error-free form submissions, particularly for the checkout process, enhancing user satisfaction.
Liquid: Custom Shopify Code for Enhanced Functionality
Liquid, Shopify’s templating language, was crucial for creating custom functionalities tailored to Glim Ayurveda’s needs. Key aspects included:
Custom Templates: Designing unique templates for different product categories and informational pages to maintain consistency and coherence across the site.
Personalized Content: Using Liquid’s logic capabilities to display personalized recommendations and dynamic content based on user behavior and preferences.
Optimized Checkout: Customizing the checkout process with Liquid to ensure a streamlined and user-friendly flow, reducing cart abandonment rates.
Integration and Testing
The integration phase involved bringing together all the design elements and functionalities, followed by rigorous testing to ensure everything worked seamlessly. This phase included:
Cross-Browser Compatibility: Testing the site on various browsers to ensure consistent performance and appearance.
Responsive Testing: Verifying the site’s responsiveness on different devices, ensuring a smooth mobile shopping experience.
Performance Optimization: Using tools to optimize loading times and overall site performance, ensuring a fast and efficient user experience.
Launch and Post-Launch
Upon successful testing, the glimayurveda.com store was launched. The launch process included setting up analytics, configuring SEO, and ensuring all integrations such as payment gateways and shipping options were fully operational.
Post-launch efforts focused on monitoring user interactions, gathering feedback, and making continuous improvements. This iterative approach ensured the site remained user-centric and aligned with business goals.
Conclusion
Developing glimayurveda.com from scratch was a comprehensive and rewarding project that highlighted the importance of cohesive design and development. Utilizing Figma for design, vanilla JavaScript for interactive features, and Liquid for custom Shopify coding, the project resulted in a robust, user-friendly, and visually appealing e-commerce platform. This project not only demonstrated the potential of custom coding in creating unique online stores but also underscored the value of a well-coordinated design and development process in delivering a high-performing and engaging user experience.