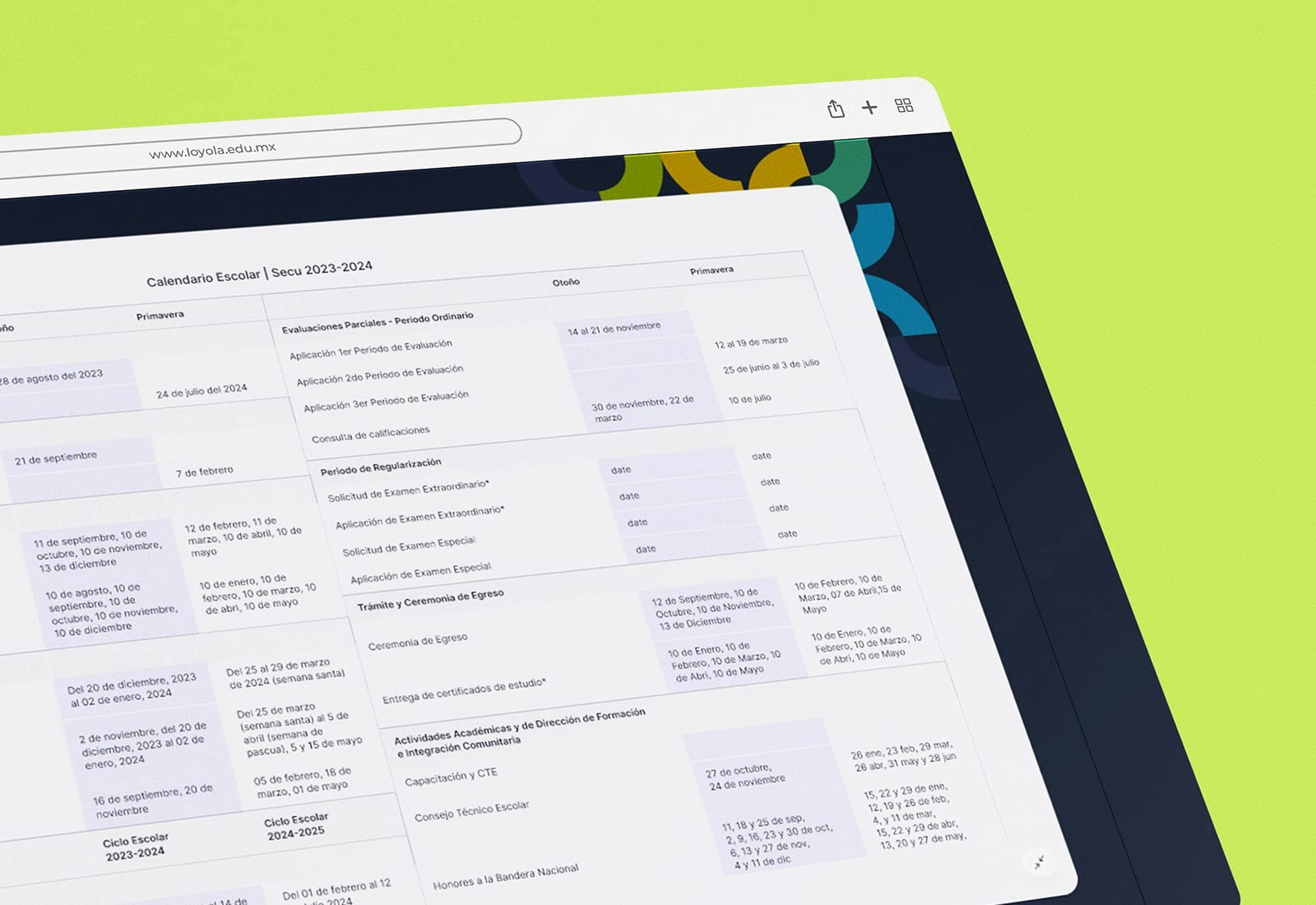
Interactive School Calendar
A school calendar is a useful tool for students, teachers, and collaborators of any educational institution. It shows the important dates and events throughout the year: when classes start and end, when vacations and holidays are, when exams and evaluations take place, when festivals and celebrations happen, and so on. But there's a catch: a school calendar can also be very overwhelming and confusing. There's so much information crammed into such a small space that it can be hard to find what you're looking for or to plan ahead.
That's why I decided to design an interactive school calendar that would make it easier and more enjoyable for users to access and manage the information they need. I wanted to create a digital product that would reflect the university values of innovation, excellence, and social responsibility. I also wanted to improve the communication and engagement between the university and its community.
The first step was to interview potential users of the calendar: students, teachers, and collaborators of different faculties and departments. I wanted to understand their needs, preferences, pain points, and expectations regarding the school calendar. I also wanted to learn about their habits, behaviors, and motivations related to their academic and personal lives.

Based on these insights, I came up with some ideas for the interactive school calendar. I sketched some wireframes and created some mockups using Figma. I also defined some design principles that would guide my decisions:
Simplicity: The design should be clear, intuitive, and easy to use.- Personalization: The design should allow users to customize their experience according to their needs and preferences.
Engagement: The design should encourage users to interact with the calendar and discover new information and opportunities.
Accessibility: The design should be inclusive and accessible for all users regardless of their abilities.

Based on the user test findings, we made some revisions and improvements to the prototype to address the issues and suggestions identified in the testing.Currently, we're working on version 2 of this product to make it even better and more useful for users.

Like this project
Posted Jul 7, 2023
Designed an innovative Interactive School Calendar prioritizing UX for students & teachers. Personalized displays, vibrant symbols, seamless functionality.
Likes
0
Views
13
Clients

Universidad Loyola del Pacífico A.C.