Luminatech: A Futuristic SaaS Multi-Page Design

Sai Satvik
Web Designer
UX Designer
Framer Developer
Adobe Photoshop
Figma
Framer
Role: Leading the web design and development process from 0 to launch
Tools: Designed in Figma, Developed in Framer
Timeline: 15 Days
Industry: Enterprise SaaS
Overview
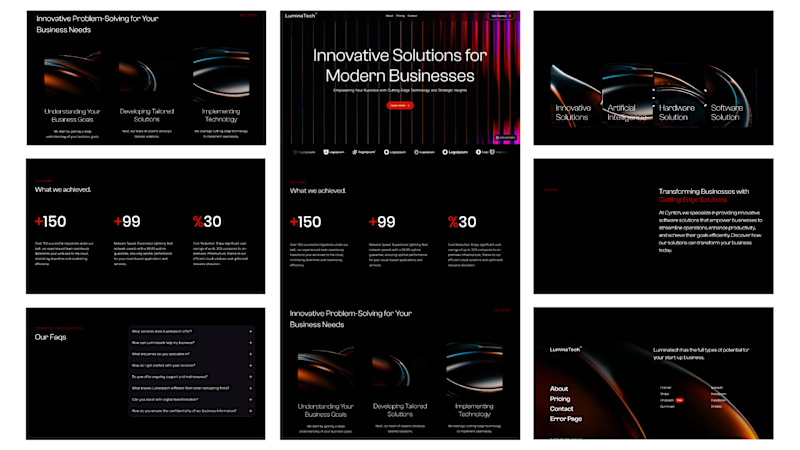
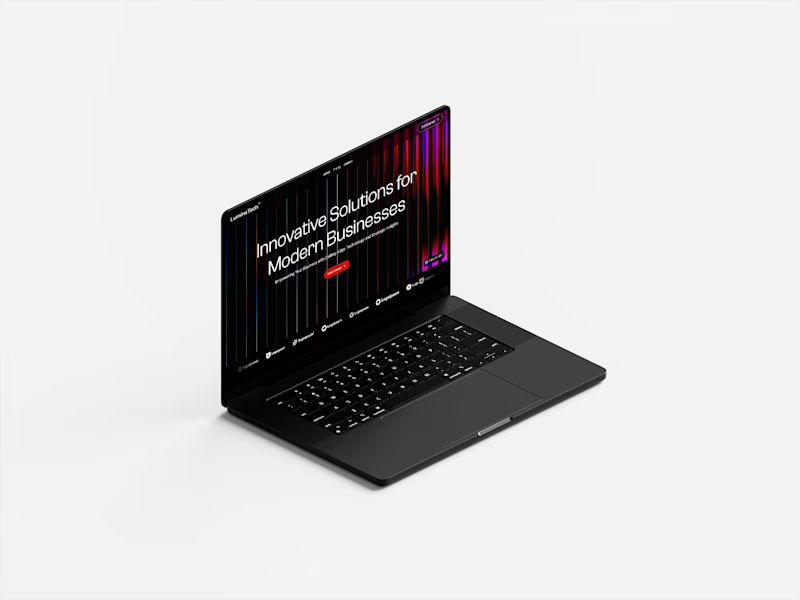
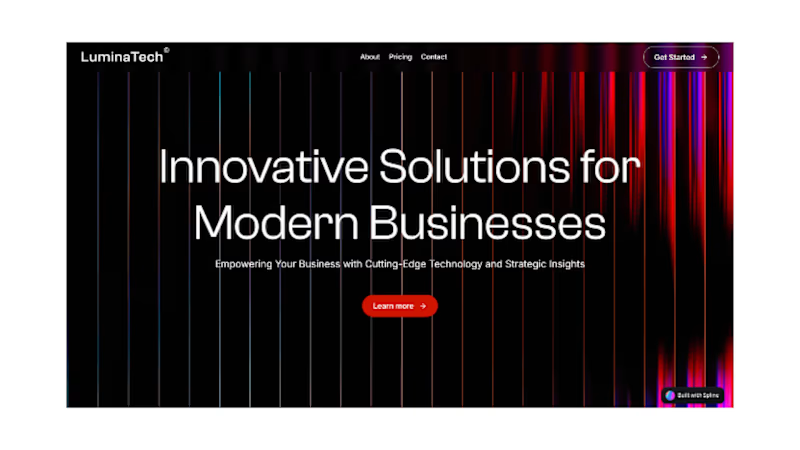
Luminatech is a cutting-edge SaaS landing page designed to showcase the advanced technological solutions offered by the company. The project aimed to create a visually striking and modernistic web presence that reflects the innovation and futuristic vision of Luminatech. Utilizing a sleek, dark-toned color palette with accents of blue and white, the website is designed to appeal to tech-savvy users and potential clients looking for state-of-the-art services.
Problem Solving
The primary challenge in this project was to develop a unique and engaging user experience that sets Luminatech apart from its competitors. This involved creating a cohesive design language that aligns with the company's brand identity while also incorporating advanced interactive elements. To address this, I focused on the following solutions:
Visual Design and Branding: Crafted a distinctive and modern design that uses dark tones to evoke a sense of sophistication and futurism. The use of blue and white accents highlights key elements and guides the user’s attention throughout the site.
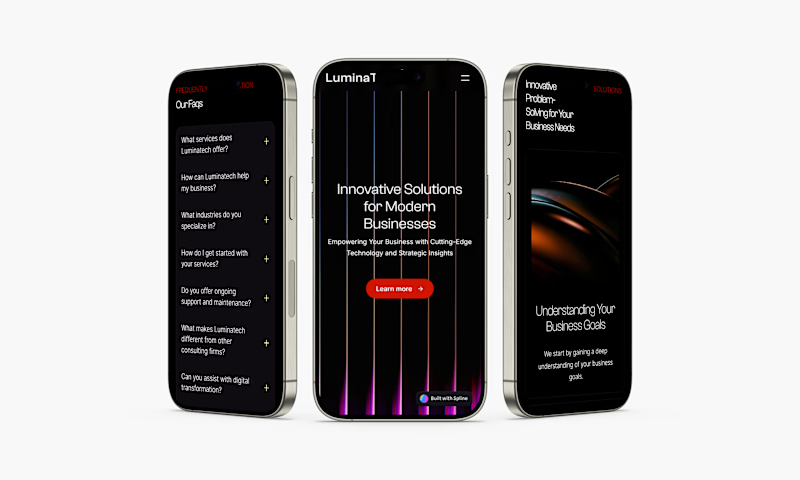
User Experience (UX) Optimization: Designed a user-friendly navigation structure that ensures a seamless journey for visitors, enhancing the overall user experience.
Interactivity and Animation: Integrated smooth animations and interactive components to engage users and enhance the website's dynamic appeal. These elements also serve to demonstrate Luminatech's technological expertise.
Project Role
As the lead designer and developer, I was responsible for every aspect of the Luminatech project, from conceptualization to implementation. My role included:
Research and Concept Development: Conducted in-depth research on industry trends and user preferences to inform the design strategy. Developed initial concepts and wireframes that set the project's direction.
Visual and UI Design: Created the visual identity and user interface, ensuring that all elements are cohesive and aligned with the brand's futuristic and innovative image.
Development: Implemented the design using Framer, leveraging its capabilities to create a responsive and interactive website. This involved coding custom components and animations to enhance the site's functionality and user engagement.
Testing and Optimization: Performed thorough testing to ensure the website functions seamlessly across all devices and browsers. Made necessary adjustments to optimize performance and user experience.