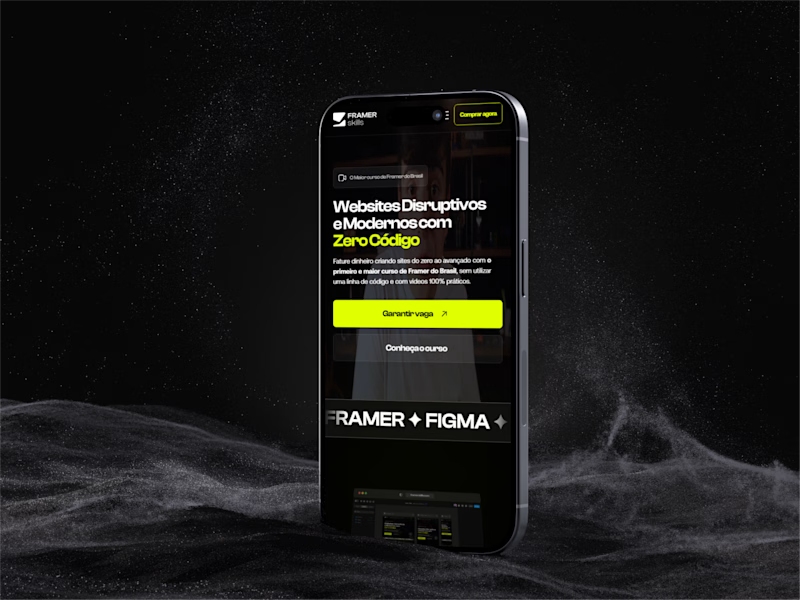
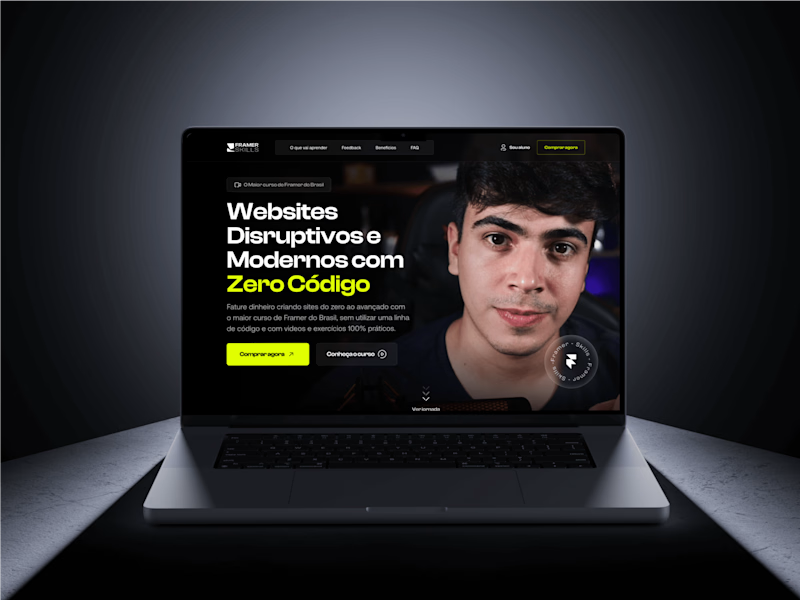
Landing page "Framer skills"

carlos matos
UX Designer
Web Developer
UI Designer
Figma
Framer
📄 Project overview
💎 About the Course: framer skillss
Framer skills is a Framer course, made for interface designers, with the aim of teaching the Framer tool from basic to advanced
✦ What were the client's needs and goals?
Kacio felipe As the creator of the Framer Skills course, I needed a landing page that would stand out from everyone else in the Brazilian market. A page with a modern, innovative and non-standard design.

🔥 The Process
I start and finish a project by following these steps
Definition of Objectives: Establish clear objectives for the interface. What do you hope to achieve with the design? This may include improving usability, increasing user retention, etc.
Information Architecture: Organize information and functionalities in a logical and intuitive way. This includes creating wireframes to represent the interface structure.
Prototyping: Create interactive prototypes to visualize user navigation and interaction. Tools such as Sketch, Figma, Adobe XD or HTML/CSS prototyping can be used.
Visual design: Develop the visual identity of the interface, including the use of cores, typography, icons and other visual elements. Design assurance and brand identity guidelines must be followed, if applicable.
Development and Implementation: Phase in which I initiate the interface development process, using Framer.
🖥️Mockups project