Built with Framer
Custom Filter Component & API Integration (Framer)
Like this project
Posted Mar 10, 2025
Puzzled by custom implementation in framer, checkout this project to see how I was able to solve a custom API integration for my client.
Likes
2
Views
209
Timeline
Jun 17, 2024 - Jun 29, 2024
✦ TLDR 🌟
This is a summary of the entire project. I was contracted to create a custom filter component that seamlessly blends with framer and retrieves data from an API, the filter component will then take the selected values and check if either of the selected values are present in the API, and then it will be rendered below it, and then when the user clicks on either items, it redirects them to a page that shows that particular selected item's data. This was achieved with the combination of code components and code overrides as HOCs.
✦ Project Overview
Wealthiee is a platform that offers you the ability to reach out to expects in the field of advice who can advice you on a variety on financial advices. One of the core features of wealthiee's website is the ability for users to search for advices based on search parameters in a form of a filter, and this is where I come in. The main goal was to get the filter component working and also responsive for all screens.
✦ Implementation
Creating a single code override called Filter to house all the code overrides for the component.
Creating a single select re-useable component to be used for the filter component.
Creating code component to display the rendered filter results or all of it and making sure it is responsive.
Finding a way to connect the rendered items to another pages to display their independent contents.
Optimizing and clean up.
✦ Project Highlights 🌟
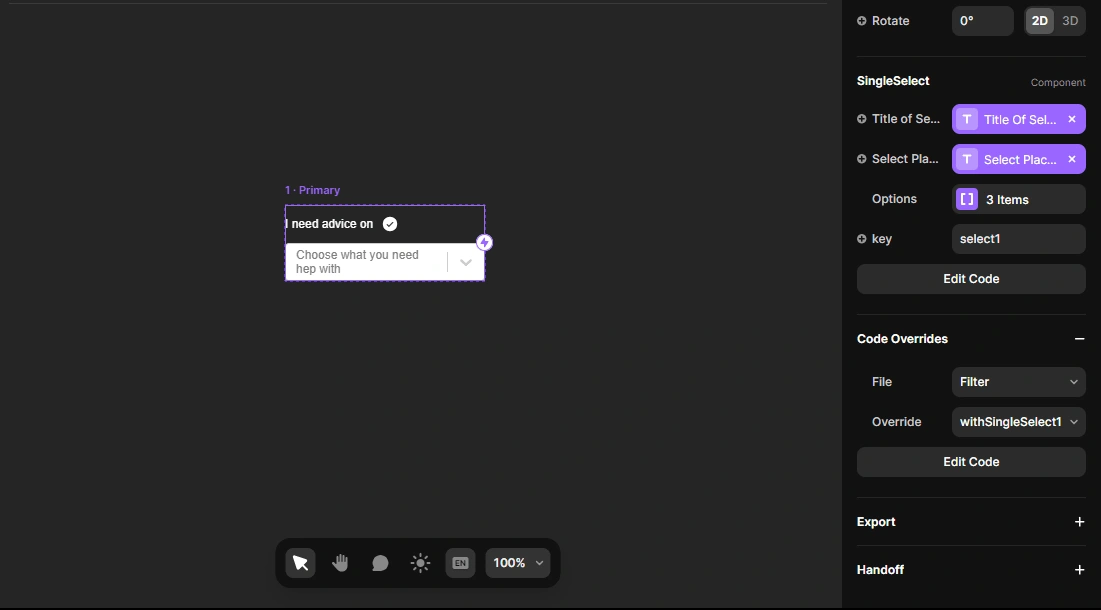
SELECT COMPONENT:
Problem: At the time of creating this component, the new framer custom for was not announced so I was forced to find another way to create the select.
Solution: I ended up using a library called react-select and created a single select with respective property controls, this is to make the component re-useable and editable outside of the code editor.

Single Select Code component
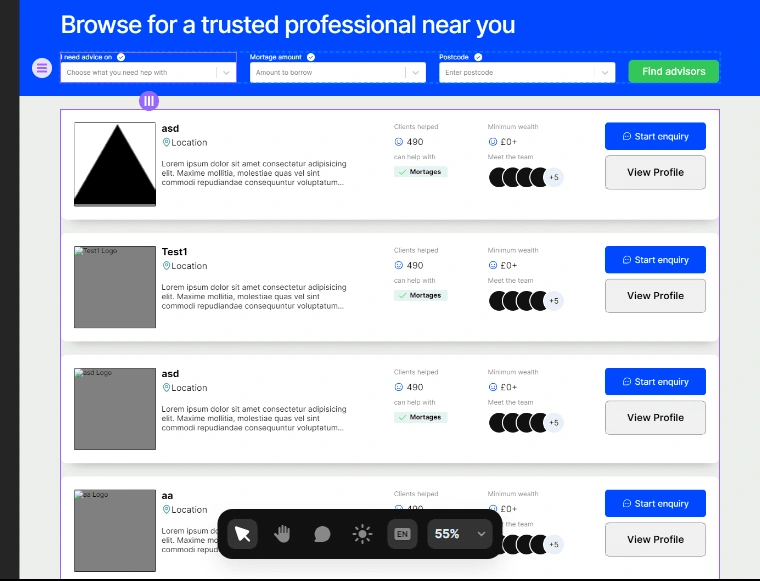
RENDERING FILTER RESULTS:
Problem: I wanted to render the results using a native framer component and creating props for it and then used said component in the editor, passing the data to them through the props created, but framer has a limitation to that where I can only import the component but cannot pass props to it, or at least I did not know how to.
Solution: I ended up building the view of the rendered results with code and also making sure it is responsive. This was challenging because framer's code editor is not well optimized for coding and can be difficult to visualize sometimes.

NAVIGATION INSIDE CODE COMPONENTS:
Problem: In the previous years, framer had a way to navigate to other pages through code components. This was crucial because framer is a react based no-code application meaning it is a SPA(single page application), this way, all the content of your website will load at once and render your content, but since i could not find any native way to navigate within the code component, it became challenging as every alternative I tried proved futile, I tried using the window.location.href, and while this worked, it will reload the page which I could not afford as I need some data to always run on the background nut having the page refresh on navigation also resets the data in the store. I also tried react-router and a link component from framer but either did not work.
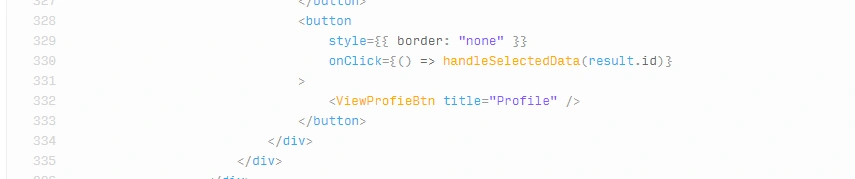
Solution: The solution to this was quite straight forward and I could not believe how I could not see it initially. I ended up creating the trigger button that navigates to the view-profile page with framer's native elements and imported it to the code component that renders the items. The button had a link attached to it which navigates to the view-profile-page. Now how the View profile page renders the right data was , it has a framer component that has all the props needed attached to it, a code override is then passed to the component to render the data based on the selected id of the item that was clicked

ViewProfileBtn component inside a button tag

View profile button
✦ Conclusion
This project was a very impactful project to me and I learnt a lot from it, from how to find solution to framers limitation and thinking outside the box. The final project came out perfect and the client was pleased with the outcome.
✦ Reach out
Do you have a project in mind, don't hesitate to reach out as I am constantly active and accepting clients. Let's work together.
Kelvin Ohemeng.