Frontend Mentor - Easybank landing page solution
This is a solution to the Easybank landing page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
The challenge
Users should be able to:
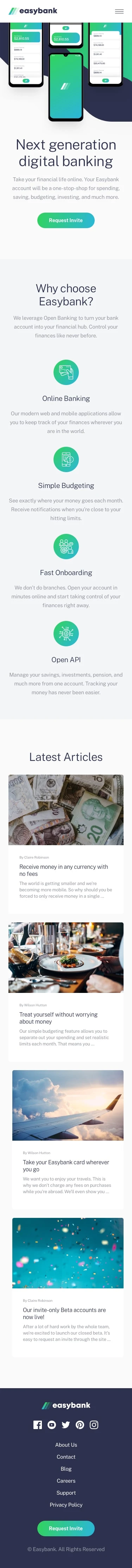
View the optimal layout for the site depending on their device's screen size
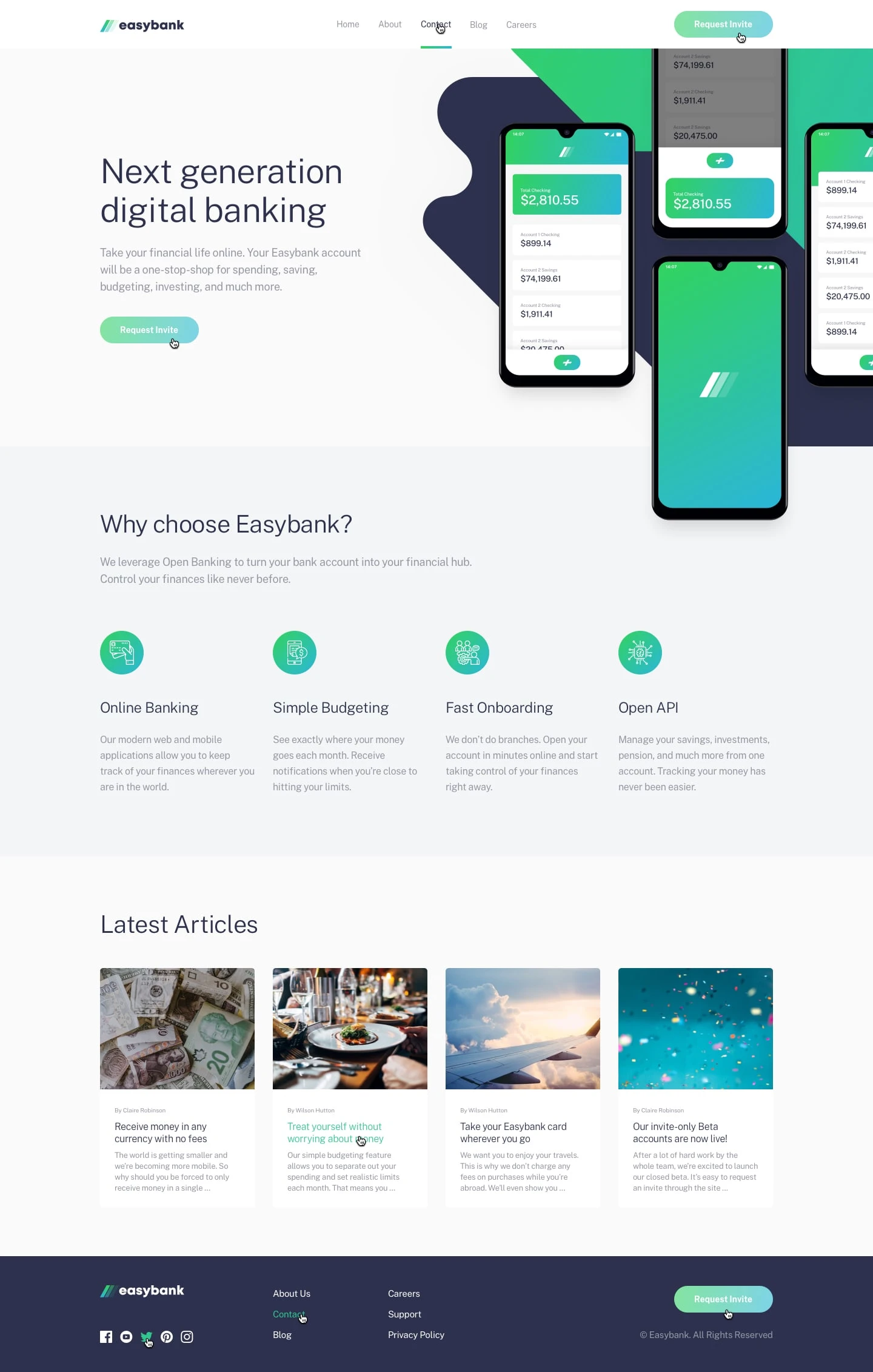
See hover states for all interactive elements on the page
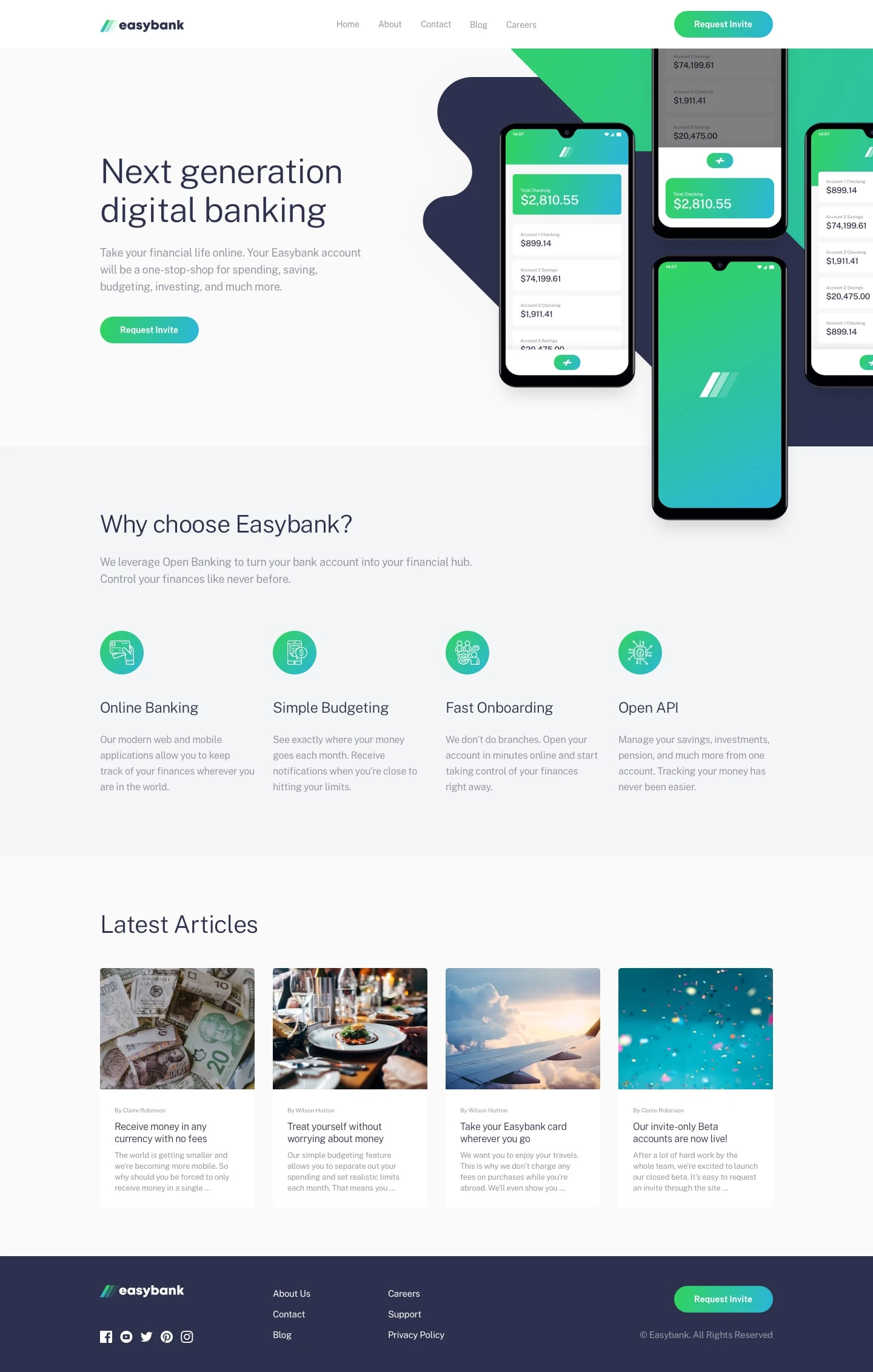
Screenshot





Links
Solution URL: Solution URL
Live Site URL: Live Site URL
My process
Built with
Semantic HTML5 markup
CSS custom properties
Flexbox
CSS Grid
Mobile-first workflow
SvelteJS - JS compiler / library
Sass - For styles
What I learned
In this project I practiced SvelteJS.
Continued development
I'm looking forward building more project challenges from Frontend Mentor.
Author
Website - Amin Amka
GitHub - AmkaE
Frontend Mentor - @AmkaE
Like this project
Posted Dec 18, 2023
Easybank landing page challenge on Frontend Mentor - GitHub - itzAmka/Easybank-landing-page-solution: Easybank landing page challenge on Frontend Mentor
Likes
0
Views
42
Tags



