b9aurav/injurio
Like this project
Posted Jan 2, 2024
An injury tracking system.
Likes
0
Views
13
injurio
An Injury tracking system
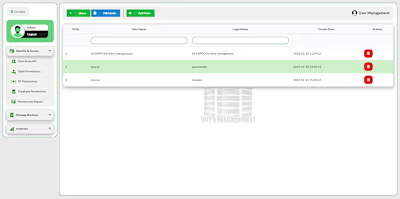
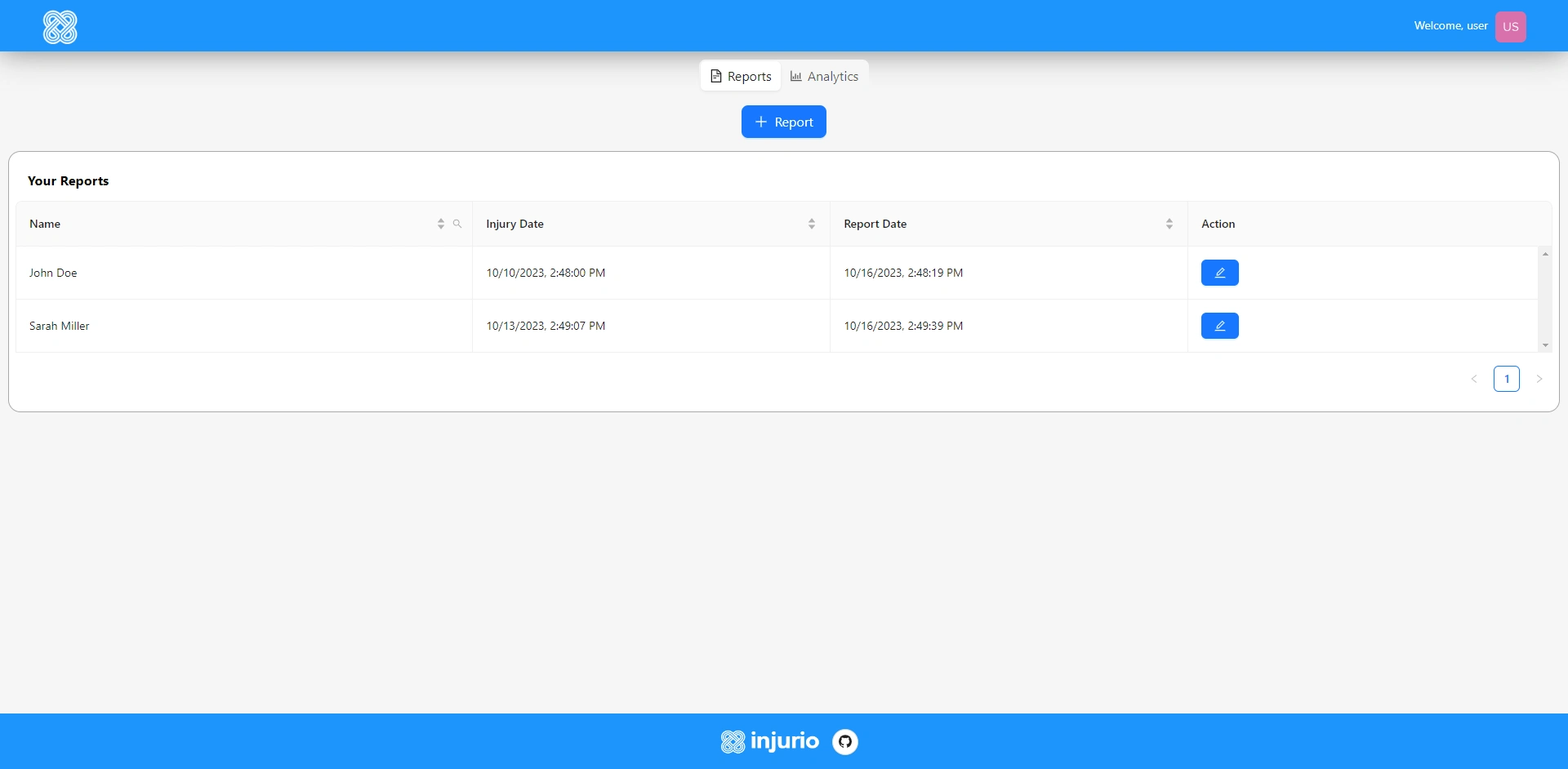
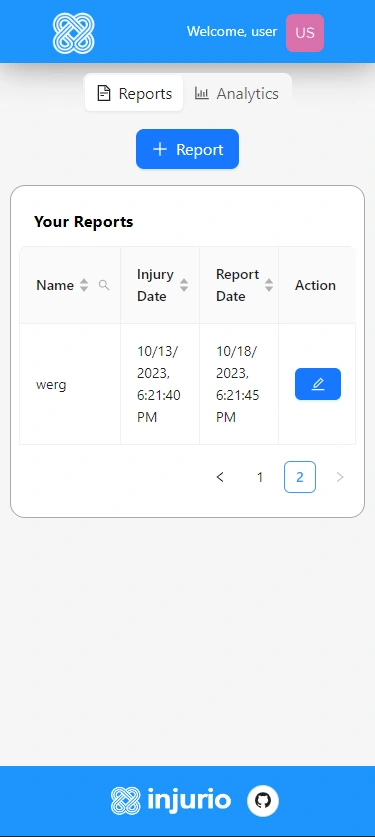
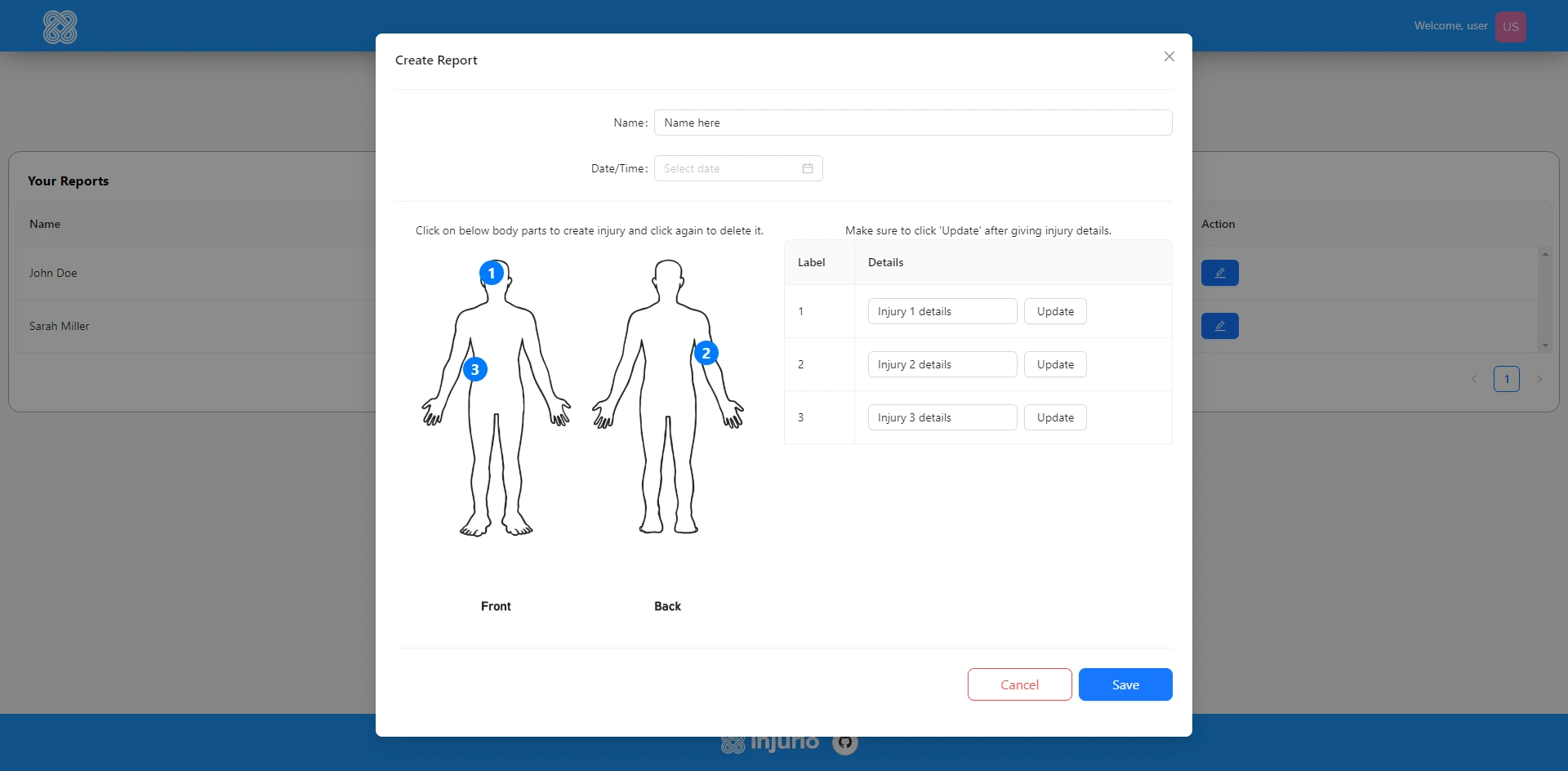
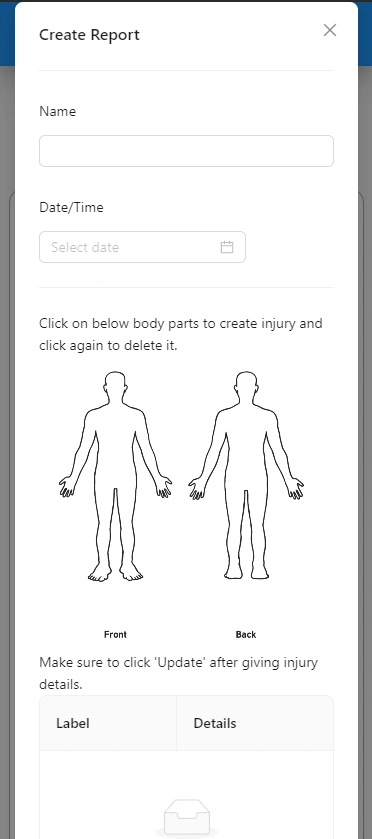
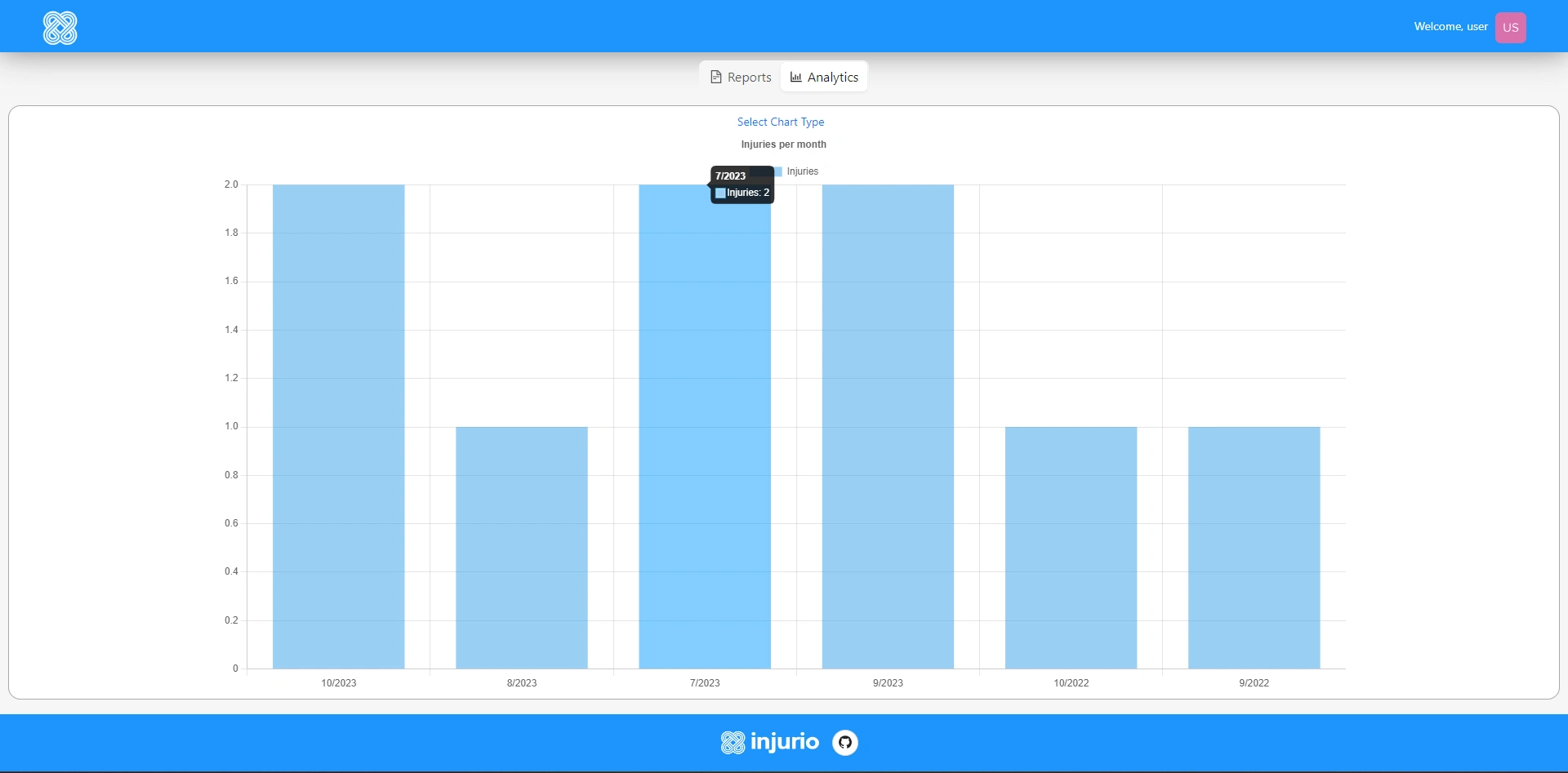
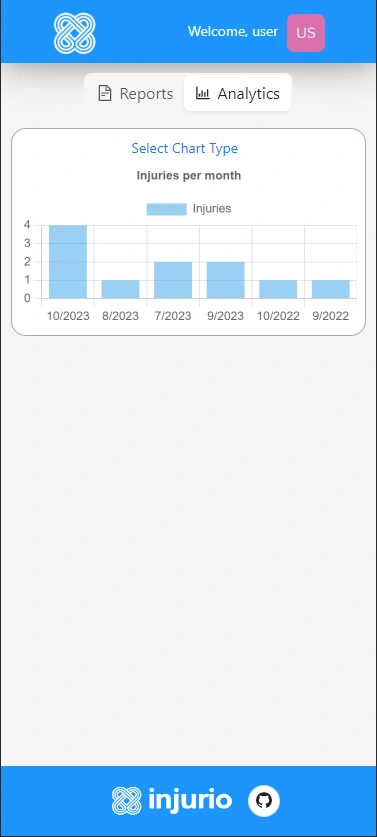
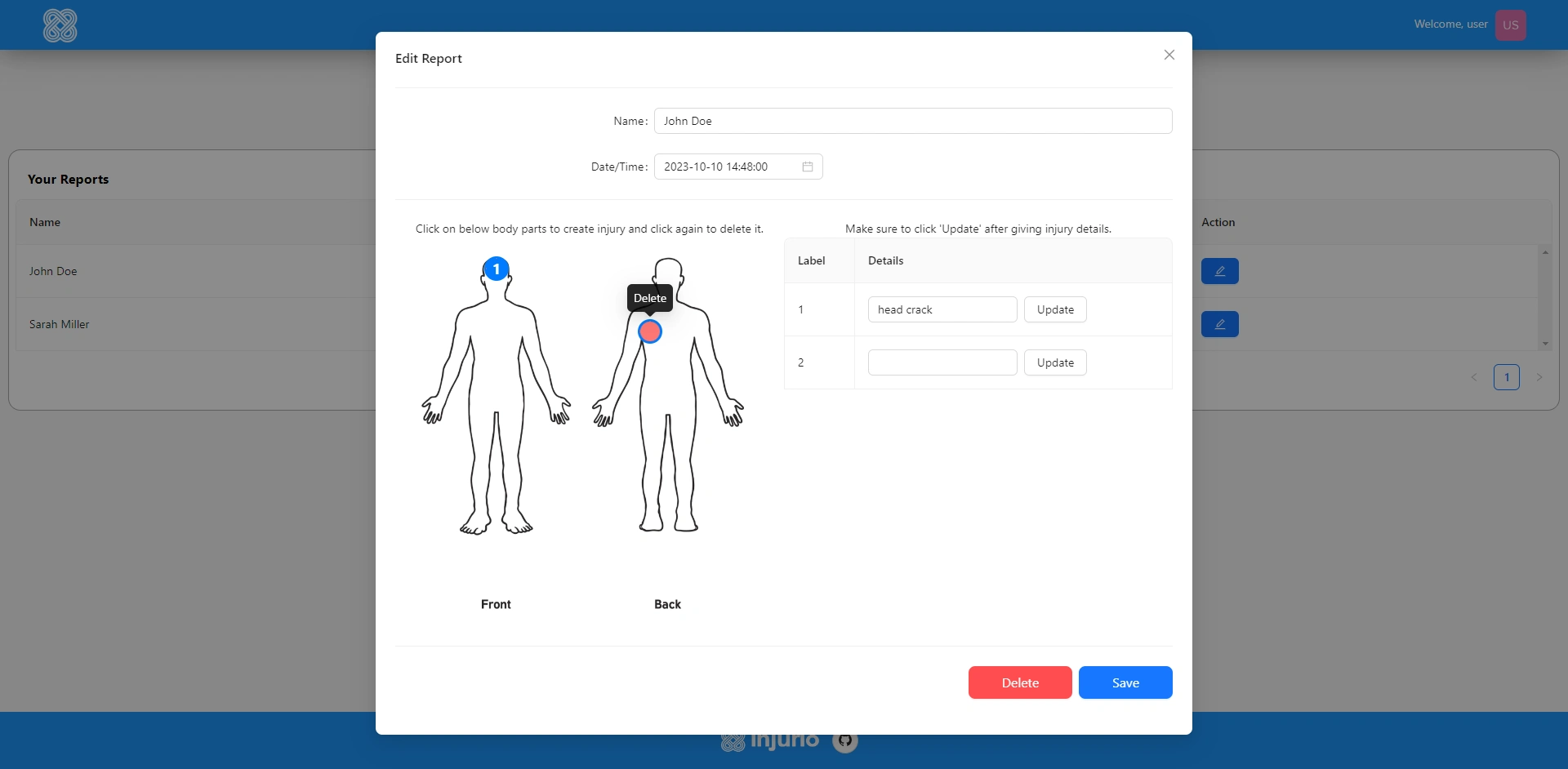
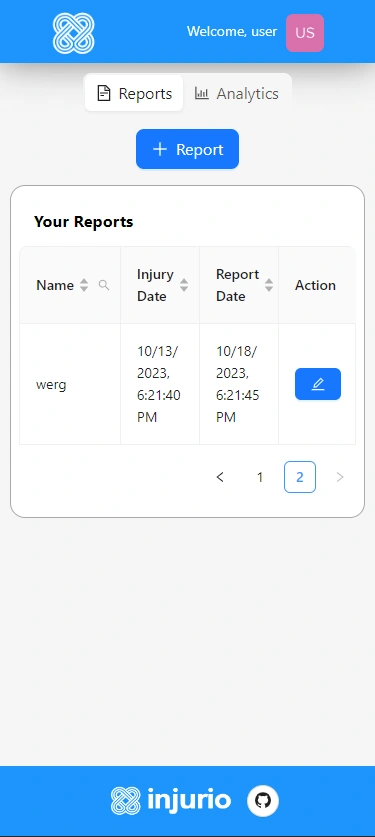
Screenshots








Features
Report: Users should be able to create, view, update, and delete an injury report. Each injury report have the following
List of Reports: The user should be able to see a list / table of all the injuries reported
User Authentication: Users should be able to register for an account on the app using Google login and email login. Authentication should be implemented using Auth0. Once registered, users should be able to log in and log out of their account, and view a history of their tasks.
UI/UX: The application should have a clean and user-friendly interface, built using Grommet or Ant as the design library, that is responsive and works well on desktop and mobile devices. It should be visually appealing and easy to use.
Bonus Features
Progressive Web App (PWA): The entire application could be built as a fully responsive Progressive Web App (PWA) that can be installed on a user's home screen, works offline, and provides an app-like experience across different devices and platforms.
Automatic location detection: When the user encircles an area of injury the label could be automatically detected instead of just a number e.g. in the previously mentioned example instead of 1 & 2 the system could automatically label them ‘left hand’ and ‘left foot’. These labels need not be anatomically precise or accurate for the sake of this task.
Analytics Dashboard: analytics dashboard that provides visualizations of relevant metrics. (Injuries per month).
Tech Stack
Front-end: Next.js with Grommet or Ant as the design library.
Back-end: PostgreSQL database with Prisma as the ORM for database connectivity and GraphQL.
Authentication: Auth0 for user authentication, with options for Google login and email login.
Analytics: Chart.js
Progressive Web App (PWA)