My Projects | Product Card

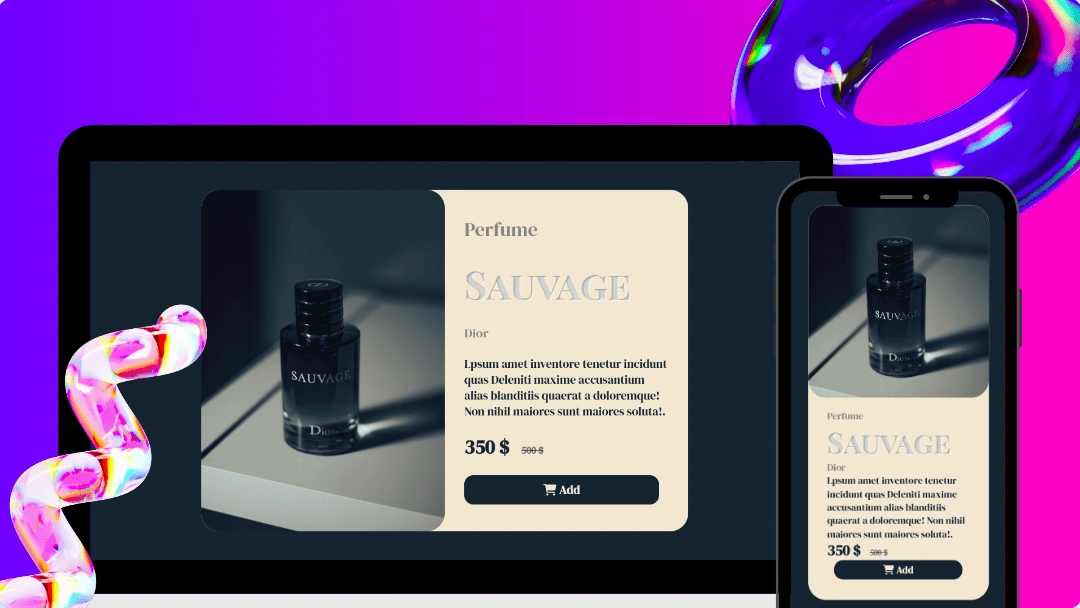
I developed a product card as part of the Product Frontend Mentor project. The card was designed for showcasing products on websites. It included an image of the product, its name, a brief description, and the price. To create this, I followed a responsive design approach, ensuring the card looked good on various screen sizes. I used HTML for structuring the content and CSS for styling, including hover effects for interactivity. The goal was to create a visually appealing and functional product card that could be easily integrated into different web projects. This project allowed me to practice my HTML and CSS skills while focusing on creating an engaging user interface.
Tip: Try to keep this description brief and under 150 words by highlighting the best parts of this project— recruiters don’t spend much time reading detailed descriptions! 💪
Like this project
Posted Aug 26, 2023
This product card is designed using HTML and CSS to preview a perfume called Suvage. The card includes information about the brand, scent name, gender, availabl
Likes
0
Views
31