Built with Framer
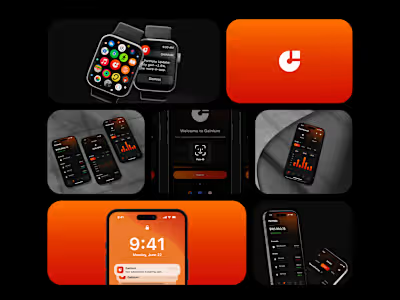
TODAY Fitness | Webflow to Framer
Overview
We migrated a client's website from Webflow to Framer, redesigning it while adding a personal cabinet and integrating GoHighLevel for better user engagement and performance tracking.
🌍 Market: Australia.
⭐️ Industry: Commercial Gyms.
🔗 Website link: https://todayfitness.com.au/.
📅 Timescale: 1 Month.
Like this project
Posted Sep 23, 2024
We migrated TODAY Fitness website from Webflow to Framer, redesigning it while adding a personal cabinet and integrating GoHighLevel for better user engagement.
Likes
0
Views
62
Timeline
Mar 8, 2025 - Apr 2, 2025
Clients

Today Fitness