Shopify Theme Customizations
Like this project
Posted Mar 11, 2023
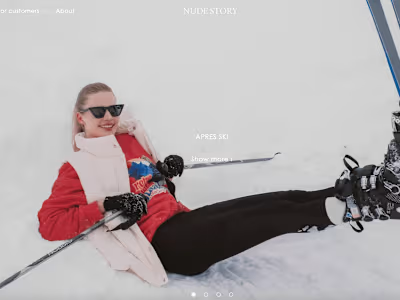
Book store Shopify improvements. Brand new design, increase the store speed, add custom liquid code, and much more.
Likes
0
Views
25
Shopify Theme Customizations + internal changes
About
Information portal about books on Shopify.
Goal
A live mobile site is one that will be interesting. So that the customer can add news, book reviews, etc.
The problem
Not catchy logo, broken urls, simple theme, design issues.
Tasks
I'll attach images after this section so you can see before and after.
Changed the appearance of the header menu;
Wishlist had places where it doesn't displayed very well. In the new theme I created a custom appearance of the wishlist icon;
Changed logo;
Changed default fonts;
Added a contact page;
Changed the link on the referral program on the homepage to open it on a new tab instead of an existing one;
Added a referral program page;
Made a favicon;
Fixed product cards. Added a truncate on product title;
Changed the default collection sort. Now it's going from newer to older;
Translated the whole website in English, Russian, and Ukrainian;
Added the possibility to check the shipping price on the cart page;
Fixed the mobile menu appearance;
Added FAQ;
Added one more menu to the footer, which were not in the theme. So I added some liquid code;
Changed background color of dropdown menu for nested elements;
Uninstalled the useless apps which increased the store speed;
Header Menu
Before

old header menu
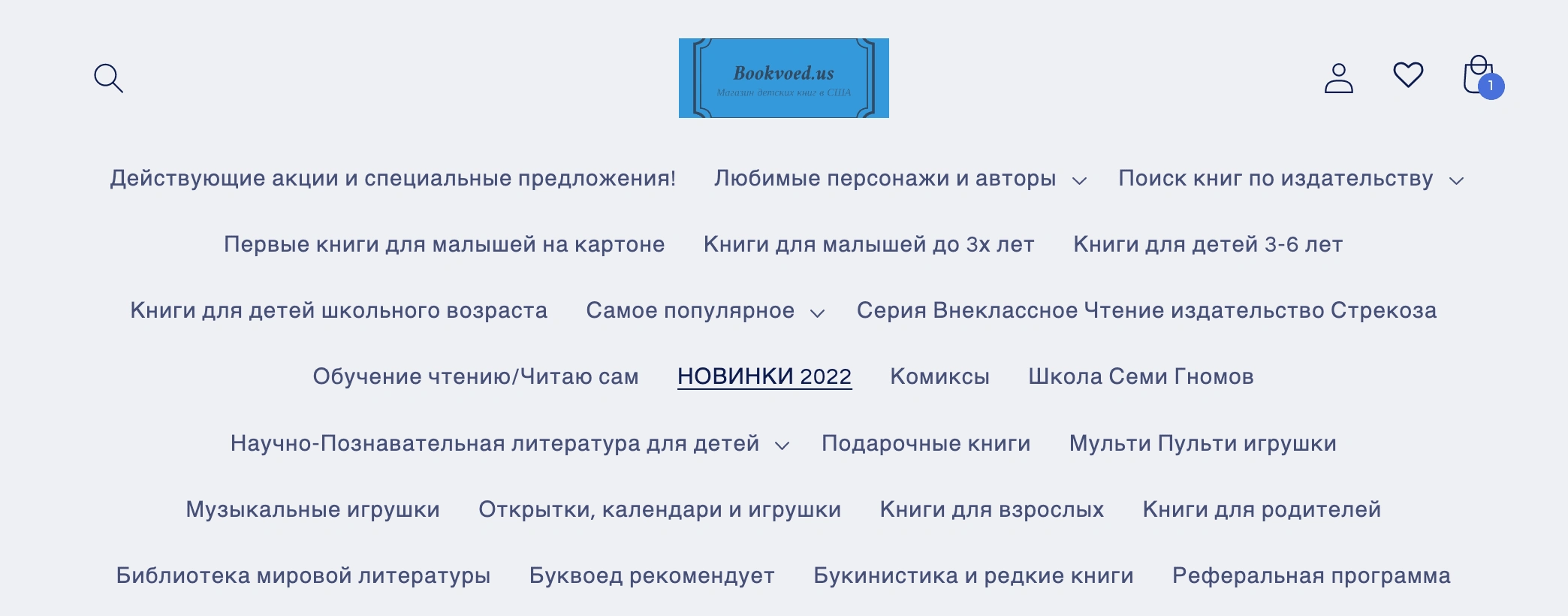
After

new header menu
Wishlist
Before

default theme header
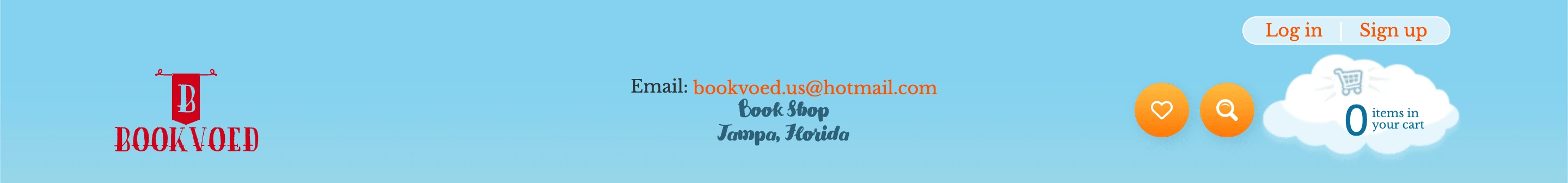
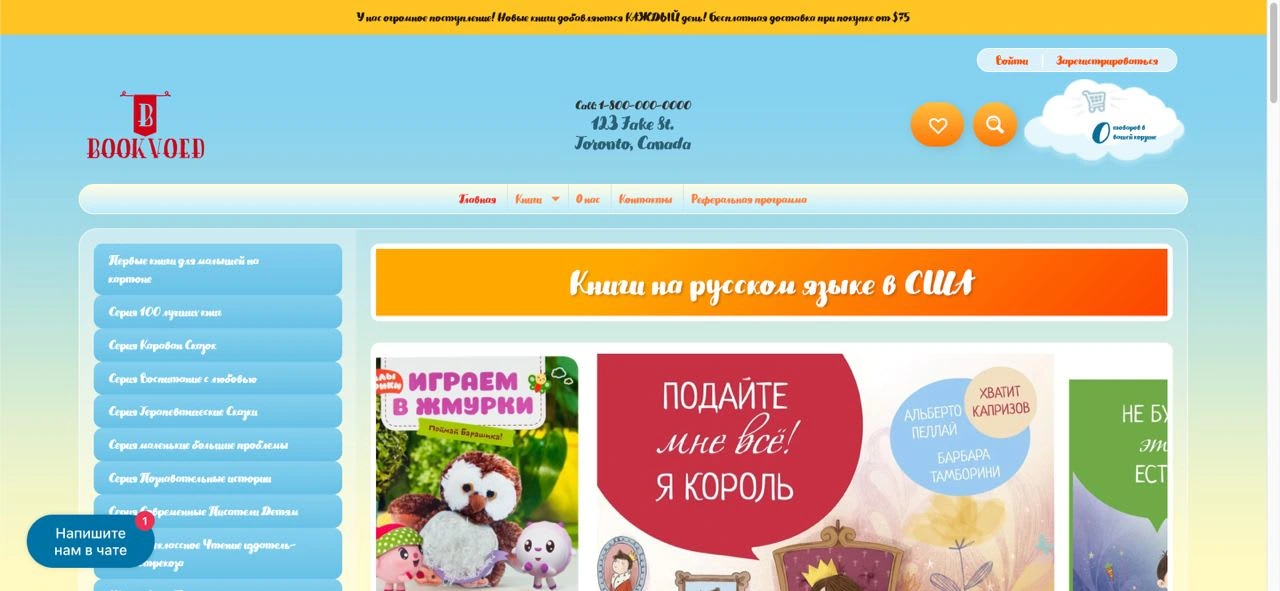
After

customized theme header
As you can see I added a wishlist icon before the search button.
Also, I added wishlist on mobile screens and it looks like this:

mobile menu
Logo
Before

old logo
After

new logo
Font
Default fonts was okay. But the shop is kids oriented so I had a research and found pretty nice font, it's called Compotes Apple.
The problem that the font is hard to read, you can see the image below. So we decided to use the font on header elements and graphics elements.

the homepage with Compotes Apple font
Contact Page
The contact page is pretty default. I can't show the old one because the store didn't have it.

contact form
Referral Page
The brand new page.

referral program page
Footer
Added one more menu to the footer.

site's footer