
Background
The Rensselaer Union is known to be one of the most confusing spots to navigate on campus whether you're a freshman or a senior. Despite the union being the student hub for food, socializing, and studying, the square structure makes finding your friends within the identical 3 floors a nightmare.
Utilizing way-finding, the Collective Futures mobile application is a resource to not only redefine the confusing union space but the RPI experience as well.
Research
In order to get a clear idea of how students interact with the space, the team met up at the Union around 8 am and observed the traffic pattern, clustering, and peak hours over the course of the day. We noticed that many students were confused on which way to exit, finding seats, and navigating the space in general.
After the initial ethnography, a survey was sent out to current RPI students regarding personal union navigation experiences and their way-finding preferences in order to determine was this an actual problem students are facing?
Brainstorm
After researching the problem space & talking to students we chose to proceed with a mobile application as 66% of the students preferred mobile resources. Additionally, the application would consolidate existing RPI resources and would be helpful to any RPI student regardless of whether they find the Union unnavigable in order to expand our reach.
User Input
Initially we brainstormed about 10-15 different features but in order to get direct feedback from the students, we set up a table at the Union and asked them ourselves! They could pick their favorite feature(s) or even suggest a new one. This resulted in 6 key features for our app
Floor Navigator
Seat Suggestions
Club Directory
Shuttle Tracker
Campus Compliance
Food Options
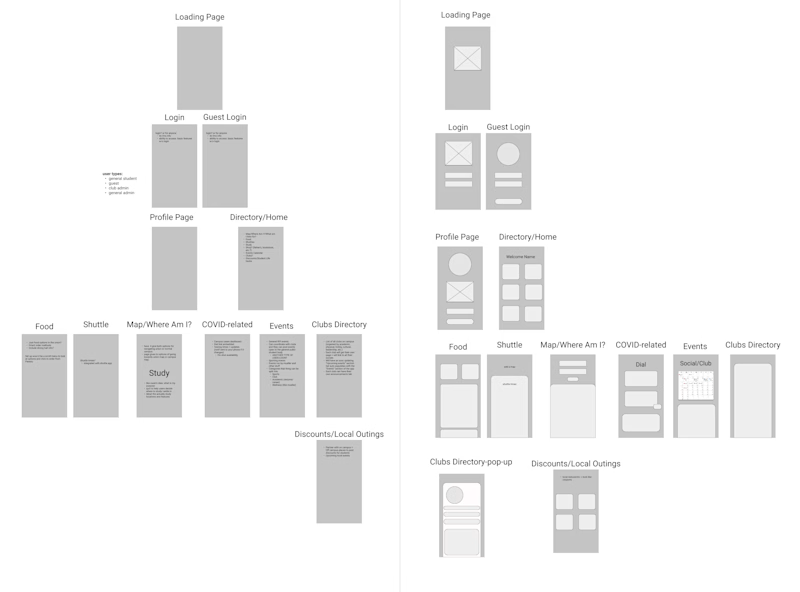
Lo-Fi Flows
As the user flows was created, the addition of a directory was needed in order to connect the various features together as they were all from different categories.

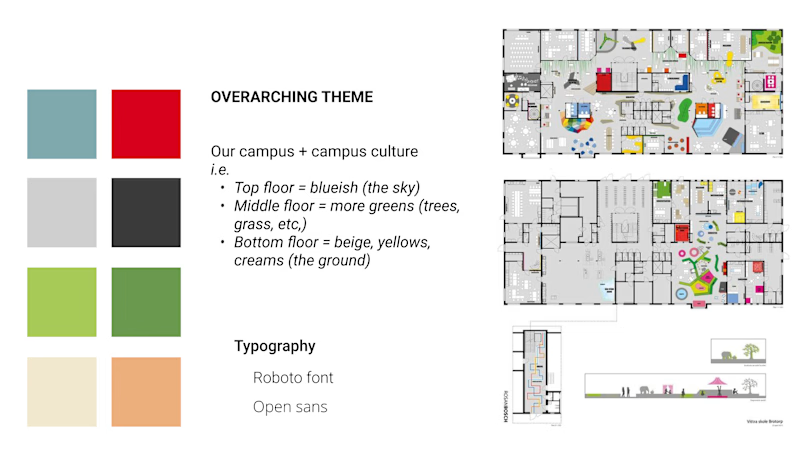
Visual Design
Every member created a mood-board individually and and then compiled our favorite pictures into a collective mood-board which we drew inspiration from for our design system.

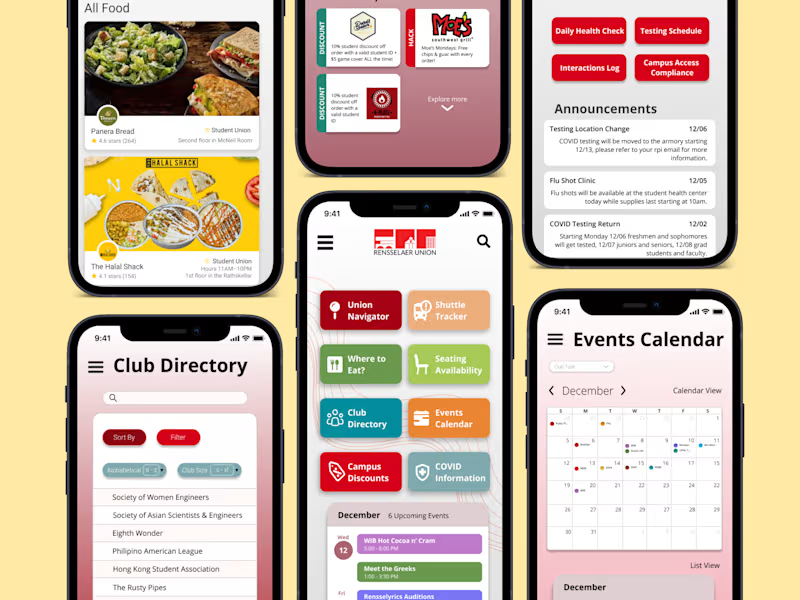
Final Product
Takeaways
Incorporation of Visual Design
I would like to improve on the UI of the application in order to incorporate RPI colors and instill a sense of school pride. Similarly, adding more interactive elements that would incentive the day-to-day use of the app.
Dangers of Early Lock-In
This project has exemplified how important user research is in that it can help alleviate some conceived constraints that were already set. For example, having a survey enabled the team to look further than our original problem and add features to the app that would reach a larger student audience.




