GamFin // Website redesign // Webflow development
Client
Gamfin is a company dedicated to helping individuals overcome gambling addiction. This project was a continuation of a previous collaboration, so both sides already had a good understanding of expectations and workflows.

GamFin logotype
Task
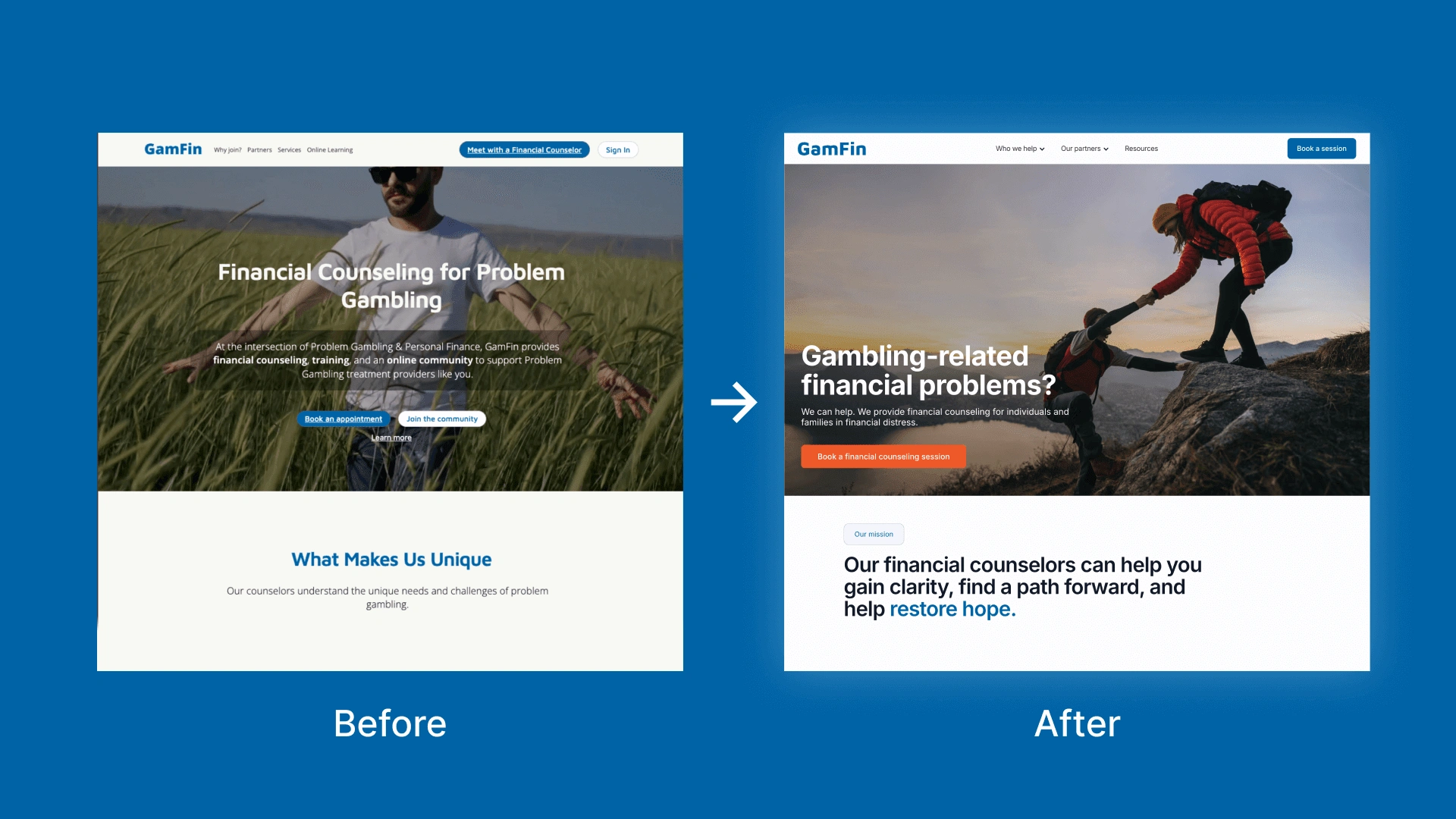
The initial goal was to redesign their website to update its look and functionality. Once the redesign was complete, it became clear that the site needed to be treated as a long-term project requiring regular updates. To address this, we decided to create a flexible, user-friendly design system tailored to their marketing team’s needs.

Homepage updates: Improved readability, Updated styleguide
Solution
We built a robust design system in Figma with approximately 50 reusable components. This system made it easy for the client’s marketing team to update the site without risking the layout or breaking the styles.
Using Webflow we implemented a library of reusable components for seamless content updates. Key features included:
Restricted access for marketers: Allowed them to edit content while preventing changes to styles or layouts.
Dynamic backgrounds: Enabled Heroes Action backgrounds to load randomly via CMS, creating a fresh experience for users.
Customizable components: Introduced parameter-based controls, allowing marketers to easily adjust colors, shapes, and other settings.
Design
The design process began with creating a modern, professional style aligned with the client’s brand. Steps included:
Developing styleframes to establish the visual identity.
Building wireframes to map content flow and functionality.
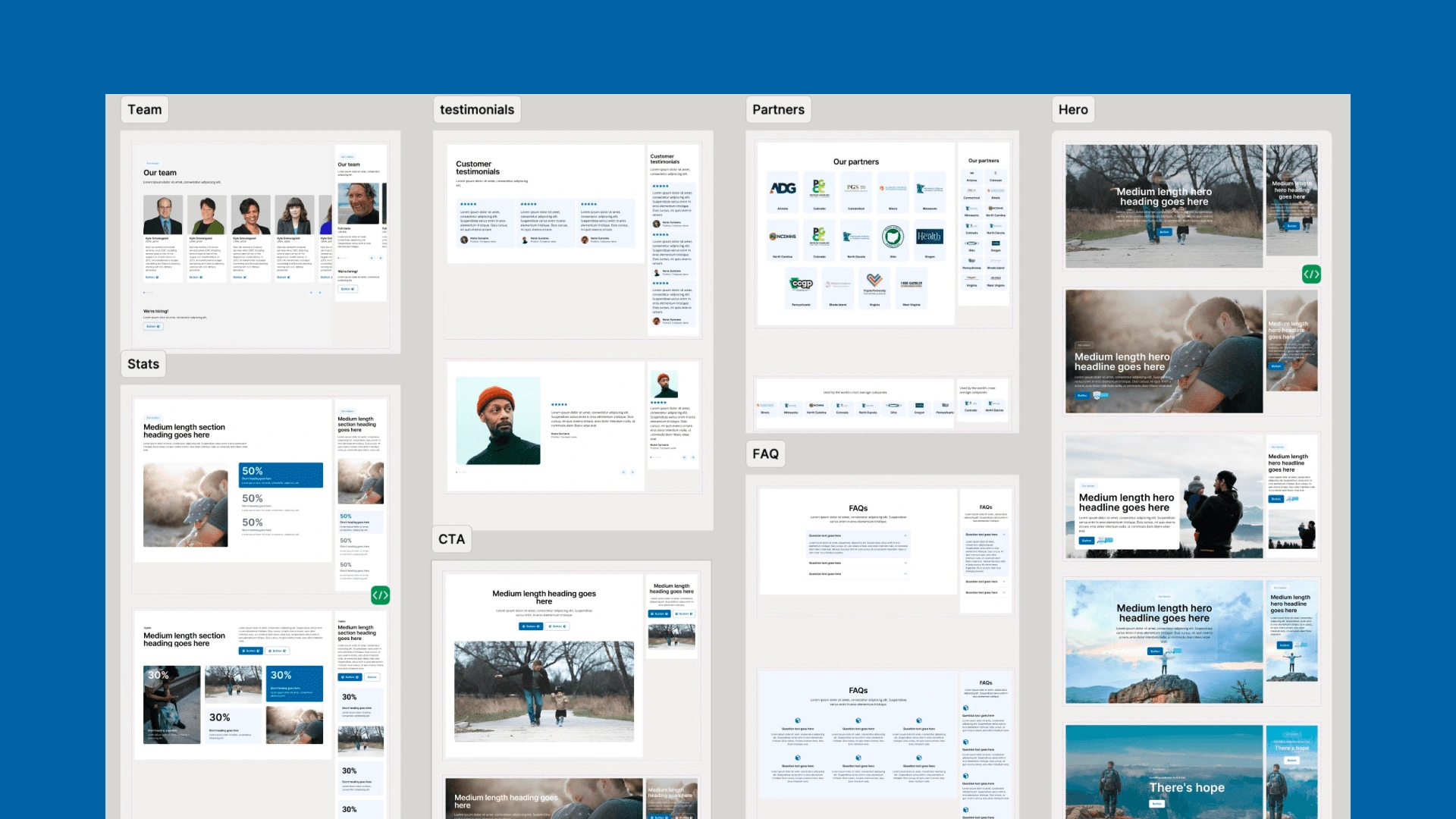
Creating a design system in Figma, featuring a variety of components for headers, buttons, cards, and more.
Iterating designs with client feedback to ensure alignment with their goals and needs.

Figma components designed for GamFin
Development
We implemented the design system in Webflow, overcoming its limitations with extensive custom CSS. Key development highlights:
Built reusable components and tested them on a demo site before deploying to production.
Enabled advanced parameter-based edits, allowing quick customization of buttons, colors, and shapes.
Integrated dynamic CMS features, including rotating hero backgrounds for a fresh user experience.
Component customisation using settings and parameters
Result
The final site is sleek, functional, and easy to maintain. The marketing team can now independently update content while adhering to strict style guidelines. The dynamic elements, like rotating backgrounds, keep the site engaging for users.
Gamfin website final result
Conclusion
This project demonstrates the importance of combining a scalable design system, robust CMS functionality, and custom coding to deliver a site that evolves with the client’s needs. We continue to collaborate with Gamfin, creating new components and enhancing their platform.
I will be happy to work with your project and develop a technical and/or design solution for your website.
Just drop me a message!
Gamfin website design and development
Like this project
Posted Nov 22, 2024
Redesigned Gamfin’s website and built a scalable design system in Figma and AppFlow, enabling easy updates, dynamic CMS features, and a polished user experience
Likes
0
Views
4