Webseite für Arztpraxen
Das Ziel der Beispielseite für Arztpraxen war die Entwicklung einer barrierefreien, informativen und benutzerfreundlichen Webseite. Diese soll es Patienten erleichtern, sich über Behandlungen, Öffnungszeiten und Gesundheitstipps zu informieren und Termine zu vereinbaren.

/Herangehensweise
Analyse der Zielgruppe und Bedürfnisse
Die Projektphase begann mit einer genauen Analyse der Zielgruppe, insbesondere der Bedürfnisse älterer und weniger technikaffiner Patienten. Der Austausch mit einem Arzt diente als Ausgangspunkt, um Einblicke in die Bedürfnisse und Präferenzen der Patienten und des Praxispersonals zu gewinnen.
Entwicklung eines zugänglichen Designs
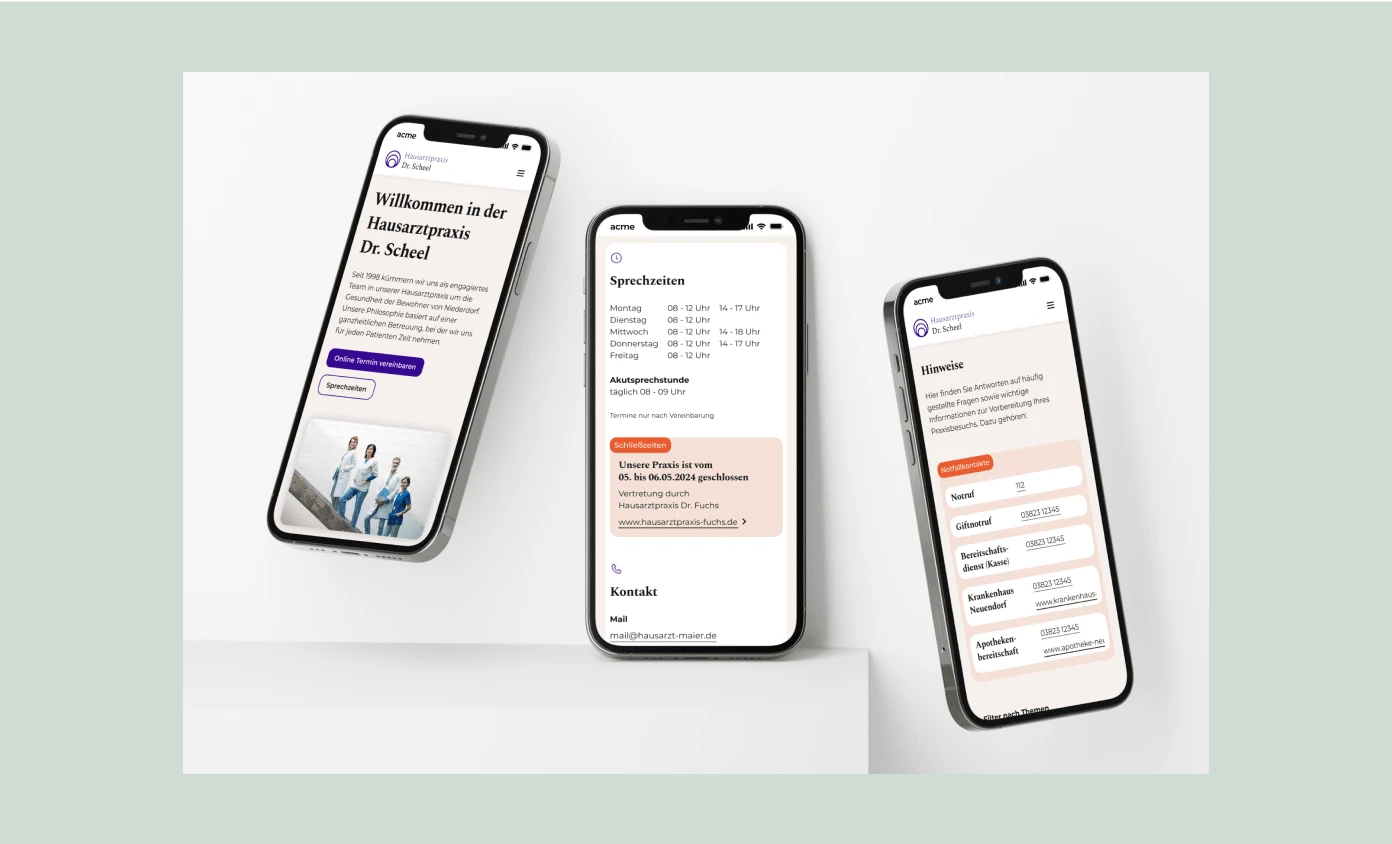
Basierend auf der Analyse wurde ein Design-Prototyp entwickelt, der die wichtigsten Informationen wie Sprechzeiten, Notfallkontakte und häufig gestellte Fragen der Patienten leicht zugänglich macht. Hohe Kontraste, große Schriften und einfache Navigationselemente wurden integriert, um die Barrierefreiheit zu maximieren.

/Lösung
Implementierung und Optimierung
Die Beispiel-Webseite wurde in Webflow umgesetzt und ein Content-Management-System (CMS) eingesetzt, das es dem Praxispersonal ermöglicht, Inhalte wie Patienteninformationen, Urlaubszeiten und veröffentlichte Artikel selbst zu aktualisieren.
Weiterentwicklung und Ausblick
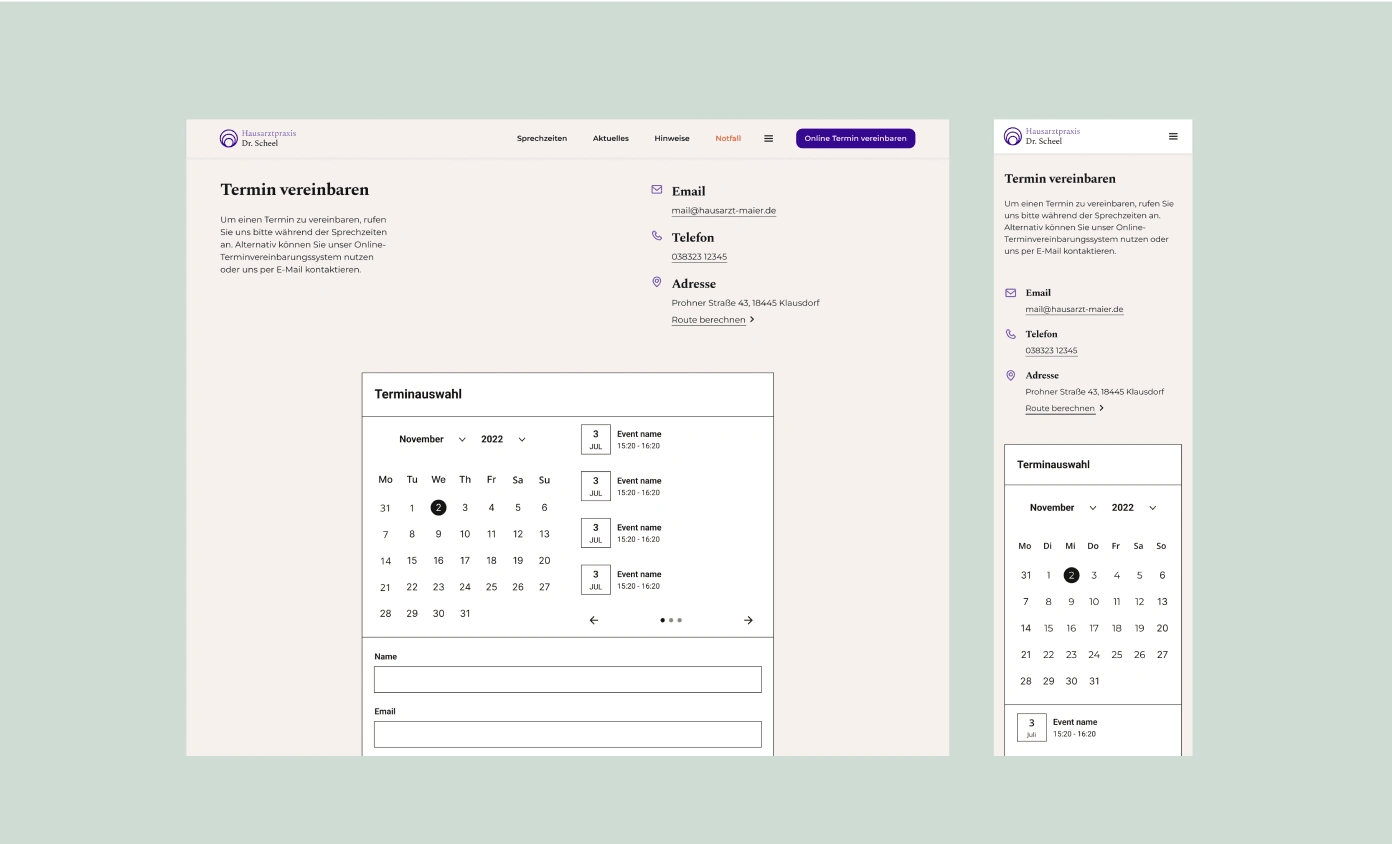
Die neue Webseite dient nicht nur der aktuellen Informationsbereitstellung, sondern ist auch so konzipiert, dass sie flexibel erweitert oder angepasst werden kann. Beispielsweise lässt sich der Patientenservice durch die Integration eines Online-Terminbuchungssystems erweitern.
Like this project
Posted Nov 26, 2024
Entwicklung einer barrierefreien, informativen und benutzerfreundlichen Webseite für Arztpraxen.
Likes
0
Views
4