Brand identity & design system powered by design tokens | ZOLEO

Samantha Gordashko
Brand Designer
Product Designer
UI Designer
Figma
GitHub

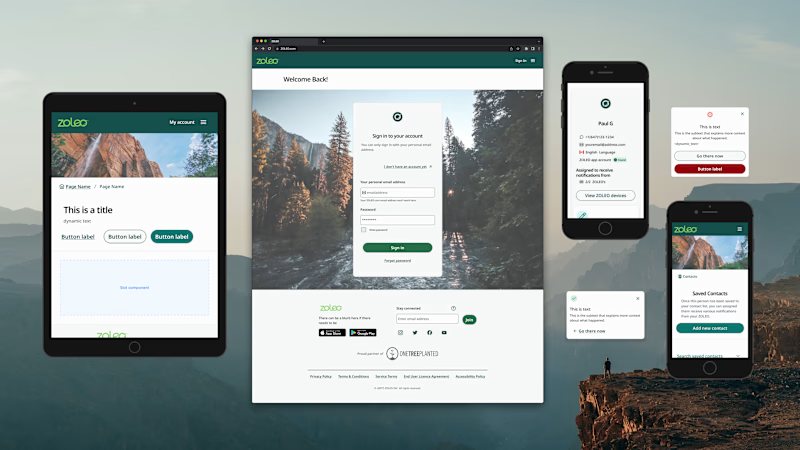
Product design images I created with the new design system and visual language for ZOLEO
NOTE: This is a quick visual look at this project.
If you want the full case study with my problem-solving, process and research, reach out!
✉️ hello@samiam.design
GOAL
Using design tokens, create a 0-1 design system to establish a CICD pipeline from design to code.
QUICK OVERVIEW
Role: Freelance Design Systems Lead
Team:
Timeline: 6 months
PROBLEM
ZOLEO did not have a design system.
ZOLEO provides satellite telecommunications services to outdoor enthusiasts and lone workers
The existing visual language did not communicate their brand value proposition.
The design colour and typography were not accessible.
The product was not responsive, and mobile customers could not complete some tasks as a result.

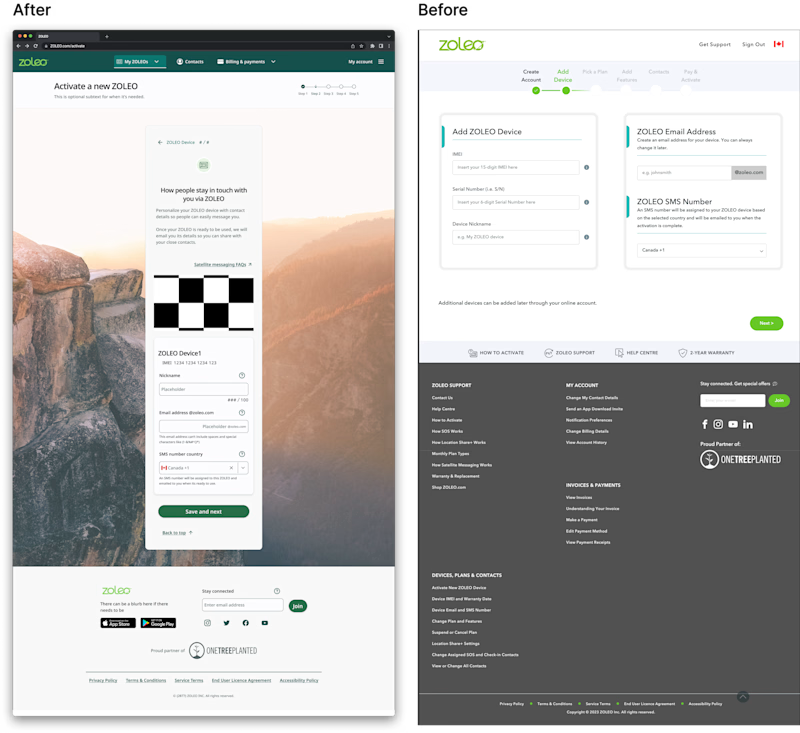
The new design system and product design for the first step in a new user customer journey compared with the original.
SOLUTION
Designed a new brand identity inspired by ZOLEO customer photos shared on social media
After interviewing 10 customers, I discovered the product was most often used outside in bright light conditions. This information informed the design decisions used to create the visual language of the design system.
Typography
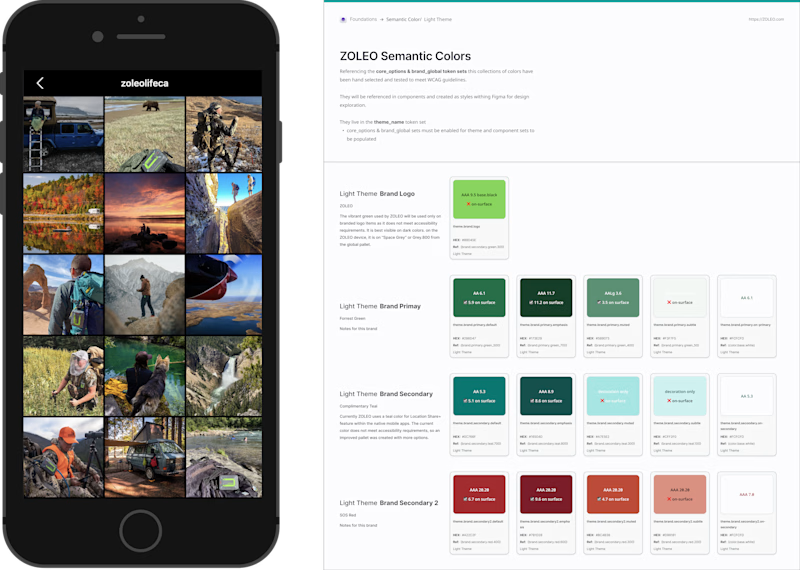
Brand colour pallets

New brand colours next to a screenshot of their Instagram account.
SCOPE
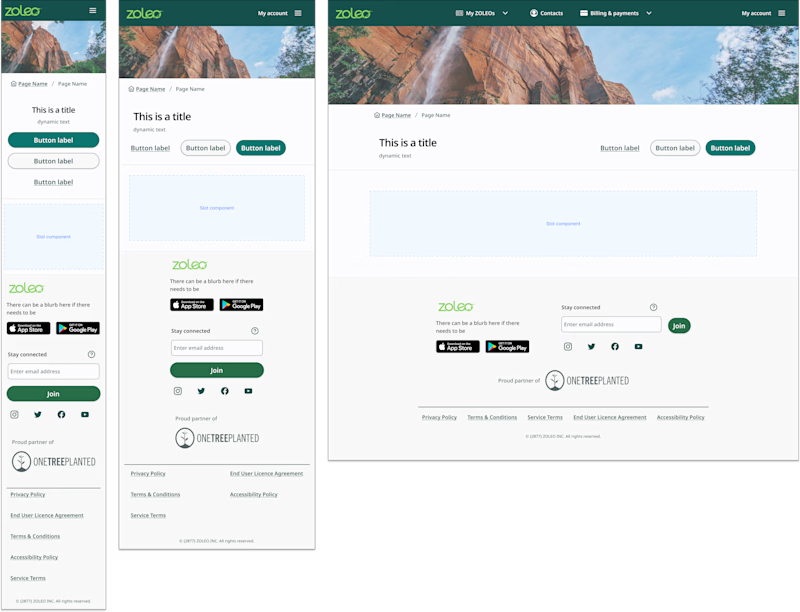
0-1 design system including UI components and product design templates for a fully responsive web app

Responsive design template example created with a slot content component to show the flexibility of the design system.
IMPACT ON BUSINESS
Reduced 1000+ support tickets per month by redesigning their payments user flow and overall site information architecture.
I worked with their customer support team and 2 product designers to identify the root cause of the issue:
Customers couldn't find where they were to pay their bills because of confusing labels and unconventional site information architecture
When they got to the right place, a lack of system feedback led to duplicate payments.
We ran a card-sorting research study with 150 customers to determine the new sitemap and labels for pages and form inputs.
10x usability tests to iterate on the proposed solution before validating this solution as successfully solving the issues.

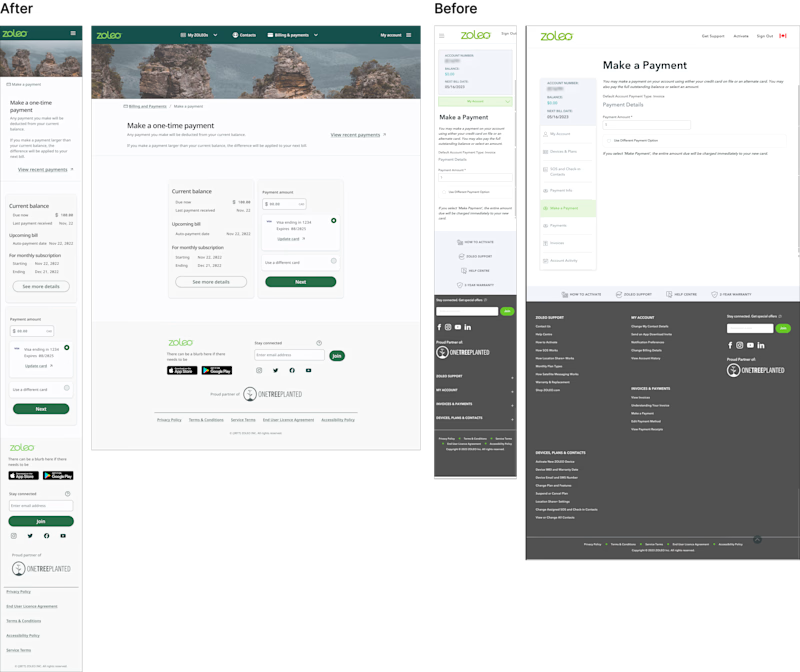
The new payments page product design created with the design system component compared with the original.
IMPACT ON INTERNAL RESOURCES
Developer effort for updates reduced by 90%!
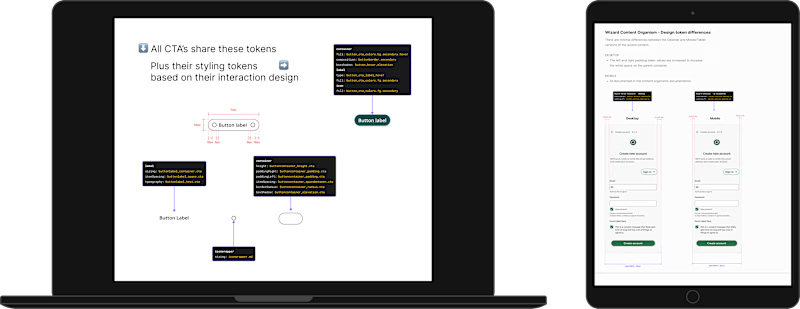
From primitives to product design, every aspect of this project is attached to a unique design token. When built-in code instead of raw values, a CICD pipeline is created.
When changes are made to designs, they can be live in a few clicks!
Token values are updated and synced to code
Engineers only have to review and confirm the changes to the token values
NOTE: Design tokens are a (relatively) new technology that is set to be the future of web/product development.

Design token documentation from the design system for a primitive component and a product design.
CHALLENGES AND LESSONS
I was one of the first people to create a CI/CD pipeline from design to code using design tokens.
When working on technology innovation projects, the biggest challenge is figuring things out as you go without having a playbook to reference.
I learned to be comfortable not knowing the "right" answer most of the time.
I broke stuff a LOT!
But I'm grateful for my solid relationships with the engineering team, who helped me recover from those critical mistakes and create better processes.
I was able to document my journey and open source what I learned with the larger Design Tokens community to help others avoid the same issues.
I review these in detail in the full case study, available upon request.

I was invited as a speaker at the Into Design Systems Conference to share my learnings from this project! It was one of the most well-received talks of the whole conference!
I'm proud to say I'm now officially a part of the IDS team as a community manager.
“Sam has always been very positive and has a "get it done" attitude. She seems to be collaborative with everyone she works with, which makes the work experience a pleasure. Don't ever change this! She focuses on outcomes and does not let the details take her into the proverbial "quicksand" that can often be associated with the details. In the business of software development, this is huge.” - Jim Zordani Partner, EVP of Global Operations ELASTECH
Want to scale your design system to support CI/CD or multiple brands or themes using design tokens?
I'm available to help!
✉️ hello@samiam.design

