Mobile App For Health Consultation

Hariadi Karisman
Mobile Designer
Web Designer
Product Designer
Figma
Description of Project
Create an application that aims to assist users or patients in conducting or scheduling consultations with specialist doctors without having to go to the hospital to schedule a consultation with a doctor.

Cover Design Mobile App Health Consultation
Overview
make it easier for patients to schedule consultations with specialist doctors without having to go to the hospital to see the doctor
Introduce
Hello, I'm Hariadi Karisman, here I will design a design that aims to assist users in ordering a consultation schedule with a specialist doctor by carrying a mobile app device.
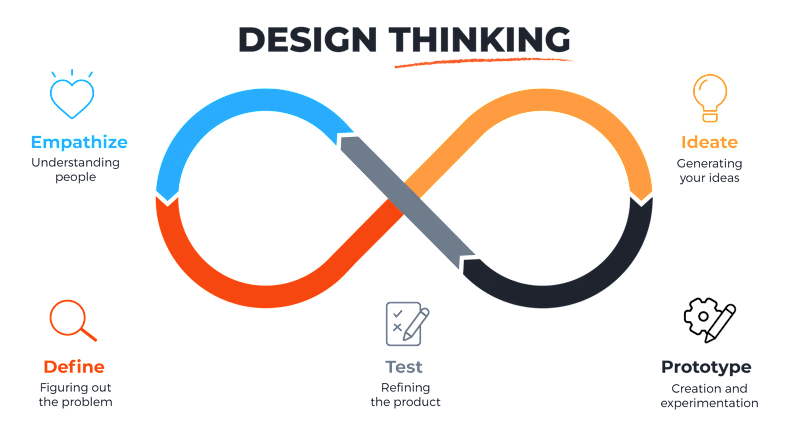
In making this application design I used the design thinking method. What is design thinking?
Design thinking is an iterative process method in which we seek to understand users, challenge assumptions and define problems in order to identify alternative strategies and find solutions to these problems.
Okay, the steps I took in making this design were following the design thinking method

Design Thinking Step
1. Empathize
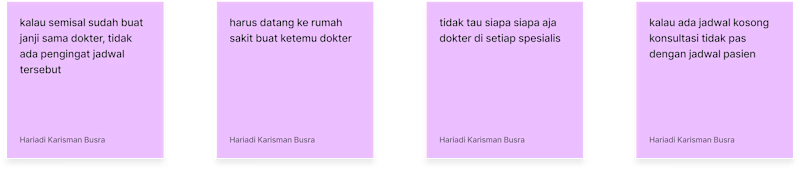
in the last few months yesterday when I took my father to the hospital for a consultation with a specialist, just like in general it will be busy with other patients as well for consultations too. here I feel how patients are overwhelmed and wait a long time to schedule with a specialist, there are several problems that I encounter when I want to schedule a consultation, including :
the patient will wait if he wants to do a consultation with a doctor
the patient does not know the schedule of the specialist
there will be a crowd at the hospital
The problem is quite a problem for the patient, because the patient has to come to the hospital to see a specialist doctor and problems will come, such as when the doctor is already in the hospital, the doctor is full of schedules or when the doctor is empty, but not according to the same schedule as the patient here. The patient will be harmed by several things, such as the time and energy to come to the hospital
2. Define
From the problem in the first step we can define and describe the problem to design a solution. then we can find a solution to the problem
How to prevent patients from having to go to the hospital to schedule a consultation
The patient wants to know when to consult the doctor
The patient wants to know who the specialist doctor is

Pain Point
From the pain point above, the answer to the problem is how the patient can find out the schedule and who the doctor is in dealing with the disease. In the design of this application, it is hoped that it can overcome these solutions, such as
the user can do or make a schedule with the doctor without having to go to the hospital
the user can adjust the time for consultation
Patients can choose the doctor they want
Patients can also reschedule
Patients can also cancel consultations without having to go to the hospital directly
3. Ideation
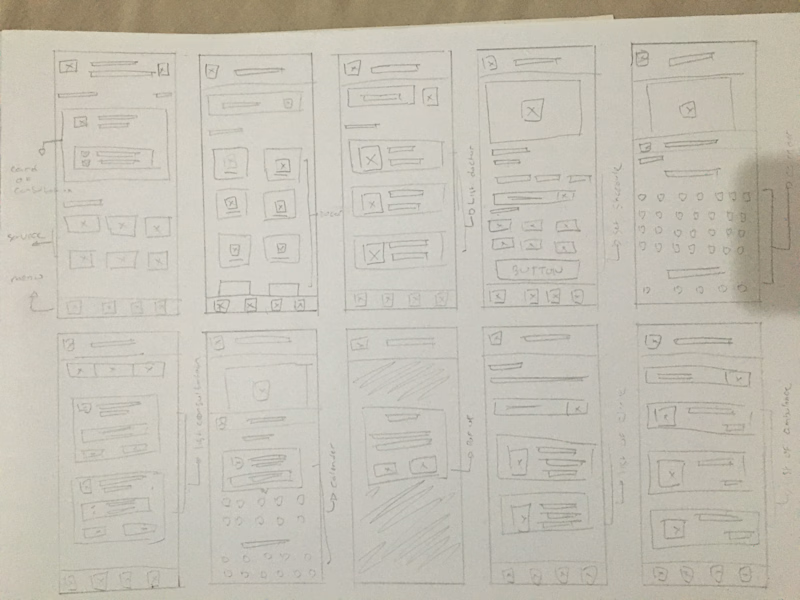
in the next step we will design or make a rough design of this application later, this design will show how the appearance of the mobile app will look like. we make a picture of the ideas that will be integrated into this sketch design picture
My Solutions
This is a rough idea of the design of the health consultant application. Later, this design will describe roughly the application. Later this design will also describe how the layout of the components that will be used in this mobile application will be. This design sketch will help designers in making visual designs or high fidelity designs.

Sketch Design
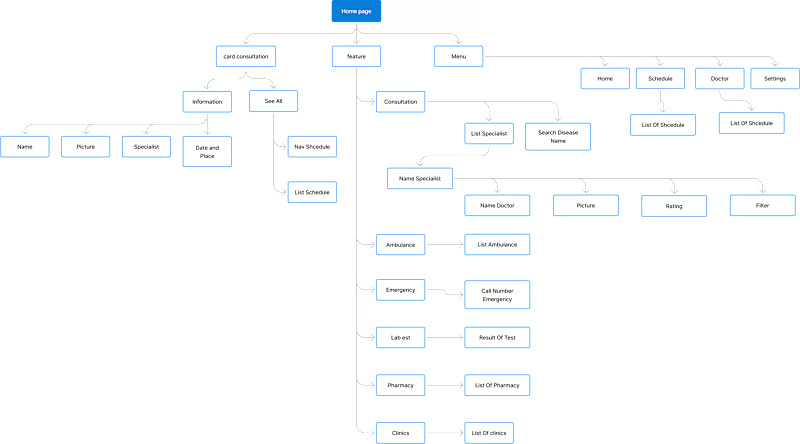
Sitemap Design
Here we will describe the sitemap design of this application, in this sitemap explain the contents of each component on each page. The sitemap explains from the first step the user enters the main application page to the smallest component in this application later, starting from the features and getting to the contents of the feature.

Sitemap Design
from this sitemap a description of each component in this mobile app.
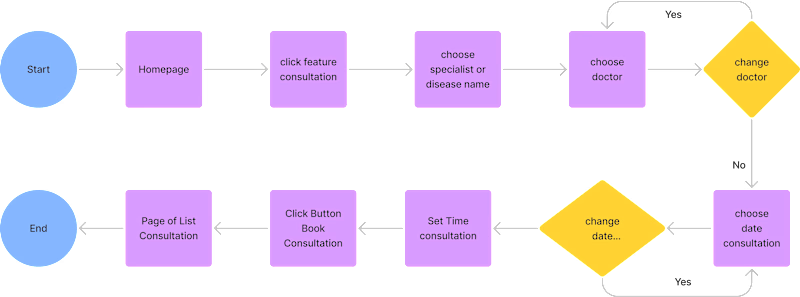
User Flow Design
This User Flow will explain the description of the user's journey in carrying out an action, in this case the user flow will explain when the user wants to perform or schedule a consultation with a specialist, starting from entering the home page, selecting the consultation feature and until the last step, pressing the button to create consultation schedule.

User Flow User Make Consultation Schedule

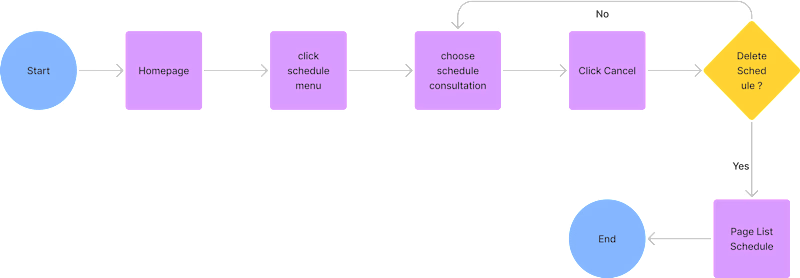
User Flow Cancel Consultation Schedule
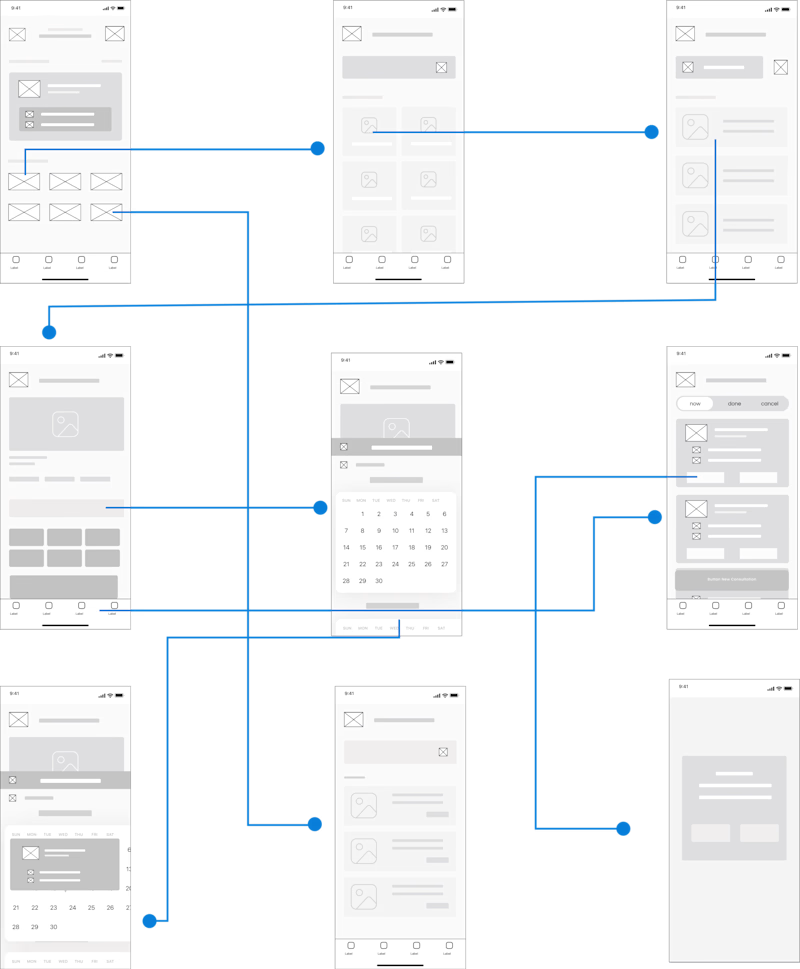
Wirerame / Low-Fidelity Design
This is a low fidelity design that is designed based on the sketch that has been made, this wireframe design explains the design sketch and shows the layout of the components used. in this wireframe design, it also shows the flow when user takes an action or clicks a button and the features that will be in this application later, besides that in this wireframe it also shows the flow when the user wants to schedule a consultation.

Wireframe Design
At this stage we will create high fidelity from the low fidelity design that we have worked on and follow from the sitemap and user flow that has been designed.
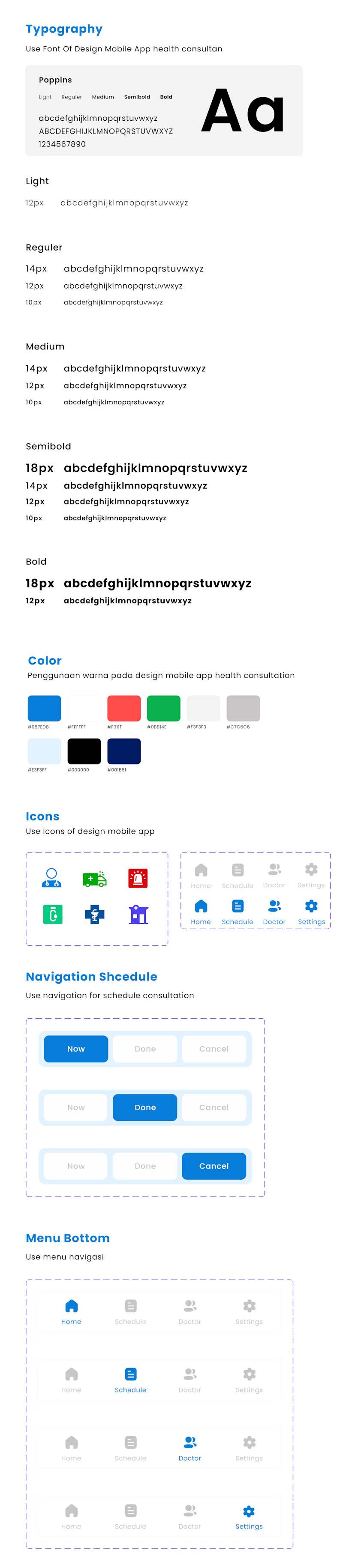
Design System
we created a design system that is used in the design of this mobile app so that it can be used repeatedly so that the design becomes more consistent

Design System
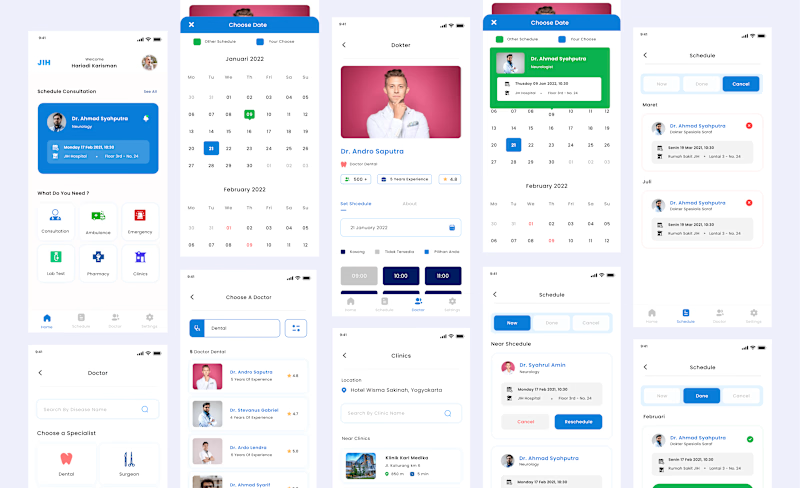
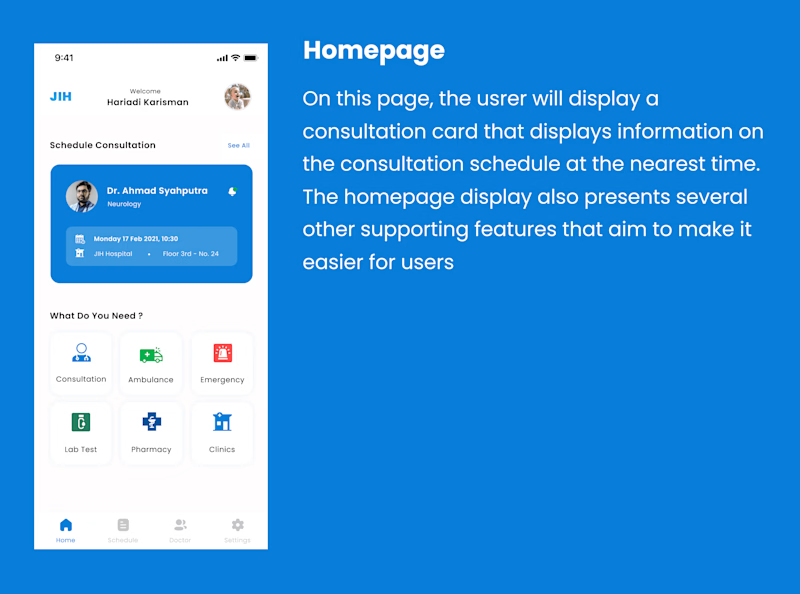
Visual Design / High-Fidelity Design
at this stage we have made a visual design from the previous stages

Homepage

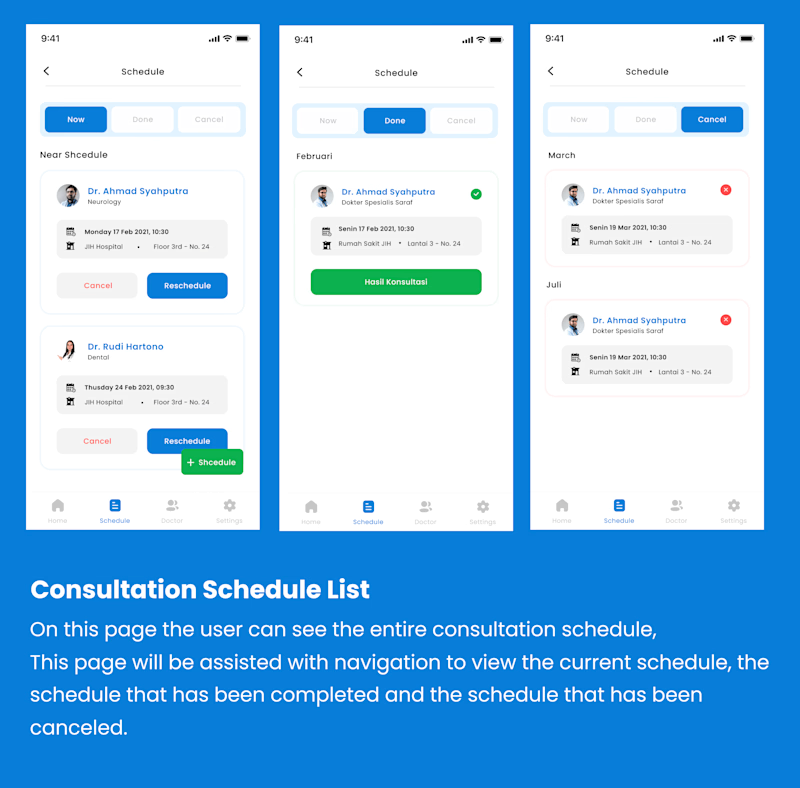
List Of Schedule Consultation

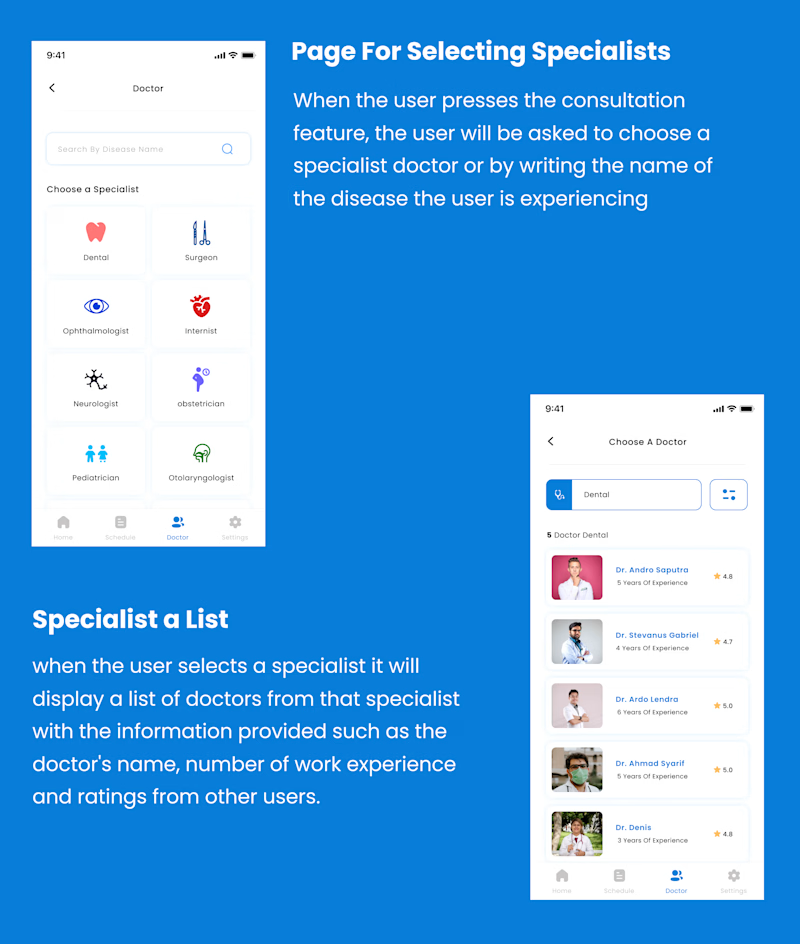
Select Specialist and List Doctor Page

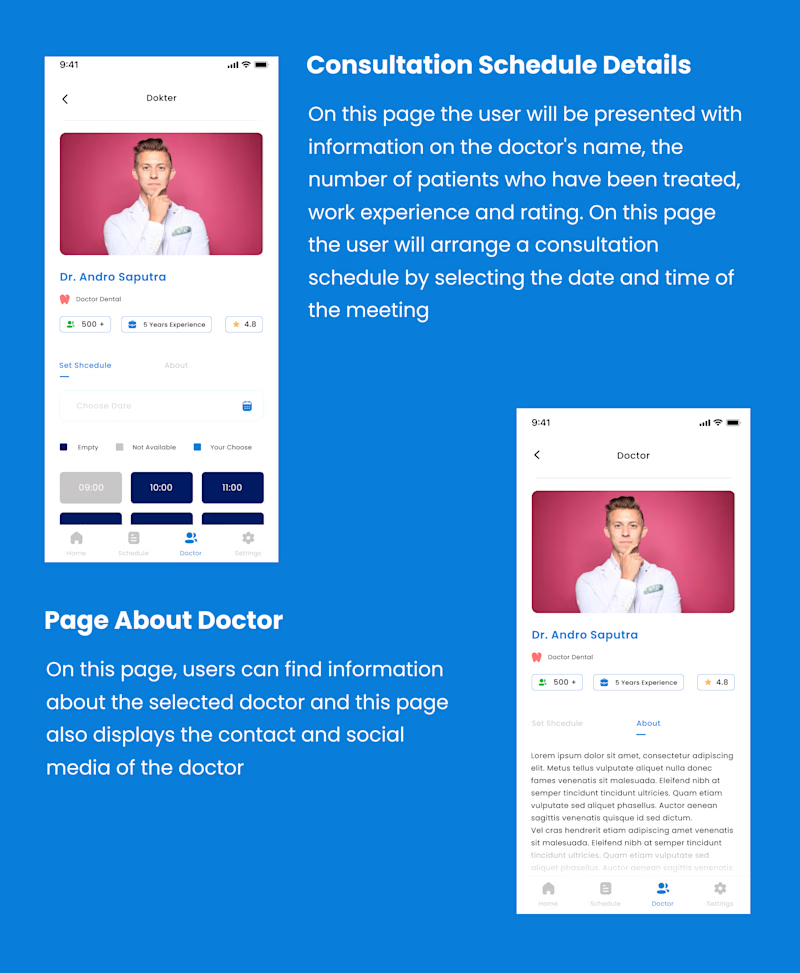
Page of Set Consultation and Information Doctor

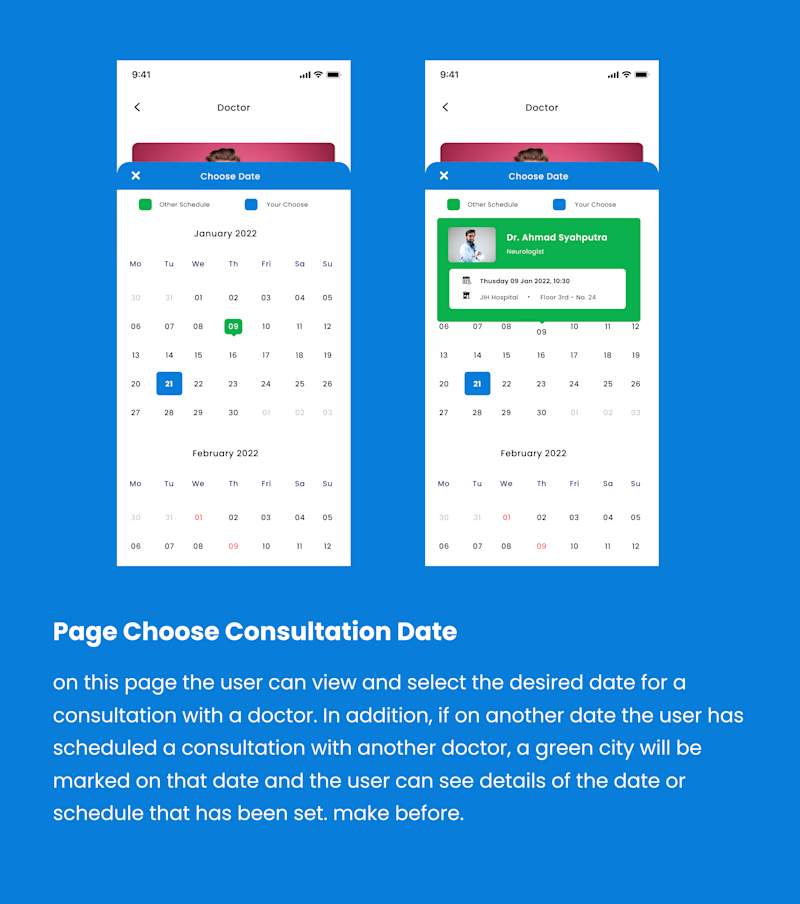
Date Page and Information Other Schedule
4. Prototype
In the next step, after the high fidelity design is finished, we will try to do a prototype of this design, the prototype aims to see the workflow of the designs that have been made. For more details, users can experiment with prototypes via the following figma link:
5. Testing
From the results of this test, we have conducted experiments on other users. This experiment will be carried out by users who often visit e-homes to conduct consultations with specialists from the previous problem, it can be concluded :
Patients must come to the hospital to schedule a consultation with a specialist
The patient does not know the doctor's consultation schedule
Patients can't choose the doctor they want
the patient also has to come again to change the consultation schedule
Patients can cancel the consultation by having to go to the hospital directly
from the problems experienced by users and after an experiment with this Health Consultation application, the user has been helped and the application provides a solution to the problem, which can be concluded:
users can make or order a consultation schedule using a smartphone
users no longer need to go to the hospital to schedule consultations
user can set the time according to user needs
patients can make changes to the schedule for consultation
patients can choose and find out who the doctor in the specialist is
patients can see the entire schedule of consultations that have been made previously
And those are the steps I took to create a health consultation mobile app design, starting from problem-solving to visual design to solve the problem.
The tools I use are figma and figjam
