Card Game Icon Design
Okiki, the creator of The DevCards, reached out to me after receiving strong recommendations from a mutual contact. He specifically needed an icon designer with a high understanding of Scalable Vector Graphics (SVGs) to design a unique set of icons for his latest project: a deck of cards built with actual code, aimed at both tech enthusiasts and newcomers.
The project required the creation of the four classic suit symbols – Club ♣️, Diamond ♦️, Heart ♥️ and Spade ♠️ – but with a unique twist.

Geometric Club, Diamond, Heart and Spade icons.

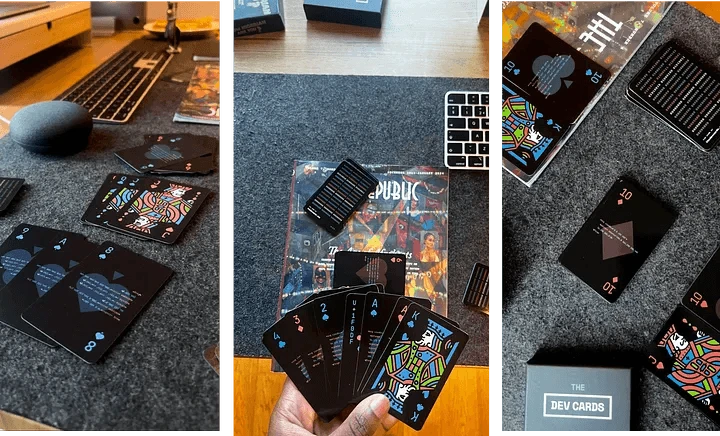
Final product with icons printed on them🔥

Final product with icons printed on them🔥
Icon Core Requirements
The goal was to create suit icons that would also be converted into visually appealing SVGs suitable for printing on physical cards. After extensive discussions, we identified the key properties these SVG icons needed to possess
Short Code
The icons needed to translate into concise SVG code with a maximum of 250 characters. While simple shapes like the Diamond (♦️) were easily achieved within this limit, the Club (♣️) presented a more challenging task due to its complexity
Whole Numbers
Simplicity was paramount. We opted for whole numbers within the code displayed on the cards, avoiding decimal values that might feel less user-friendly. The goal was to make the cards accessible and engaging for a broad audience across various settings.
Geometric Building Blocks
Each icon had to be composed of only geometric shapse, aligning with the overall theme of the cards. Using geometric shapes also facilitated achieving the other desired properties.
Refining the Icon Design
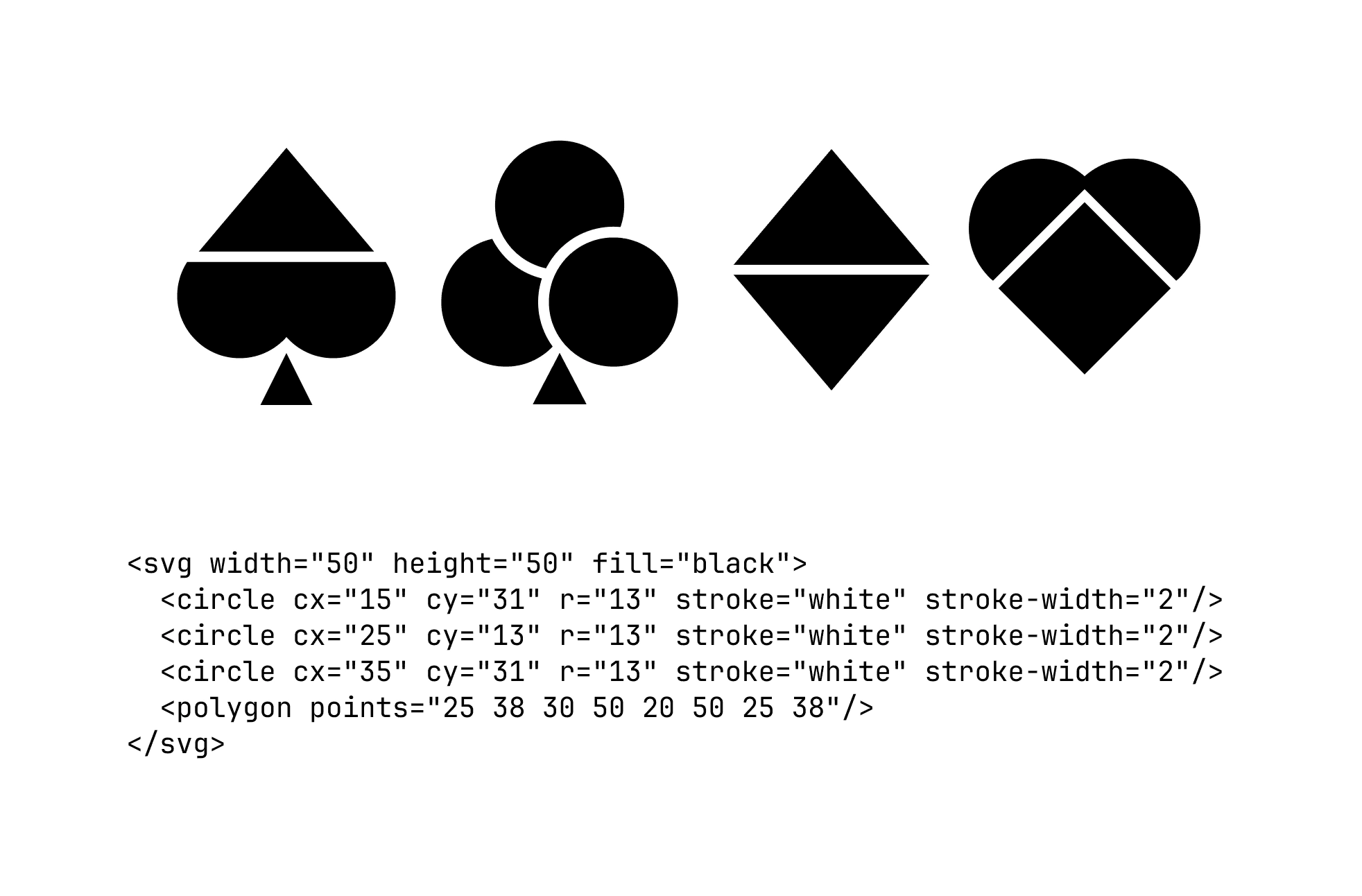
Armed with the client's goals and technical constraints, I embarked on the design process, exploring various approaches. While the initial concept utilizing strokes on geometric shapes offered a distinctive visual style, it unfortunately exceeded the character limit imposed for the SVG code. Strokes were used because incorporating actual gaps or clip paths within the SVGs would make the code more complex.

Whole numbers ✅ Geometric Shapes ✅ short code ❌
The Perfect Blend
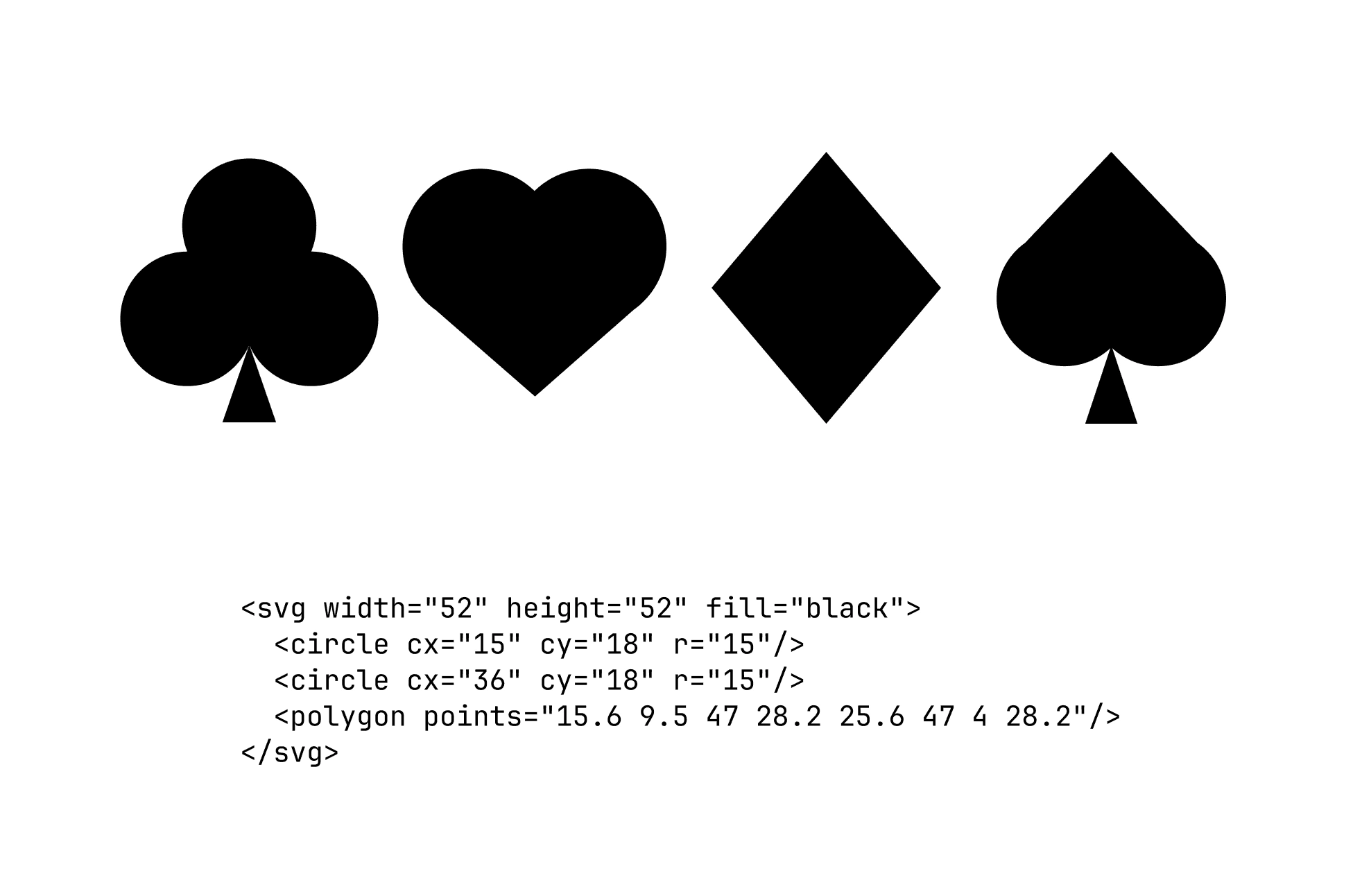
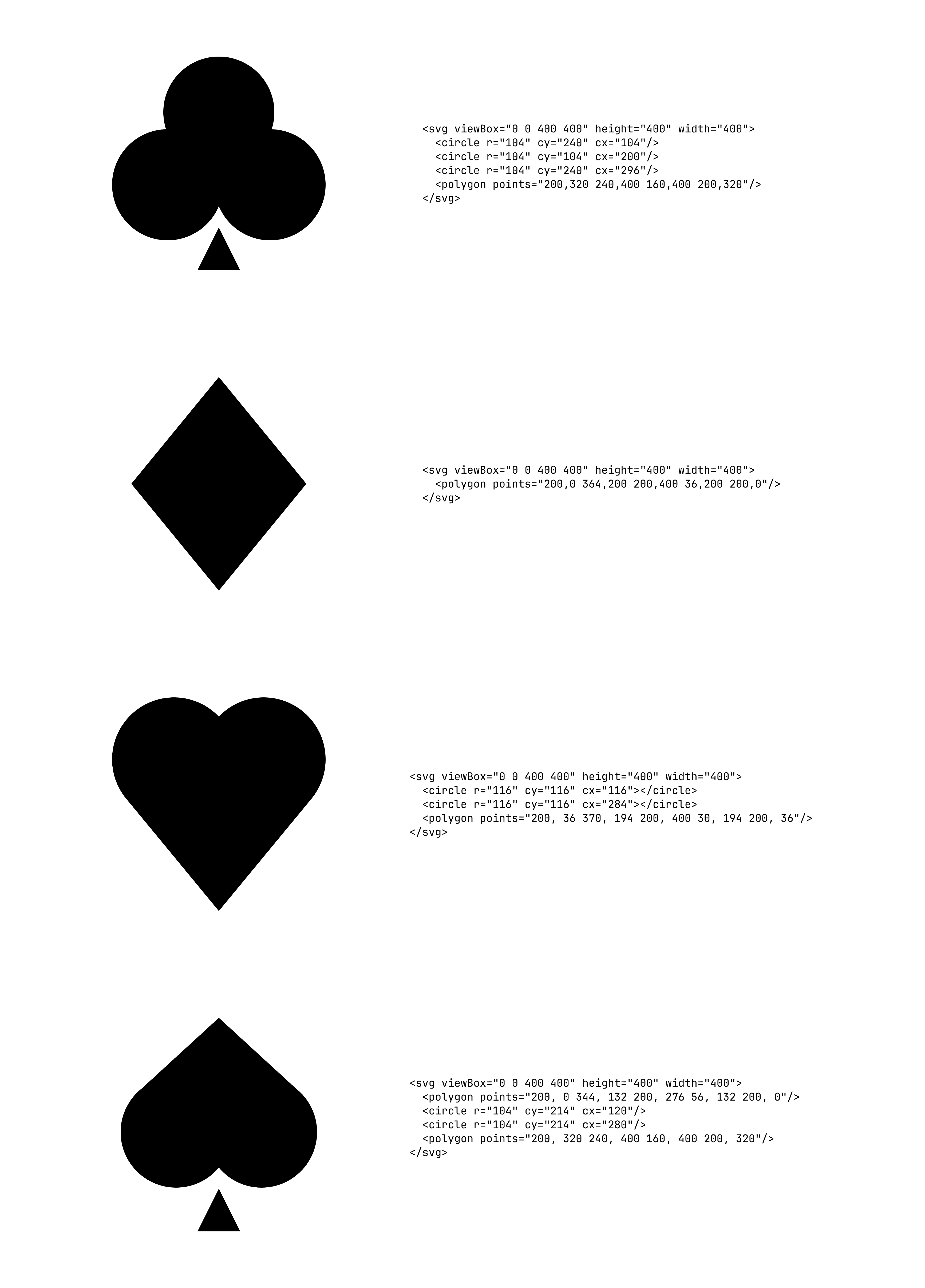
To create icons that adhered to the constraints, I strategically opted for built-in SVG shape elements like rectangles (<rect>), circles (<circle>), and polygons (<polygon>) as the foundation for each icon. These elements are more recognisable plus they make use of whole numbers by default, making them ideal for achieving concise SVG code compared to paths.
Also we made adjustments to work on a larger scale, matching the website dimensions. This provided much-needed breathing room in the dimensions, enabling negligble tweaks to round up numbers if needed.

Whole numbers ✅ Geometric Shapes ✅ short code ✅
Beyond Icons: Assembling the Deck
Following the successful design of the SVG icons, the DevCards team entrusted me with the additional task of assembling the cards themselves. This involved designing the card layout and creating an illustration for the Joker card. My understanding of the overall design theme and familiarity with the icons made me well-positioned to take on this expanded role.

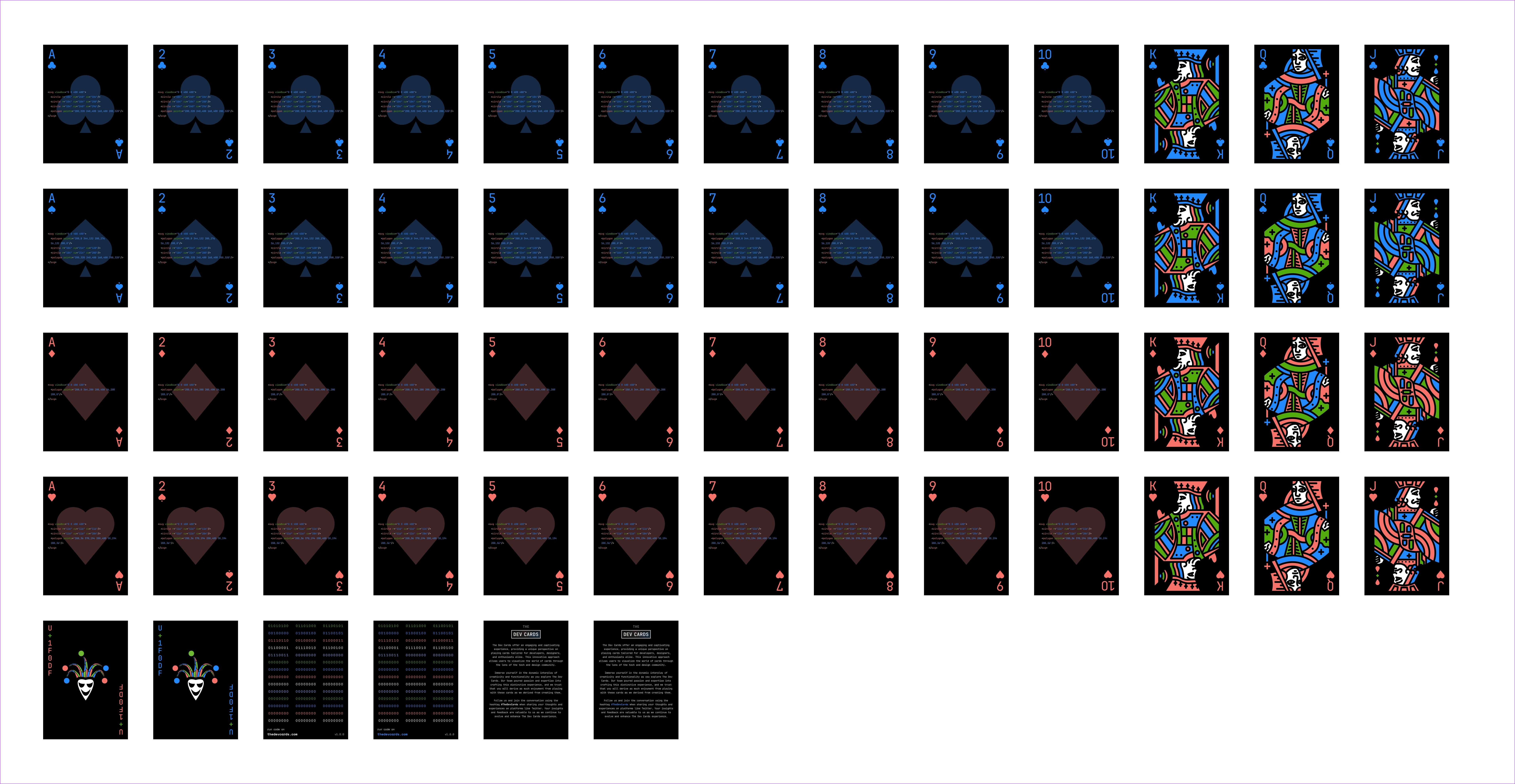
52 Dev Cards that make up the deck

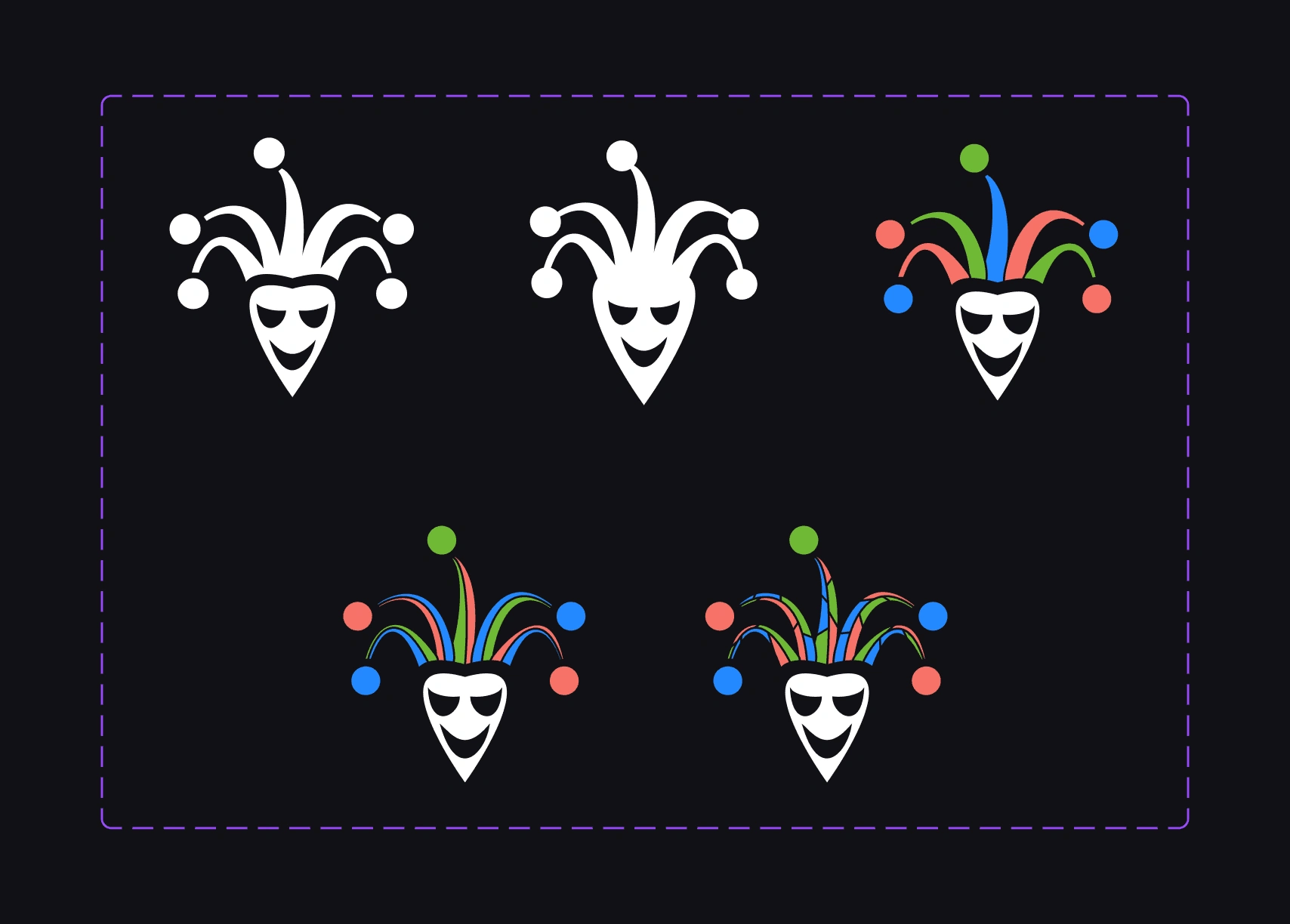
Joker Illustrations

Joker Cards
Off to Print

Conclusion
Shout out to the Team, Okiki Oyeleye, Ekwonye Richard and everyone who contributed to this amazing project. Their dedication and hard work resulted in these beautiful cards, now available for purchase at https://thedevcards.com/
Within a month, I played a key role in crafting the visual elements of the DevCards. This included designing the geometric icons and assembling the card layout for both web and print.
Are you seeking a skilled technical designer with a diverse skillset to bring your web and physical product ideas to life? Let's connect!
Like this project
Posted Jul 30, 2024
Design suit icons for a deck of cards that would also be converted into visually appealing SVGs suitable for printing on physical cards.
Likes
0
Views
14