Best Note Taking App - Organize Your Notes with Evernote
Like this project
Posted Aug 9, 2021
Evernote’s capture and image processing capabilities were not highly visible yet those who engaged with the both are 2x more likely to become highly active users. As a result made a hypothesis that by increasing visibility and ease of image processing we can increase usage and NAU.
My role was to help introduce a effortless way to save relevant content into Evernote for better searching and use later on, we can increase visibility to Evernote’s capabilities and increase NAU
I was the lead designer alongside 1 PM and 5 engineers from 2017-2018
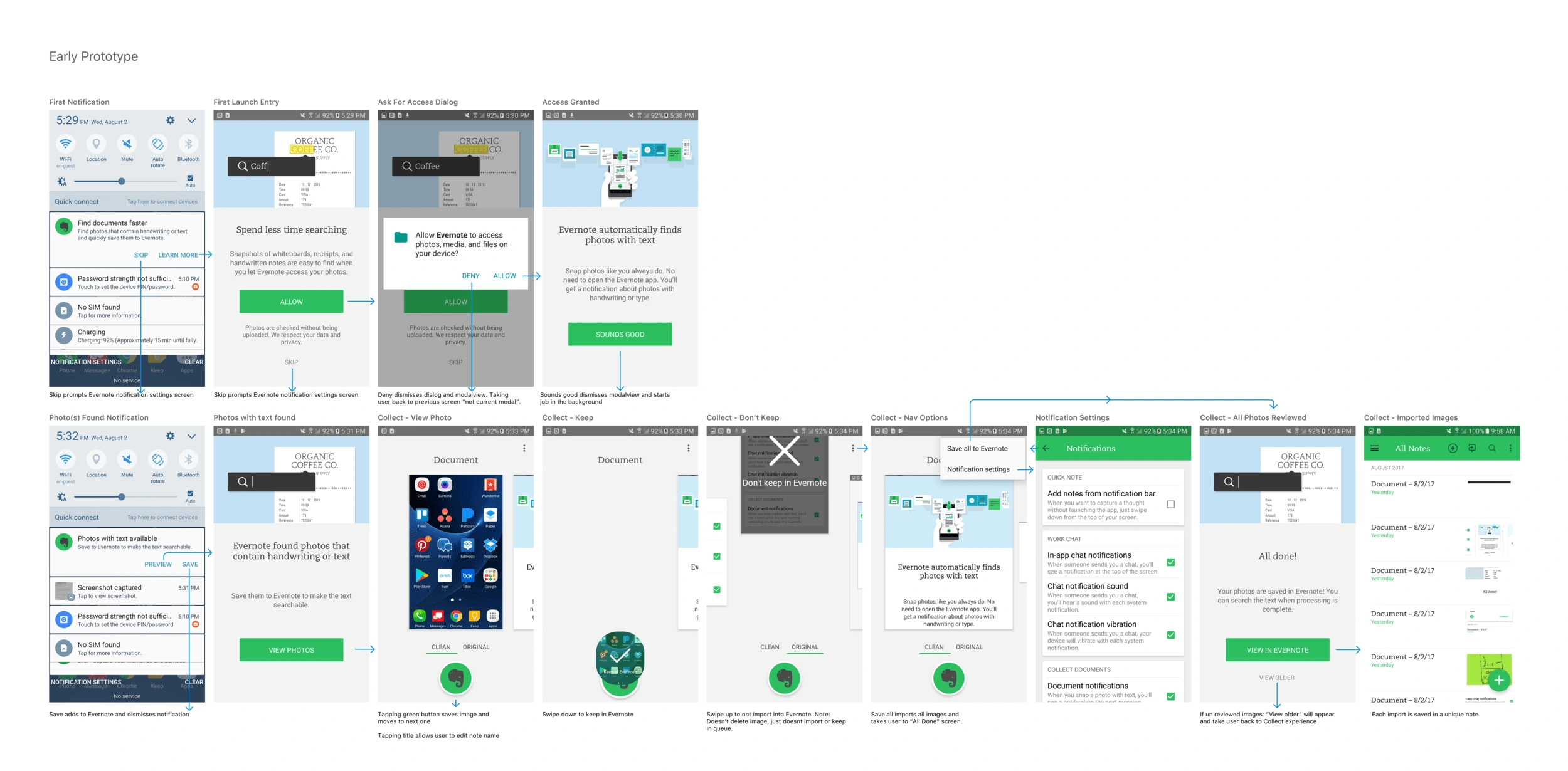
Initial Prototype
On the growth team, one of the core areas we focused on was how we can increase attachment visibility & usage in Evernote. As a result few team members developed various prototypes to test how we could leveraged Android's background processing technology to scan for photo's that seem relevant as well as use our in house OCR technology to clean those found photos.
This was a fascinating idea, but the initial prototype's developed had extensive usability and architecture issues that needed to be addressed. As a result I conducted various user testing sessions and played with numerous directions to see what cheap improvements we could make to get a beta ready for public experimentation & validation.

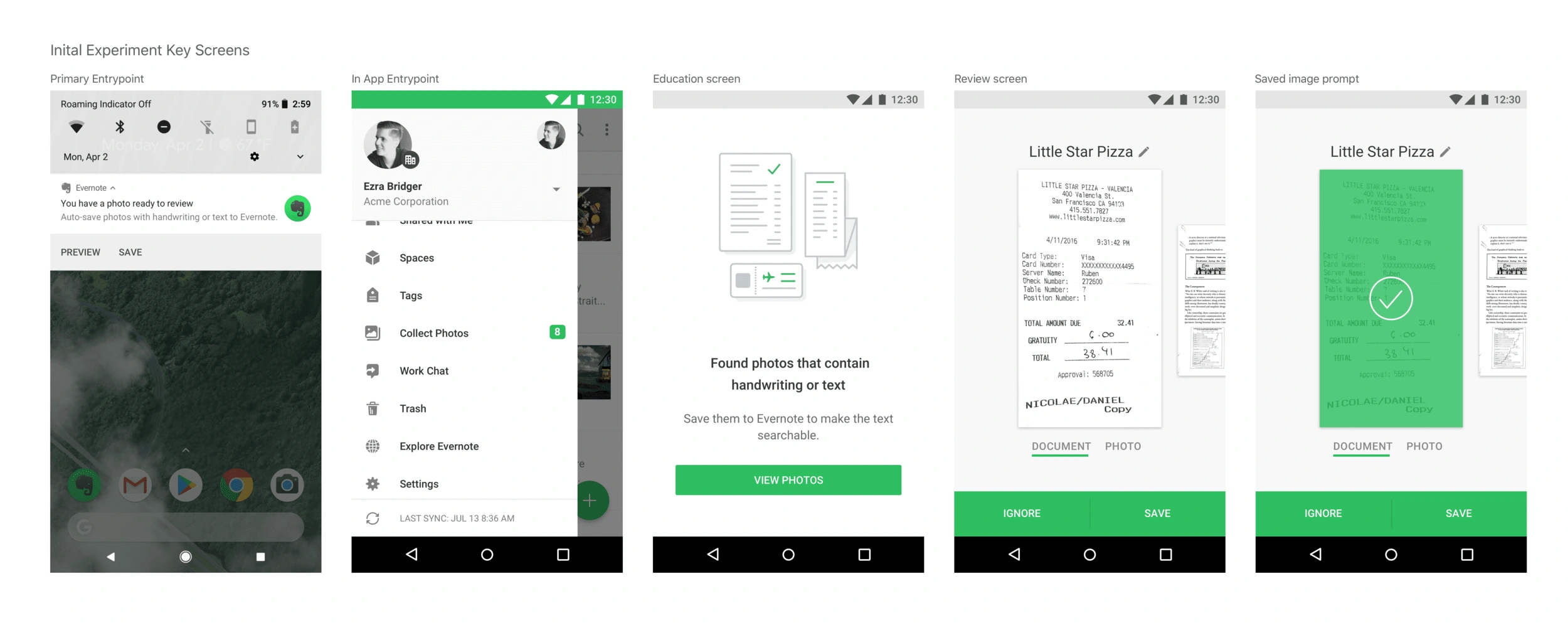
Going from prototype to inital experiment
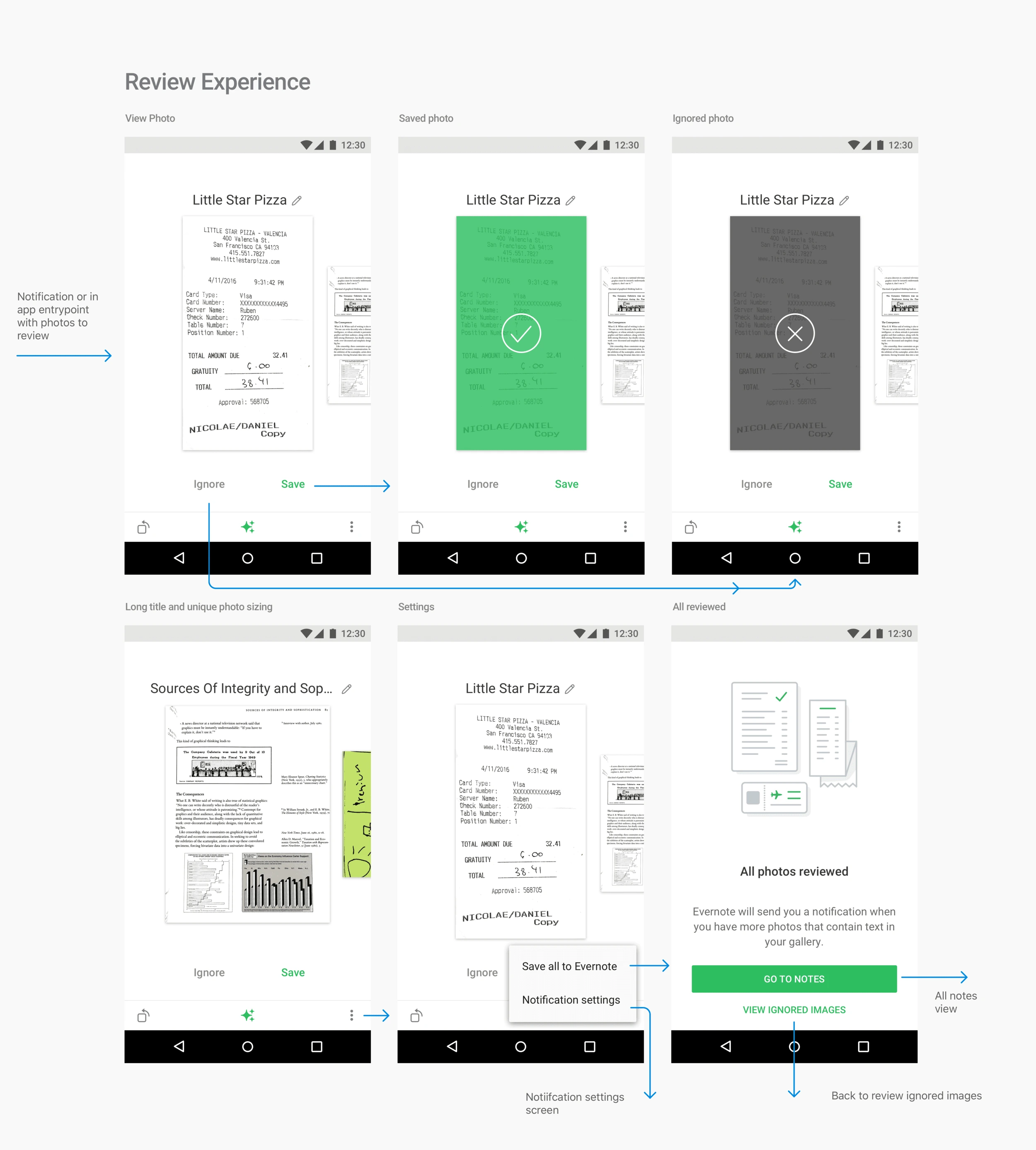
After exploring the various prototypes and explorations previously conducted, I began ironing out a few key usability issues that would be a blocker to shipping this as a public experiment. One of the core issues was how one can easily review and mark a photo as to save or ignore. The prototype we were building off of used a single button & swipe gestures to mark as saved or ignored. Which was constantly coming up as being confusing in internal/external user research sessions. After various concepts were explored, we ended up going with a single toolbar approach that stated each action equally.

Sights on 100% Rollout
With initial beta out the door we began instantly seeing the massive impact it was making. Lifting metrics across the board like 38% lift on "Life Time Value" 12% Lift on Premium conversion, 18% lift on newly active users. As we started to see the massive impact this experiment was making, we quickly set our sights on what is left to get this ready for 100% rollout. Few key areas we felt needed to be addressed that would be quick wins are things like
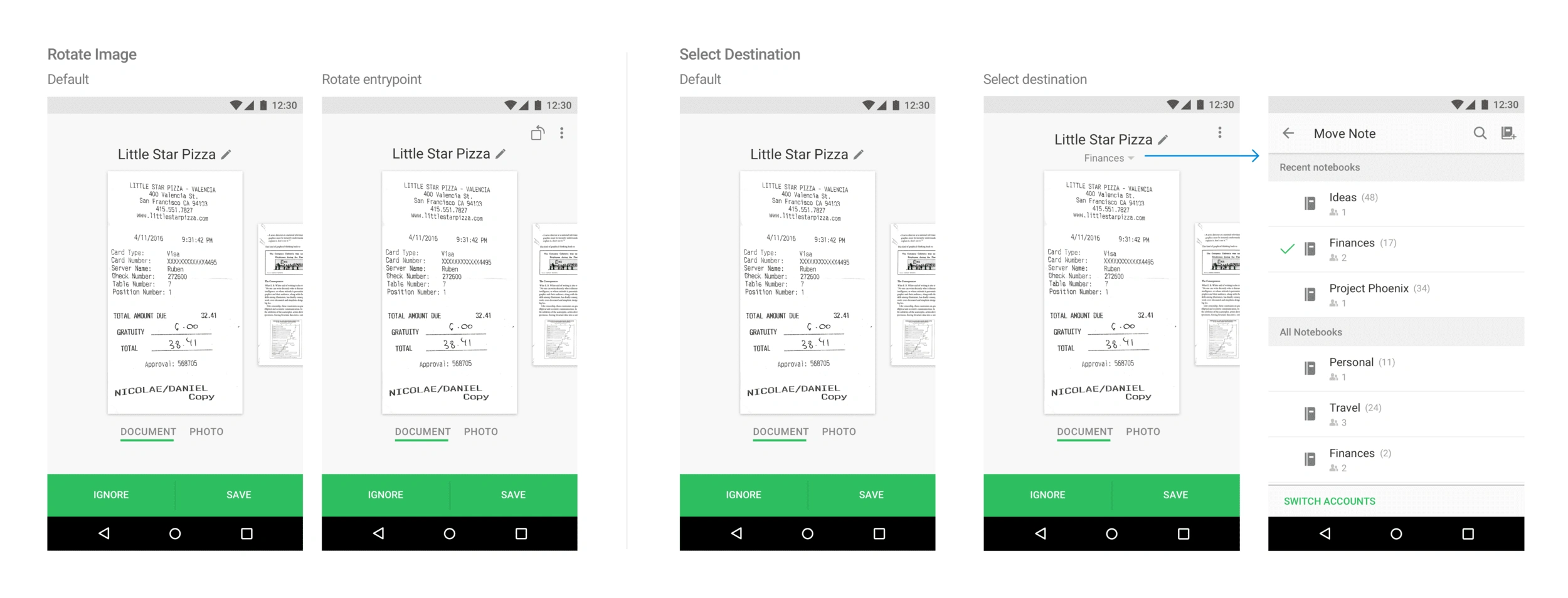
Ability to rotate images.
While the image processing engine was pretty reliable there were numerous cases where it would rotate image to a undesired state. as a result needed to provide a way to fix this in app.
Copy tweaks to improve clarity.
Given the feature is unique and different, some research sessions suggested that this could be improved by getting more generic in messaging vs descriptive.
Ability to determine destination of collected images.
The original behavior was to save all collected images to default notebook. Something that may be fine for some new users that dont have many notebooks, But for more seasoned users this was frustrating given the various workflows they may have already invested in.

Evolvng Collect on Android
Now that Collect is out to 100% of the android userbase, we then looked further into where it can evolve on Android but also what would this experience be like on iOS.
One of the biggest things we learned from the 100% rollout was that onboarding clarity can be further improved and better address privacy concerns. Small part of the population became vocal that they couldn't find how to turn off Collect notifications as well as when they will get images ready for importing after allowing access to library. As a result we played with copy on the individual notifications as well as notification settings screen. Then for onboarding we played with ways to instantly show collected images after granting Evernote access to the photo library. This helping showcase the value prop instantly.
Also we could decrease confusion and ease of editing collected content. We knew "Document/Photo" Toggle still wasn't clear to part of the population. As a result we looked to make it into a single button in a unified editing toolbar.

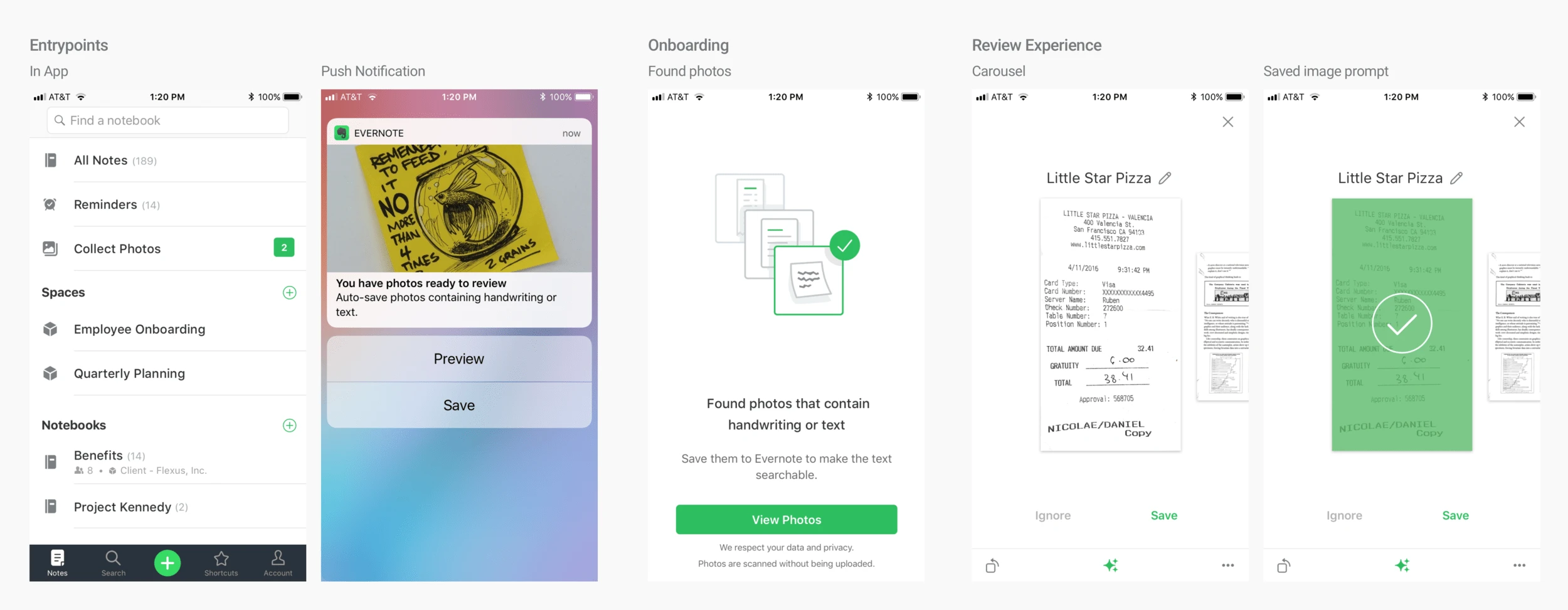
Translating the experience to iOS
With the success we saw on Android, we began to then investigate what it would take to translate the experience over to iOS. Few key issues we ran into is limitations iOS presents in regards to background processing when an app isn't running in the foreground. As a result we spent some time looking into how we can emphasize more on in-app entrypoints versus push notifications being the primary way to import.
Beyond that one bump in the road, we were able to translate a majority of the experience over for testing and then experimentation.