The Senya Website
Like this project
Posted Sep 20, 2024
Taking inspiration of other players in the gig economy, Senya targetes school admins who are looking for better substitute teachers.


Problem
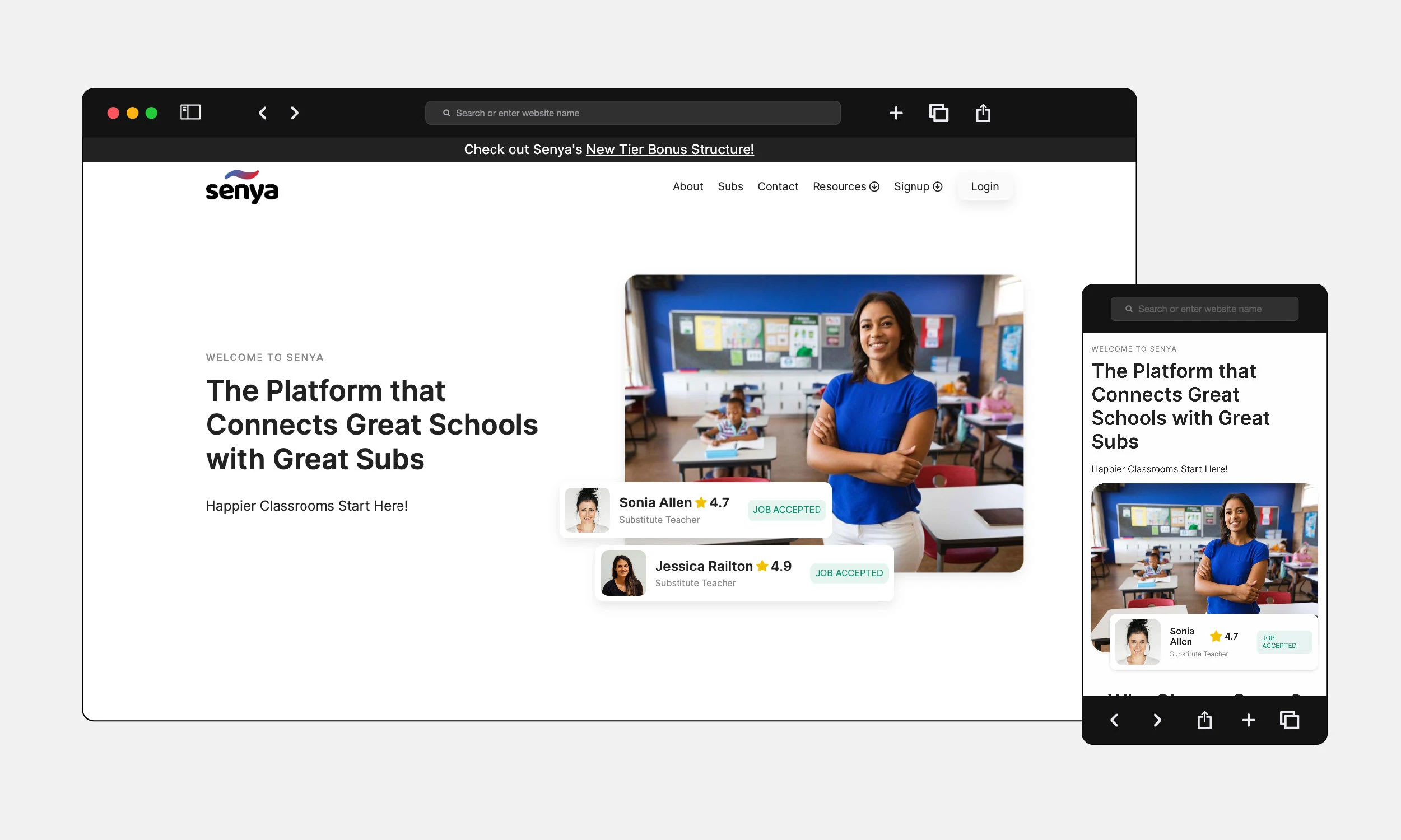
The website needs were fairly simple, a modern brochure site with clear and concise calls to action. The tricky part was to create a site that spoke both to the sub-user as well as schools, school districts, and school administrators. Engaging two audiences at once.
Inspiration
We took inspiration for the website from the same companies which we looked to for inspiration with the mobile applications. Doordash, Uber, Lyft and others were reviewed to establish a visual language inline with industry standards.
Solution(s)
Ultimately, the audience emphasis changed over time with the development and deployment of the Senya apps and the expansion of Senya as a service.
The first iteration for the website was to have a binary home page asking a simple question whether the user was a teacher / district admin or substitute. However, this proved to be less than effective.
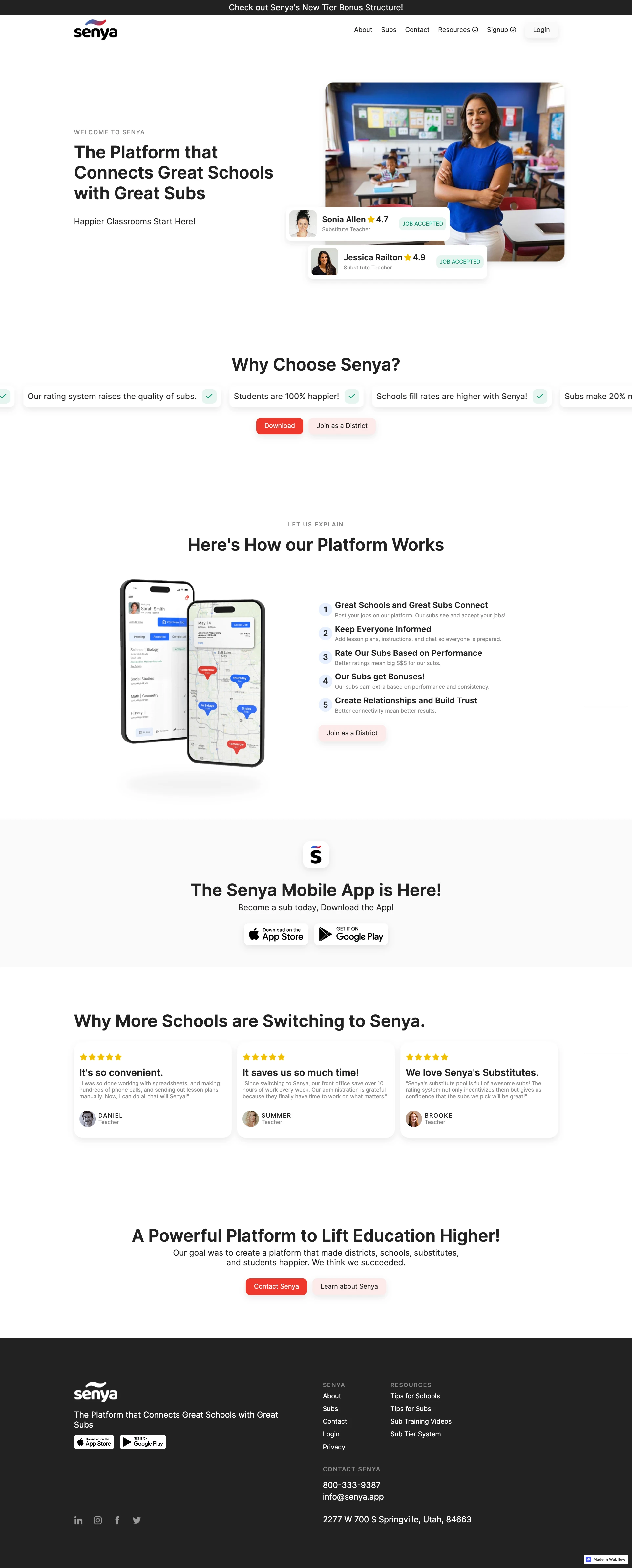
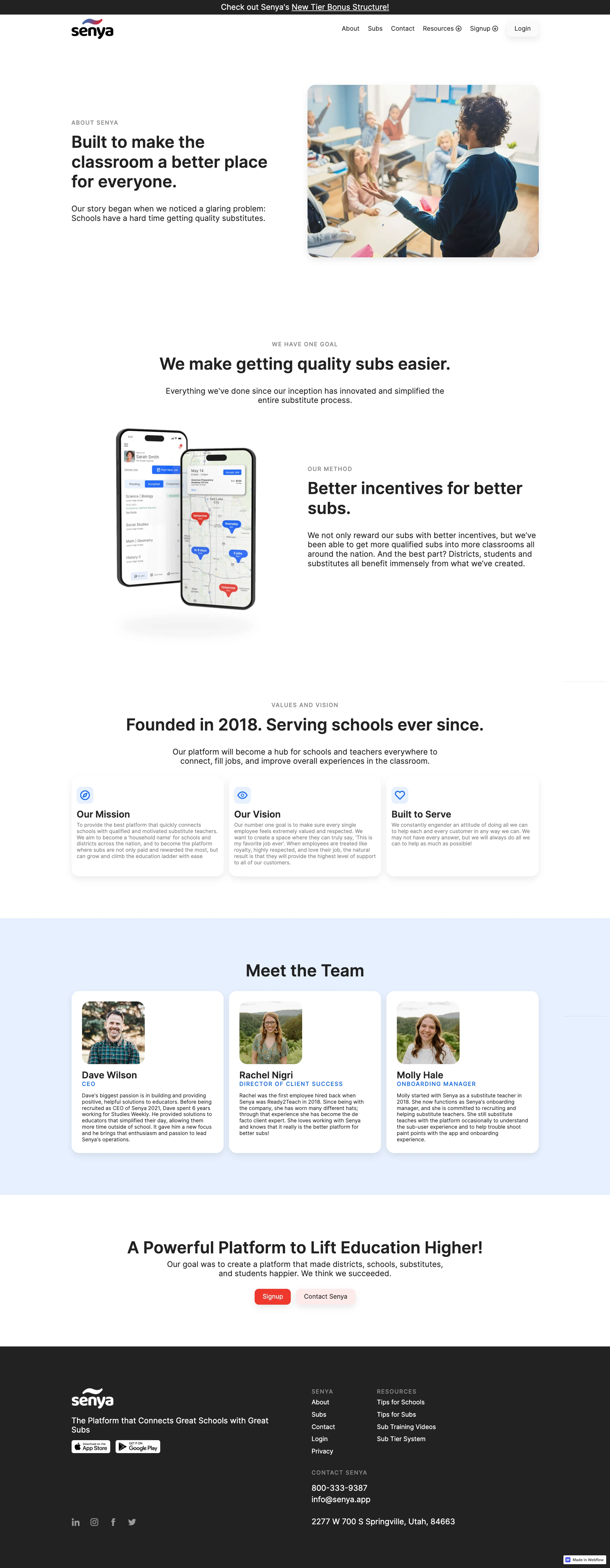
The best solution for Senya was to have an overview home-page that spoke to what the platform did, but was primarily weighted to speak to the school administrator audience. This audience needed a lot more effort to buy-in, and we couldn't risk any confusion on how the platform benefited school districts.
The substitute audience, already familiar with the gig-economy, would intuitively understand how they fit into the bigger picture at Senya.
Additionally, typical substitute interest and engagement was generated at live job fairs and events at college campuses. It was a simple solution to have the potential subs scan a QR code to take them to a substitute specific landing page.