Framer website
Like this project
Posted Jul 27, 2023
I used Framer to redo my website, turning it into an engaging visual portfolio. I designed in Figma, exported to Framer, made it work on all devices.
Likes
0
Views
31

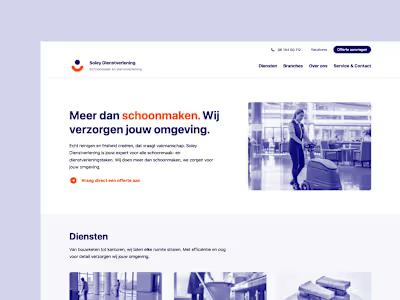
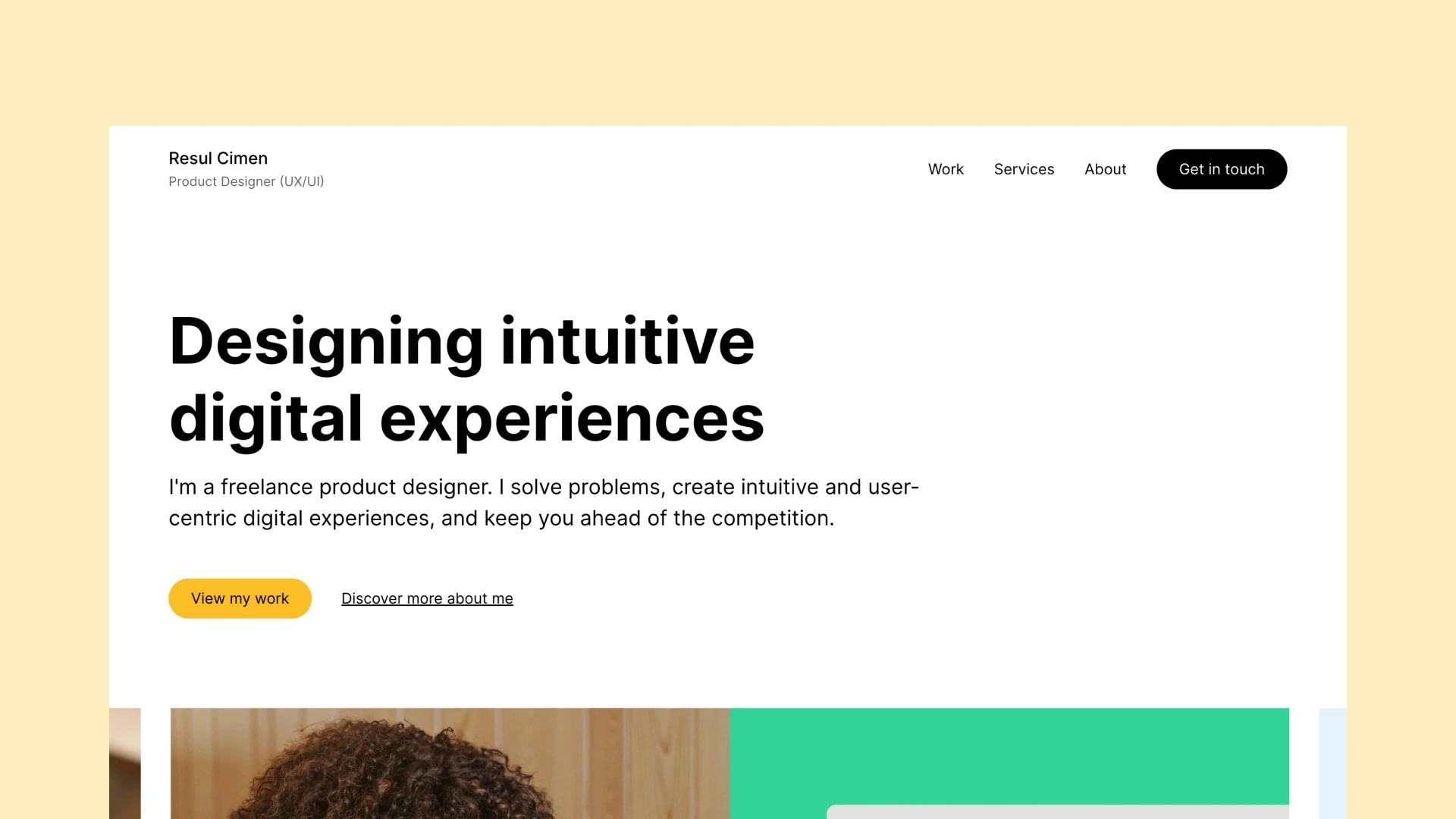
My new portfolio website in build using Framer
A brand new personal Framer website
Introduction
Some time back, I decided to refresh my personal website. I started with NextJS and TailwindCSS, doing the coding myself. While this was a great learning experience, it was also challenging and time-consuming. I needed a more streamlined approach.
That's when I stumbled upon Framer. It took me some time to get used to it, but once I did, I saw how useful it could be. My process involved designing in Figma first, then transitioning those designs to Framer. This allowed me to adjust them for different devices, and best of all, add animations easily.
Result
With Framer, my personal website has taken a major leap forward. From design creation in Figma to exporting and adjusting in Framer, and finally adding animations, the process has been rewarding. The best part? I saved a lot of time and still got a high-quality, visually stunning website.
Want a Framer website?
If you're inspired by the transformation of my website and want a similar upgrade for yours, I'm here to help. Just as I turned my vision into a reality with Framer, I can do the same for you. Expect a website that's modern, engaging, and comes to life with animations — all made possible in a time-efficient way with Framer. Let's connect and elevate your online presence with a Framer-built website that truly stands out.