Kanban Board
Like this project
Posted Jun 16, 2024
A full-stack task management app built with Remix Run and Supabase. Features responsive design, CRUD operations, dark/light mode, drag-and-drop, and persistent
Likes
0
Views
20
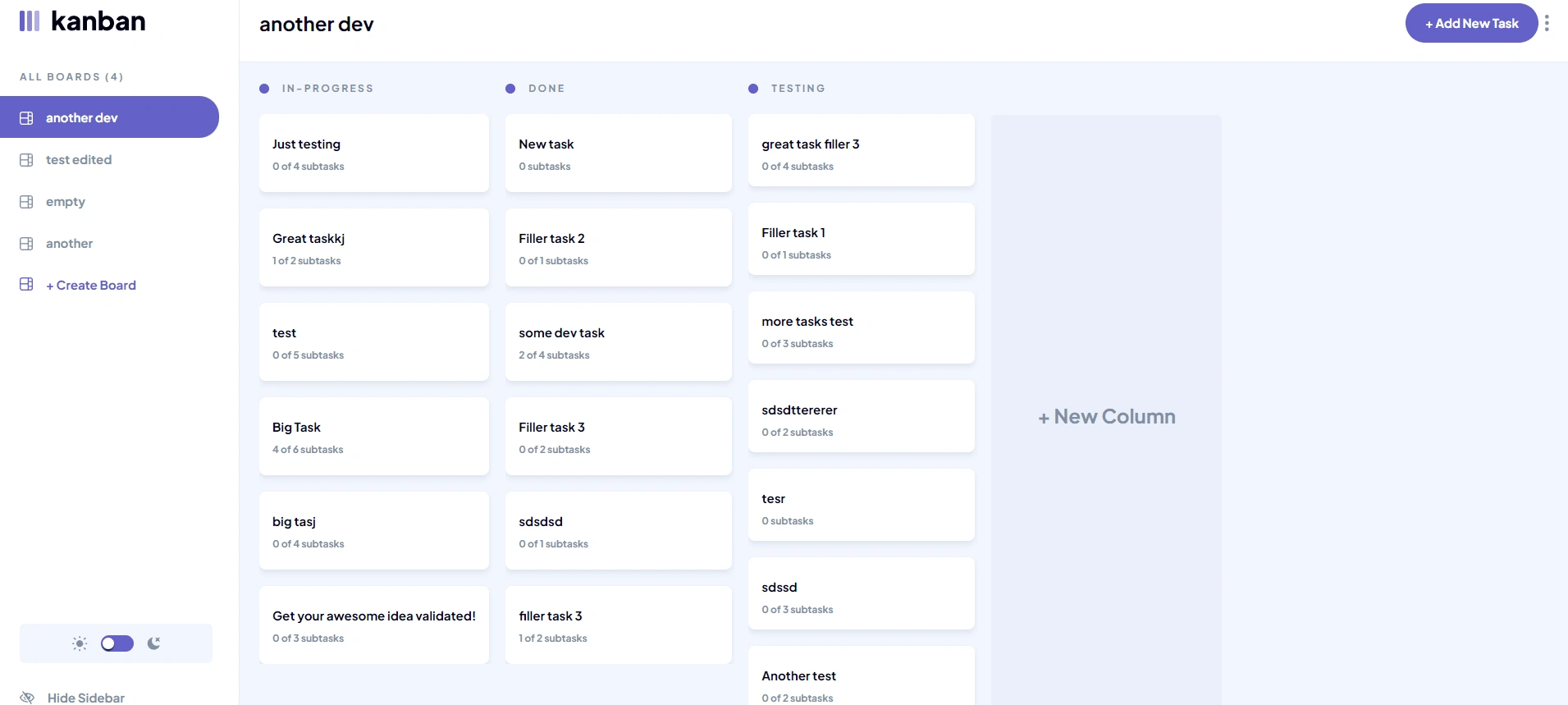
Task Management Application
Overview
This task management application is a full-stack project that I developed as part of my portfolio. The application is designed to help users manage their tasks efficiently, with features such as creating, reading, updating, and deleting boards and tasks, as well as marking subtasks as complete, moving tasks between columns, and more. The application also supports responsive design, dark/light mode toggle, and persistence of user data using local storage.

Technologies Used
Frontend: Remix Run
Backend: Supabase
Styling: CSS - Tailwind
State Management: React Context API
Persistence: Local Storage, Supabase (for backend data storage)
Other Tools: React DnD for drag-and-drop functionality
Features
Responsive Layout:
The application is designed to provide an optimal user experience across various device screen sizes. Whether on a mobile device, tablet, or desktop, users can comfortably navigate and use the app.

Hover States:
All interactive elements have hover states to improve user experience and provide visual feedback.
CRUD Operations:
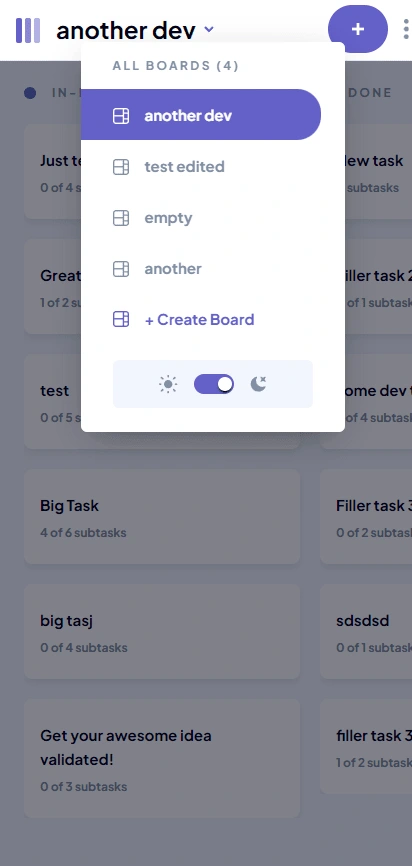
Users can create, read, update, and delete boards and tasks. Each board can contain multiple tasks, and each task can have multiple subtasks.
Form Validation:
The application includes form validations to ensure users provide the necessary information when creating or editing boards and tasks.

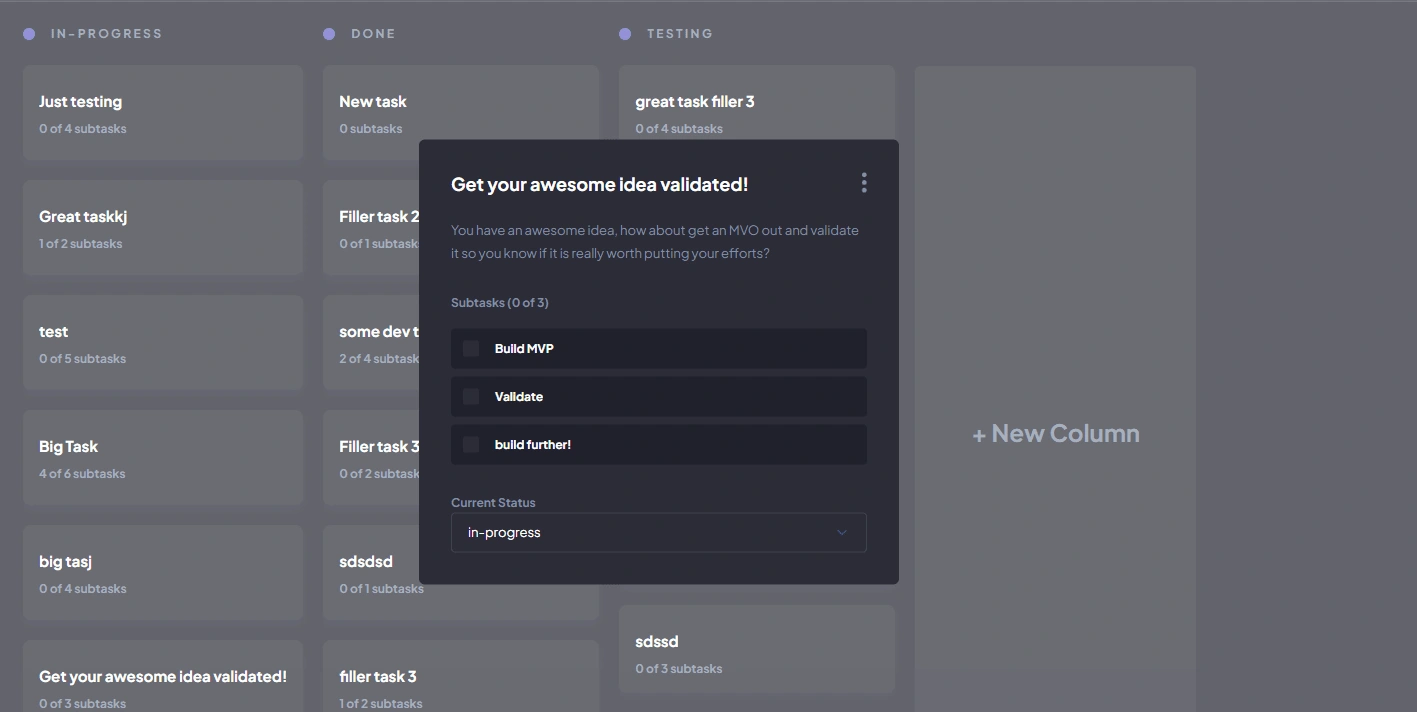
Subtask Completion and Task Movement:
Users can mark subtasks as complete, and move tasks between columns to reflect their status changes. This helps in tracking the progress of tasks effectively.
Dark/Light Mode:
The application allows users to toggle between light and dark themes, catering to their visual preferences.
Drag and Drop:
Implemented drag-and-drop functionality to allow users to change task status and reorder tasks within a column seamlessly.
Technical Challenges and Solutions
Responsive Design: Ensuring the application works smoothly across all devices required careful planning and use of flexible CSS layouts.
Data Synchronization: Keeping the front-end state in sync with the back-end data store (Supabase) was critical. This was managed through efficient state management and API integration.
Drag and Drop Implementation: Integrating React DnD provided a smooth drag-and-drop experience for the users.
Conclusion
This project was a comprehensive exercise in building a full-stack application with a rich feature set. It showcases my ability to handle complex state management, responsive design, and user-centric features. I am excited to include this in my portfolio as it demonstrates my skills in modern web development using Remix Run and Supabase.