Campbros
Like this project
Posted Aug 2, 2022
Case study to help inexperienced people to explore the world and reach their dream.
Likes
0
Views
52

Product Intro
A guides provider to help new or inexperienced mountain climbers reach the top of a mountain prepared and safe.
Problem Statement
The problems came from when I had a conversation with my friends that very wanted to climb a mountain, as inexperienced mountain climbers, they need to have an experienced friend or guide to help them reach the top of the mountain safely. As we all know, climbing a mountain is hard, so we need to help them find a solution to climb a mountain worries-free.
Goals
The goals that I expected from this case study are: everyone can climb a mountain safely with an easy-to-use app.
Success Metrics
The expected success metrics are to make users feel safe and interested in climbing a mountain, so the users can climb a mountain with safe and be satisfied with their journey with it.
Research Plan
To Empathize with our target users and ensure our product is usable, I did several primary-qualitative research, interviewed our potential users through daily conversations, and wrote it down all as my guide to find insights and provide the solution when ideating. I will speak neutrally since I wrapped it as a daily conversation.
Potential user’s criteria
All genders
17 - 30 years old
0 - 2 times climbing or camping in a mountain
Research Results
Based on my research, I created a User Persona for my primary user to help me get a summary of how users behave and their pain points.
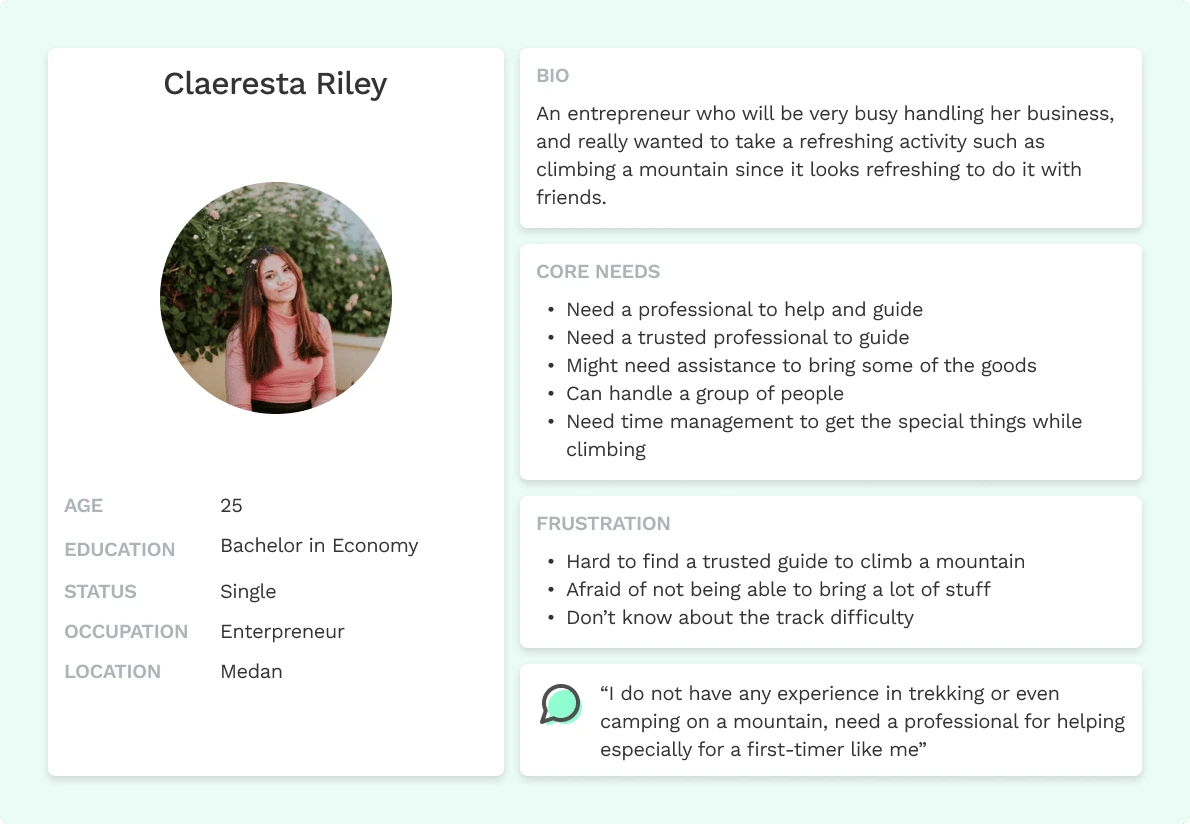
User persona
This is the persona of the primary user, based on the information I have gathered from the interview.

User Story
“As an inexperienced mountain climber, I want to easily have a professional and trusted guide, so that I can climb a mountain safely with my friend”
Based on this User Story, I can reveal what are the user needs, and it helps me with future ideation.
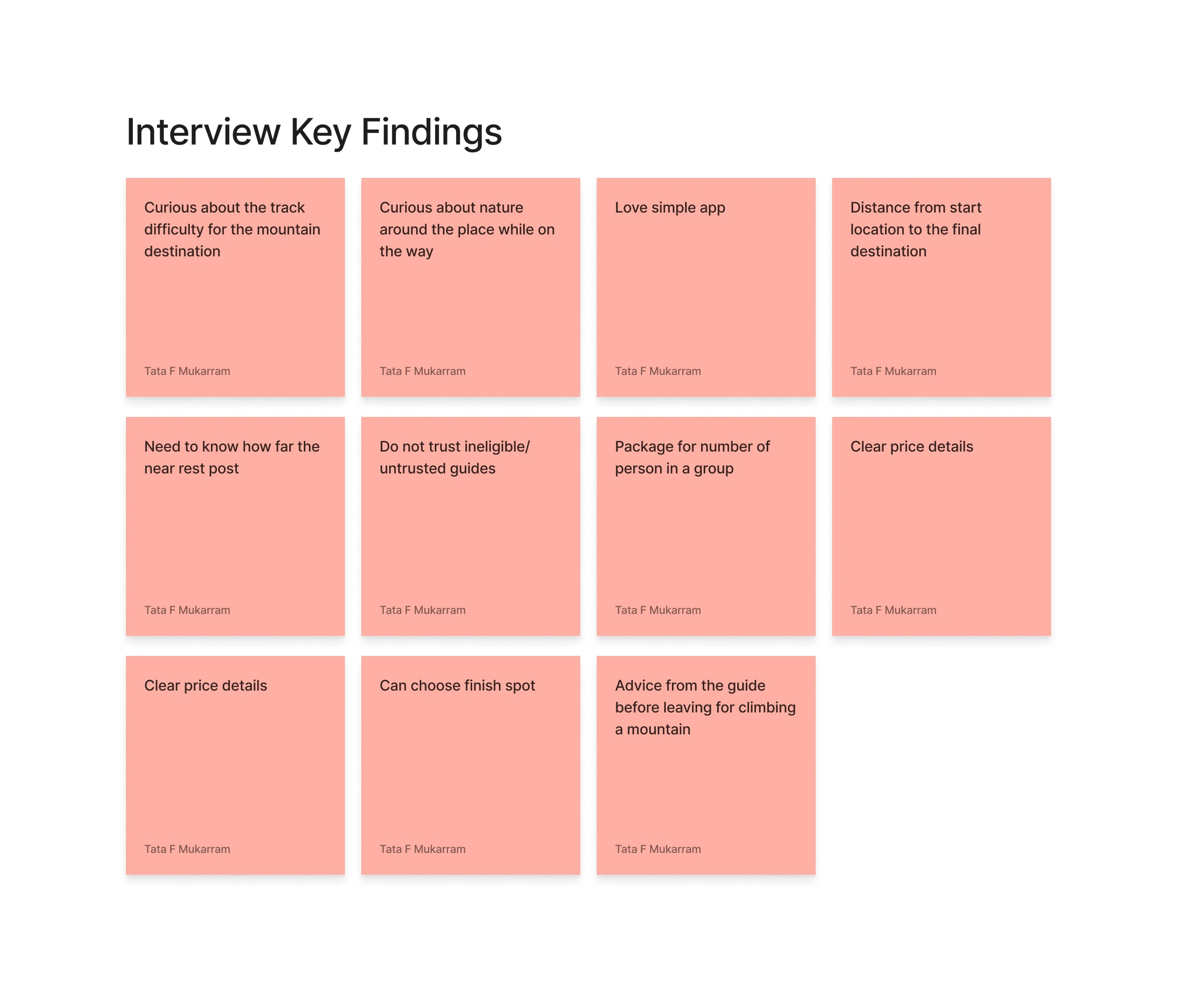
Interview Key Findings

Based on the interview we have done before, here are some insights we got, this approach will be used as the key to finding more possible solutions.
Ideation
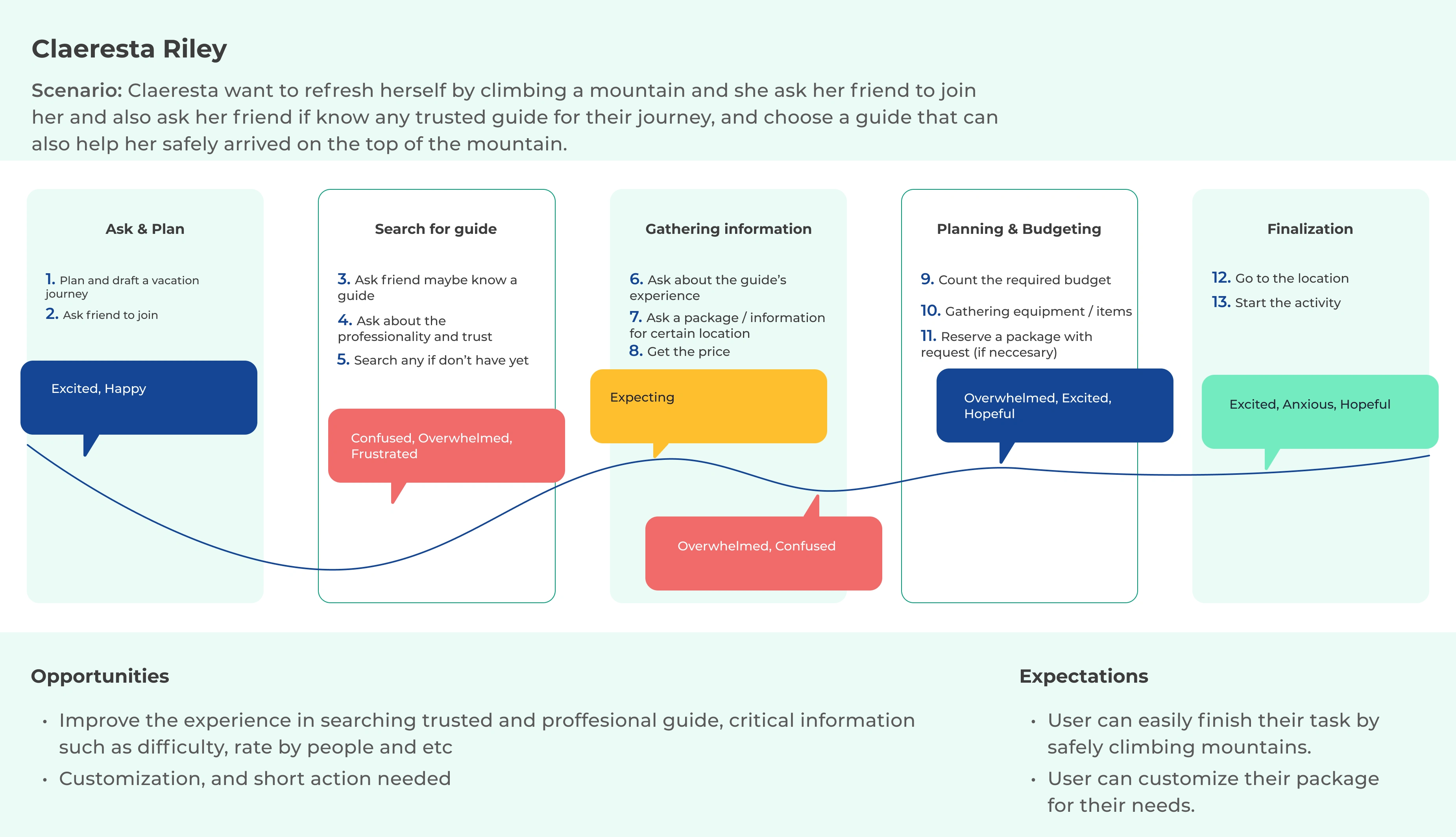
User Journey
I decided to use User Journey to reveal the opportunity for new ideas and improvements.

Based on this user journey, I found several insights that can be considered and might be implemented on this product.
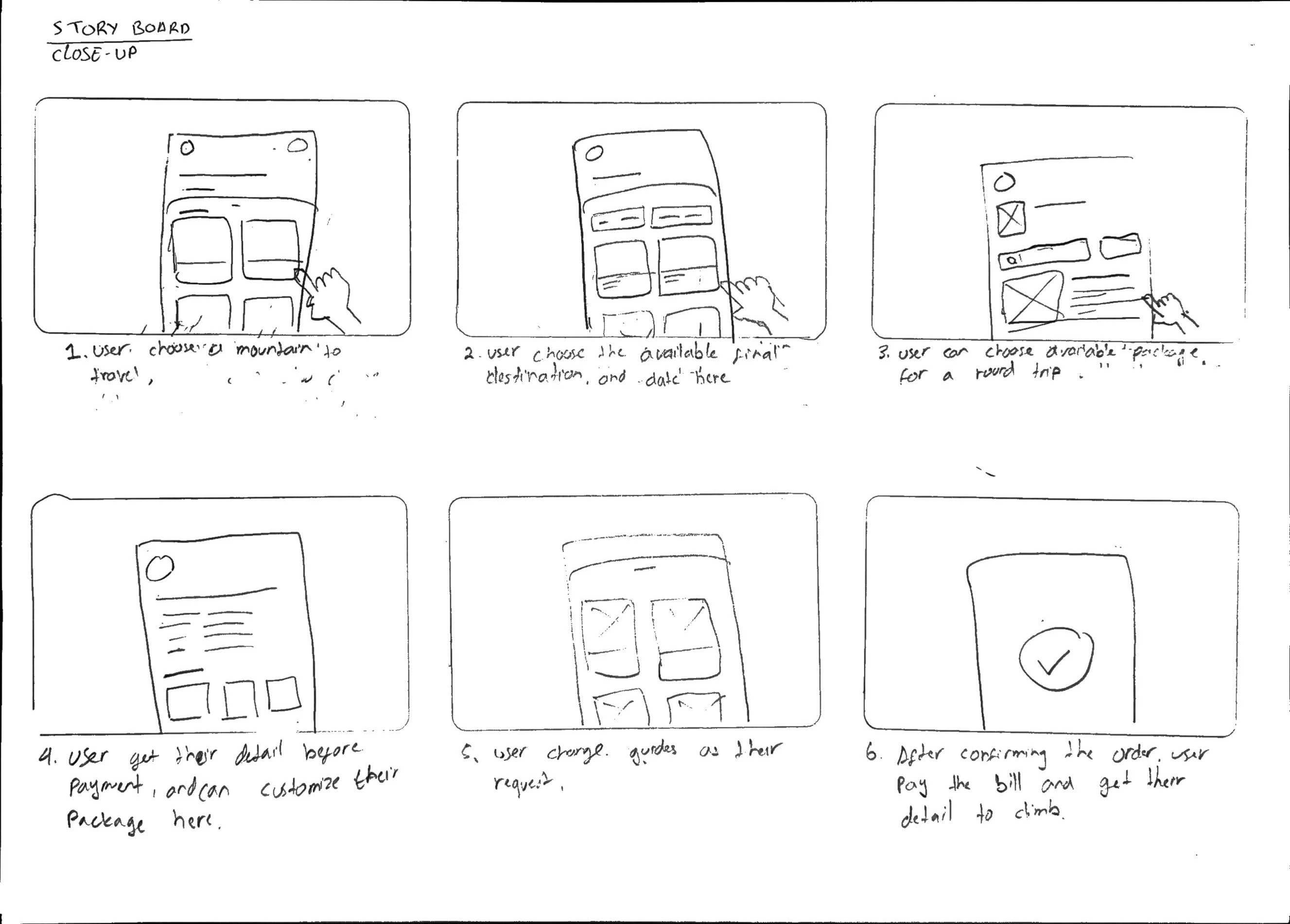
Storyboard

This storyboard takes place while the user is at their house and planning for the journey. So I created this Close-up storyboard
User flow

This user flows from start to finish while looking for a location, ordering, renting equipment, using a promo code, and until the user finishes their task on the app.
Wireframing


After gathering and defining the user needs, pain points, and goals. and after making a concept for the app, I start sketching the wireframe by maintaining the relationship between the gathered information with my design. here is my low-fidelity wireframe.
Low Fidelity Design
I did several iterations on my design, looking for solutions, and this is the Low Fidelity design from the wireframe.

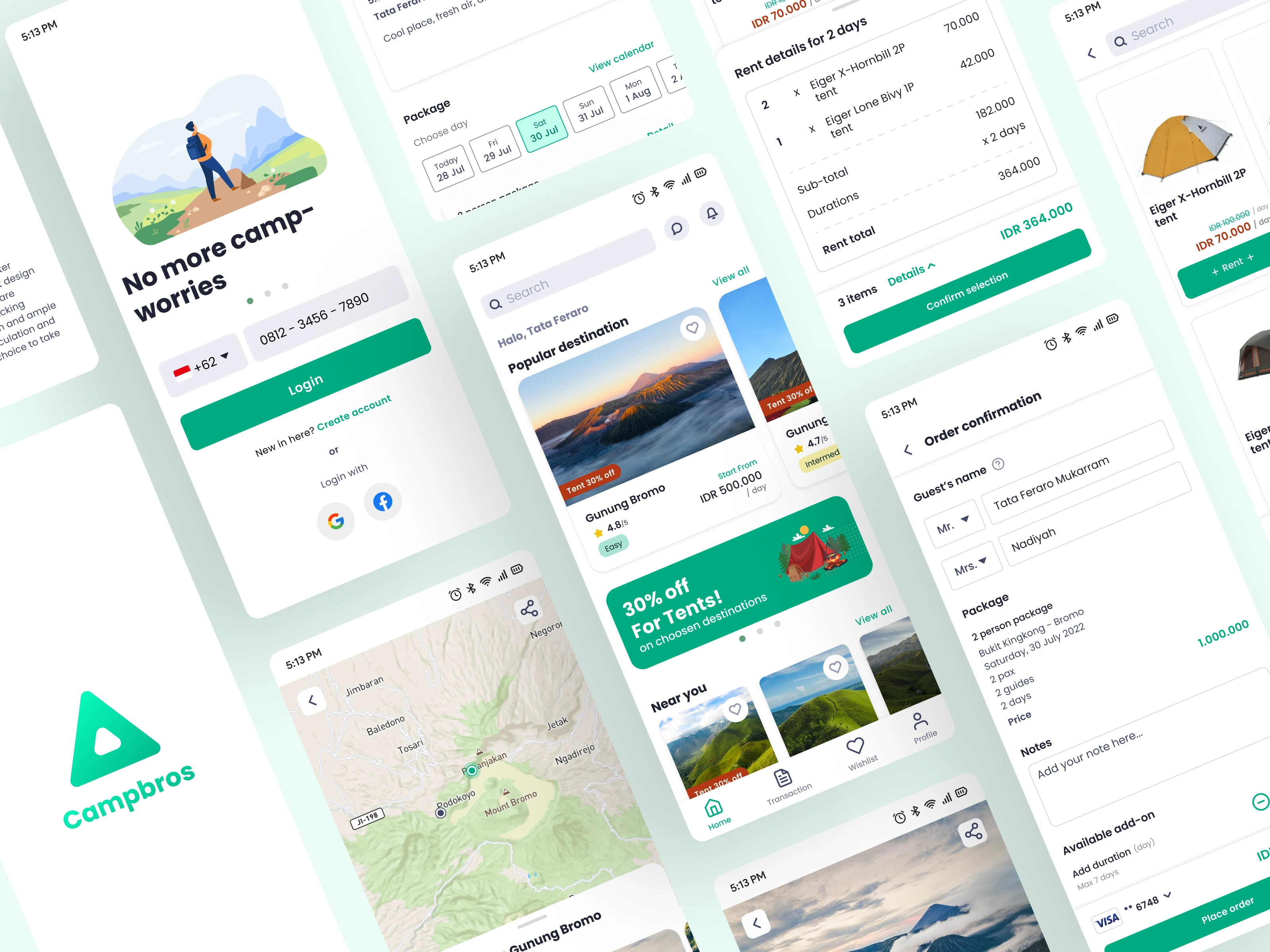
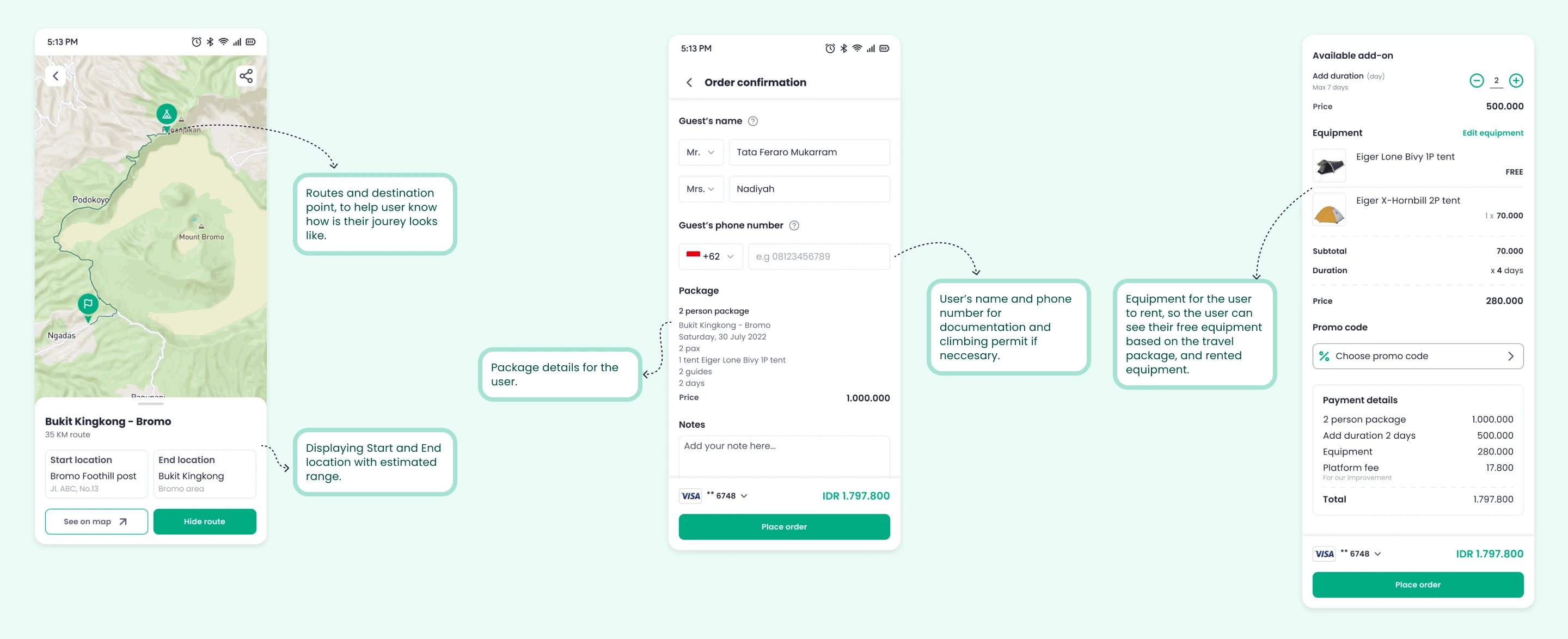
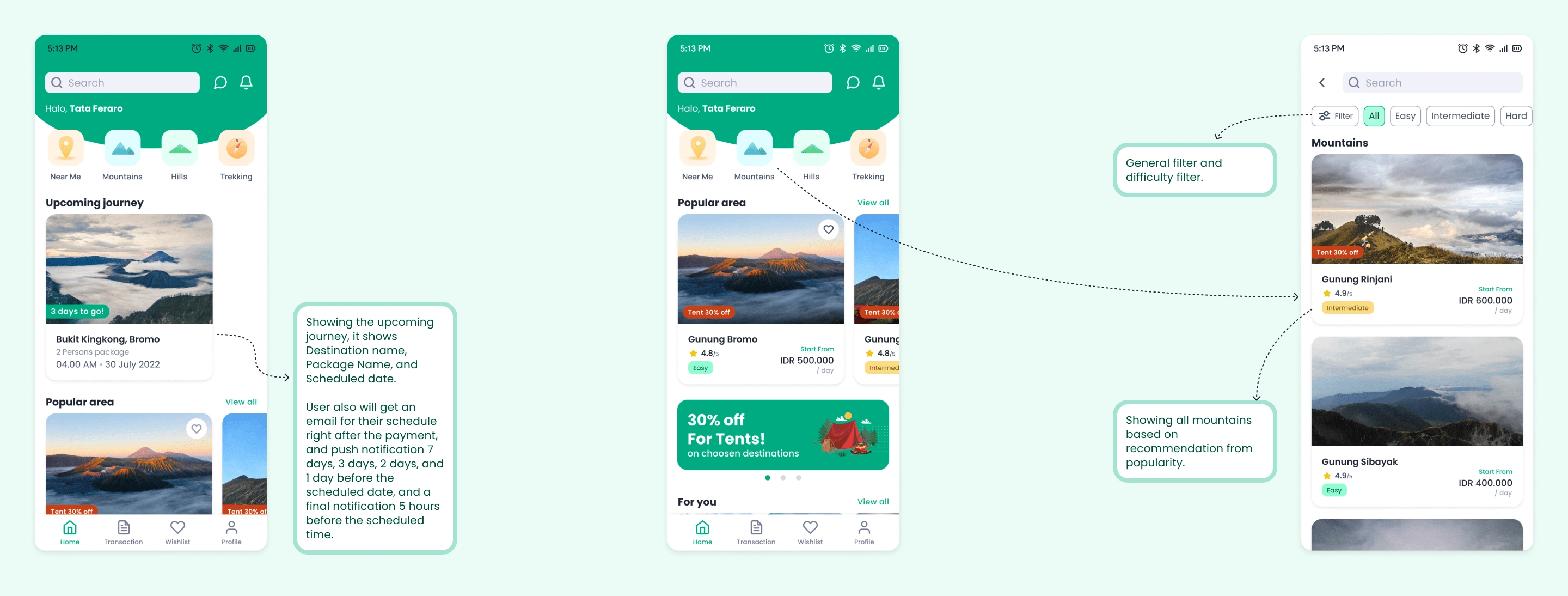
High Fidelity Design

I am trying to fulfill the potential user needs, I did several iterations while designing, and those low-fidelity designs getting improved by it, these images below will explain those all. ( You can open the image in a new tab to see the details )





These all are the explanation for the design decision I made for this product.
Lesson learned
This case study is to provide a solution for inexperienced trekkers and campers who want to explore and try new challenges with professional guides. I believe this product can be improved by collecting more information from potential users and absolutely by conducting a Usability study.