Built with Framer
Figma to Framer Website Development - Bounty AI (Landing Page)
Like this project
Posted Apr 3, 2024
Figma Design to Framer Website. Quick, Responsive, SEO friendly build.
Likes
0
Views
60
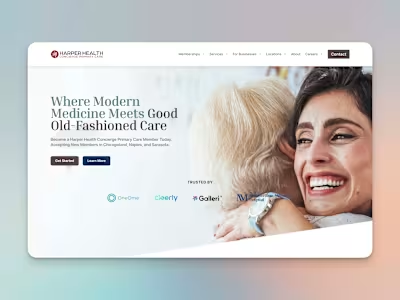
Figma to Framer Landing Page
Team Bounty had their Website Design ready in Figma.
The only step left was to get it live.
They reached out to me develop their design in Framer.
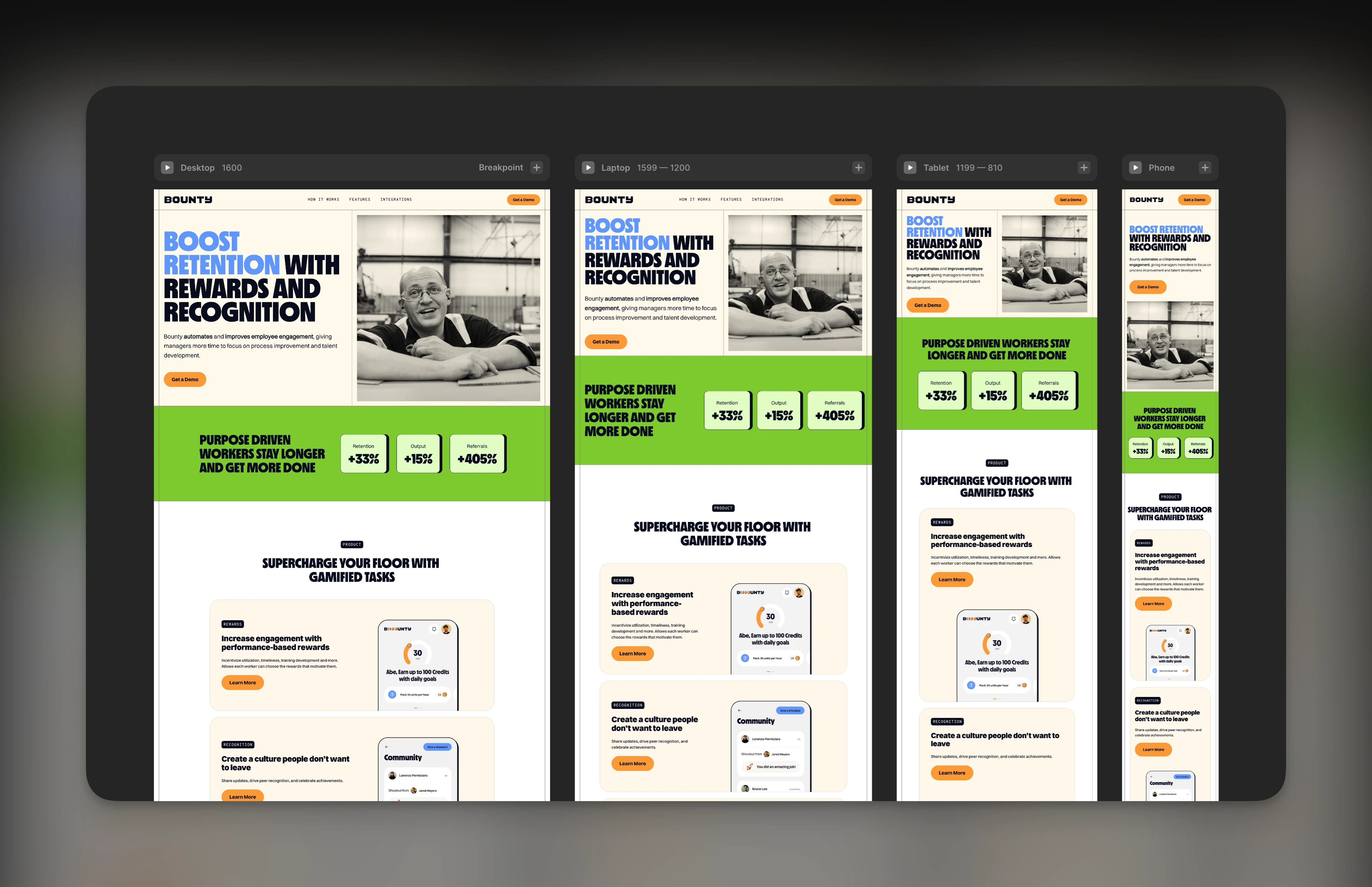
The Design looked good BUT the issue was there was no Responsive Screens provided by the Designer. Only the 1600px Desktop Size.

Figma File
So I had to carefully craft the Framer Landing Page making sure the beautifully designed sections were responsive on smaller screen sizes.

Responsive Sizes in Framer
After tackling Responsiveness it was time to get it SEO ready.
The On-Page SEO and Technical SEO features built into Framer is super helpful so it didn't take long at all.
After 2 days of work and another 12 hours of back and forth, the Framer Site was ready to go live.
Here was the Framer link before adding in the domain: https://triumphant-champagne-119323.framer.app/
You can view the live website here 👇🏻