b18050/gsoc-musicblocks-graphics-management
Like this project
Posted Sep 21, 2023
Contribute to b18050/gsoc-musicblocks-graphics-management development by creating an account on GitHub.









This is a description of my work on Graphics Management during Google Summer of Code 2021 with Sugar Labs. This repository contains links, samples of my work, and examples.The code for artboard management and canvas generated using p5 is present in authored files.
The aim of Music Blocks is to teach beginners how to program, using a snap-together block-based instructions to create music.
The purpose of my project is
develop a framework to draw and manage graphics which will be generated JavaScript code
how we can use modern artistic library p5.js in our project to support more complex drawings
It also aimed to extend support for more turtles without loss in performance
I've used React, p5.js and TypeScript upto the ECMAScript 8 (2017) specification widely relying on ES6
classes, let/const, arrow functions, syntactical feature from ES8. In the manipulation of canvases generated using p5.js - I required the use of React hooks and CSS, and I used the DOM manipulation features of JavaScript to interact with p5 sketches by wrapping it in a React component.React is one of the most popular JavaScript libraries for creating single page applications.p5.js is a JavaScript library with a full set of drawing functionality.TypeScript is an open-source language which builds on JavaScript, one of the world’s most used tools, by adding static type definitions.In addition, for maintaining the
performance of the application, many latest React features have been used:
The coding architecture followed is
MVVM Model-View-ViewModel for all the components.In the beginning, I explored many JavaScript library for drawing complex canvas graphics using React. Some of them includes
Libraries
🎉 Commits 7
There were total of seven commits which included adding artboard canvas with typescript support, p5 sketch in instance mode, etc.This part was partially done under the prototype, as the file structure was designed keeping in mind that p5 sketches need to be wrapped in react components.The basic idea is that the p5.js sketch is wrapped in a React component. The data that comes into the sketch is passed on to this component as props. Callbacks(React Hooks) are used to return information back from the sketch to the application. This specifically refers to handle multiple p5 sketches on the same screen.
There is one-to-one relation between artboard and turtle, i.e every artboard is associated with unique turtle.
This idea helped in generalisation for message passing to each artboard from manager easy. Kudos to JoyKirat Singh fellow participant for writing all the draw functions keeping this architecture in mind.
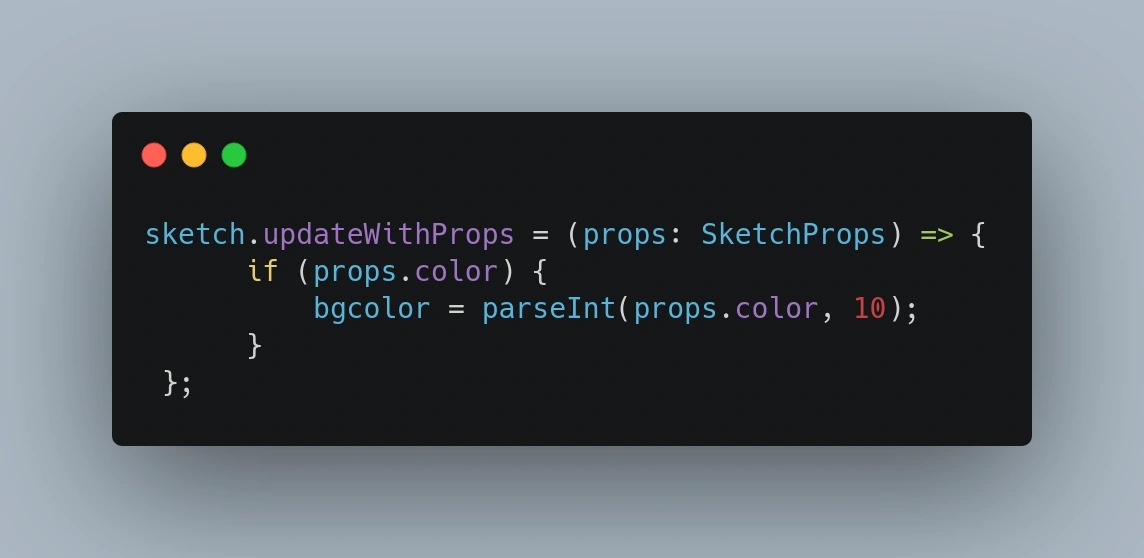
Now anything that needs to be changed dynamically in p5 sketch can be passed as a prop to the sketch component and then add it as a dependency in useEffect hook for the sketch component.

Now if the value of
prop changes, the hooks automatically updates itself and changes gets reflected in the p5 sketch (as it is passed as a dependency) too. Using this, a turtle can draw arcs, lines,rotate at some degree,etc with a prop passed for each function.The
manager component can handle multiple sketches and turtles. It generates unique ids for each artboard sketch and use it to differentiate between them while sending signals. It stores the ids in a array of list. It also establish communication between artbaord components with other components with the help of monitor component. It can add a new artboard(canvas), remove an existing artboard, renders a particular turtle to draw on artboard, etc. It receives signals from monitor component to do a change in a particular artboard. It maintains a list of artboards which are currently present in the program.Then register this function with the monitor like this -
🎉 Commits 8
There were a total of eight commits which include adding types and definitons for manager class in monitor, adding methods to
create, remove, update artboards, etc.The last week was reserved for testing but I used to test my code after frequently before making any PR. Also, for a side note, I used to take notes, document every point during the daily meetups. These things really helped me in writing this report. Every file has a README.md file which contains all the documentation.
There are many enhancements that can be done particularly to artboards. Currently we heavily use props and it renders frequently which affects the performance of the application. We can use context hook,Hot module, etc to improve the performance. We can add features to save artworks in
png, svg format.Just like p5 wrapper we can also put the code for art board in a separate utility. Check here for more details.On a final note, I am extremely grateful to my mentors, Anindya Kundu, Walter Bender, Devin Ulibarri.I am also very thankful for their motivation which helped me in improving the quality of my code and helping me improve my soft skills.
I am thankful to my fellow GSoCers Joykirat Singh, Daksh Doshi and Saurabh for all their guidance and for reviewing my Pull requests.
Thanks
Chandan