Figma Design (UI/UX) for a gamified digital art marketplace 🎴
About this Project
This was a Web Design (UX/UI) project using Figma for a community-driven marketplace Web App for customizable digital art.
As a member of the Cariberse Crew, I was hired as the team's UX/UI designer to create all the 11 core interfaces for The Silk Toad platform. Including an interactive Prototype, responsive adaptation for mobile devices, light + dark modes, a Web Design Manual document for programmers responsible for its implementation and also assisted other artists by defining technical art assets creation guidelines for what eventually became the implemented website.

The Silk Toad Web Design project included responsive adaptations for mobile devices.
My work as the UX/UI Designer
For this project I was responsible for the complete UX/UI design work from scratch, collaborating with artists and other creatives from the Cariberse Crew and the Silk Toad teams. Including but not limited to: 2D Animation by @uhCaribe. 2D illustration by @andregorayeb. Brand strategy and production by @avauniverse111. Creative direction by @uhCaribe, @Adabrains.
The creative goal: More than a website, a digital experience
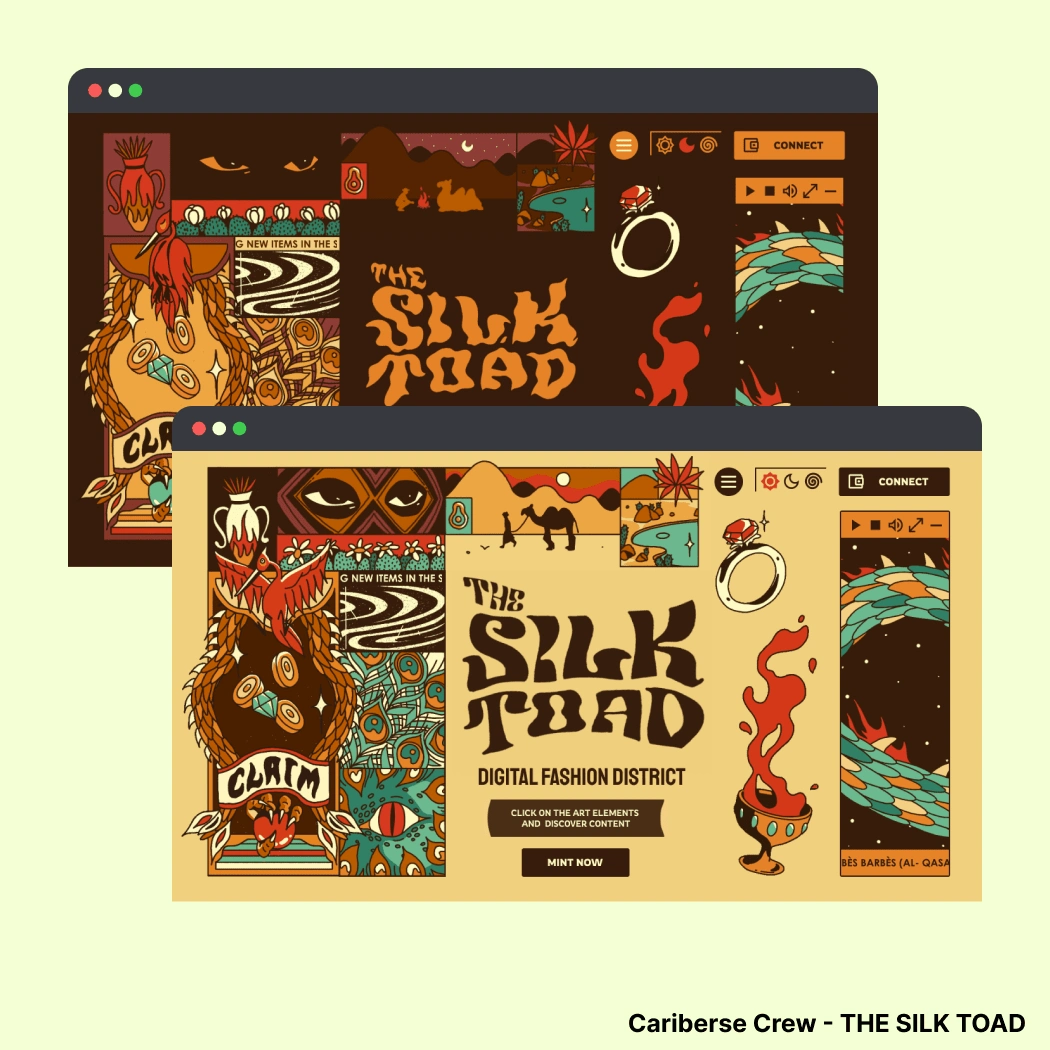
Prioritizing the user experience with the Web Design was one of the project's main goals defined by the project's Creative Direction and Brand Strategy. Storytelling was a driving pillar, we wanted for users to feel like entering into a fantasy/magical, exquisite, desert-inspired creative place that felt different and unique. Having an animated loading screen and a parallax transition to arrive at the Homepage was key in order to achieve this feel.
A GIF of the Loading Screen, the Parallax Transition activated on click and the Homepage Screen. Layered art assets by @andregorayeb and @uhcaribe.

Light and Dark modes (referenced as "moods") for the Homepage screen.

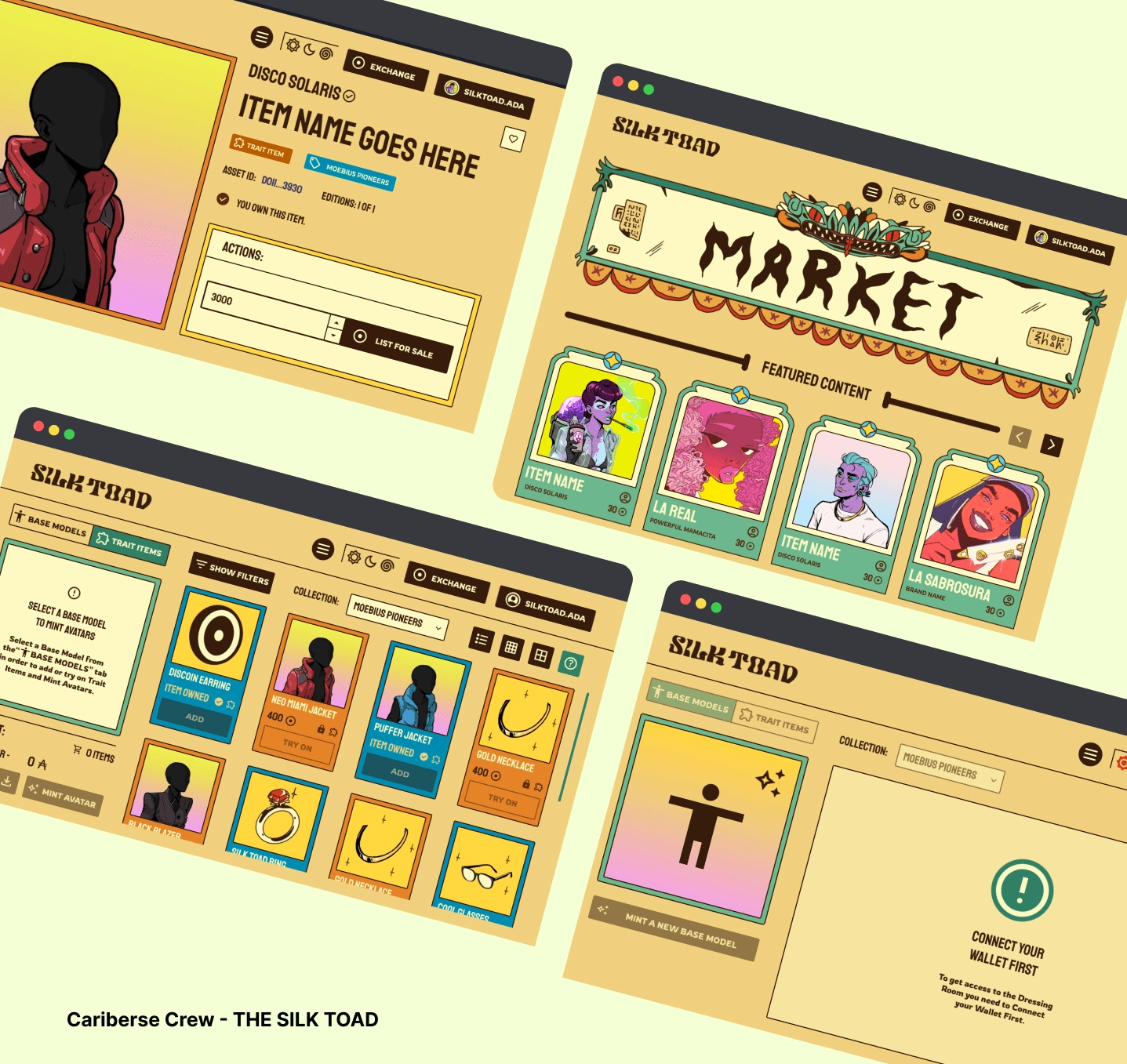
Screens for the View Item, Marketplace and Dressing Room core functionalities.
User-experience (UX) early focus
From early stages of this project, I introduced a strategic UX direction to provide balance between aesthetics and usability. It was a clear project goal to find this balance, while staying true to the original creative vision. This process required active communication with the client, and facilitating user-driven methods, UX Research, empathy maps and personas to define the target audience, creative mood boards, low-fidelity wireframes and a site map of the interfaces involved to iterate upon from an early stage.

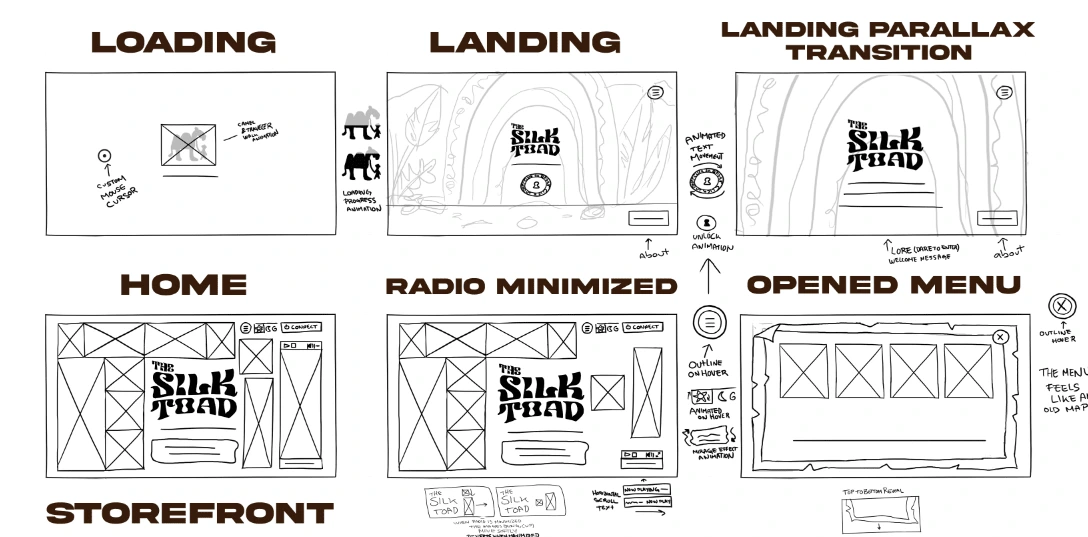
The initial low fidelity wireframe designs with comments after its review with the client.

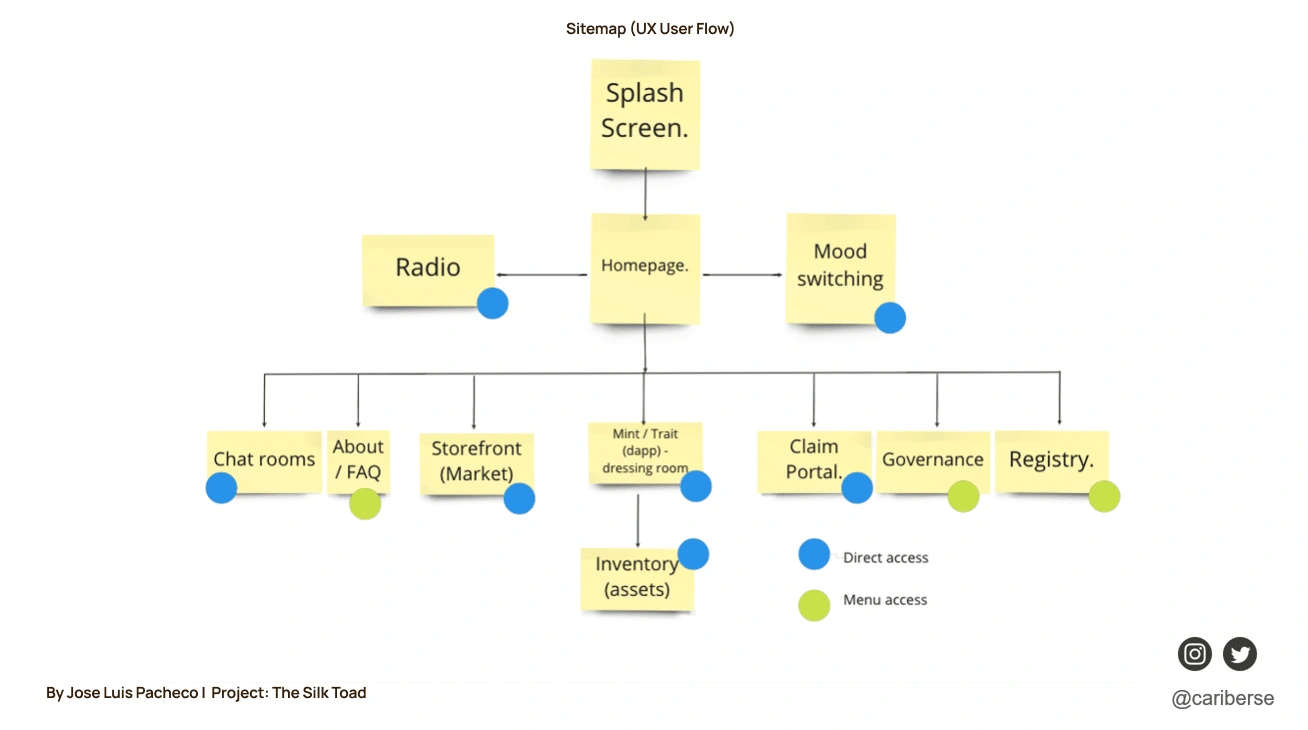
Site Map for the UX Flows designed for the website.

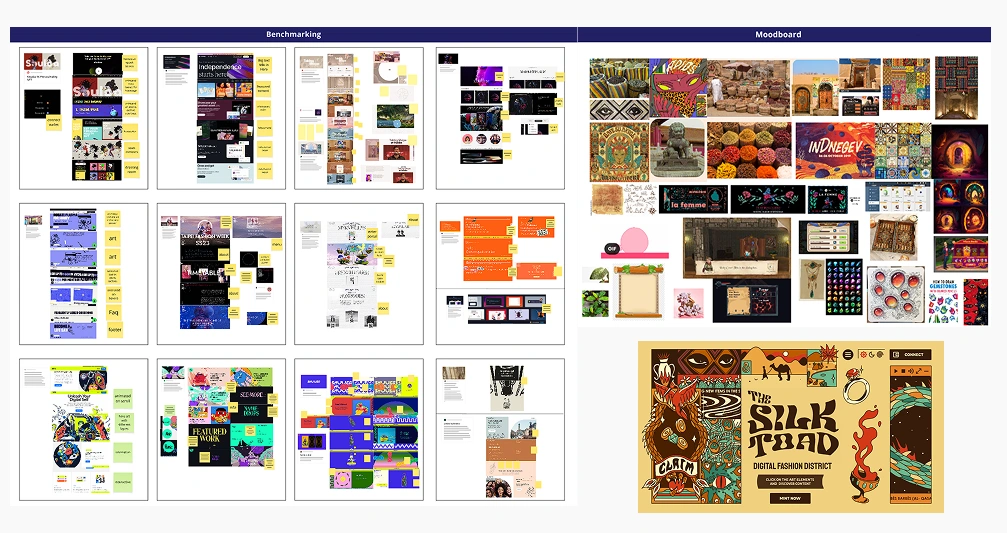
Visual references (Moodboard) and Competitive Benchmarking. Used early to define artistic and design directions.
UI Design - Desktop Interfaces
After a collaborative and iterative process with the team and project stakeholders, and following a clear creative + technical vision, I delivered the following core interfaces with a polished high fidelity. While also delivering the graphical assets that compose each of them. Here are the desktop versions of the core UIs.
Desktop Interactive prototype showcasing on-hover animated interactions, "Connect" Authentication, Mode switching (Light/Dark), the Navigation Menu and a resizable and interactive Radio Music Player with switchable animated art (by @andregorayeb and @uhcaribe), inspired by early 2000's music players.

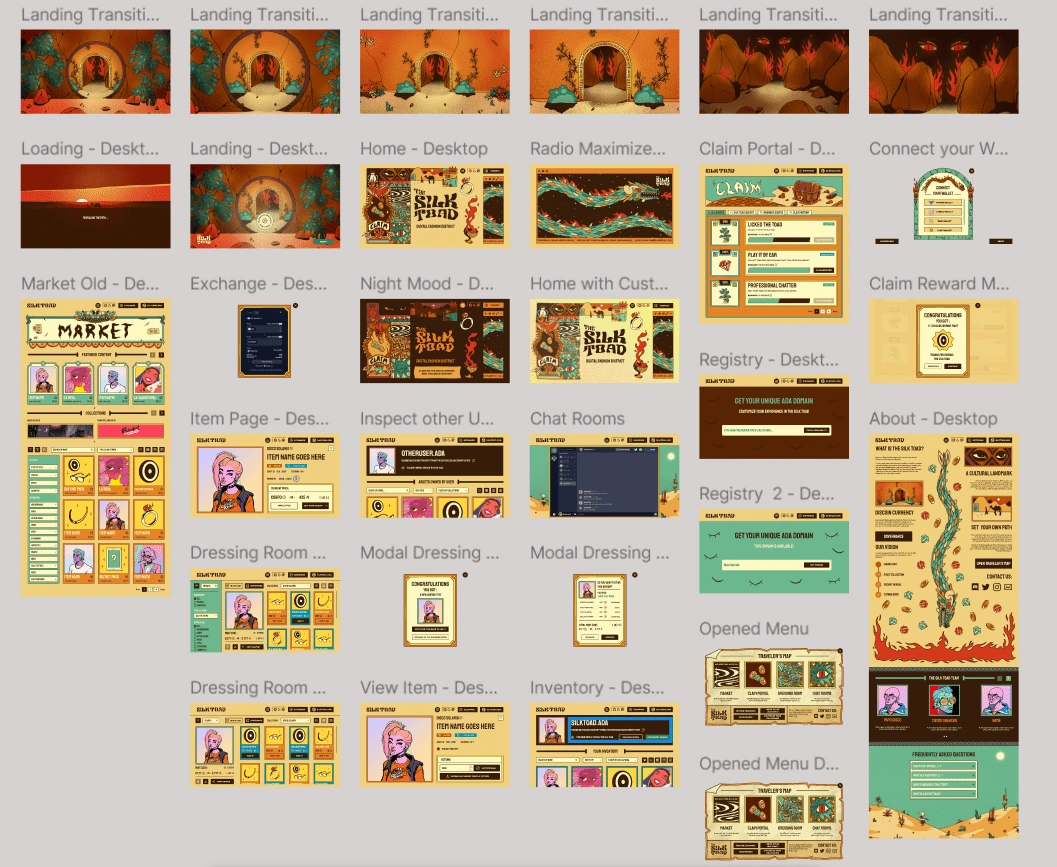
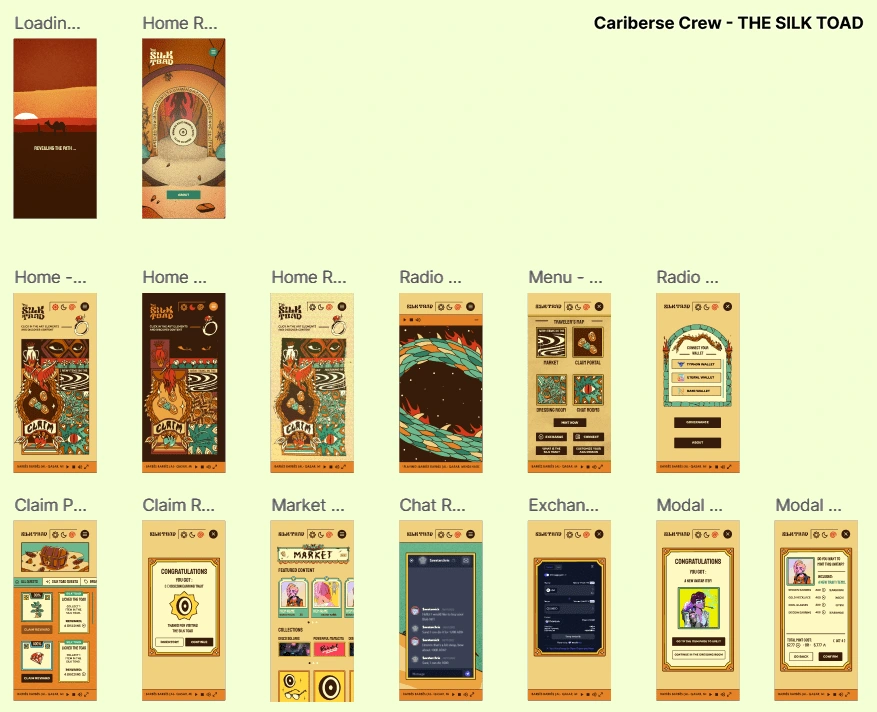
An bird-view of the end result of all the main interfaces from the website design.
A section for user quests and rewards. Animation and Art by @uhcaribe and @andregorayeb.

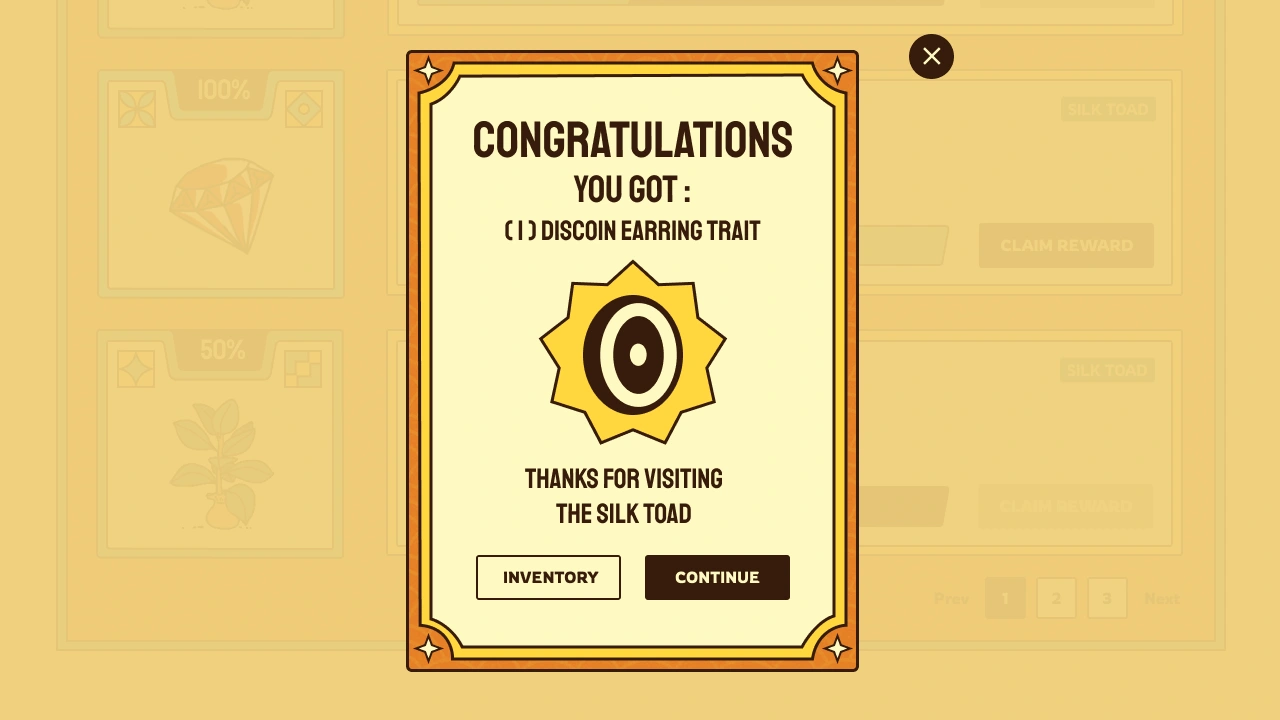
A Congratulations Modal, informing the user of having successfully claimed a reward for their completed quest.

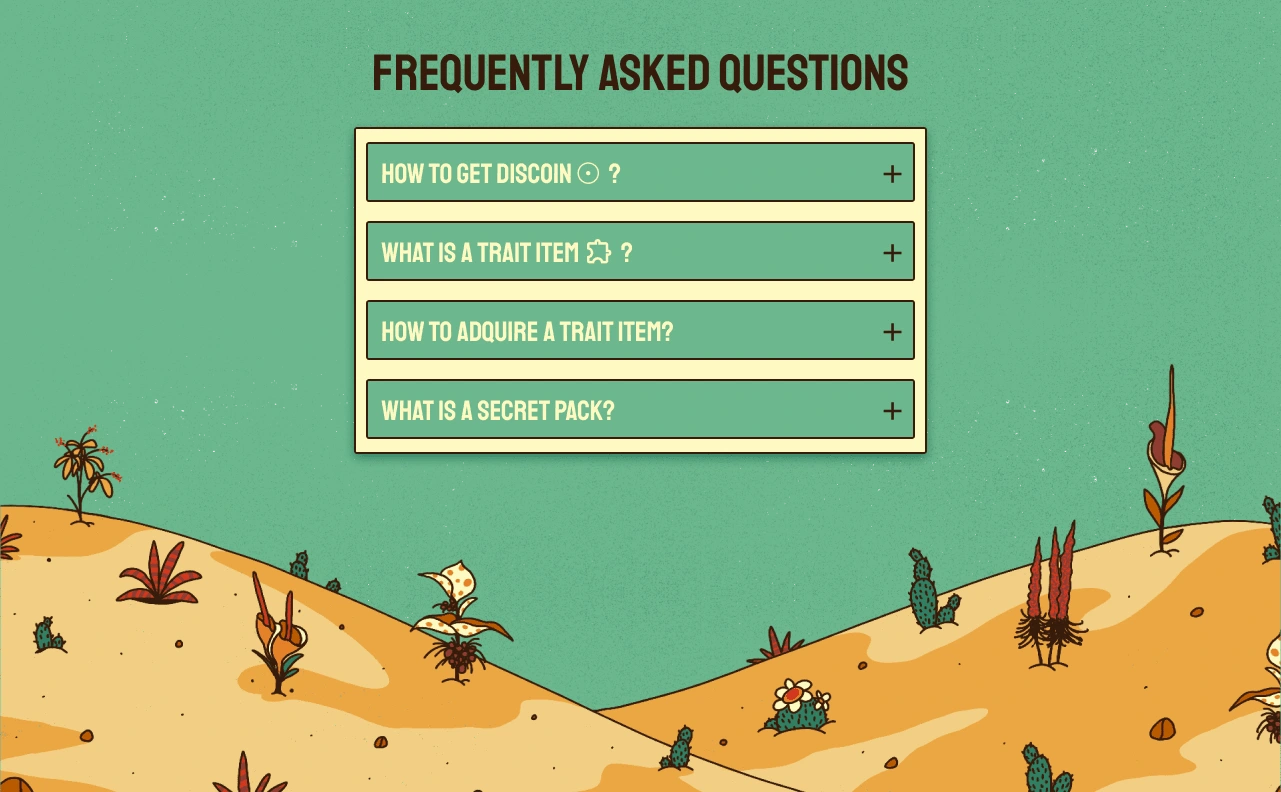
A FAQ Section for the "About" page. Background Art by @andregorayeb.

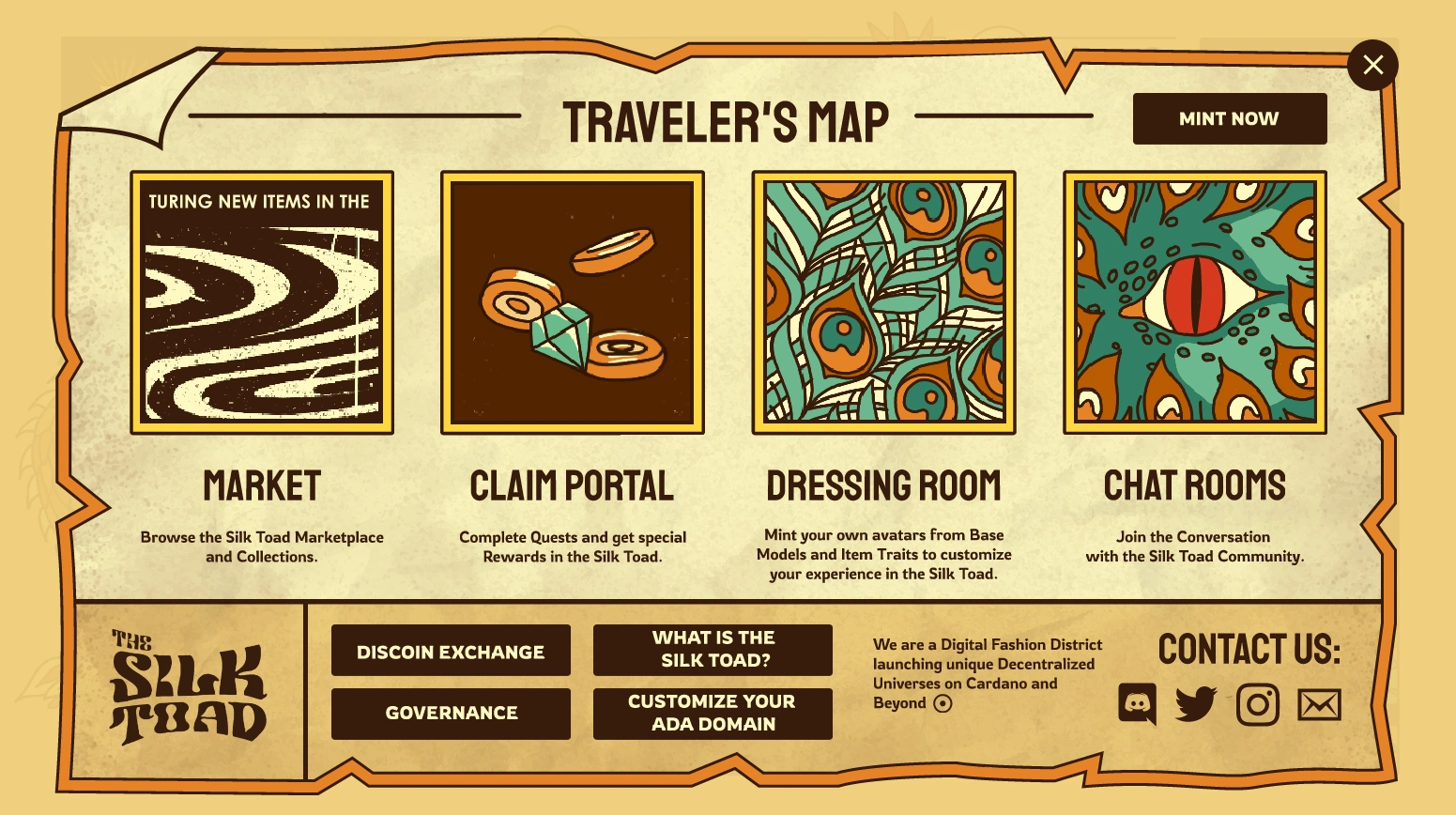
To follow the storytelling experience direction and fantasy/magical elements, I designed the website's "Hamburger Menu" as a hand-drawn "Travelers Map" that opens when users click into its respective button, providing access to the the core functionality.

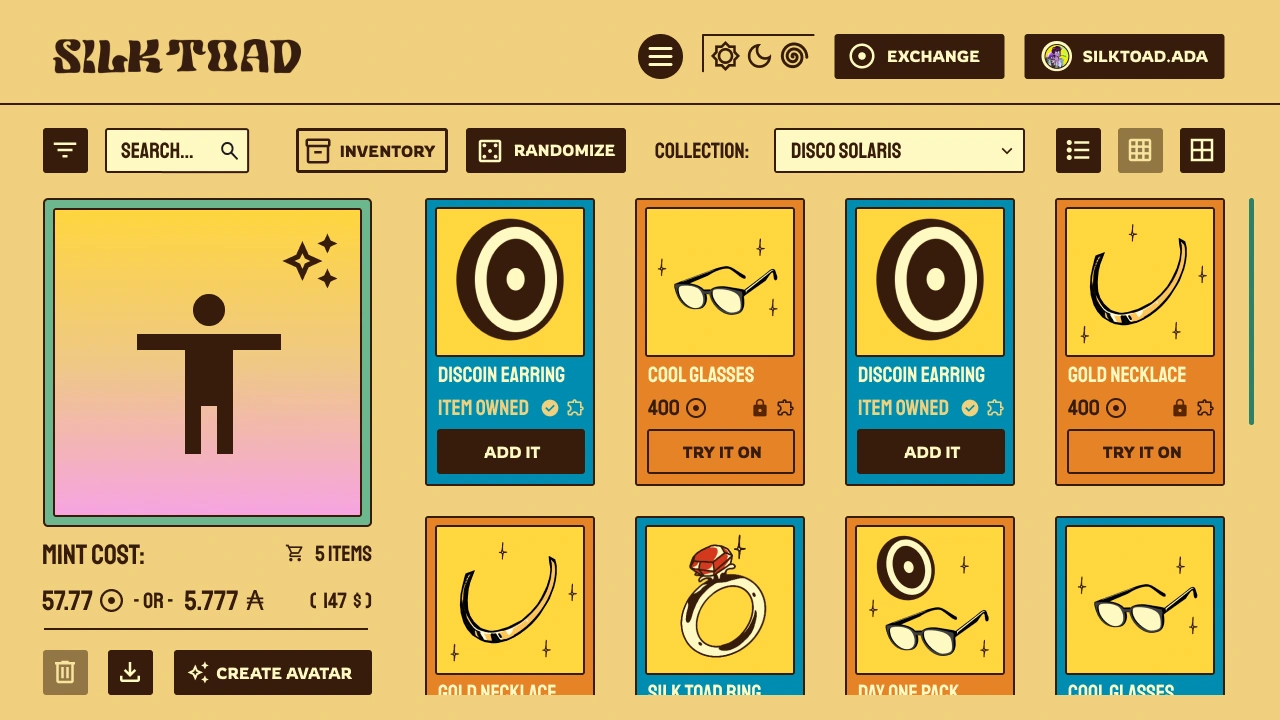
The platform's "Dressing Room" interface was inspired by early 2000's dress-up videogames.
Animated UI design for looking up and purchasing web domains, following an original functional request of the project. It has interactive animated eyes that open when finding available domains to purchase, inspired by the artistic and design directions set. Art and animations: by @andregorayeb and @uhcaribe
Mobile UI Design - Mobile Interfaces
Creating a mobile-first approach was one of the main initial goals set for the project. This was useful in creating a modular design system that was flexible and scalable, but that also worked on smaller screens and still showcased the 2D artists work in the best optimal way. Here are some of the core mobile-sized interfaces I created.
Mobile Interactive prototype showcasing the user flow of some of the core interfaces.

Responsive (Mobile) Adaptations for the main screens of the design.
Technical art assets creation guidelines
Design is a collaborative process. From the early UX research developed for this project, we identified the technical requirements that the UI design might involve, especially to facilitate art production technical guidelines for artists and ease the implementation process to the programming team.

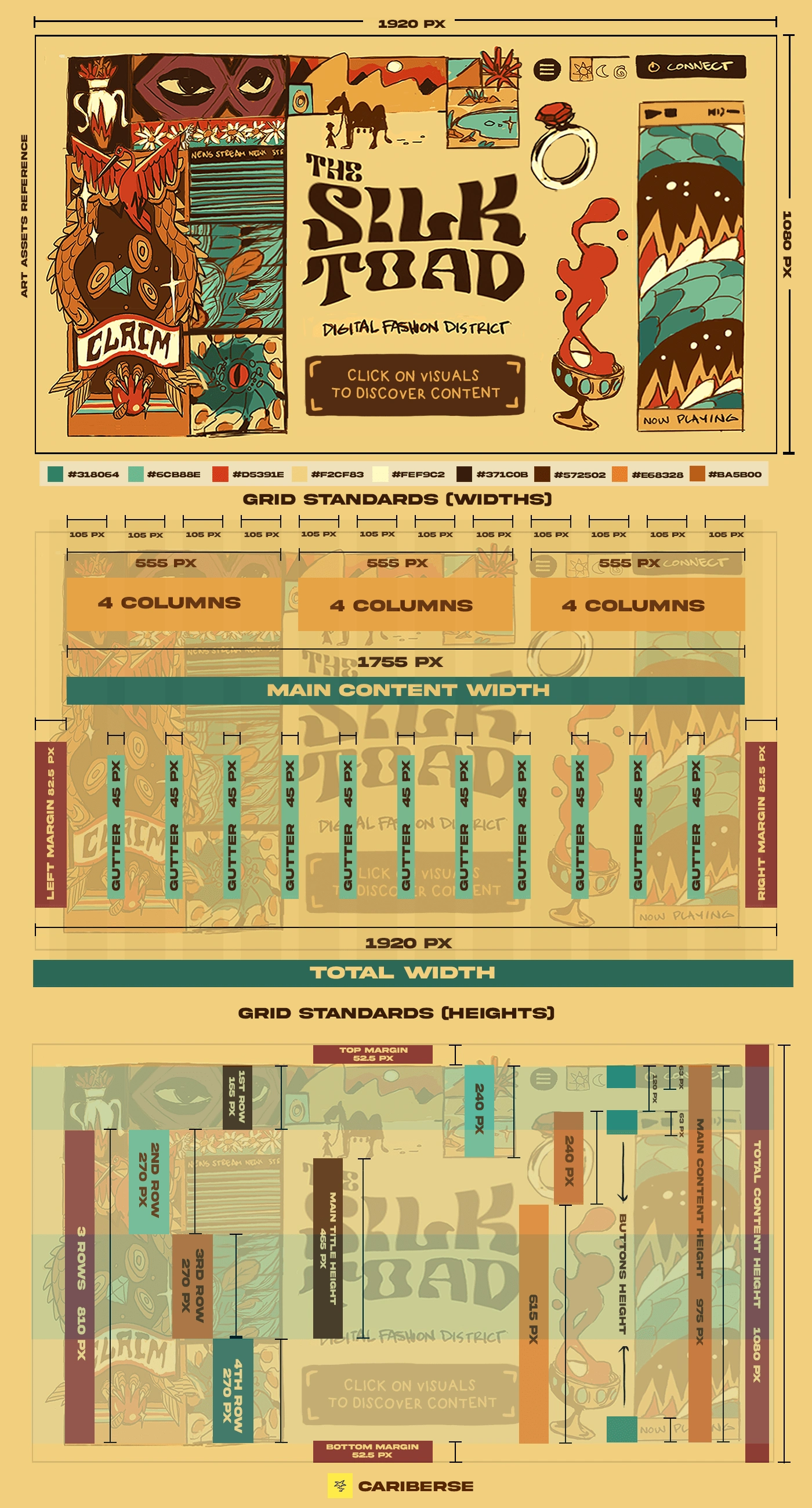
Guidelines I defined for artists to create the assets, referencing Bootstrap's technical grid system. Concept Art for the Home Screen is by @uhcaribe
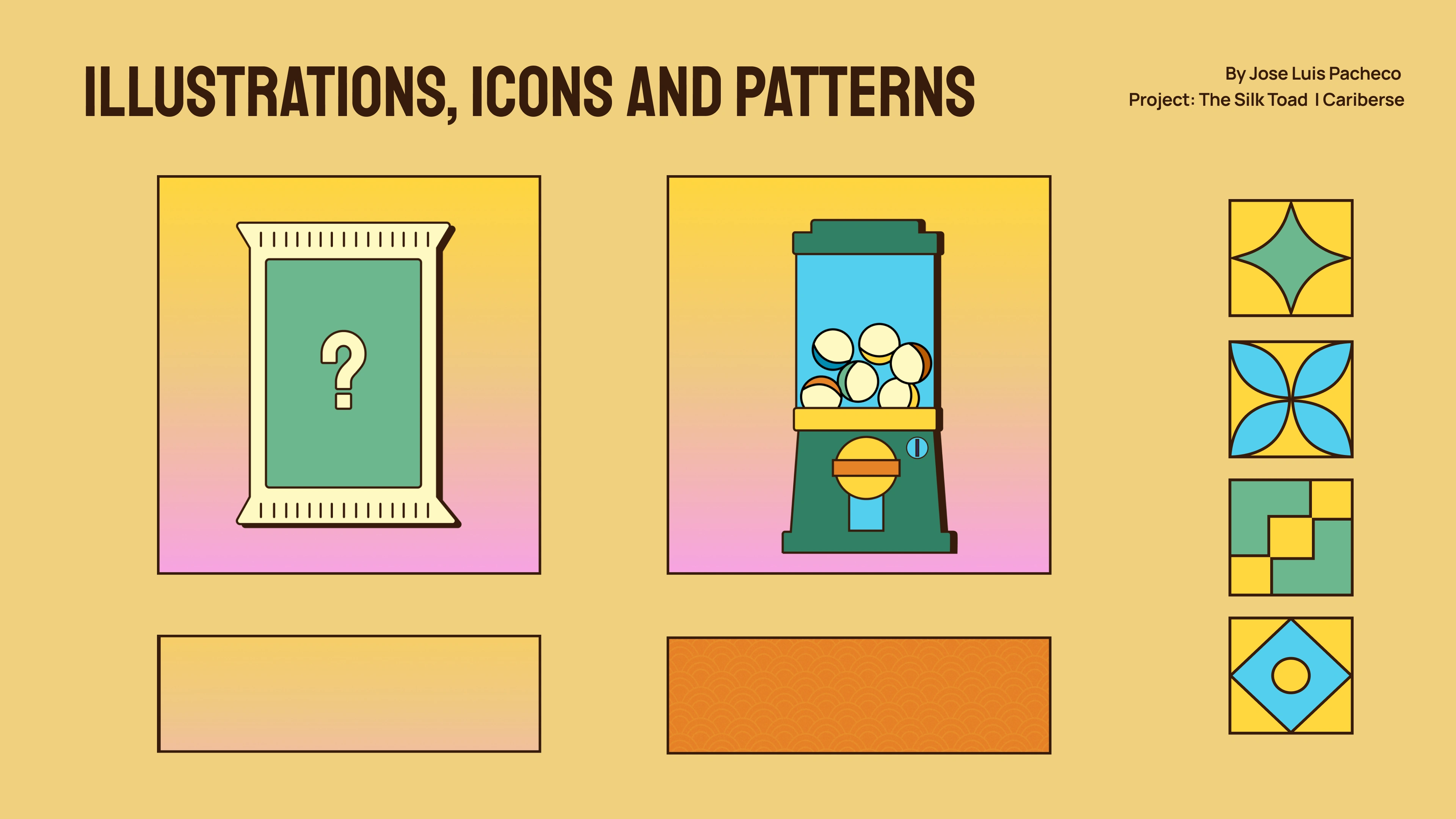
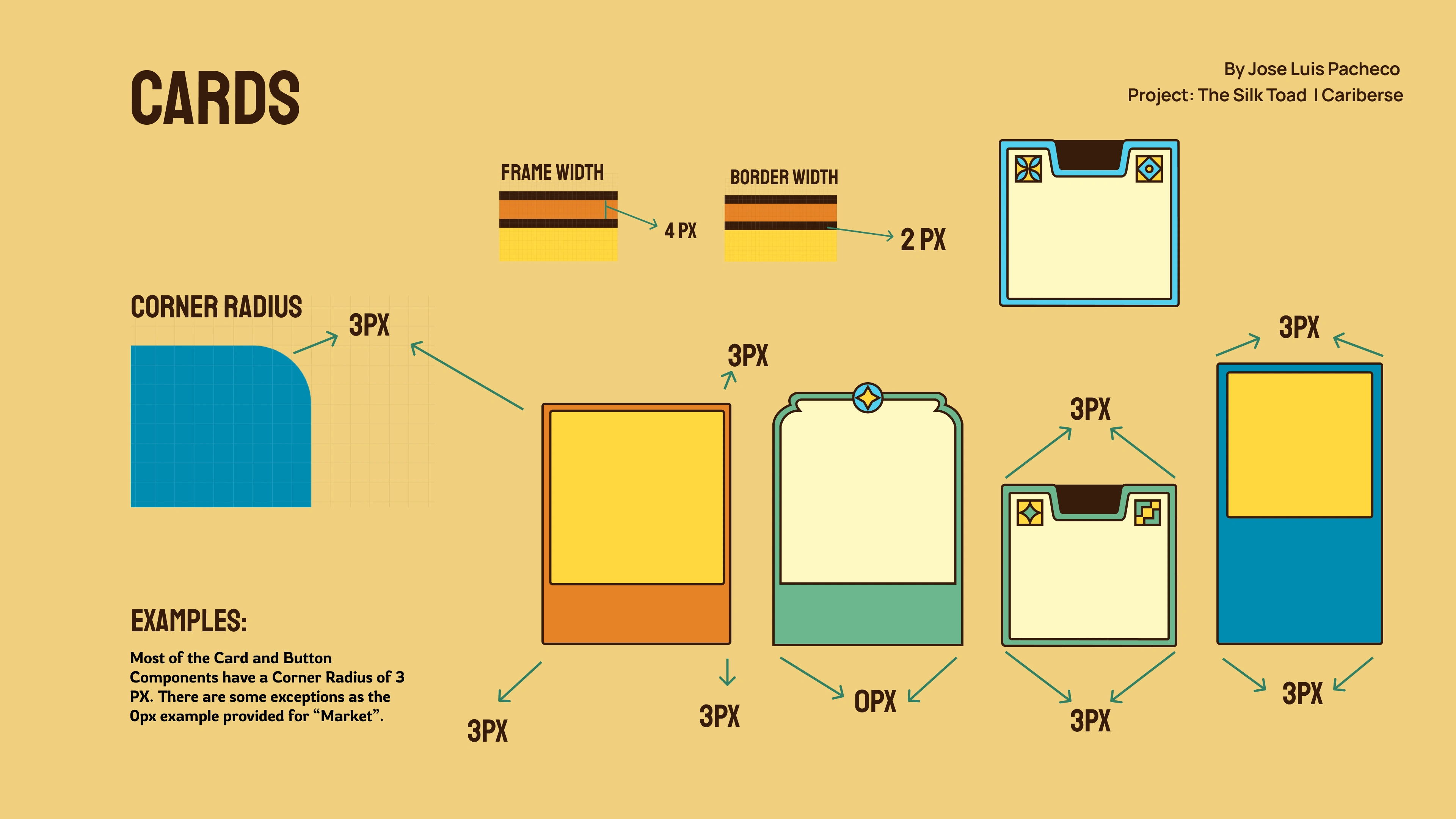
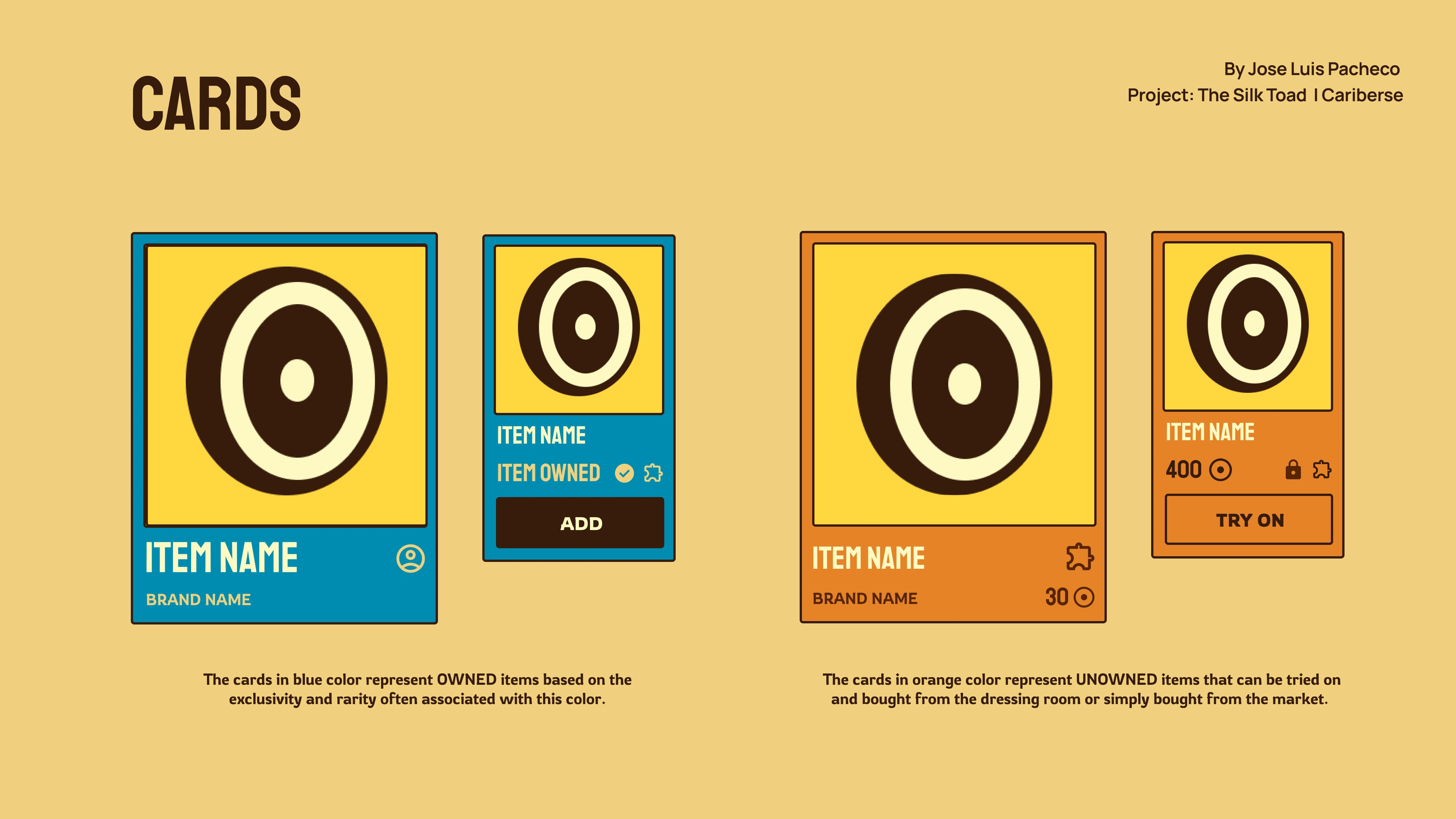
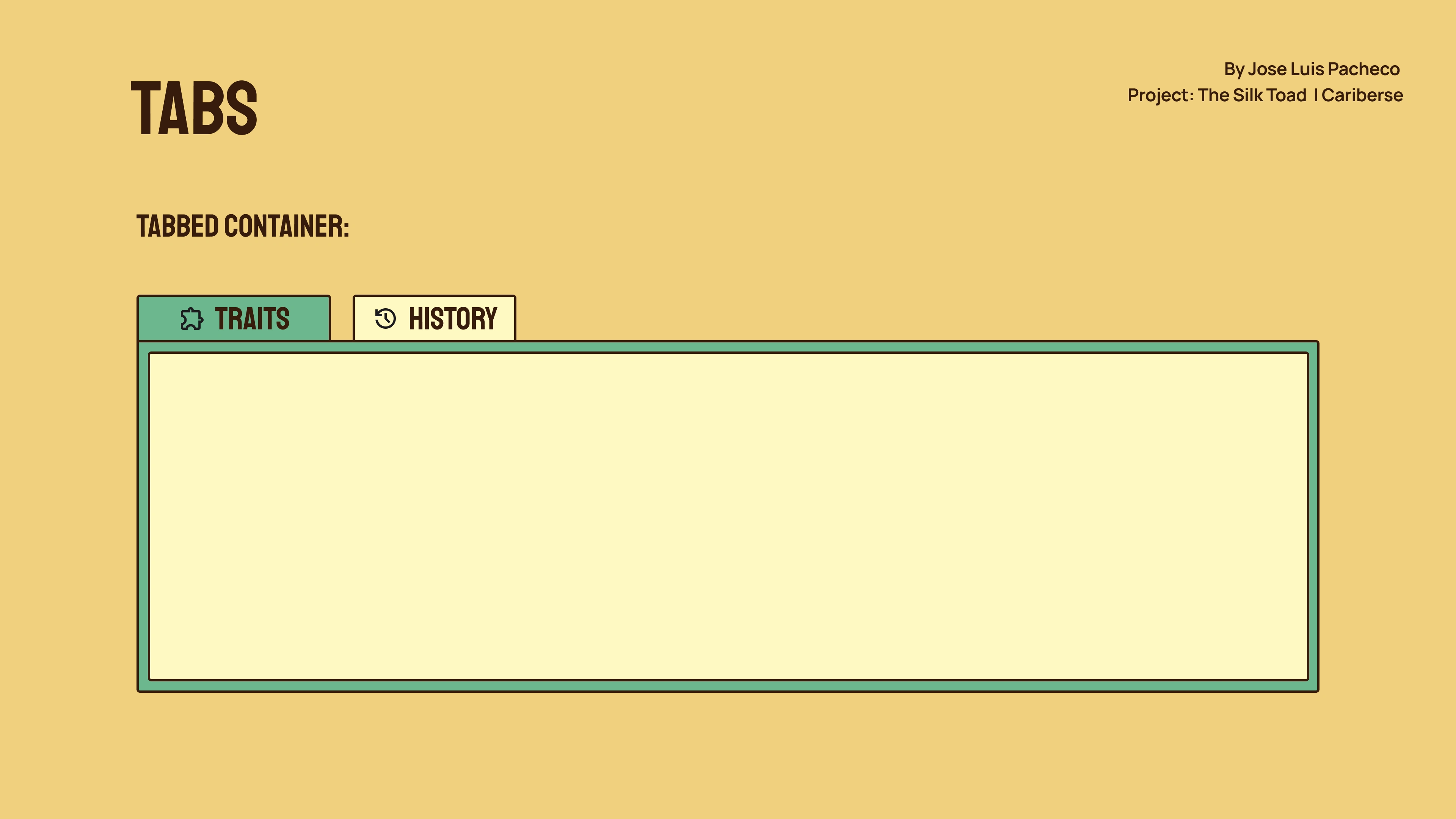
Design System Components: Graphical Assets samples
Lastly, these are some of the main set of graphical assets I designed for this project as part of a visually consistent design system, including fully custom flat illustrations, icons and background patterns, cards, modal and tabbed containers that were used across the website experience. The main foal was to fit and boost he visual art style direction set for the main art featured in the platform, collaborating with other artists in this project. The following are some examples of the graphical assets I produced and presented in a detailed Brand Manual document provided as a deliverable.




Like this project
Posted Oct 16, 2024
Created the complete UX/UI Design with Figma of a responsive art marketplace, focused on providing users with a bold, fantastic and artistic digital experience.






