Rain London Creative | Webflow Development
Like this project
Posted Sep 18, 2023
Rain London Creative's site mirrors their brand, with custom CMS for autonomy. Beyond web development; it's vision brought to life.
Likes
0
Views
38
Project Name: Rain London Creative
Timeline: 7 days
Overview:
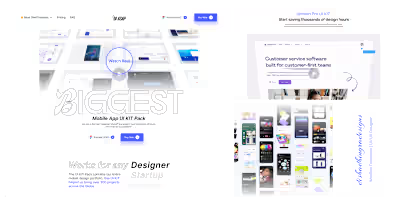
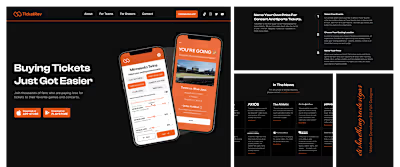
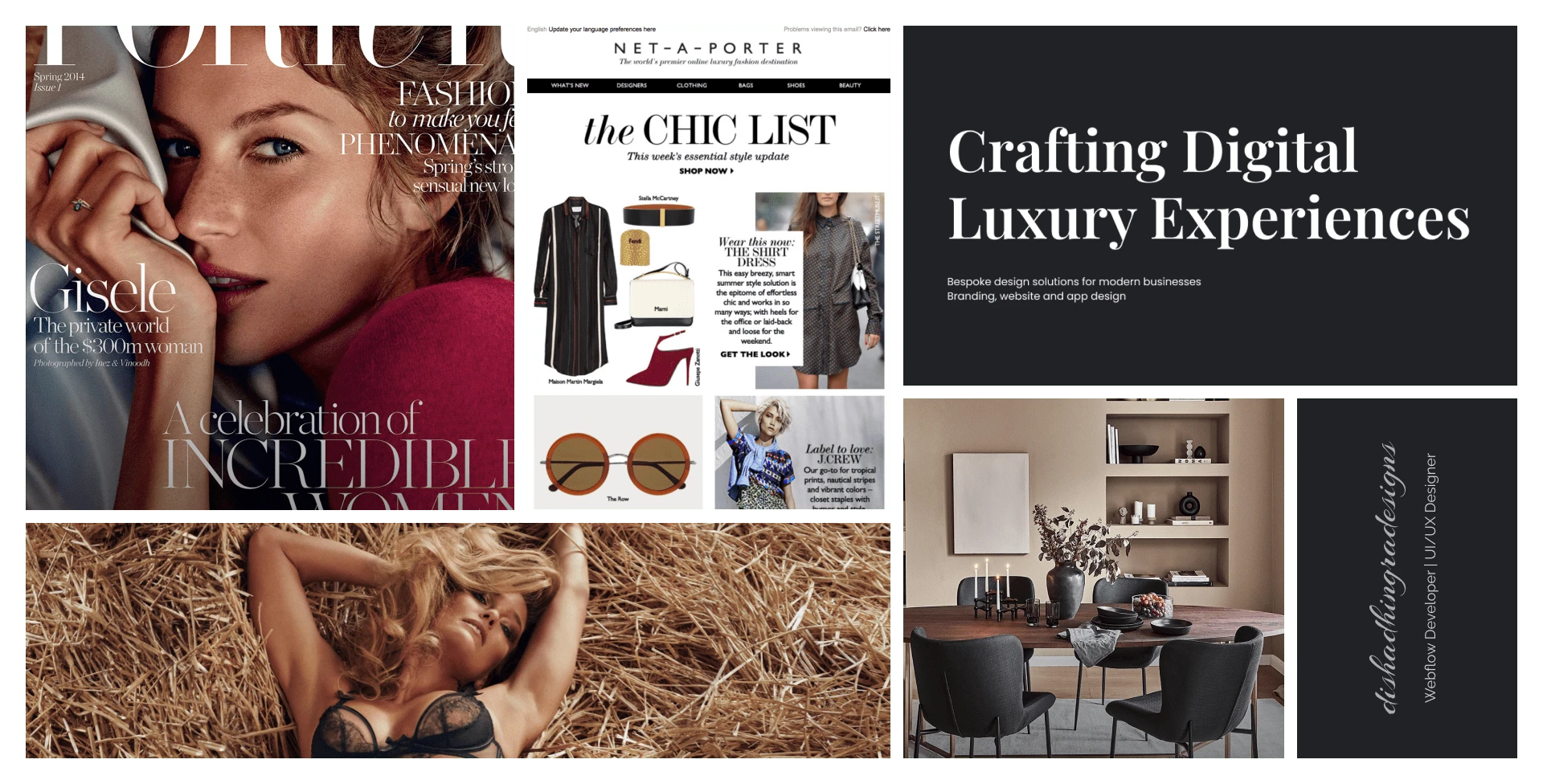
Welcome to the Rain London Creative project – where design meets function, and I had the honor of making it all happen. My role? Taking the client's Figma designs and turning them into a slick, user-friendly website using Webflow. The goal was clear: create a digital space that perfectly embodies Rain London Creative's unique style and gives them the keys to easily manage their content.
Key Achievements:
1. Crafting a Custom Style Guide: First things first, we needed to capture Rain London Creative's essence. So, I put together a style guide tailored specifically to their tastes. It's like their design playbook, ensuring everything from colors to fonts is on point.
2. Dazzling Masonry Layout: Picture a Pinterest board on steroids – that's our custom masonry layout. It's not just a fancy way to showcase their portfolio; it's also super user-friendly. Adding new projects or giving old ones a makeover? Child's play, thanks to Webflow's CMS.
3. User-Friendly Documentation: To make sure Rain London Creative could comfortably navigate their new site, I prepared some easy-to-follow documentation. Think of it as a helpful how-to guide. It's like handing them the keys to their digital kingdom.
Outcome:
The result? Rain London Creative now has a stunning website that screams their brand identity. Plus, they've got the power to keep it fresh and exciting, all thanks to the custom CMS features and crystal-clear documentation.
This project isn't just about a website; it's about giving Rain London Creative the digital stage they deserve. Turning their vision into reality has been a fantastic journey. If you're ever in the market for a unique website that's easy to manage, you know where to find me!

Project Link: