Mobile App for an E-Commerce Platform

Samuel Nwankwoala
Mobile Designer
UX Designer
Product Designer
Figma
📣Introduction
Our project aims to craft an innovative and user-centric experience that seamlessly integrates daily coupons for affordable purchase for users. This project involves thorough user research, design system development, and iterative design processes to meet the diverse needs of our users.

🔍User Research & Competitor Analysis
Extensive research provided insights into user needs, preferences, and pain points. This data guided the development of detailed user personas, ensuring our design decisions aligned with user expectations.
Understand how users search for products, use coupons, and perceive the affordability and delivery process.
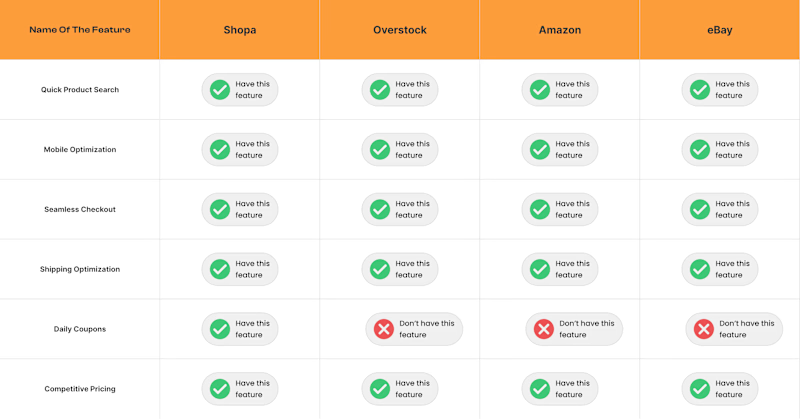
Analyze competitors in the ecommerce space, especially those focusing on affordability.
Identify successful strategies and features that contribute to a positive user experience.

Competitive Analysis
📇Design System Development:
We crafted a comprehensive design system encompassing typography, color palette, UI components, and interaction patterns. This system ensures consistency and scalability across the application, supporting future enhancements.
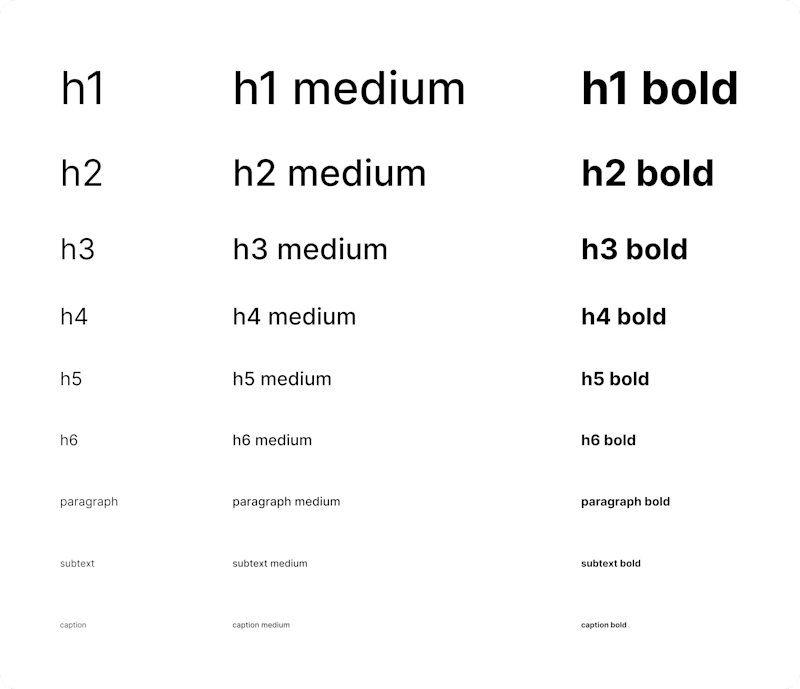
➡️Typography

Typography
➡️Iconography

Icons
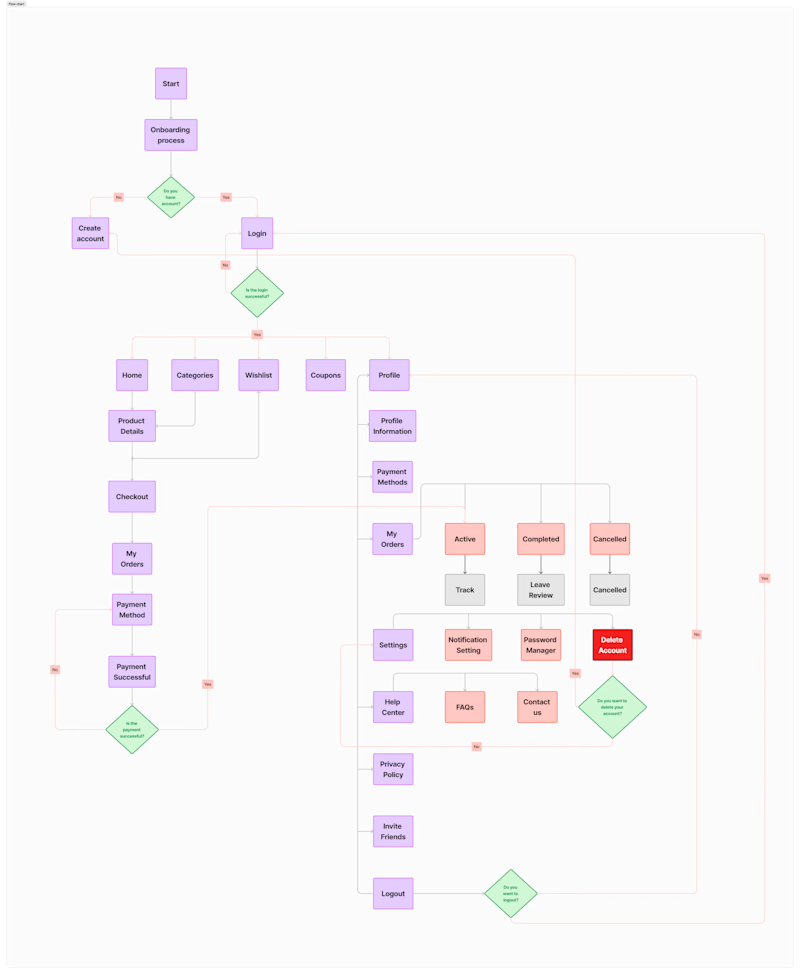
📊Information Architecture
Information architecture (IA) is like the blueprint for organizing and presenting information in a way that makes sense to users. It involves structuring content, labeling it clearly, and designing navigation systems to help people find what they need quickly and easily.

🧑💻Design
Starting with wireframes and iterating through prototyping and user testing, i developed a visually compelling and intuitively navigable interface. Our design evokes trust and reliability, redefining the foreign transaction experience for users.
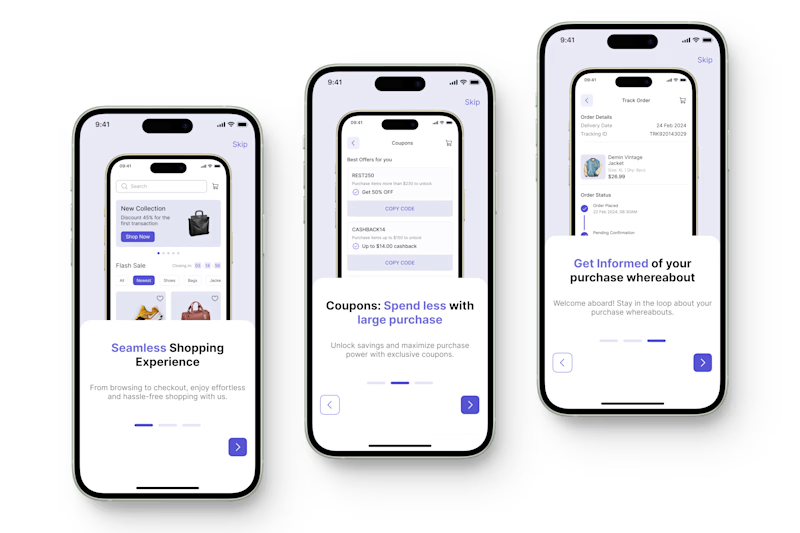
➡️Onboarding Screens
Onboarding screens are introductory screens or pages that users encounter when they first start using a digital product or application. These screens are designed to orient users to the key features, functionality, and benefits of the product.

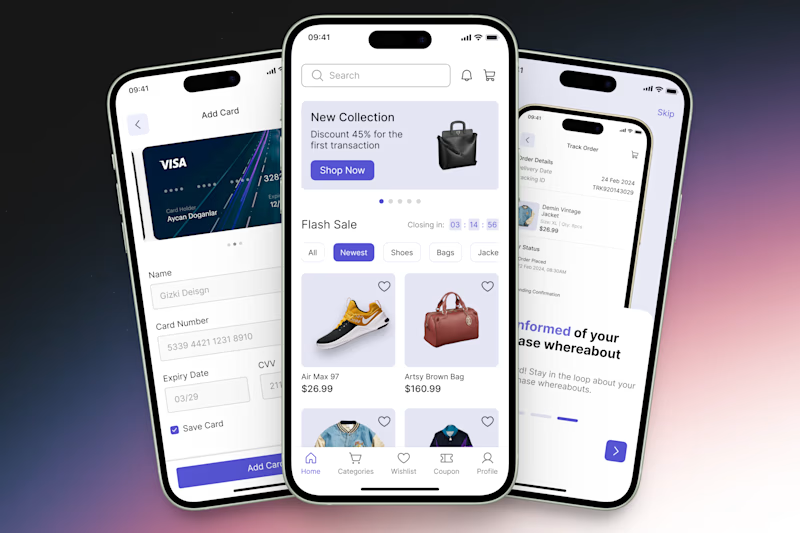
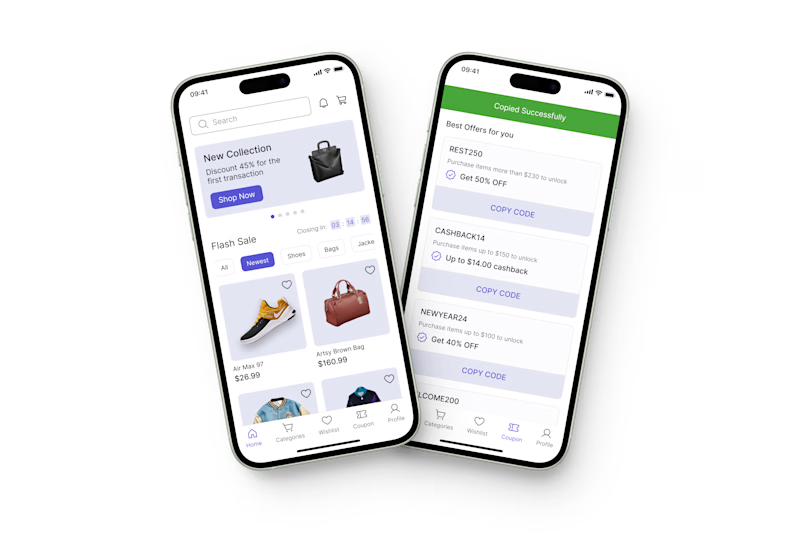
➡️Homepage & Coupons Screens
The homepage serves as the entry point to a website or app, typically featuring a collection of content, navigation options. Its primary purpose is to provide users with a snapshot of what the platform offers and guide them to relevant sections or actions.
The coupons screen, also known as the offers or deals section, is where users can discover and redeem discounts, promotions, or special offers provided by the platform or its partners.

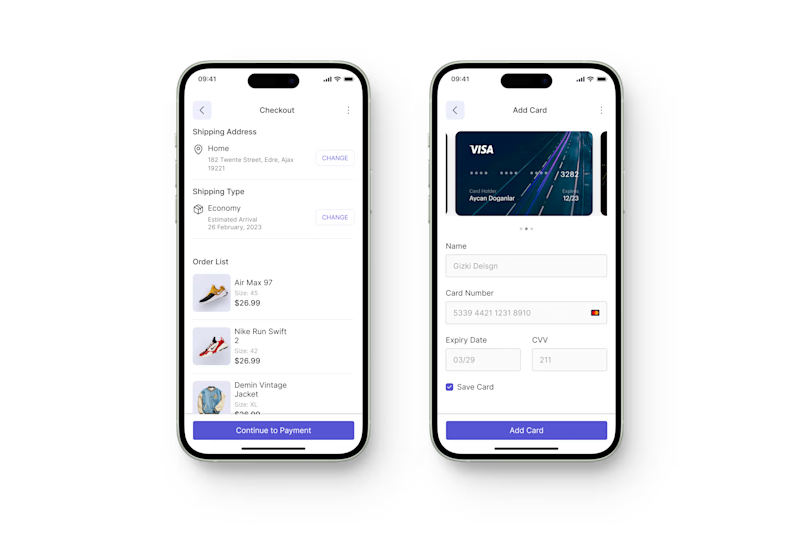
➡️Checkout Screens
Checkout screens are the final stage of the purchasing process in e-commerce platforms, where users review and complete their transactions. These screens are critical for ensuring a smooth and secure transaction experience.