Figma to Next.js Code Transformation
Like this project
Posted Aug 13, 2024
Transformed Figma designs into high-performance static websites using Next.js, ensuring pixel-perfect accuracy and optimized load times.
Likes
0
Views
12
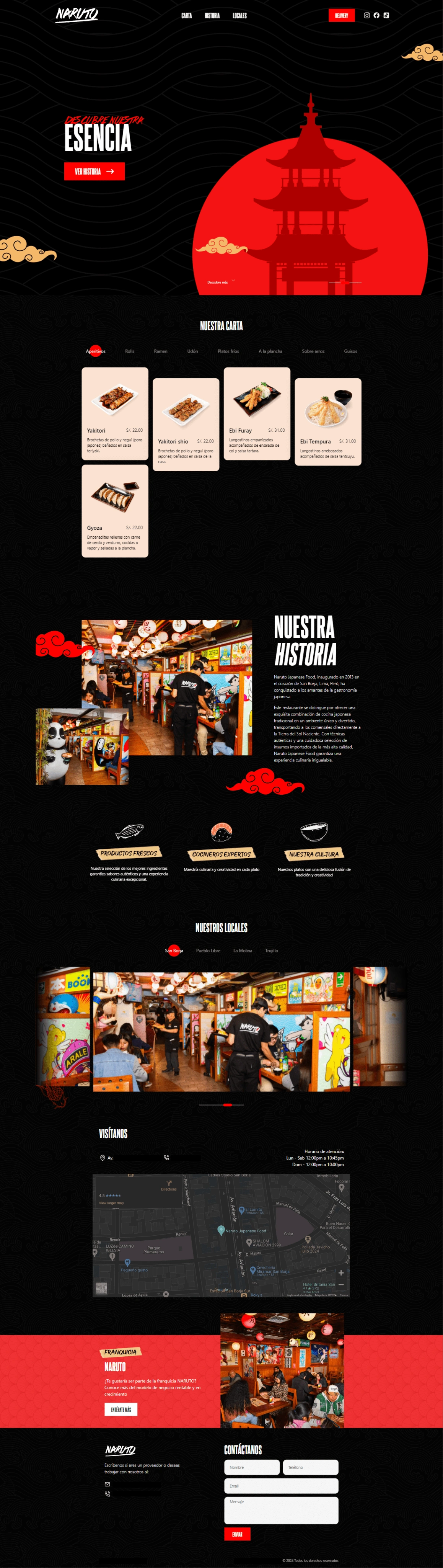
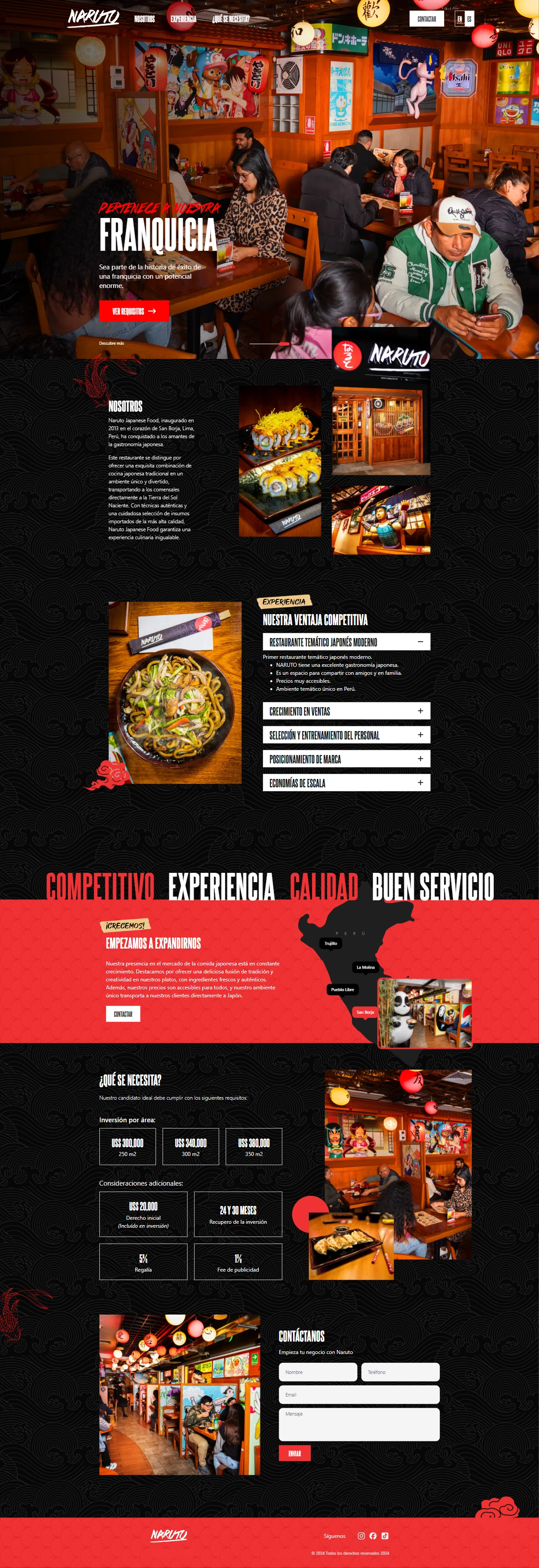
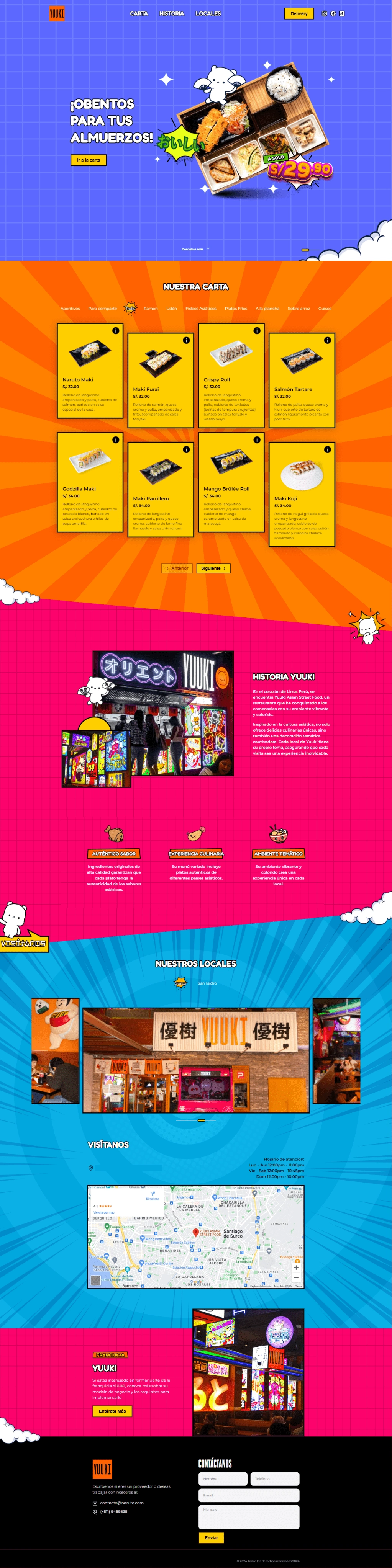
In collaboration with my client, I successfully transformed Figma designs into fully functional static websites using Next.js. These four projects demonstrate my expertise in delivering pixel-perfect code that faithfully replicates the original design. Utilizing Next.js's static export feature, I efficiently converted the designs into optimized HTML pages, ensuring fast load times and SEO-friendly structures. This work highlights my proficiency in bridging the gap between design and development, delivering high-quality static websites.
Technologies Used: Next.js

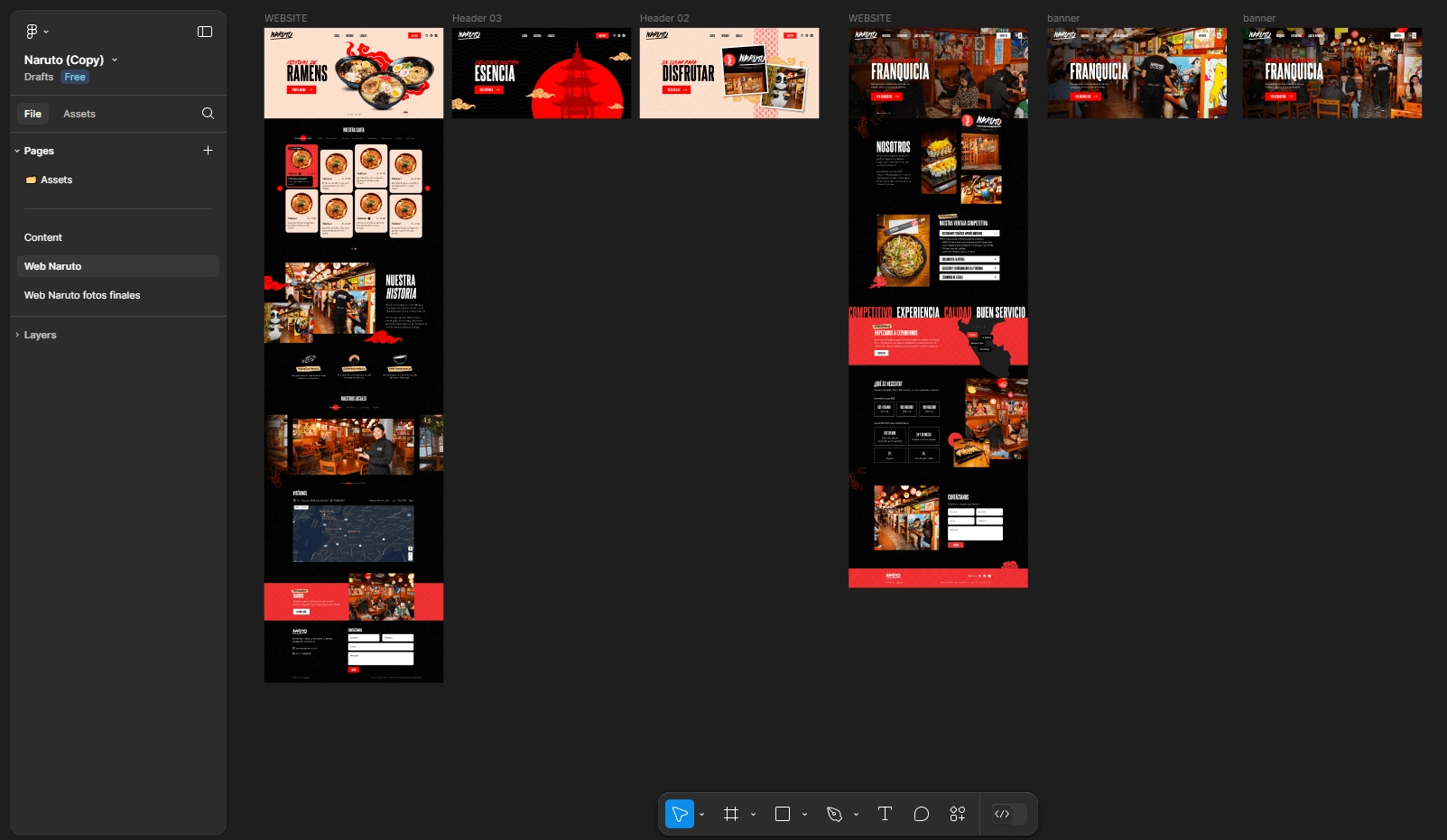
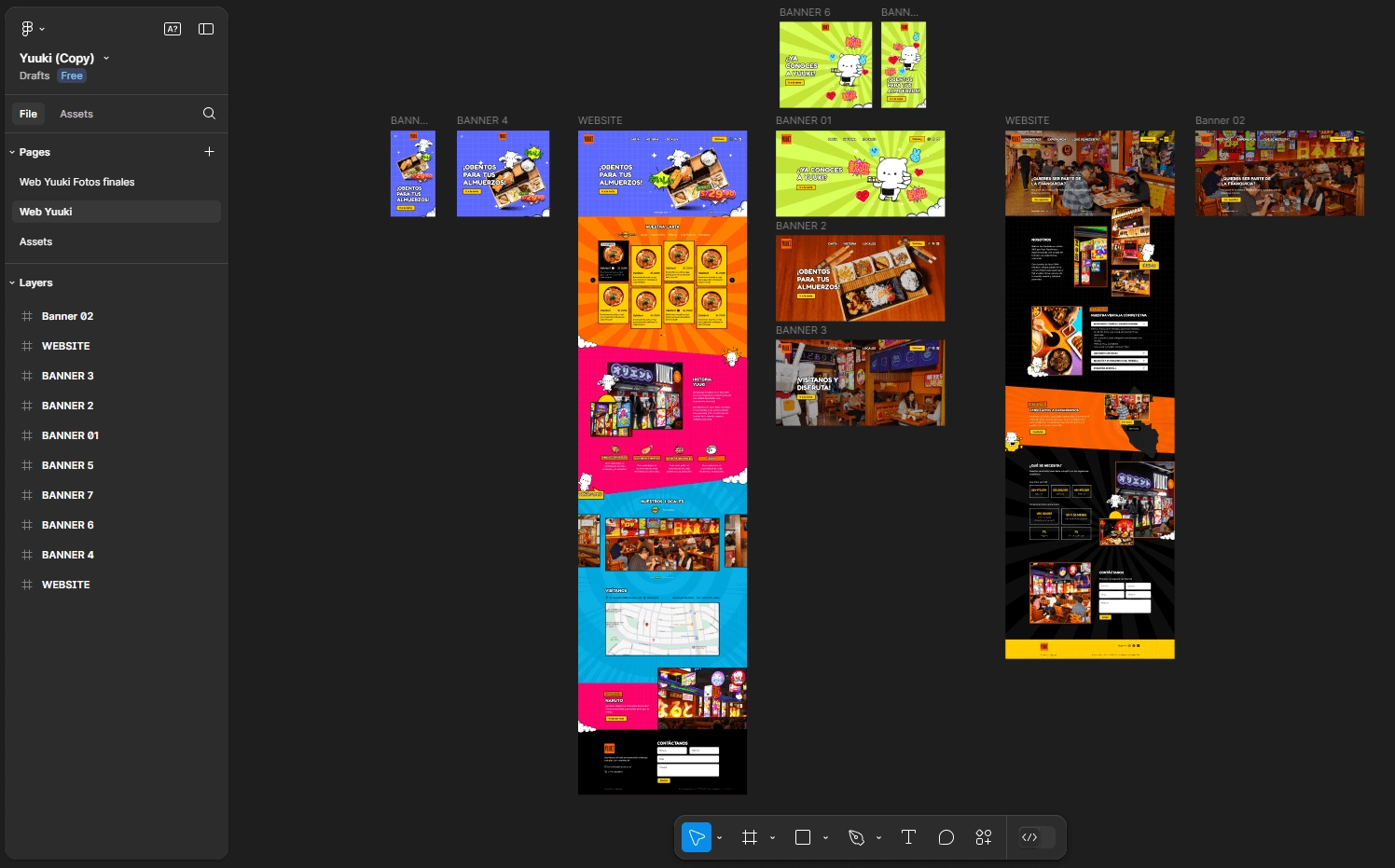
Client Figma Design

Client Figma Design
Actual Development: