UX/UI Design and Front End Development - Greeting Letter
Like this project
Posted Jun 4, 2024
The Greeting Letter web app is a project that combines my roles as a UX/UI Designer and Front-End Developer.
Introduction
The Greeting Letter web app is a project that combines my roles as a UX/UI Designer and Front-End Developer. This project aimed to create a platform where users can craft personalized greeting messages that capture the warmth of handwritten notes while leveraging the convenience of digital communication.

Project Goals
- Design an intuitive and visually appealing user interface for composing greeting letters.
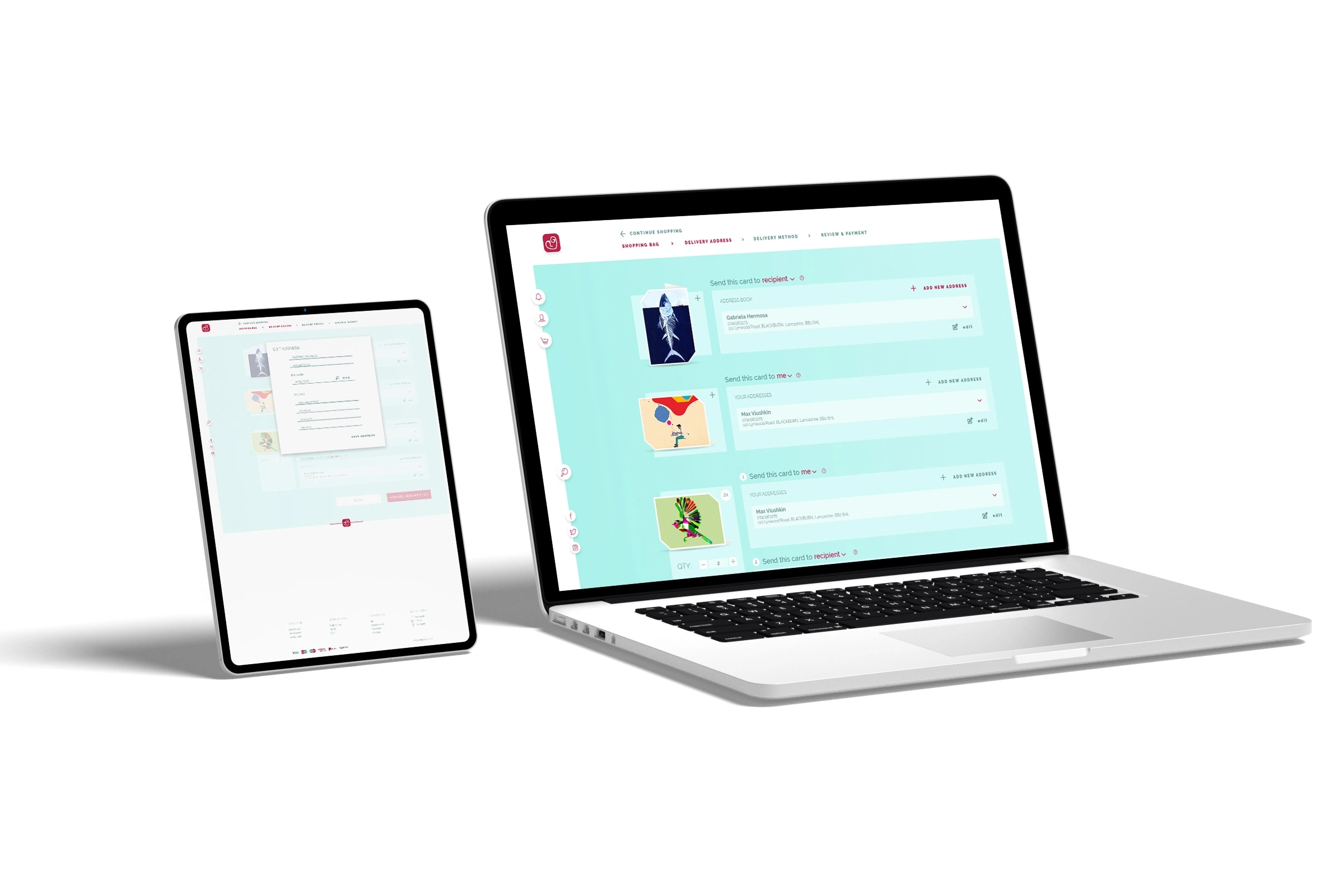
- Develop a responsive and user-friendly web application accessible on multiple devices.
- Incorporate customization options such as templates, fonts, and editing tools to enhance user creativity.
- Ensure seamless functionality and performance through front-end development techniques.
- Provide a platform that fosters meaningful connections through heartfelt messages.




Design Process
1. Research and Ideation
I started by conducting user interviews and surveys to understand user preferences and pain points related to digital communication. Based on the insights gathered, I created user personas to guide the design process. Ideation sessions led to the conceptualization of a web app that combines the personal touch of handwritten letters with the convenience of digital platforms.
2. Wireframing and Prototyping
Using tools like Figma, I developed wireframes to outline the app's layout and flow. Iterative prototyping allowed for early user testing and feedback, which informed refinements to the user interface and feature prioritization.
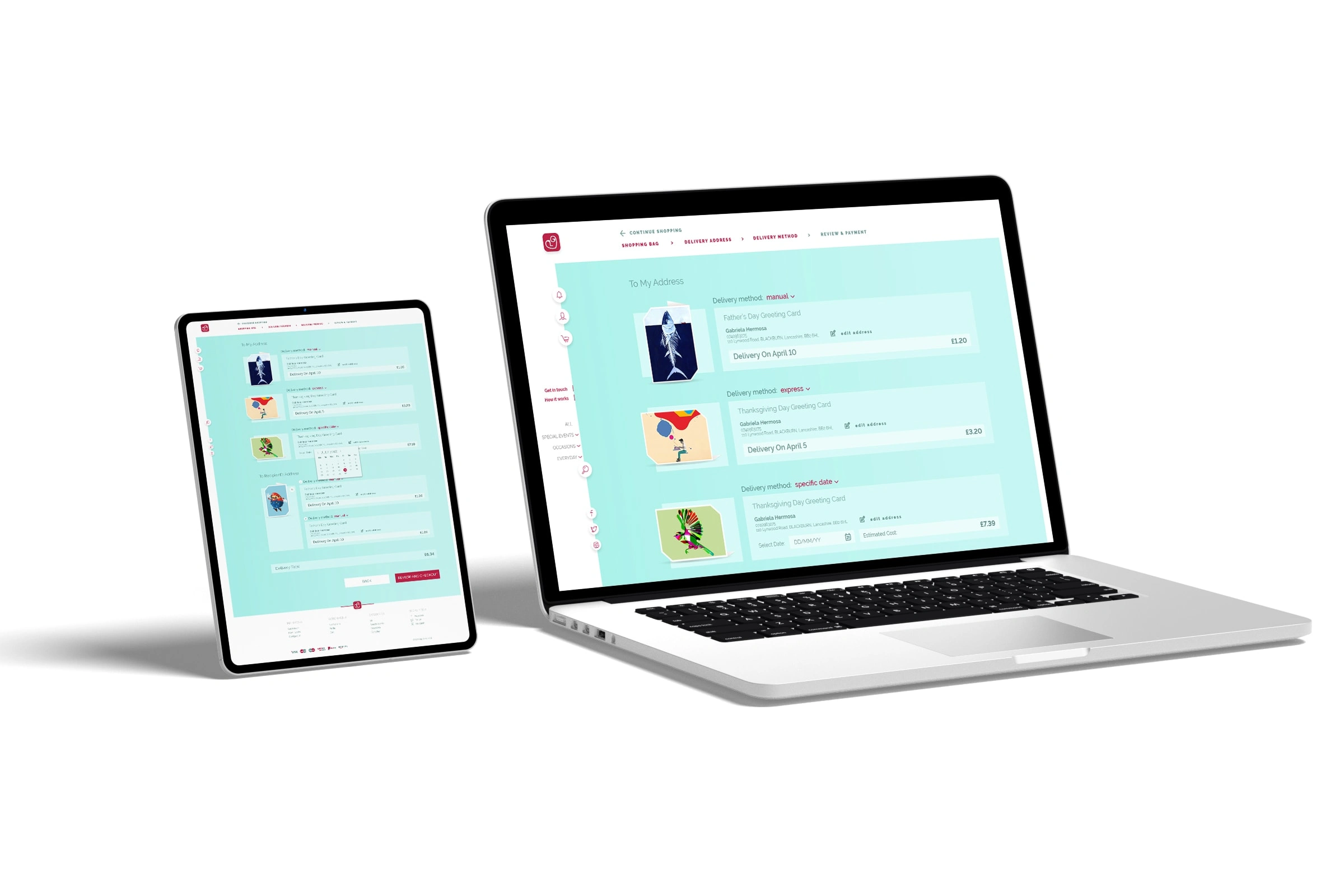
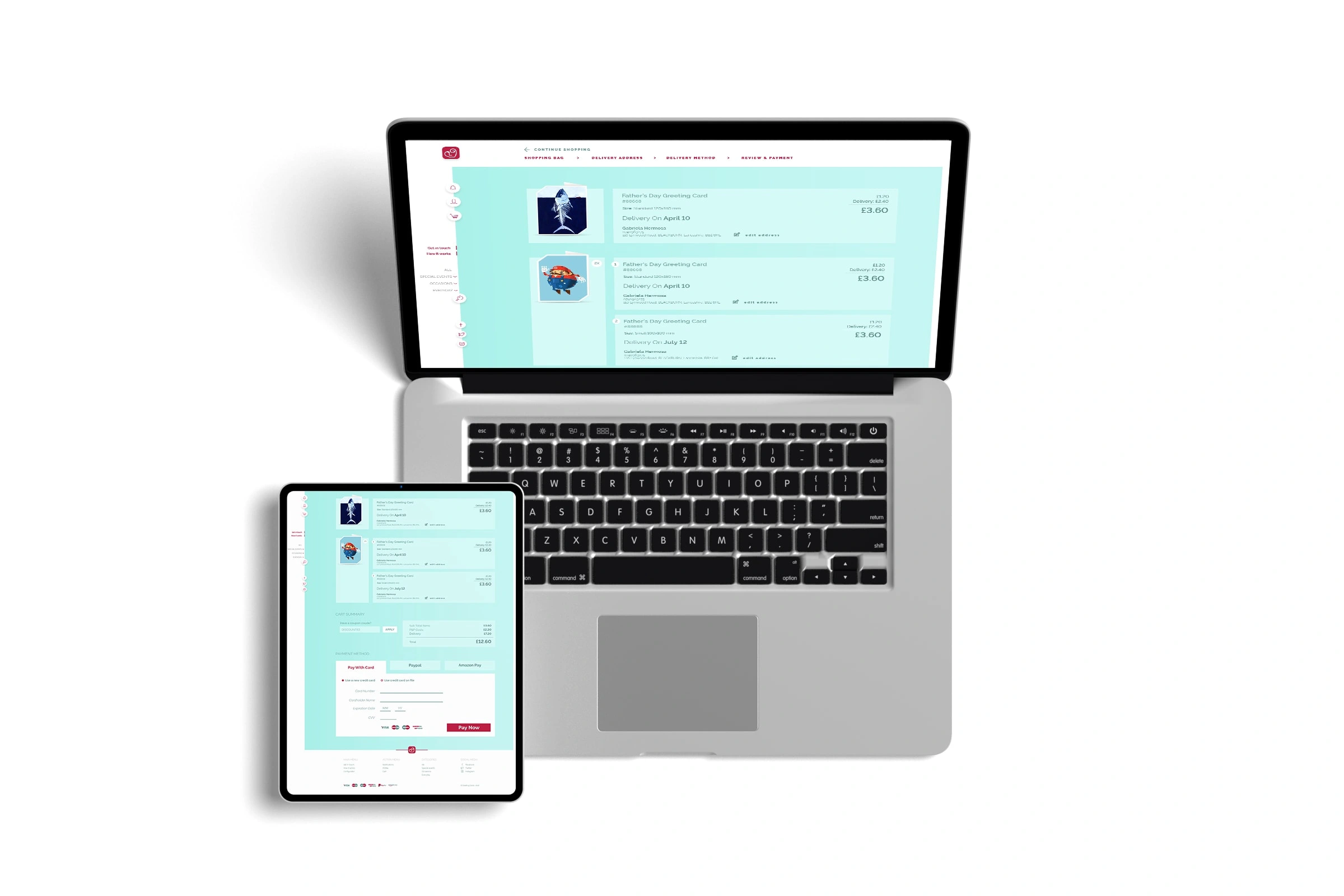
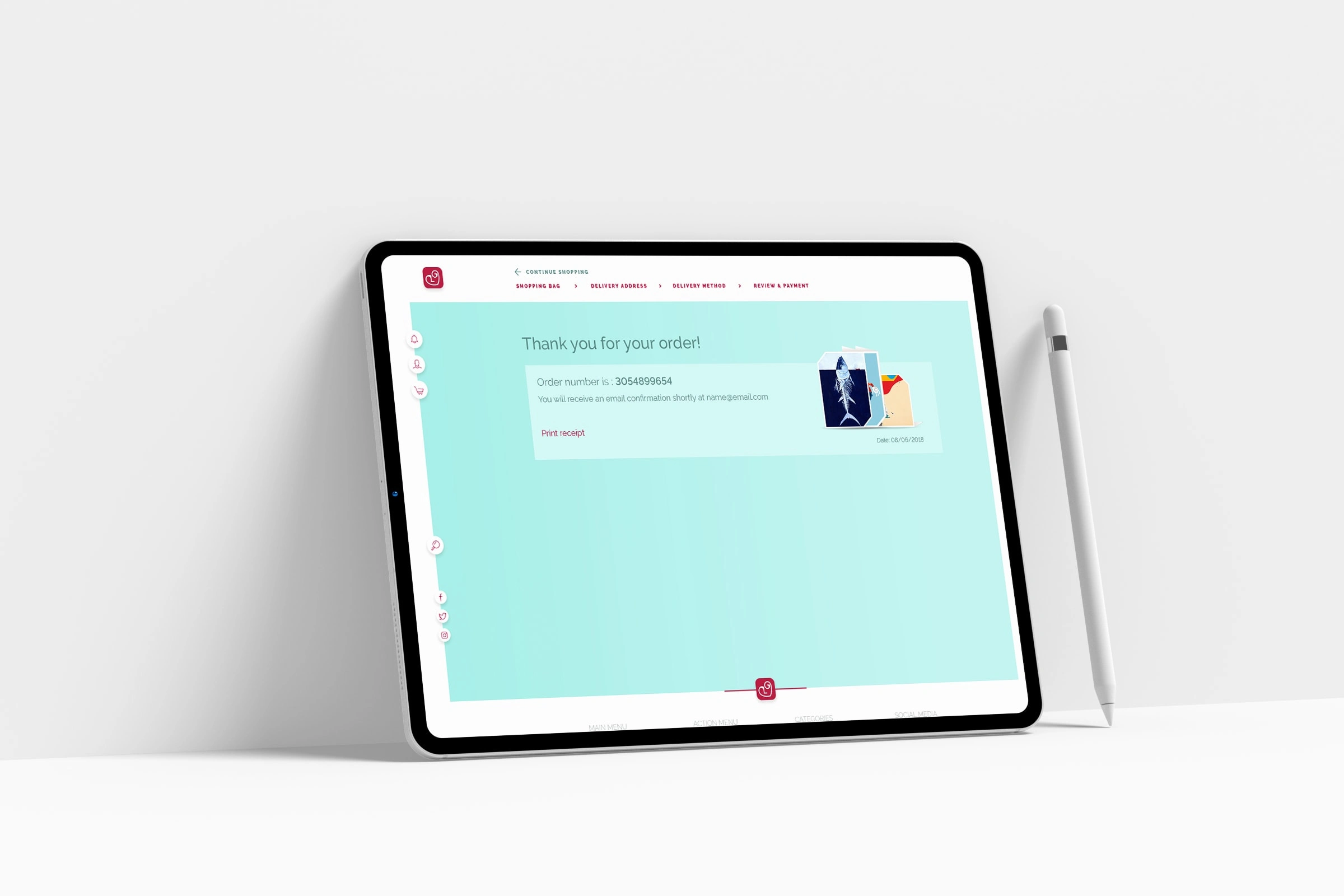
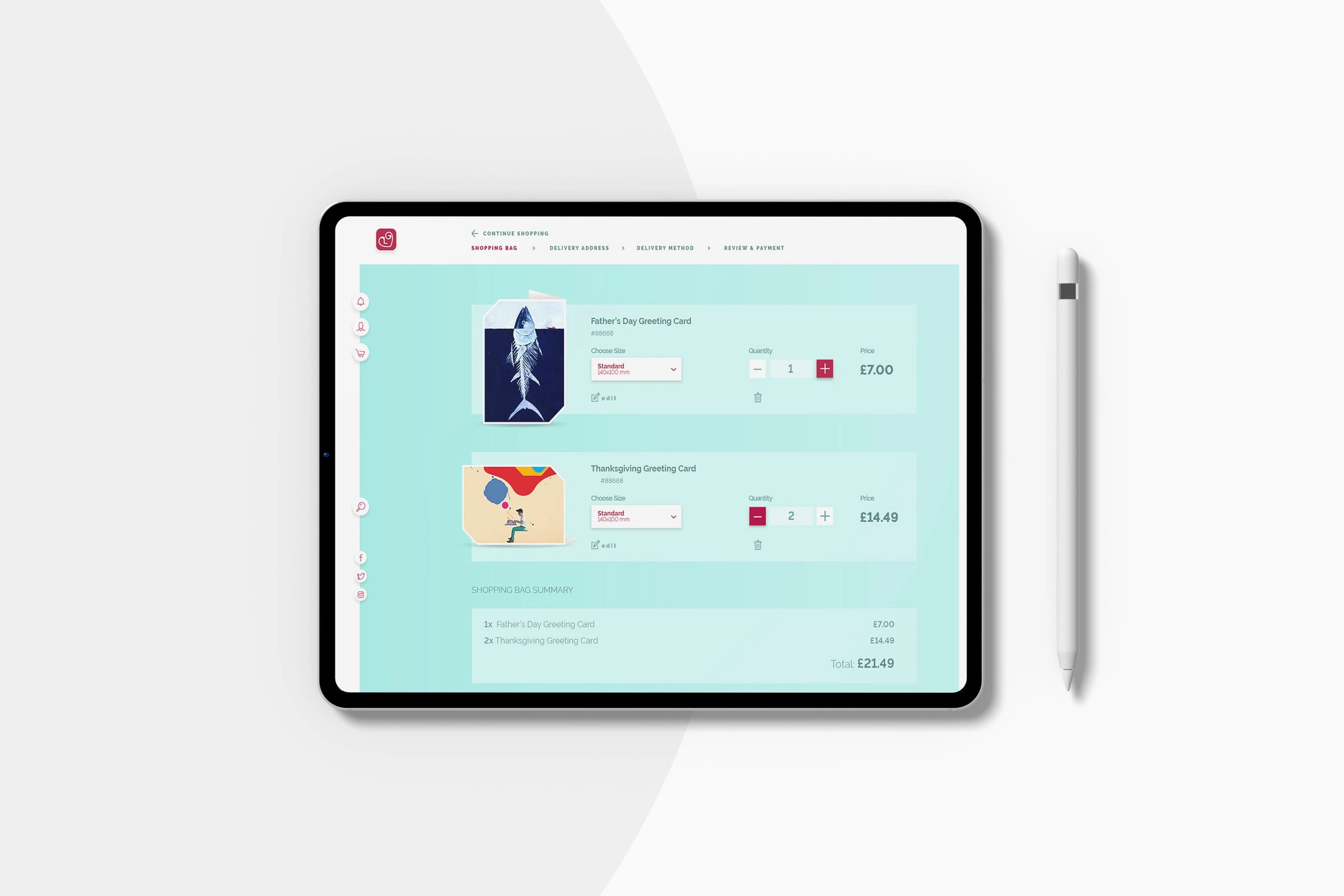
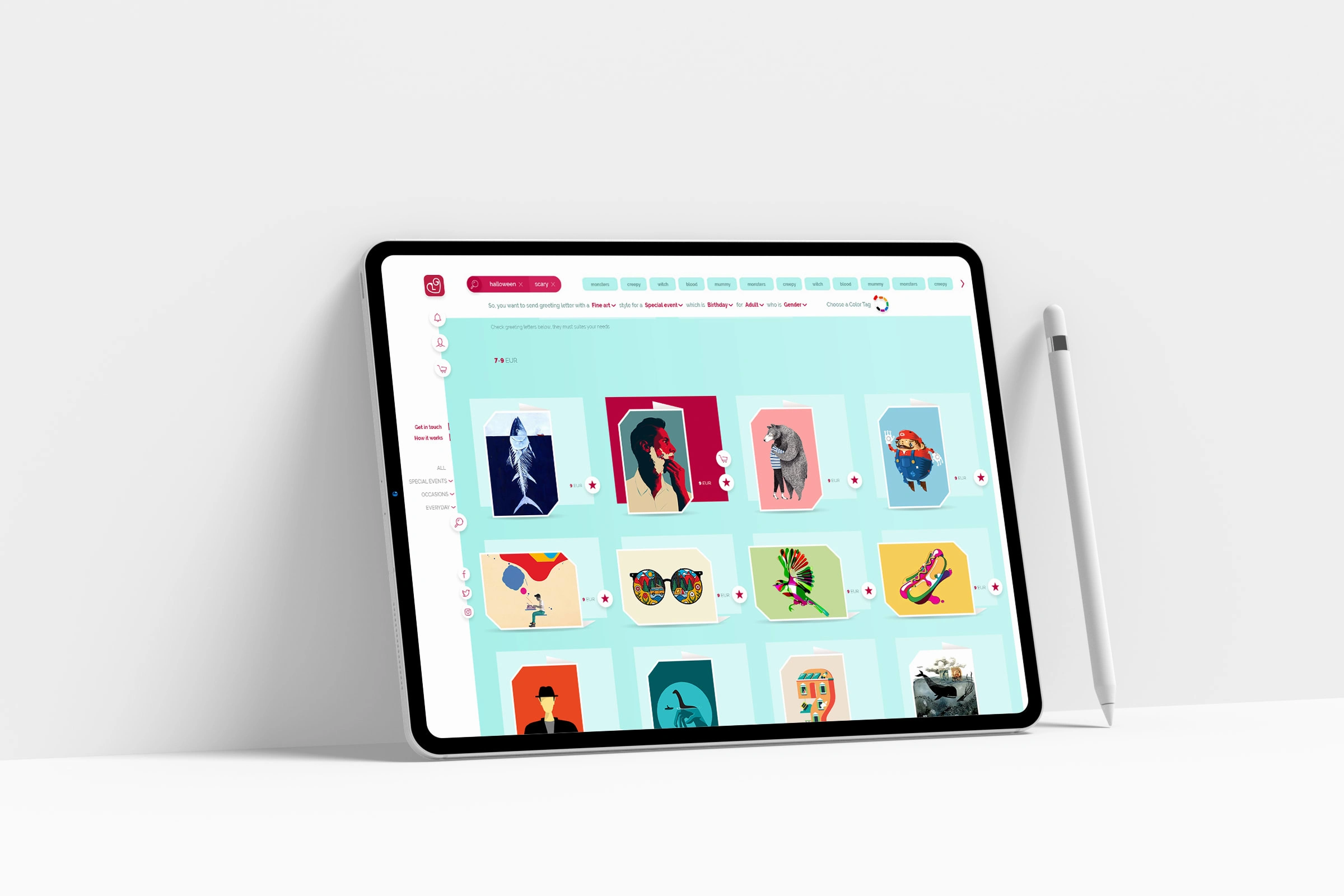
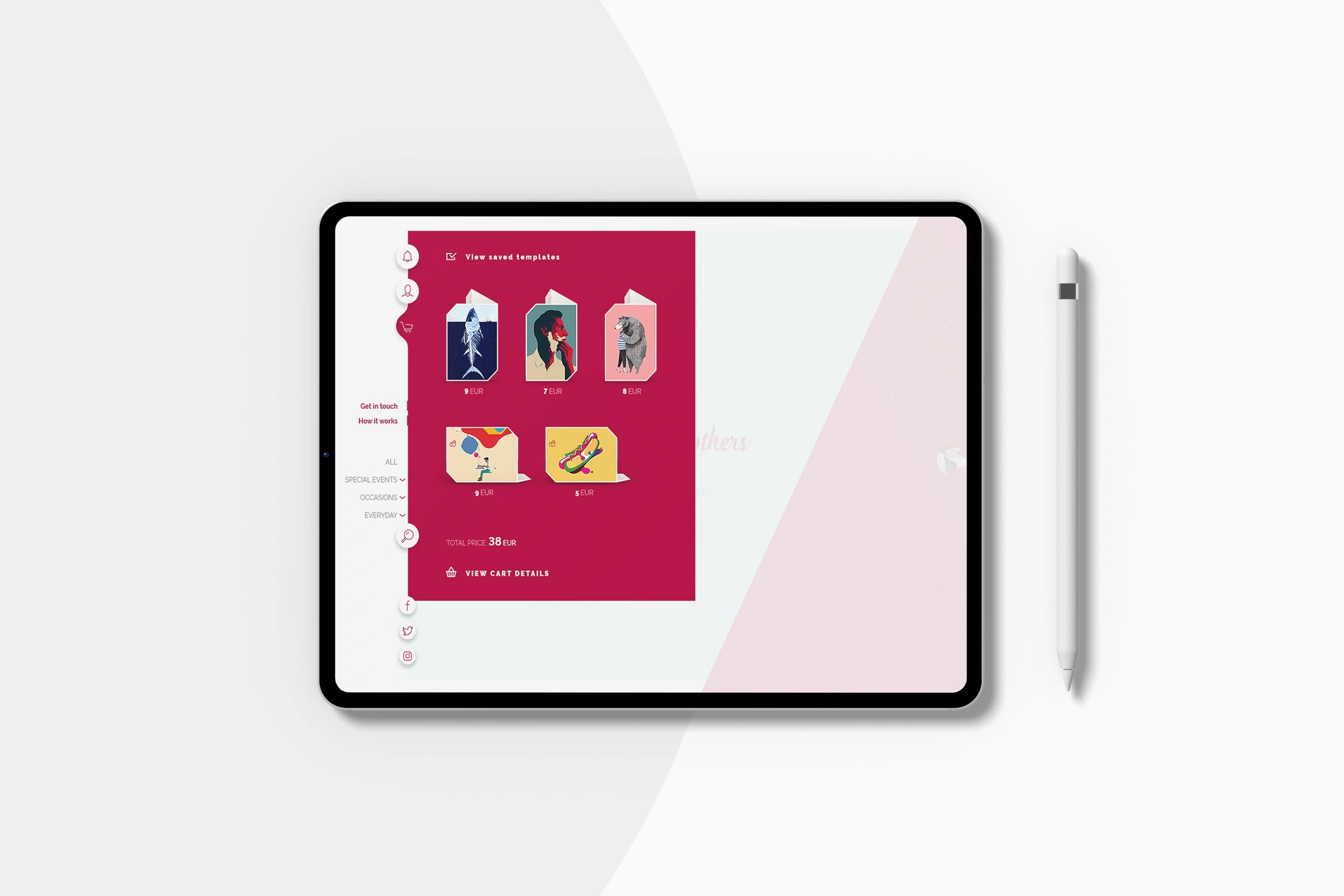
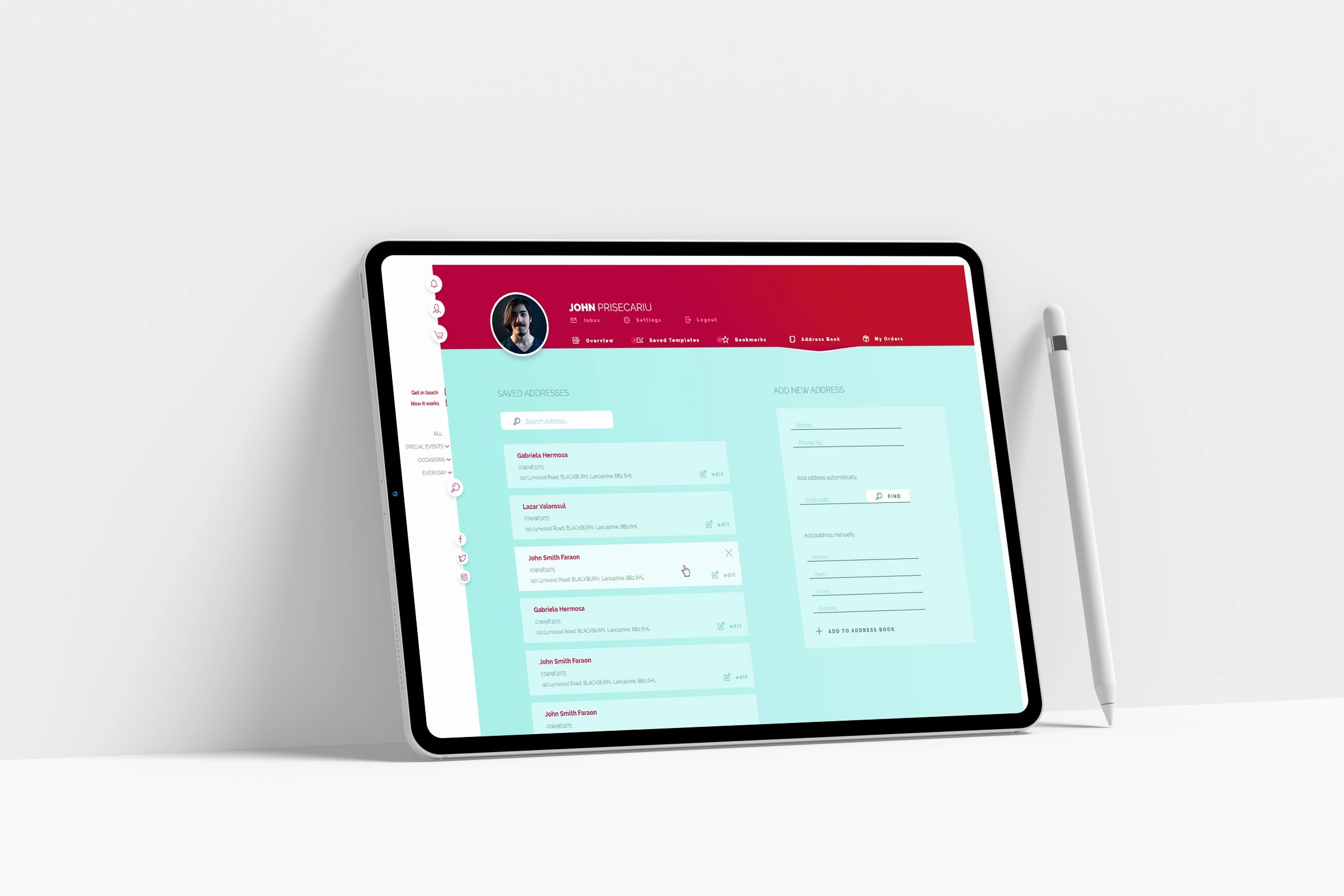
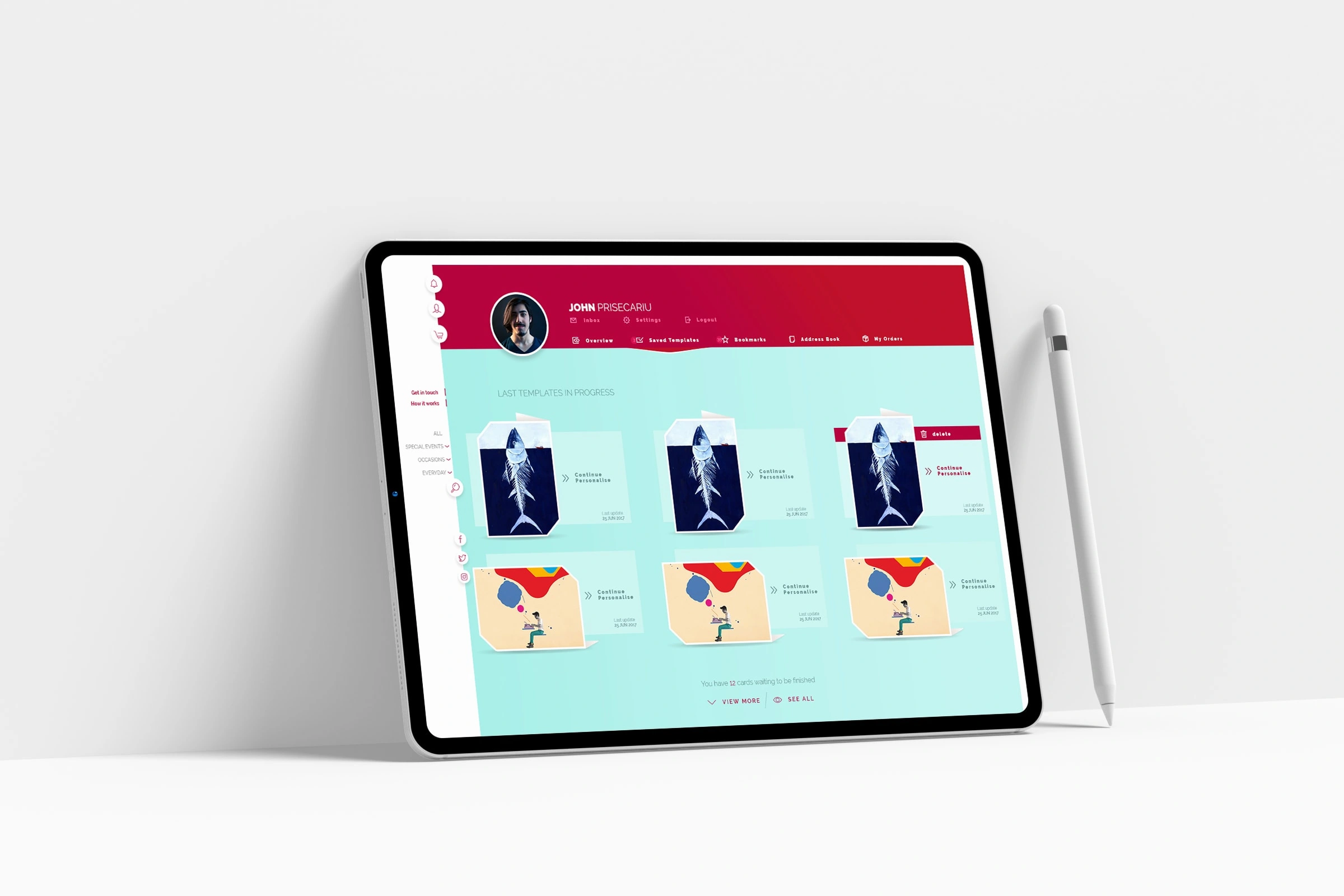
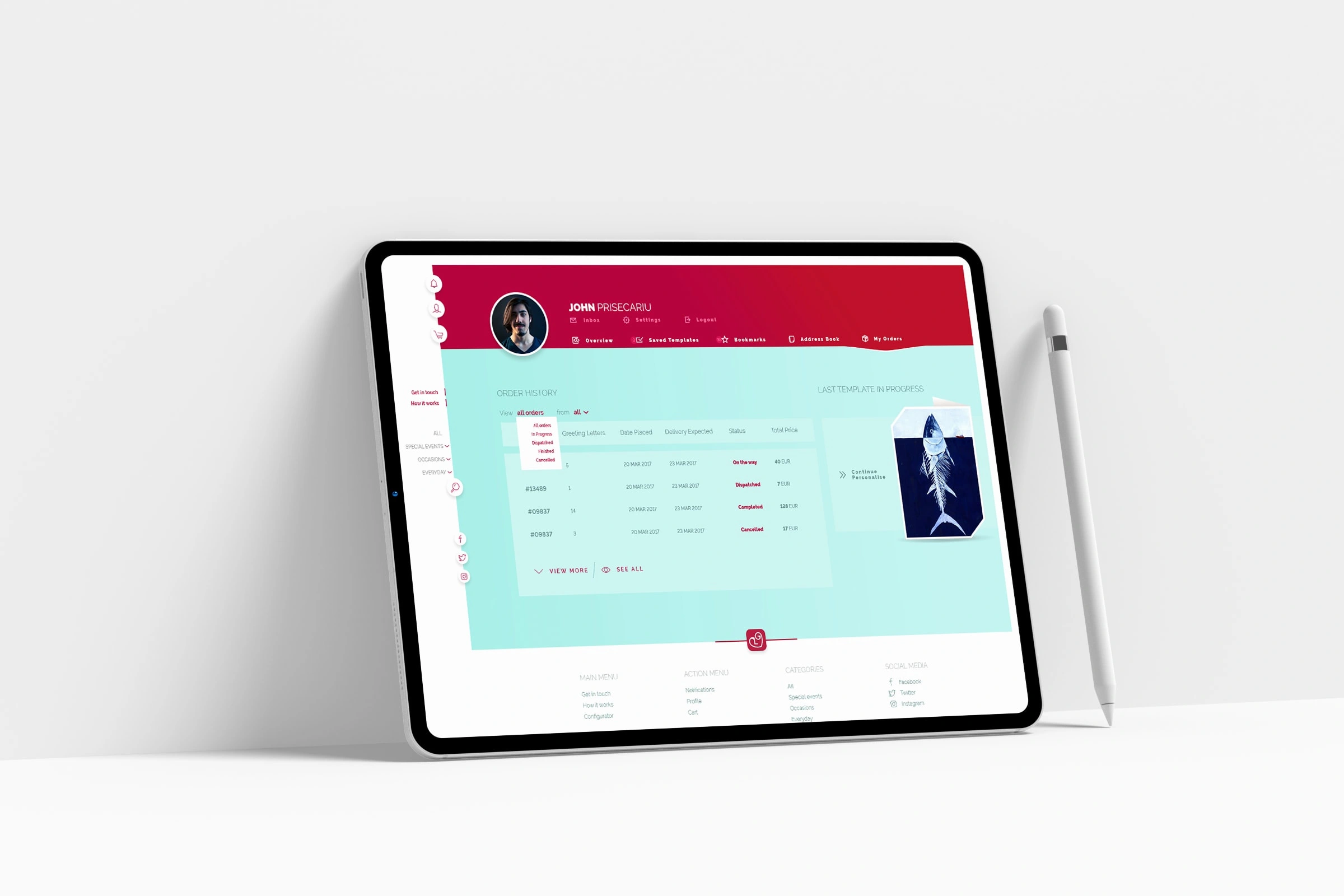
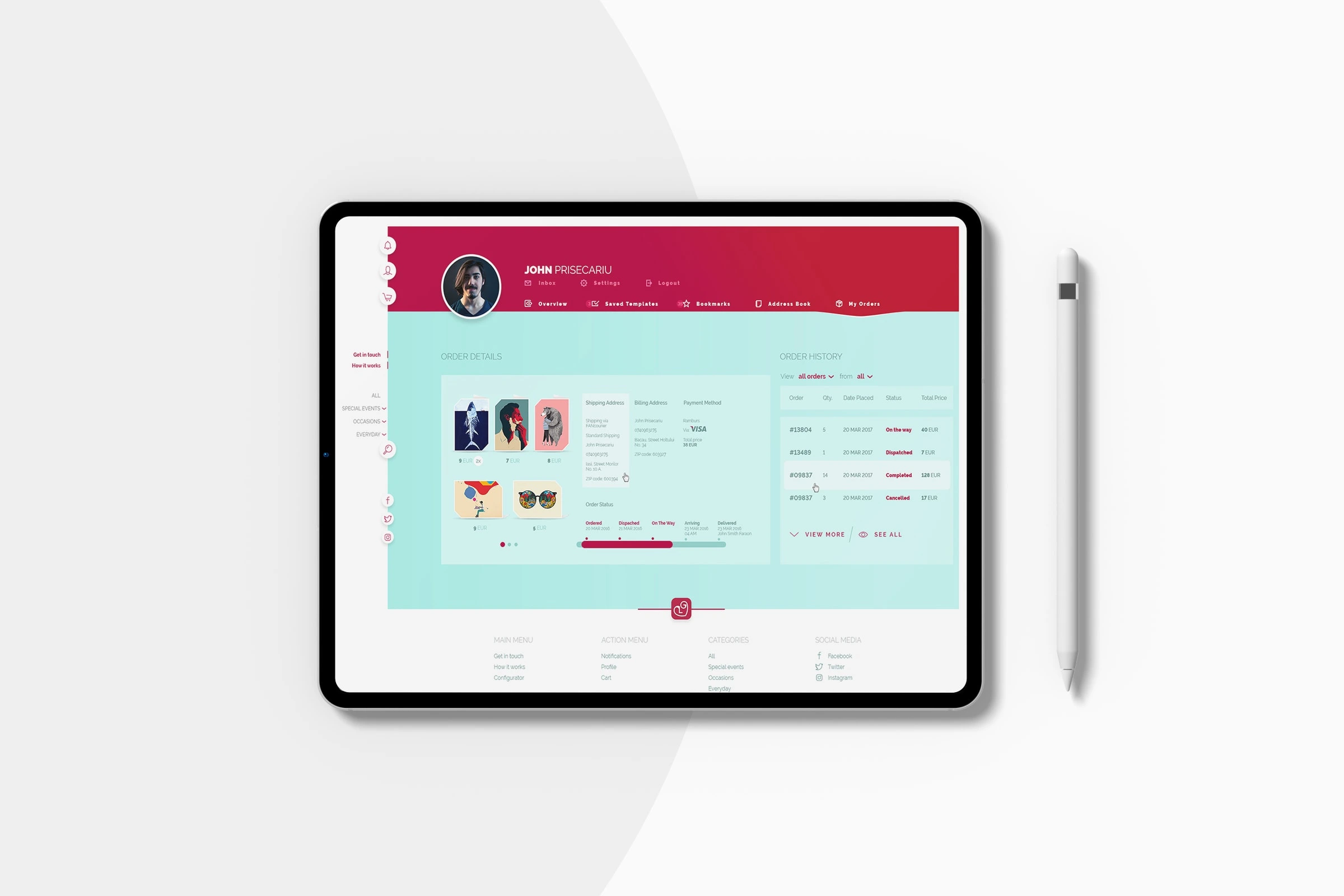
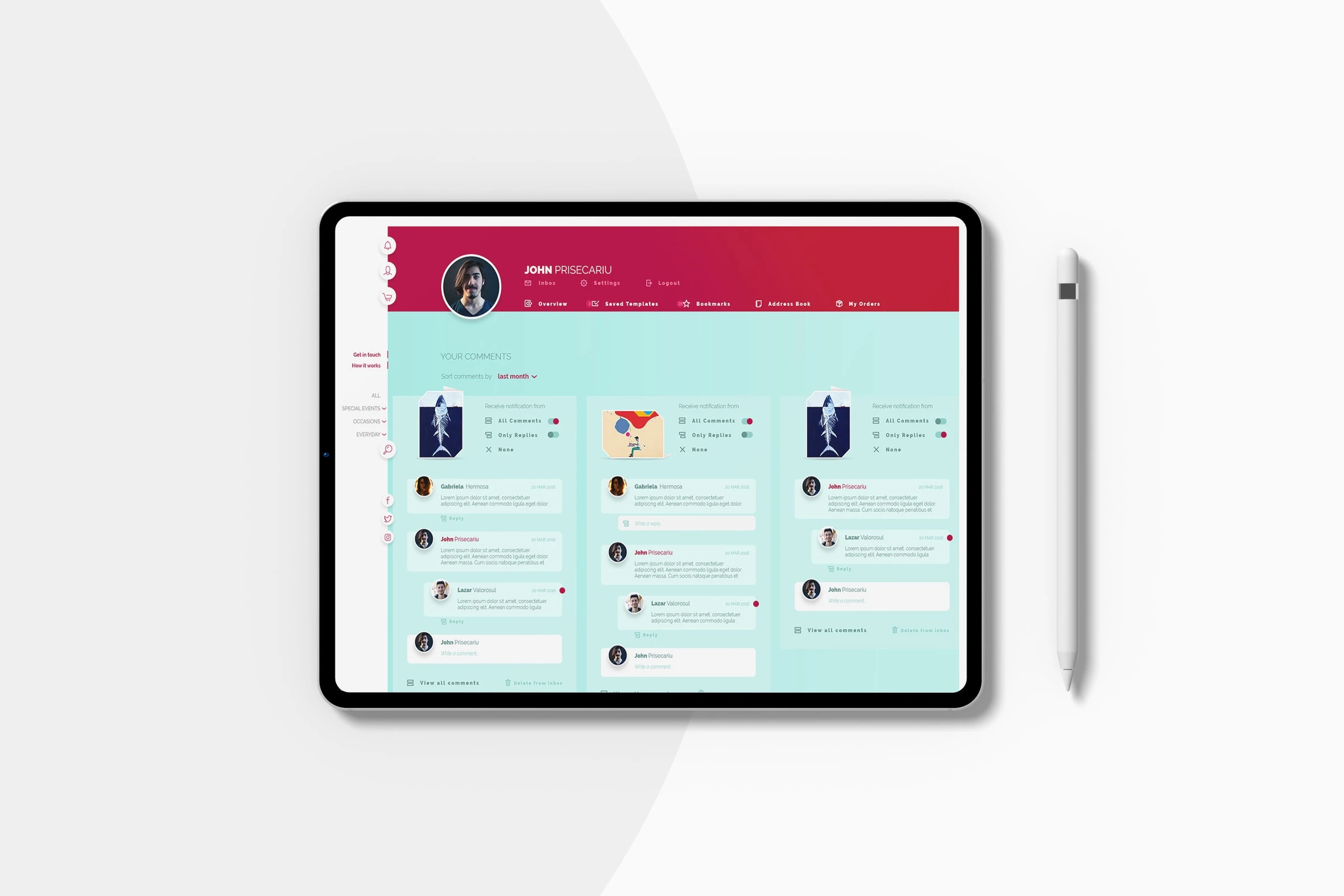
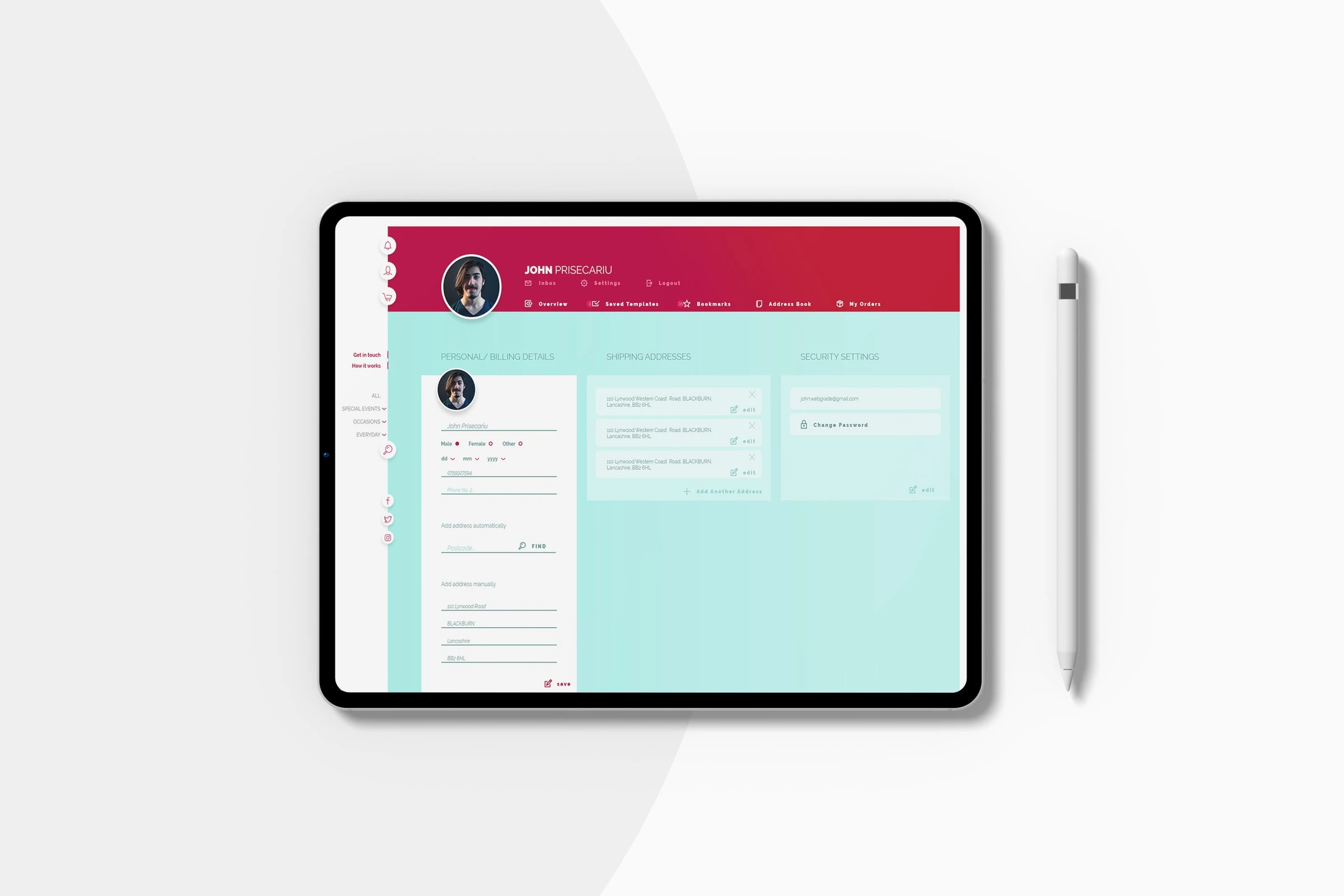
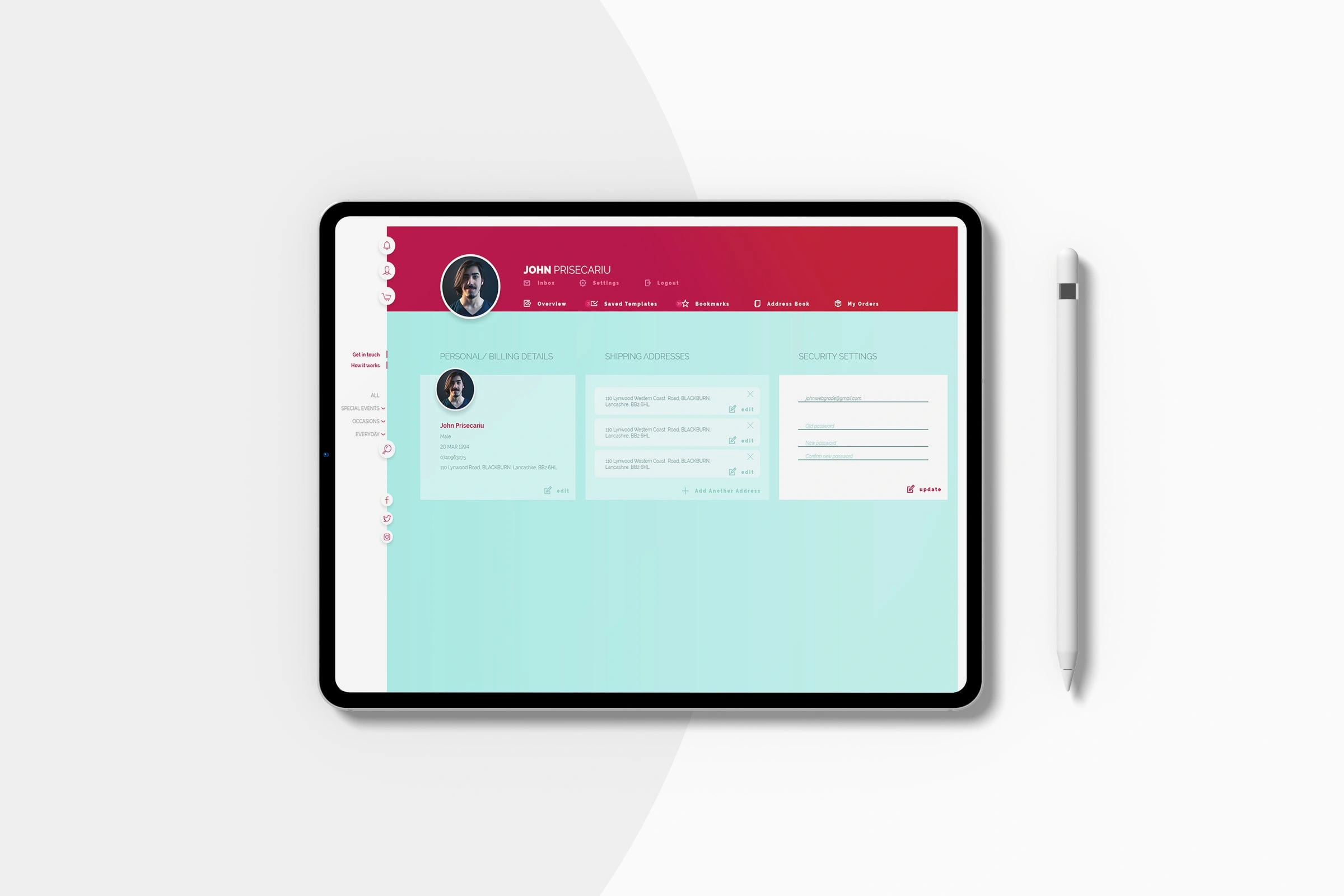
3. Visual Design
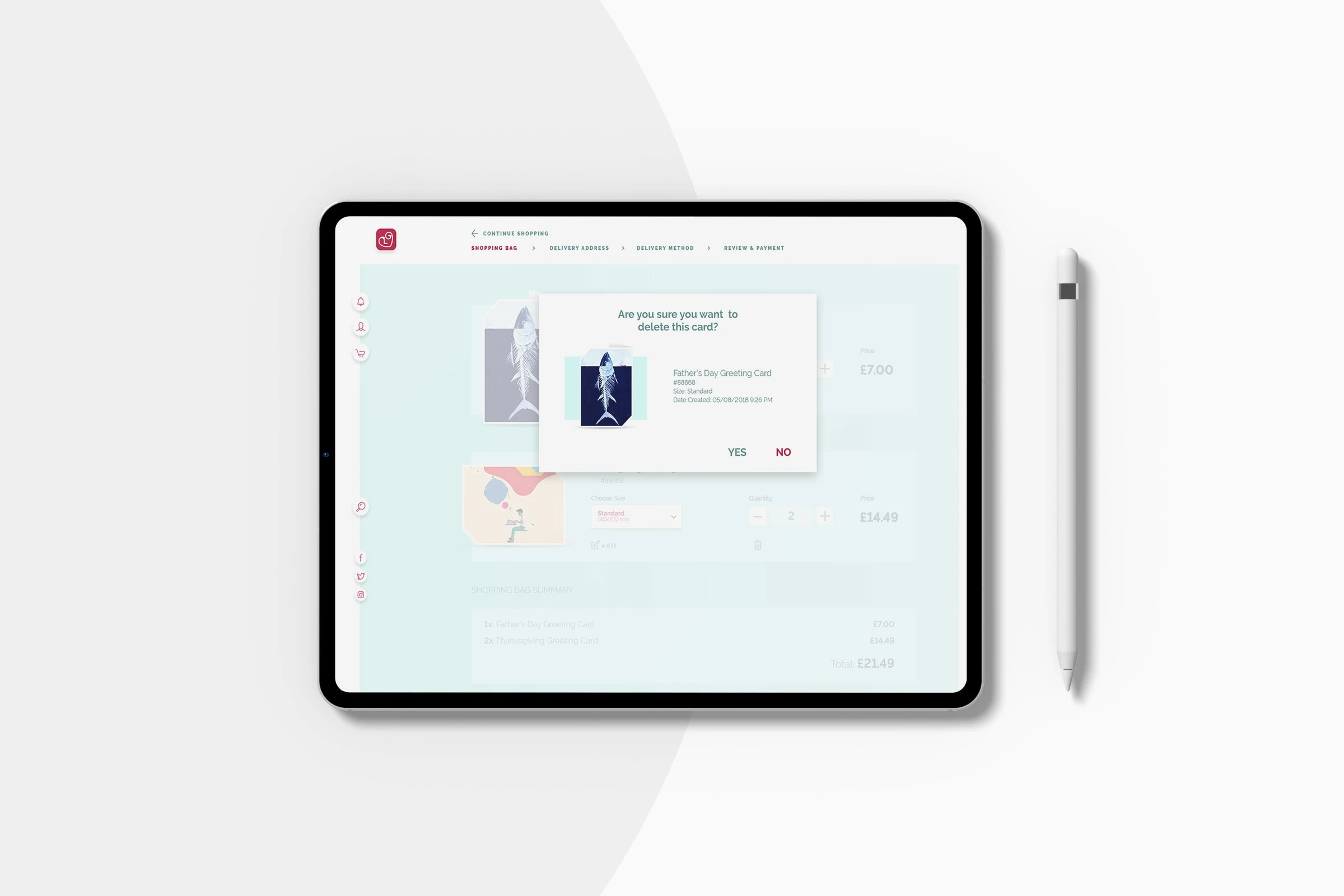
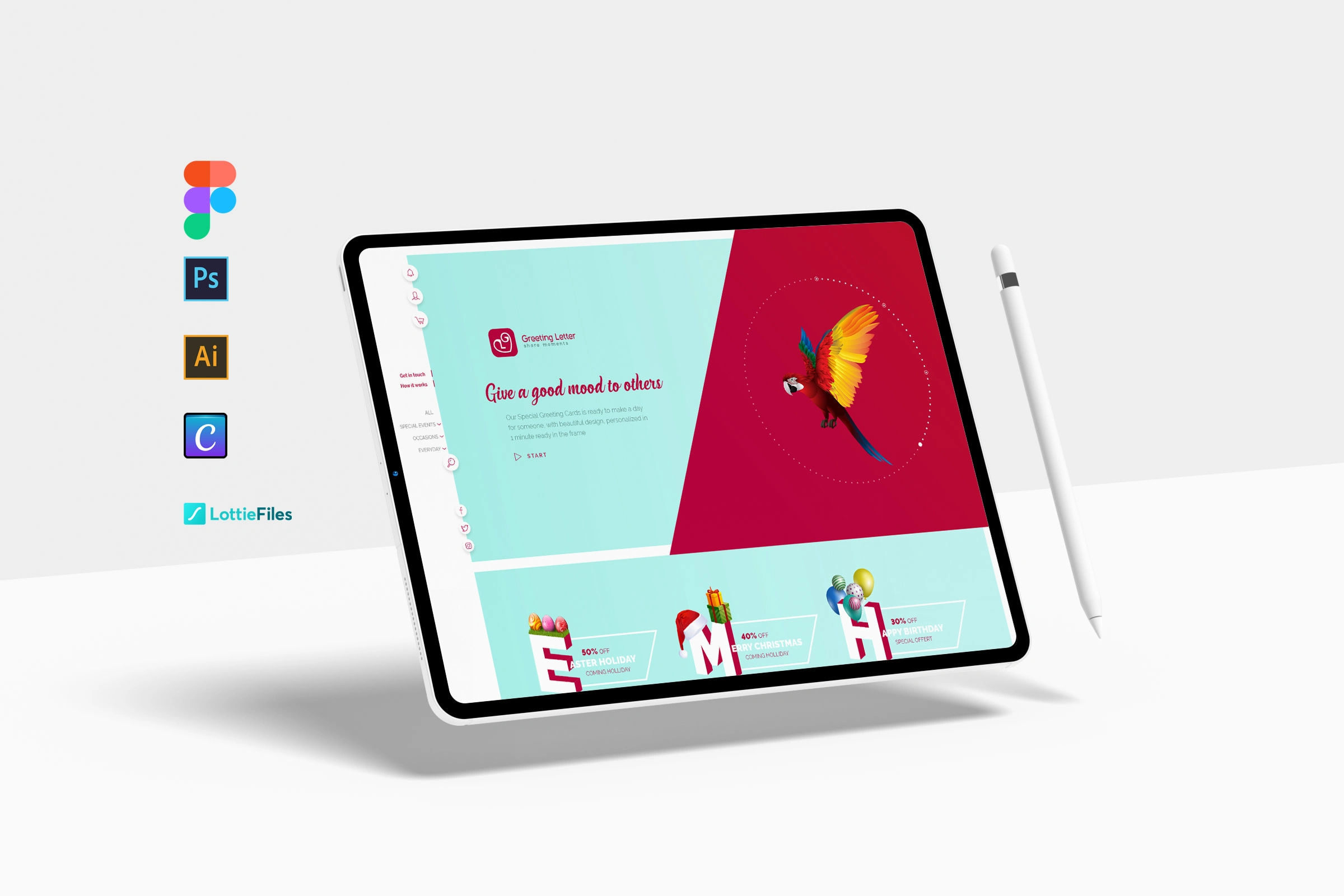
The visual design of the Greeting Letter web app focused on creating a warm and inviting atmosphere. I chose a color palette that conveys warmth and used typography to evoke a handwritten feel. Customizable templates and editing tools were designed to be intuitive and accessible, encouraging users to unleash their creativity.
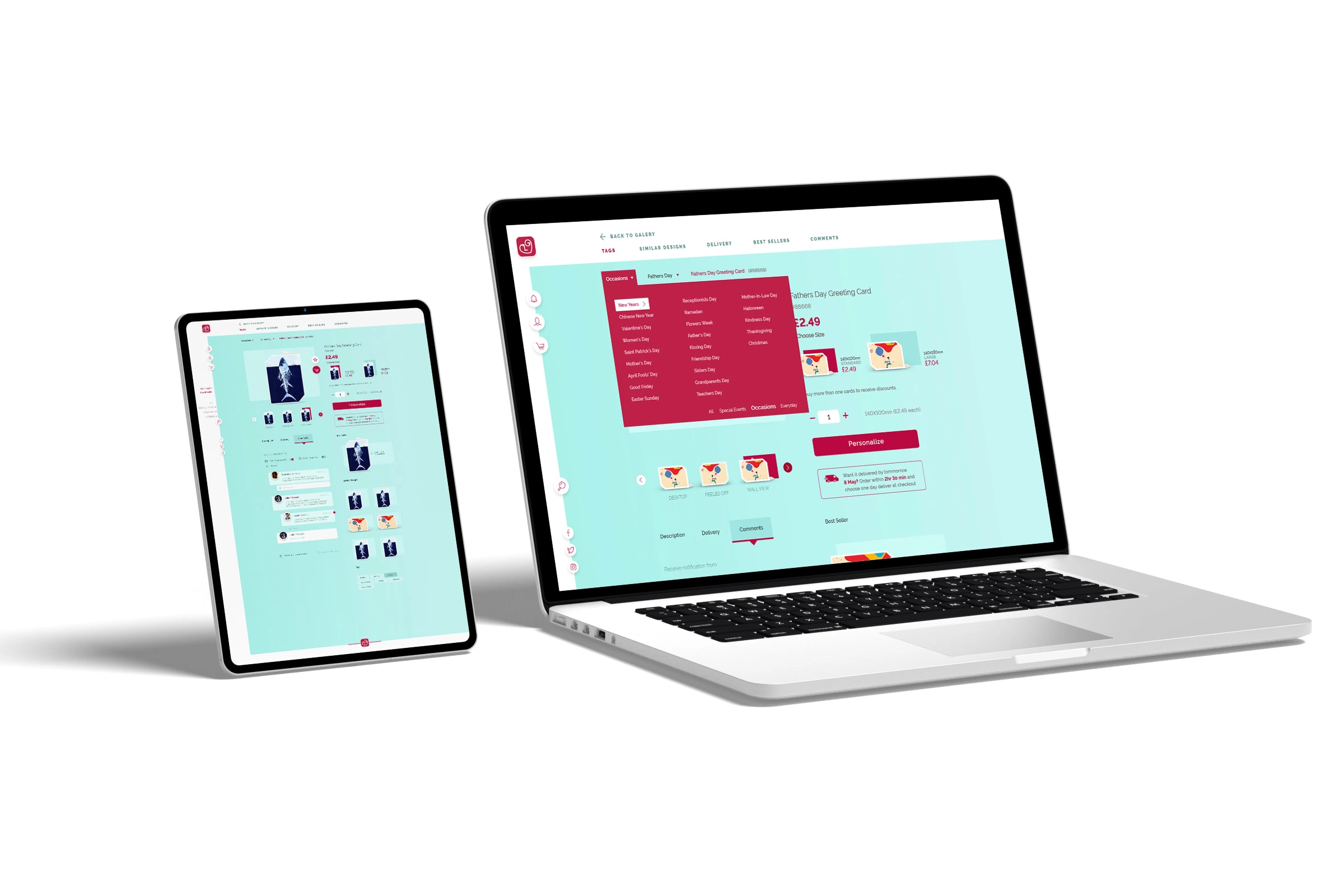
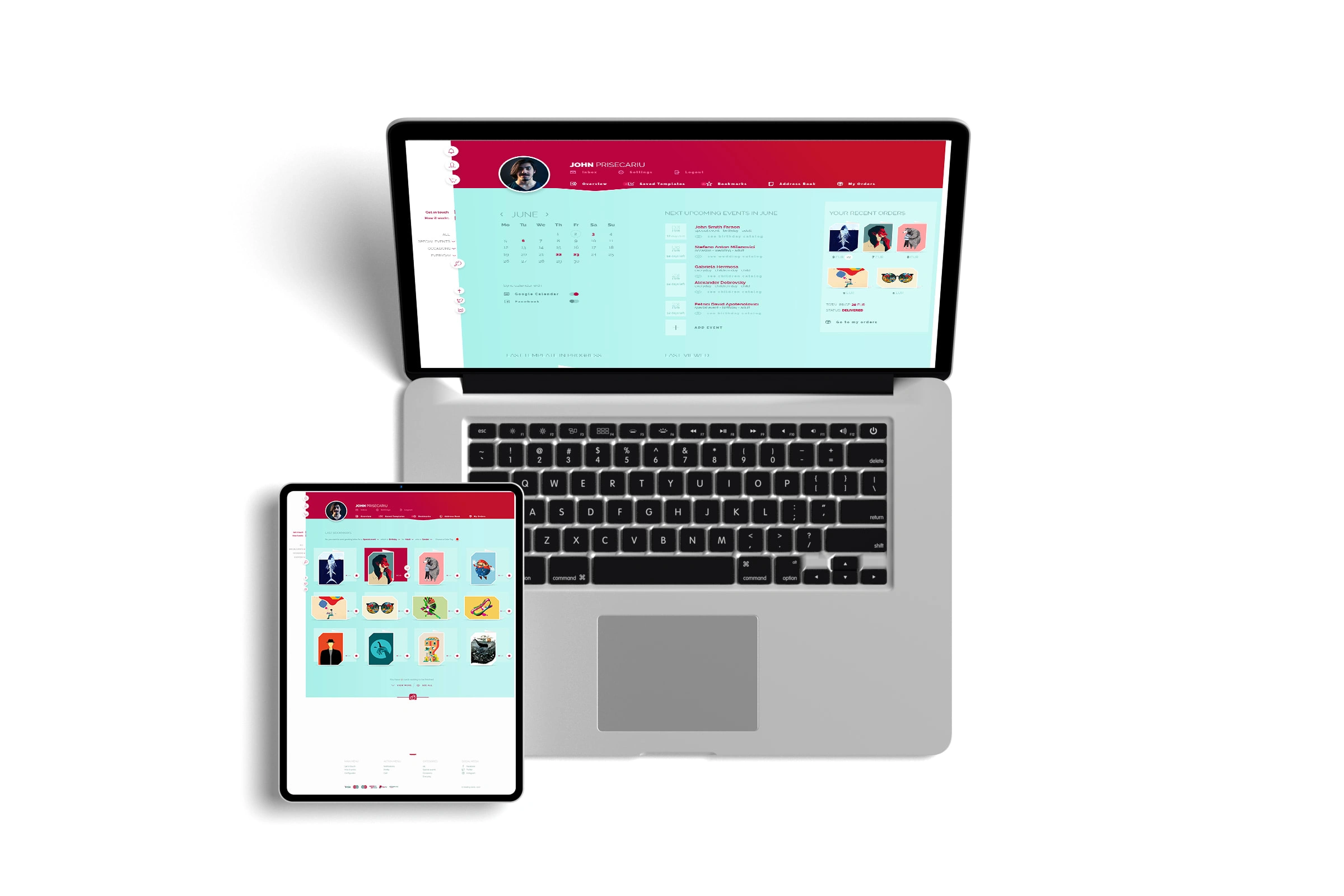
4. Front-End Development
Using HTML, CSS, and JavaScript, I translated the visual design into a responsive and interactive web application. I implemented features such as real-time text editing, template selection, and preview modes to enhance the user experience. Through continuous testing and optimization, I ensured smooth performance across various devices and browsers.
5. Testing and Iteration
User testing played a crucial role in refining the app's functionality and usability. Feedback loops helped identify areas for improvement, leading to iterative updates and enhancements. Usability testing sessions allowed me to validate design decisions and make data-driven adjustments.




Lessons Learned
This project taught me the importance of empathy-driven design and iterative development. I gained valuable insights into balancing creativity with usability, and the power of thoughtful interactions in digital experiences. Moving forward, I will apply these lessons to future projects, aiming to create solutions that resonate deeply with users while pushing the boundaries of innovation.




Conclusion
The Greeting Letter web app exemplifies the fusion of design creativity and technical expertise, resulting in a platform that redefines digital communication. By combining personalized touches with intuitive functionality, this project showcases the potential to create meaningful connections in a digital age. I invite you to explore the app and experience the art of communication reimagined.