Art House: AR Streaming Platform
Like this project
Posted Nov 3, 2024
Art House is pioneering a new approach to brand storytelling using augmented reality instant applications and art.

Art House is a mobile app that lets you interact with the world around you using augmented reality

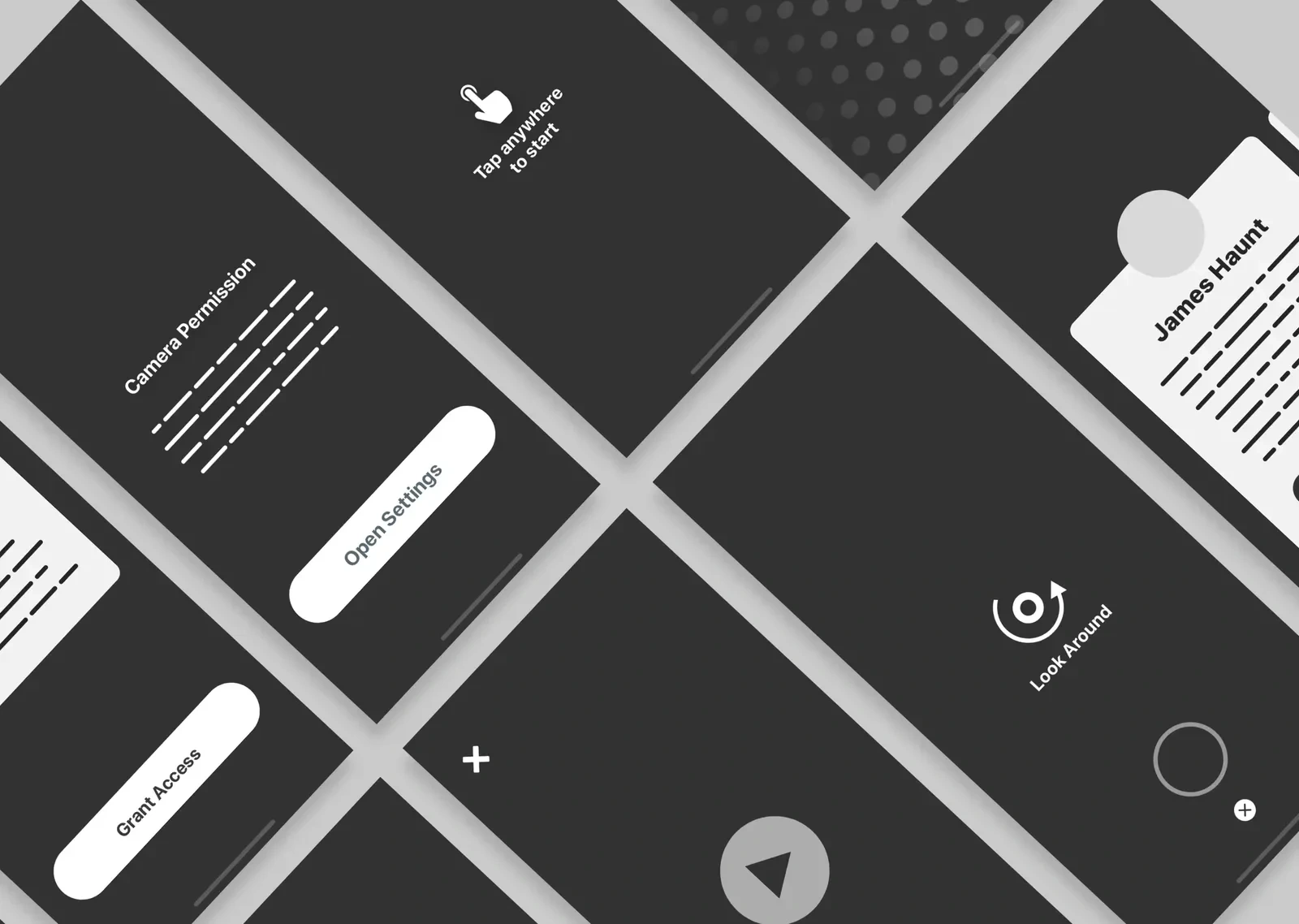
Art House Splash Screen / Permissions

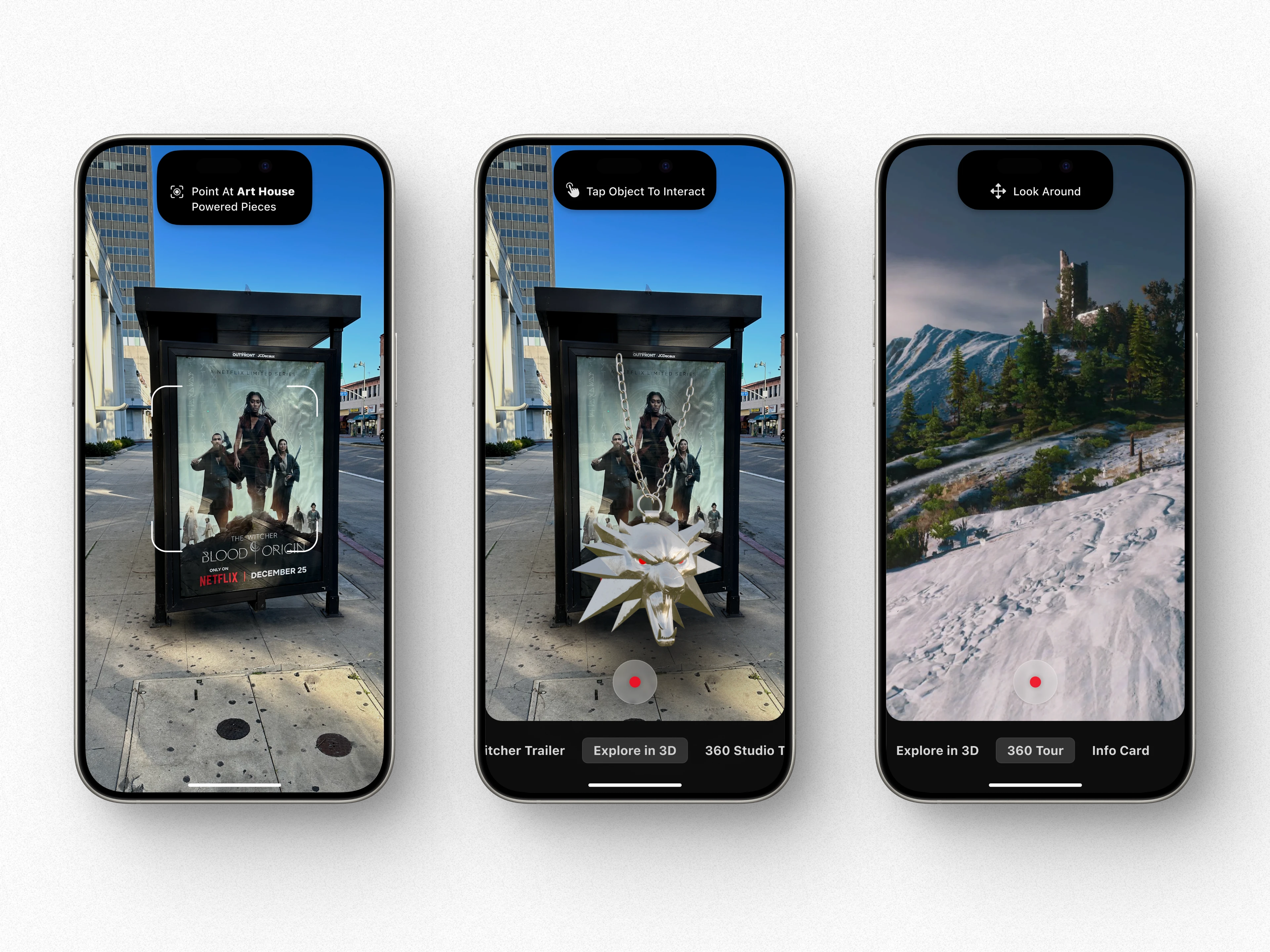
Scan Art House enabled piece -> Explore AR

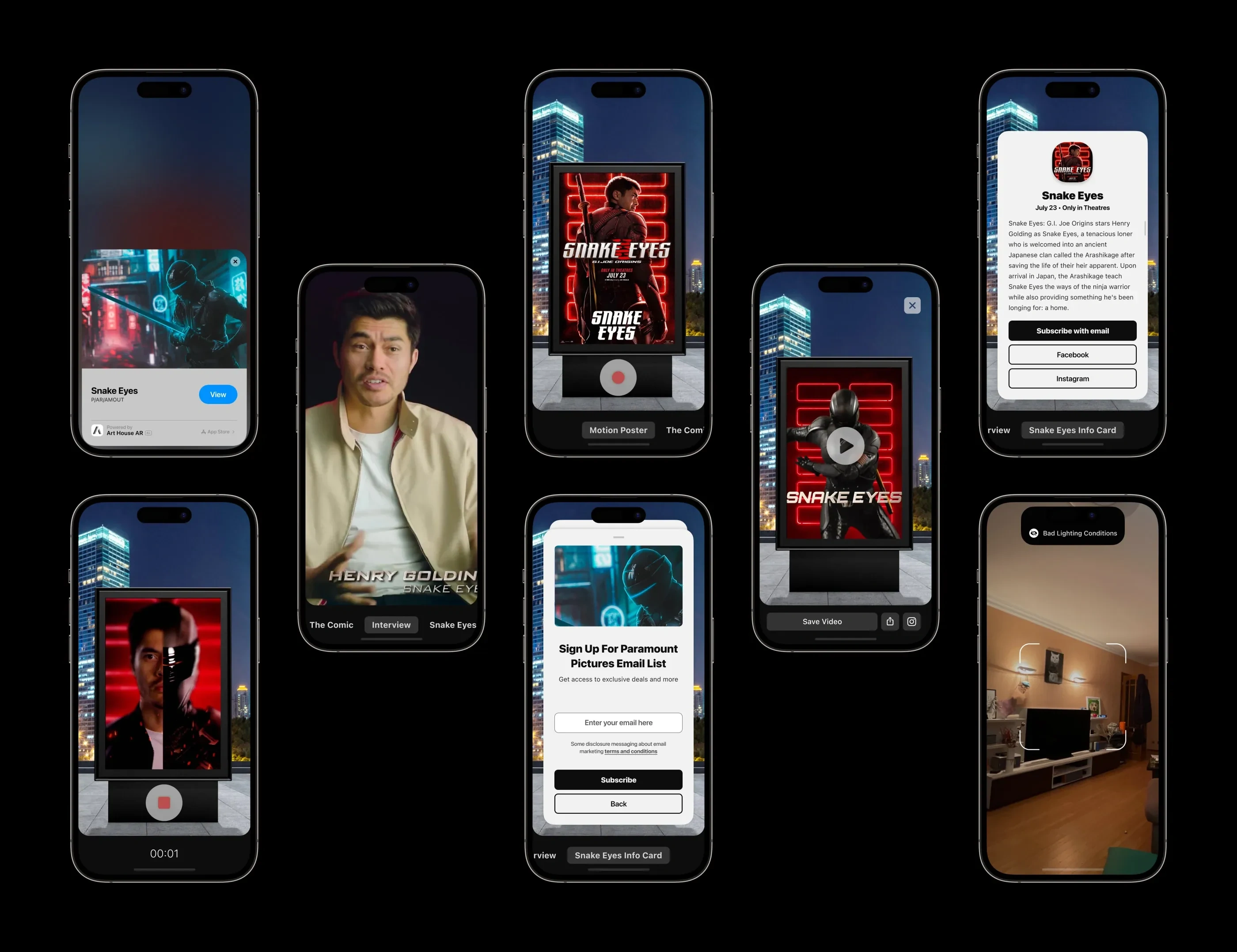
Capture and Share Your Recordings

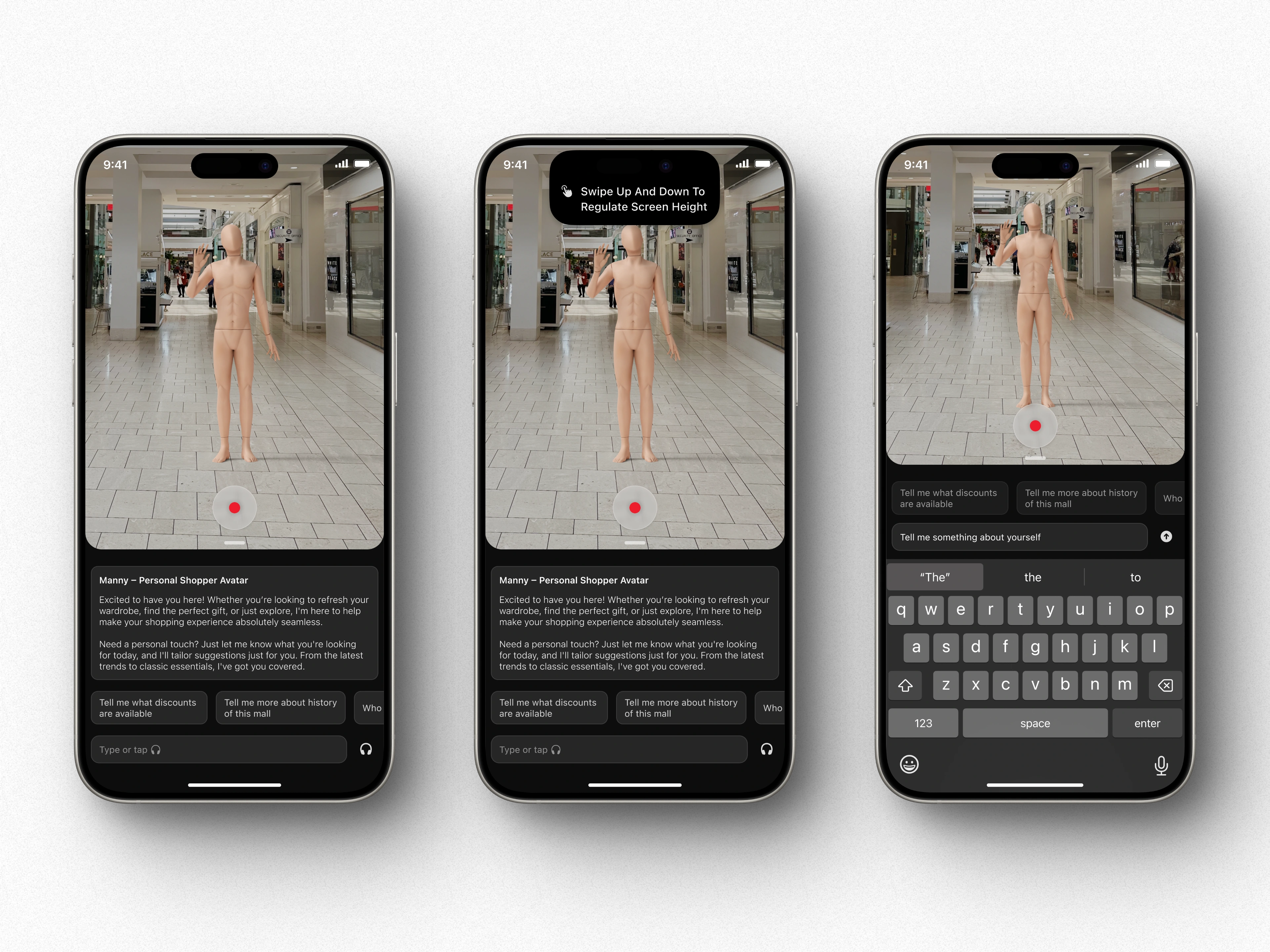
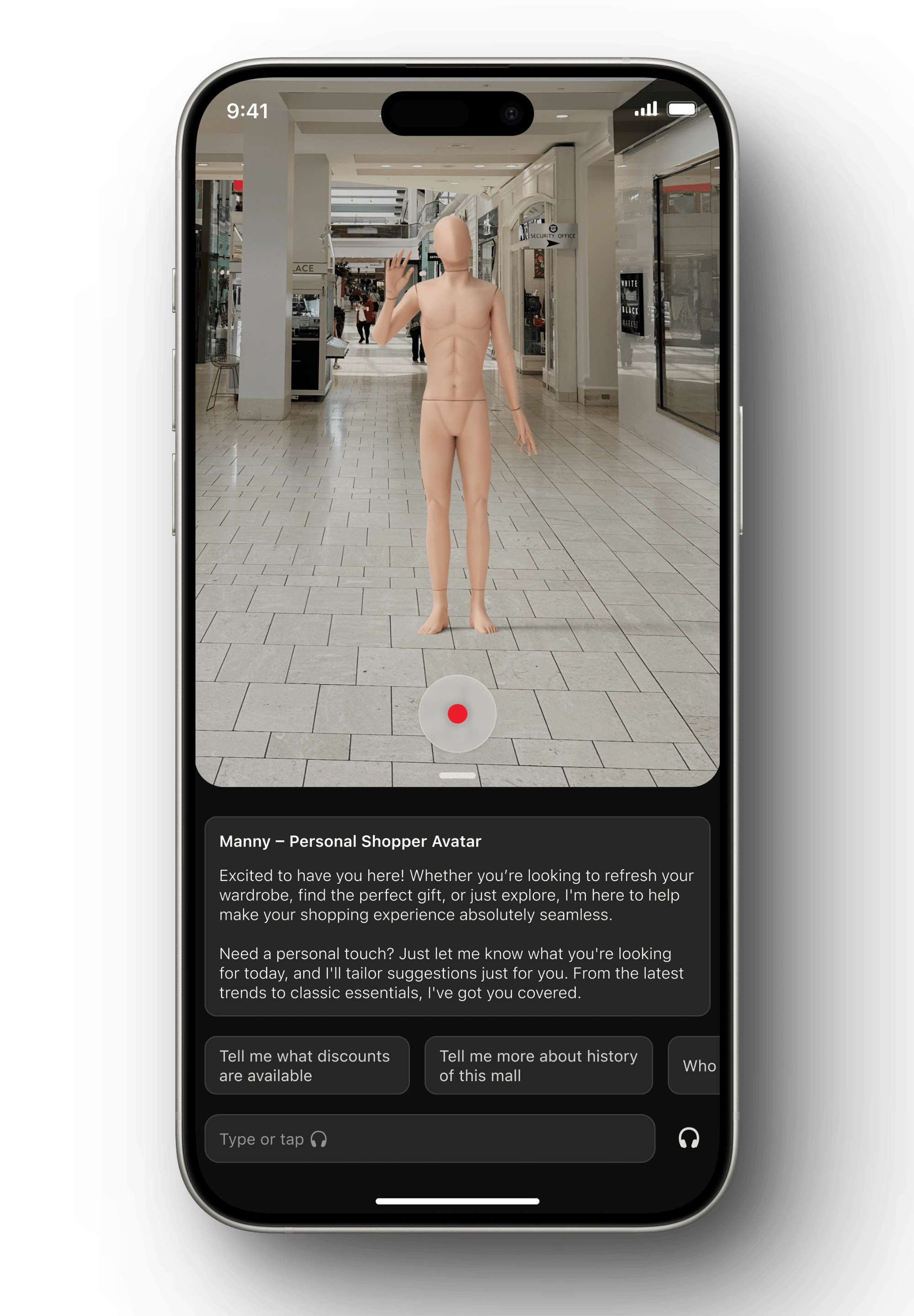
AI Digital Avatar technology at your service


AR Info layer overlay

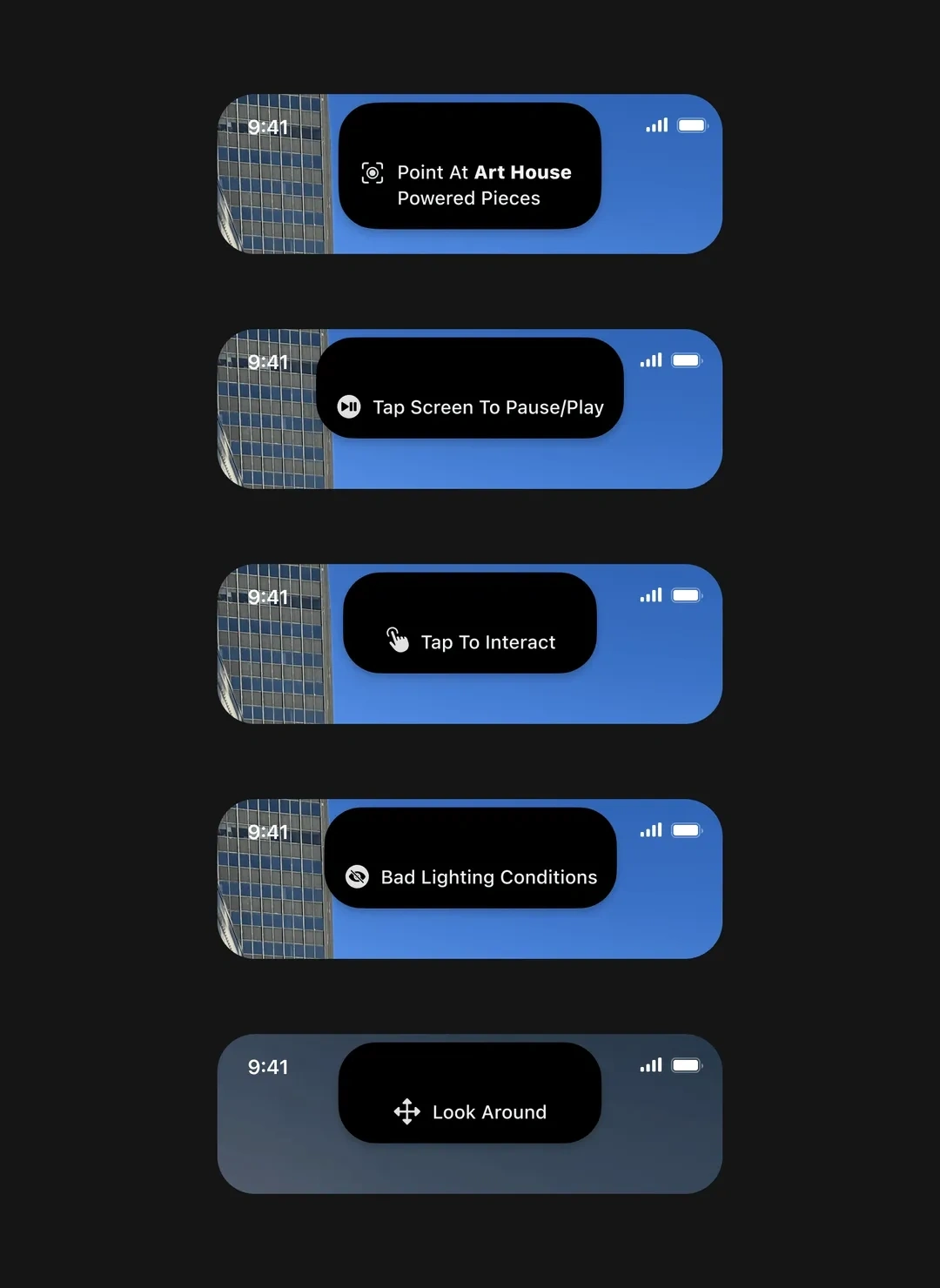
Dynamic notch notifications



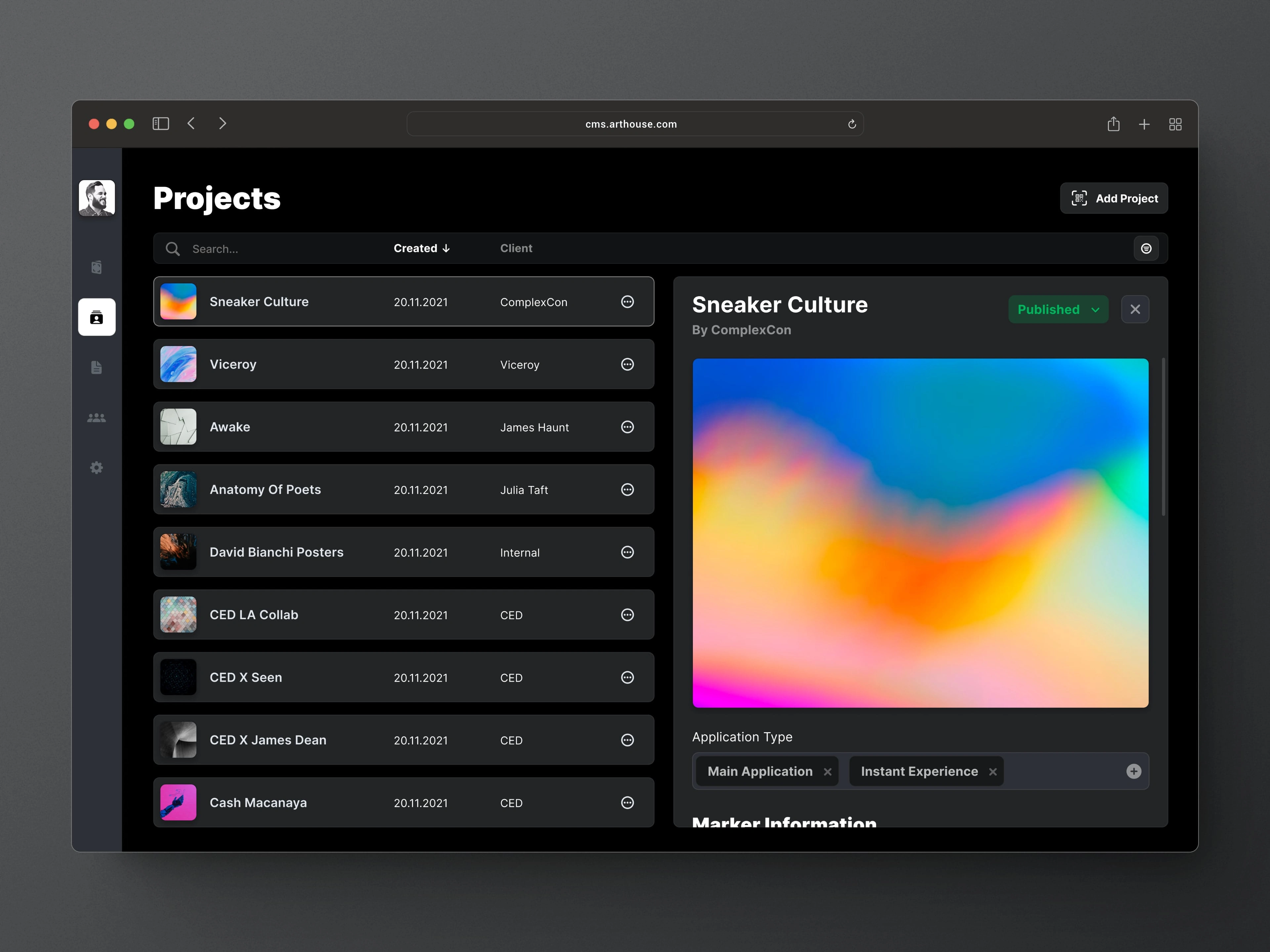
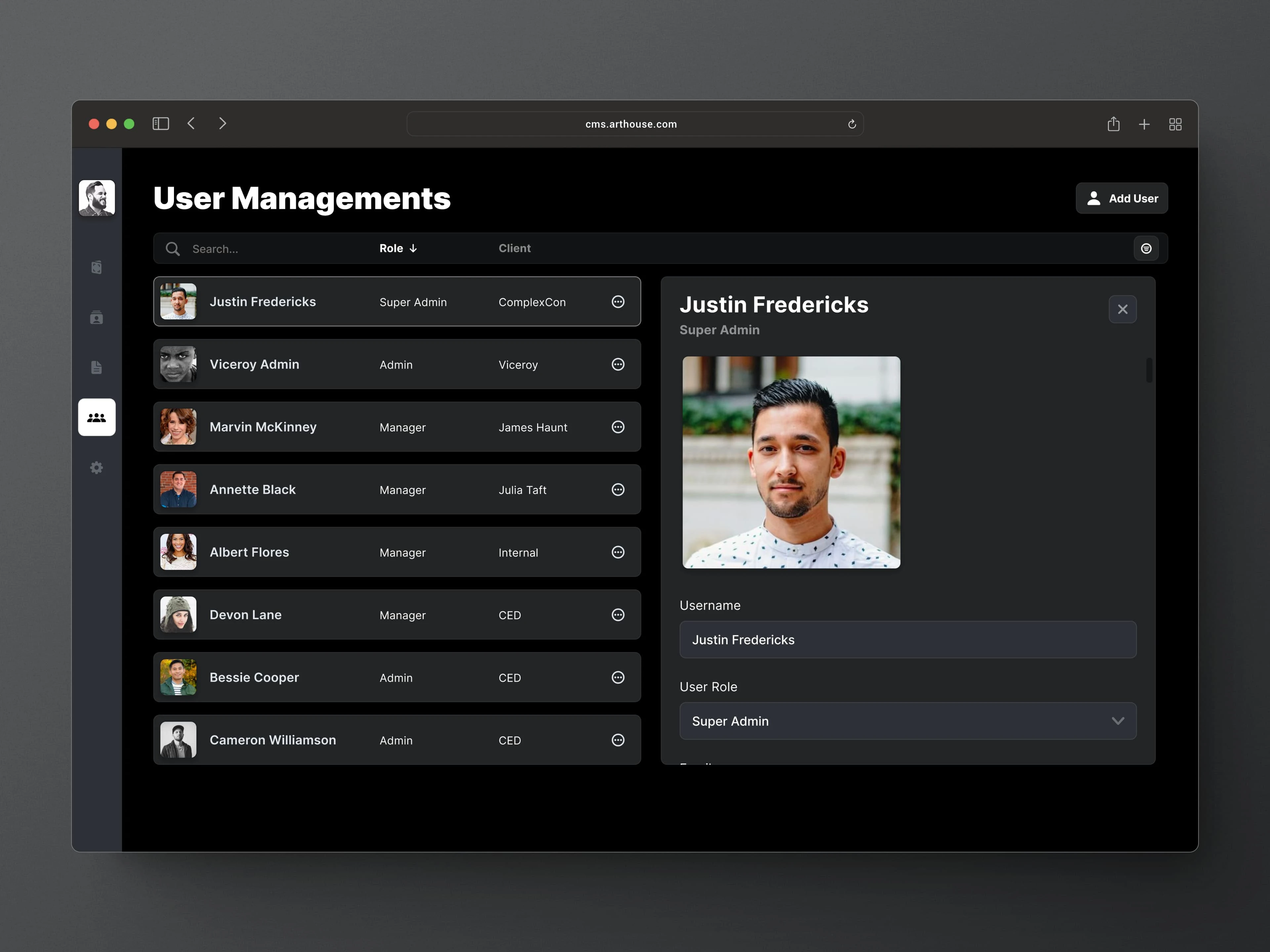
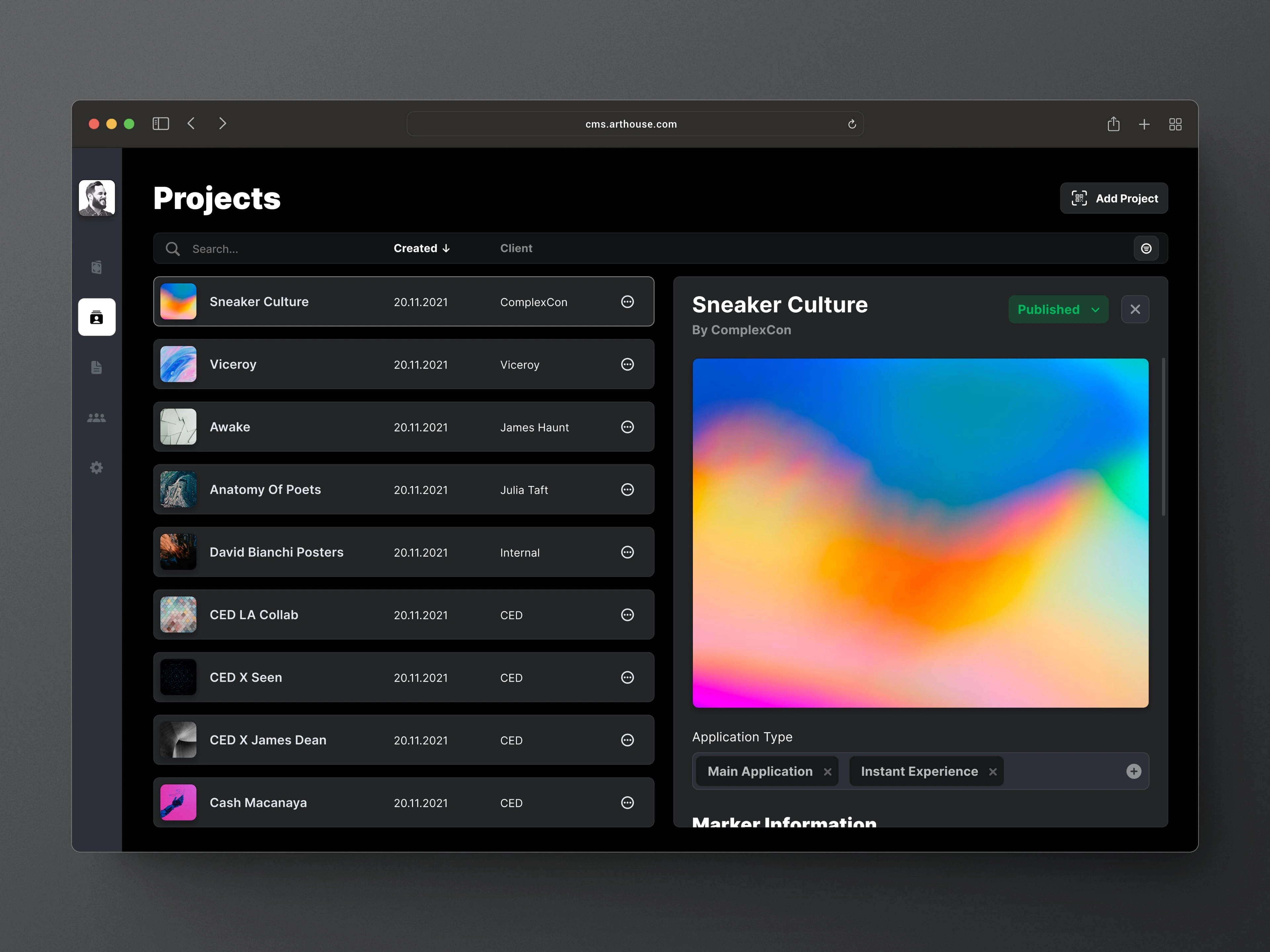
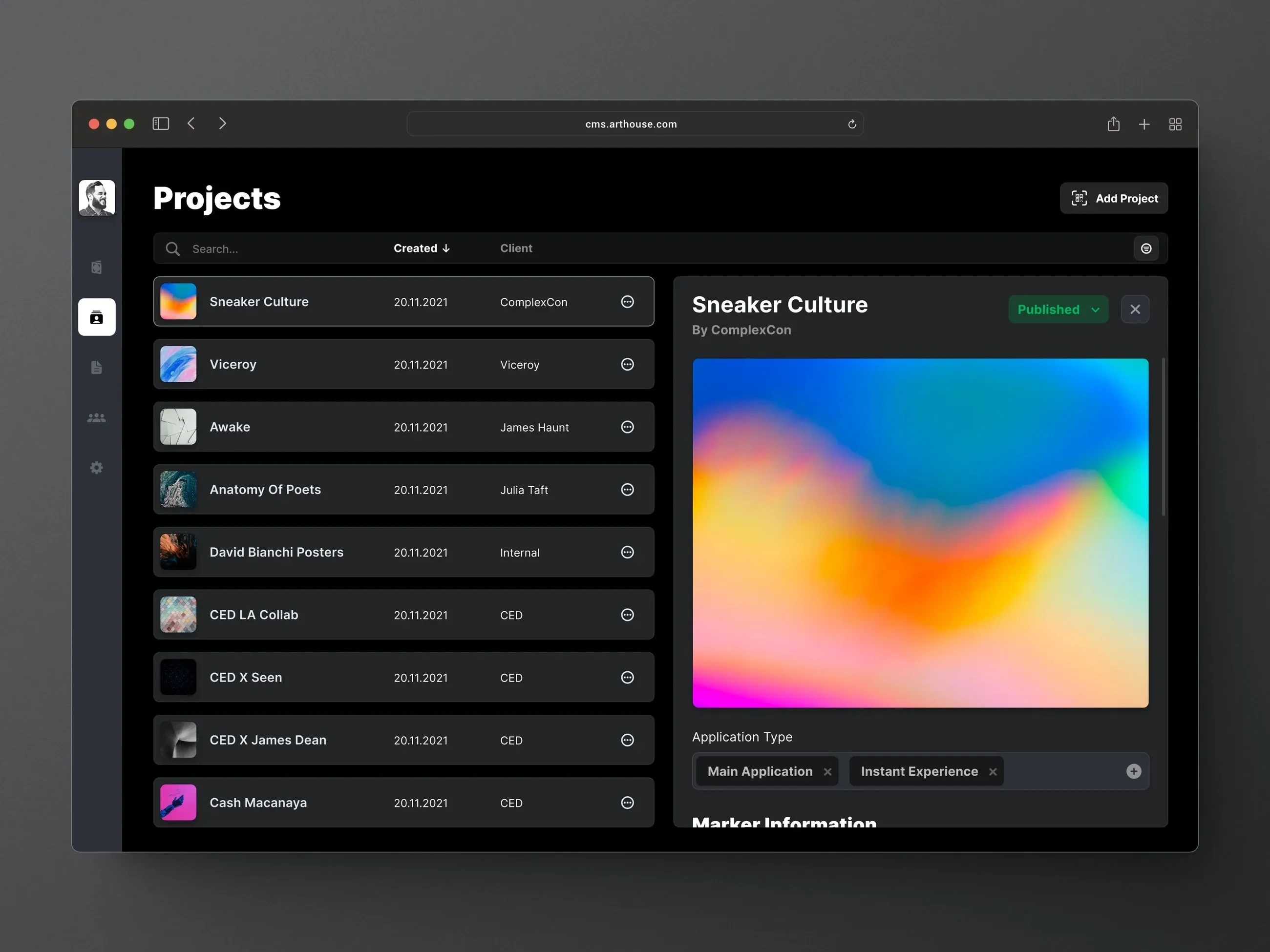
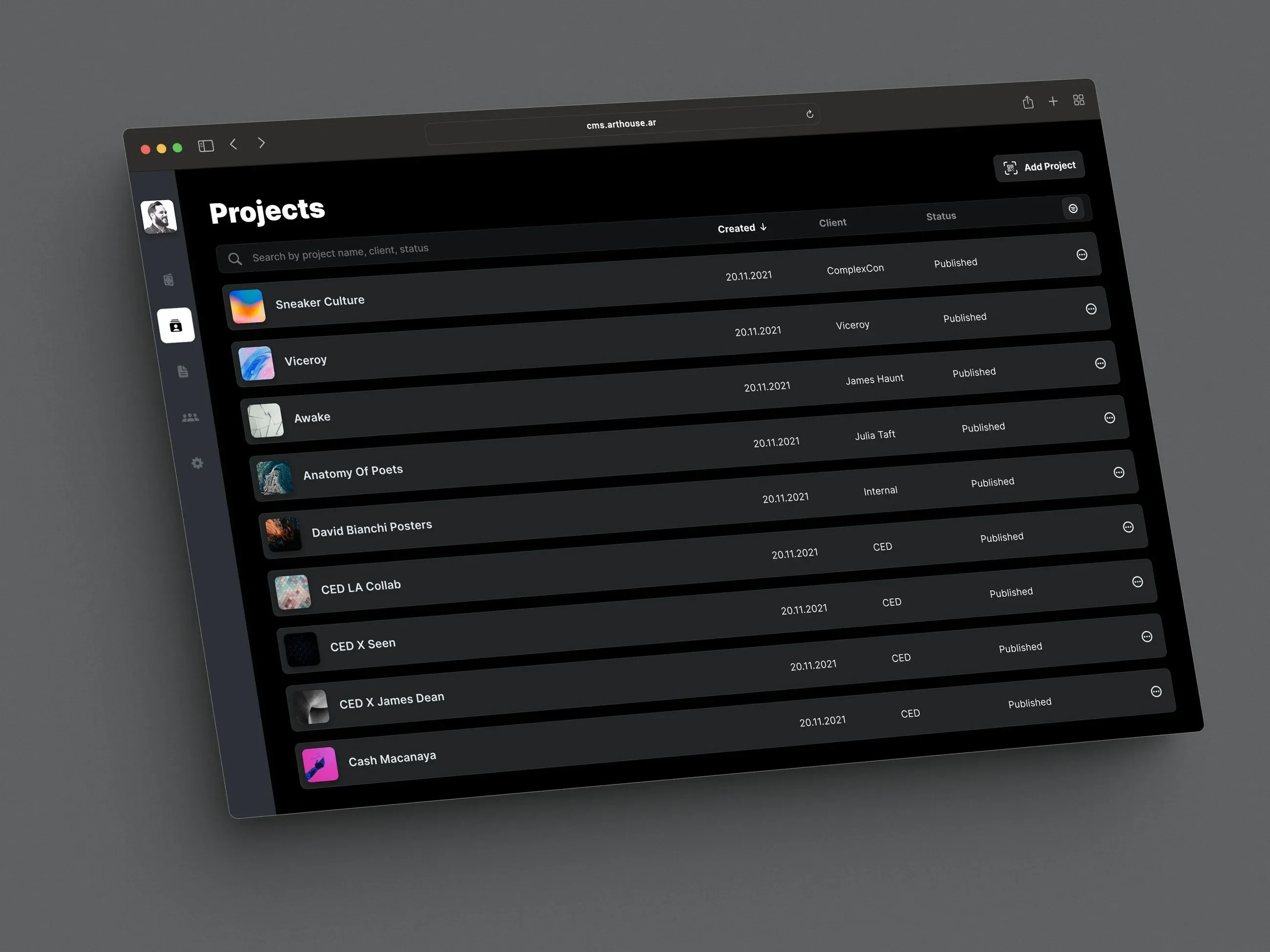
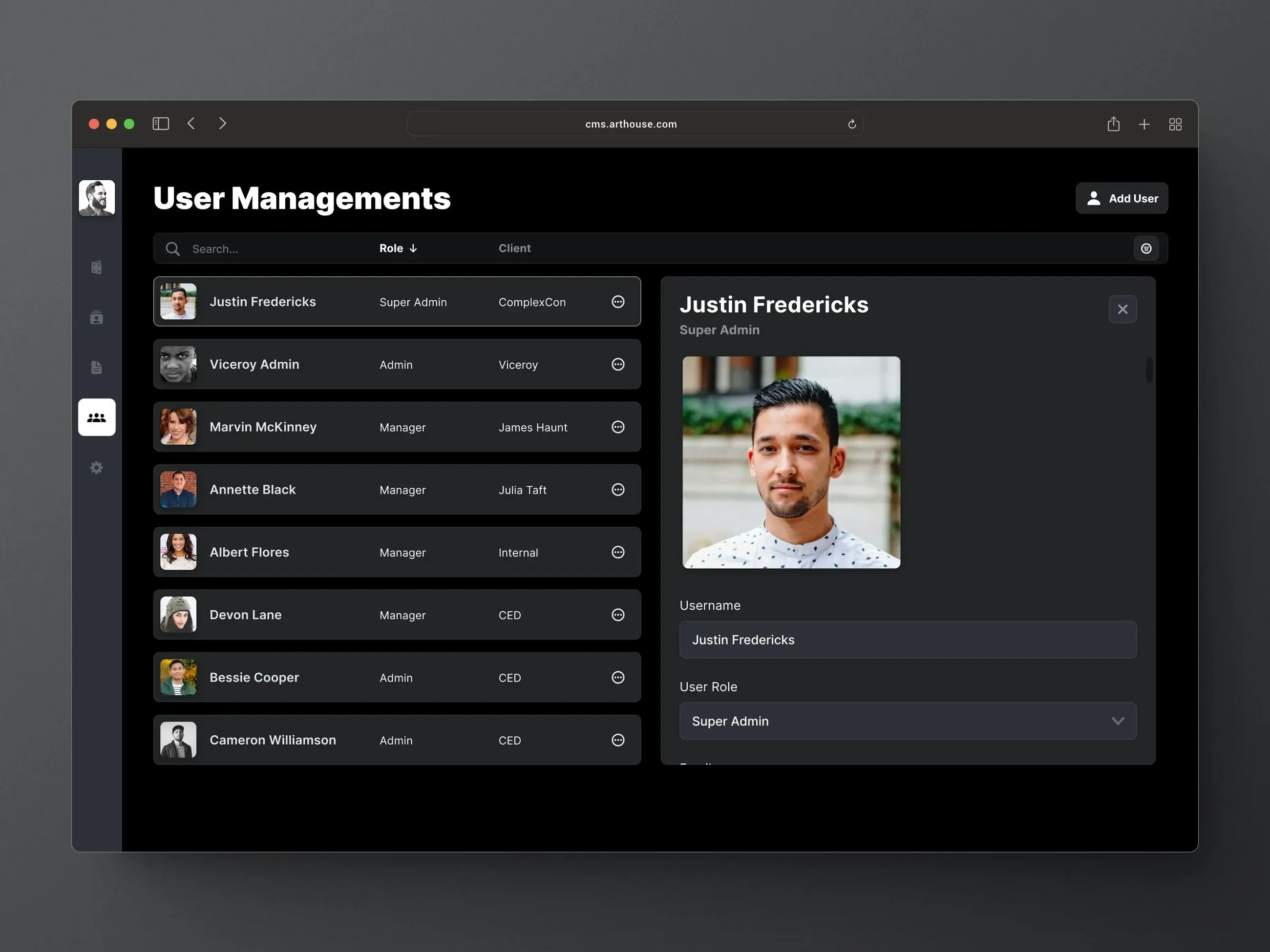
CMS





Project Overview
Art House is pioneering a new approach to brand storytelling using augmented reality instant applications and art. It is the first application to use the instant app and cloud content delivery for a frictionless experience, with no app download required.
As the Founding Product Designer, I supported the Art House team by contributing to the research, design, technology stack, and business strategy throughout the product development process.
Role
Founding Product Designer
Project Outcome
The platform took off with a selective list of collaborative partnerships, emphasizing our commitment to providing bespoke, unique AR experiences.
As we worked with this initial group of clients, our R&D team continued to push the boundaries of what our platform could offer, consistently integrating new, innovative features. Our expertise fueled the successful execution of various AR campaigns across a diversity of sectors, where we showcased the robust capacity of our technology.
Meeting the Client

Art House was founded by Justin Fredericks and Mikey Gomez as an art curation startup. Before pivoting to AR marketing, its team worked with renowned street artists and connected them with businesses and brands to build unique collaborations.
I first met Justin through a friend in Los Angeles, California. His company was looking for a way to make art shows more immersive with the help of new technologies. Given my experience in augmented reality and other immersive mediums, we agreed to arrange a discovery session with both founders to better understand their specific objectives.
Discovery Session
We agreed to continue our collaboration after understanding the founders' vision and objectives. I then drafted a project proposal and estimate, outlining our initial plan based on prior discussions. This proposal detailed the developmental stages, including ideation, research, prototyping, development, testing, and launch. We also agreed to prioritize user feedback and iterative design throughout the process.
Conducting Initial Research

Our initial research began with a thorough industry analysis. This included understanding the competitive landscape, identifying key trends, and gathering insights on recent AR innovations. We also sought to understand the audience better by creating user personas and surveys. Simultaneously, we consulted with leading AR experts and studied cases where AR successfully enhanced user engagement.
Further, we explored potential technology platforms that could host our solution, while ensuring a smooth user experience. This comprehensive research provided a solid foundation for our project, setting the stage for the ideation phase.
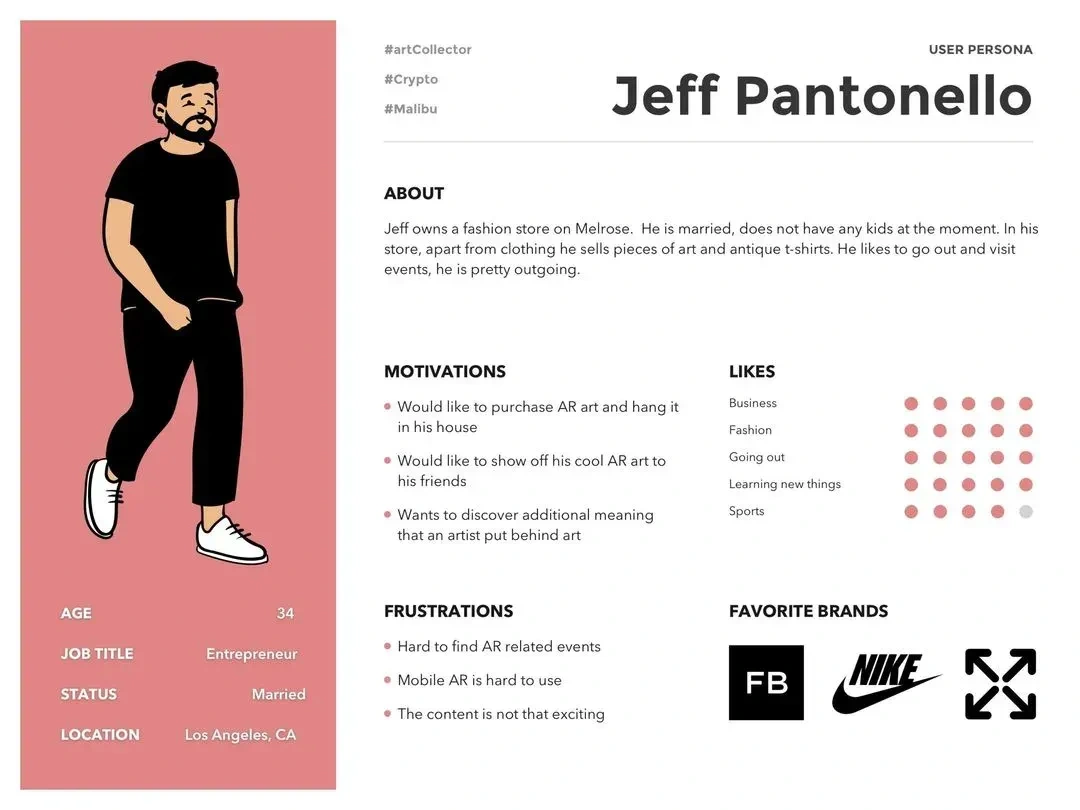
User Research
Our user research focused on defining and understanding our target user's behavior, preferences, and needs. We developed several user personas, mapped out user journeys, and conducted user interviews. The insights gathered from these methods were crucial in helping us refine our product's features and functionalities. We also evaluated existing AR-based applications to identify their strengths and weaknesses. This comparative analysis helped us design an application that stood out from our competitors, while still meeting users' expectations and needs.




Competitive Analysis
To ensure we were ahead of the market curve, our competitive analysis included a thorough study of both direct and indirect competitors. We scrutinized their product offerings, user interface, AR capabilities, and customer reviews. By examining the gaps in their solutions and areas of user dissatisfaction, we were able to identify opportunities for innovation. Alongside, we studied market trends and advancements in AR technology, which helped us realize the potential of incorporating such technologies into our product. This analysis played a crucial role in shaping our unique value proposition.
Technology Stack Research
Our technology research was focused on identifying the best tech stack. We evaluated potential platforms that could support our AR application. Besides the technology's performance and reliability, we also considered the ease of integration, scalability, and cost. We tapped into the knowledge of industry experts to get a broader perspective on the choices available.
After considering various platforms including Vuforia, Wikitude, and ARFoundation, we decided to opt for native technologies like ARKIT and ARCORE. This decision enables us to keep pace with technological advancements, ensuring optimal user experience that stays under our control.
Key Insights
Our research pointed to the need for an AR application that was easy to use, immersive, and unique to each brand's story. This insight led us to design an application that combined the power of story, art, and technology to bring brands to life in ways not previously possible. The support for cloud-based content delivery would allow for seamless updates and easy access, while the use of AR would provide a level of engagement and immersion unmatched by traditional media.

Prototyping Solutions
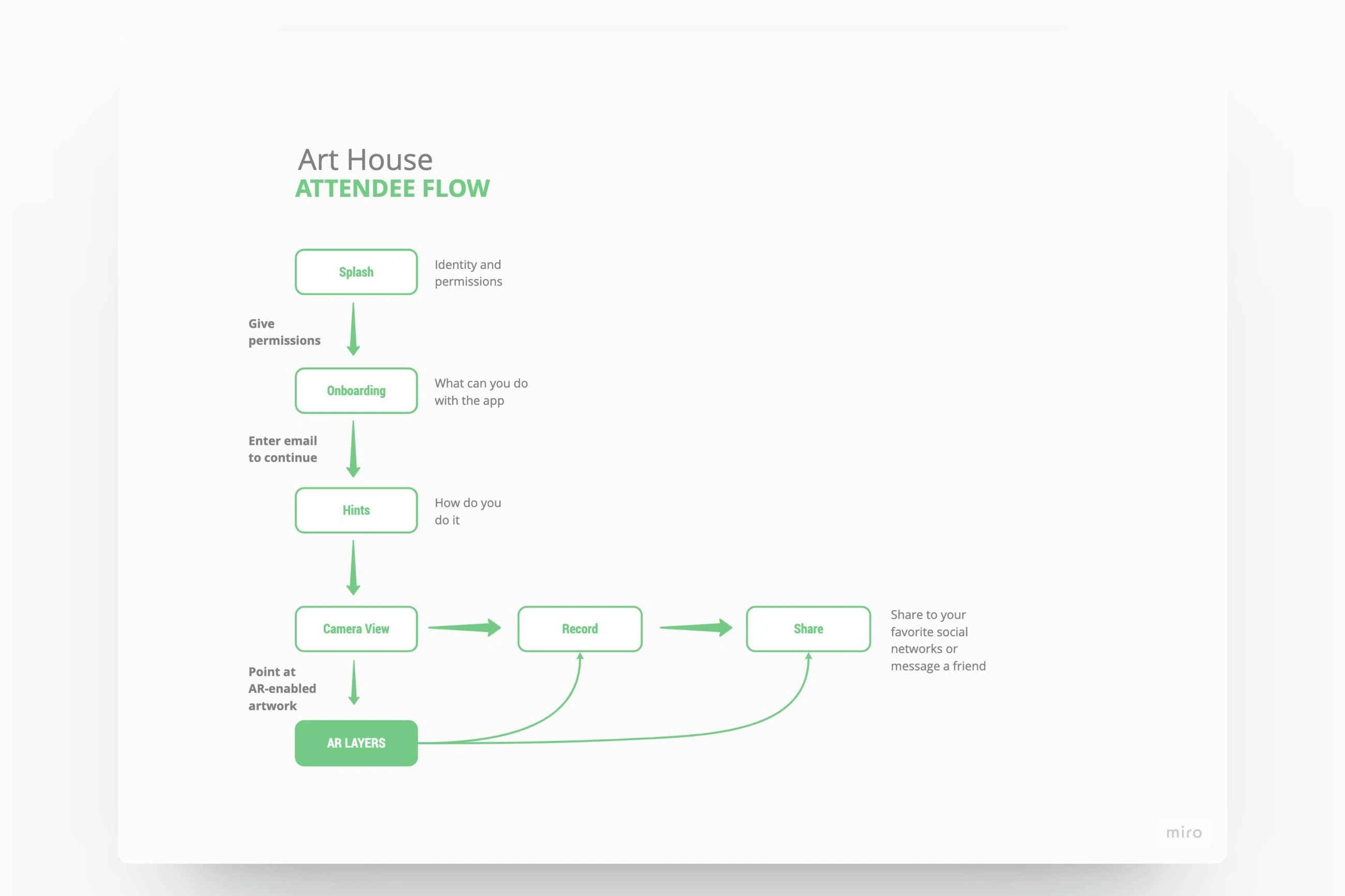
With the essential components determined, we began the phase of prototype development. This was an iterative process involving the creation, testing, and refining of our early product designs. We started with simple wireframes that mapped the user flow and from there, moved forward to develop more sophisticated models. This collaborative and flexible approach to prototyping allowed us to effectively address any design concerns or technical hitches, all the while ensuring the product aligns with the decided direction. We were careful in steadily accommodating user feedback in our prototype revisions.

Getting Feedback
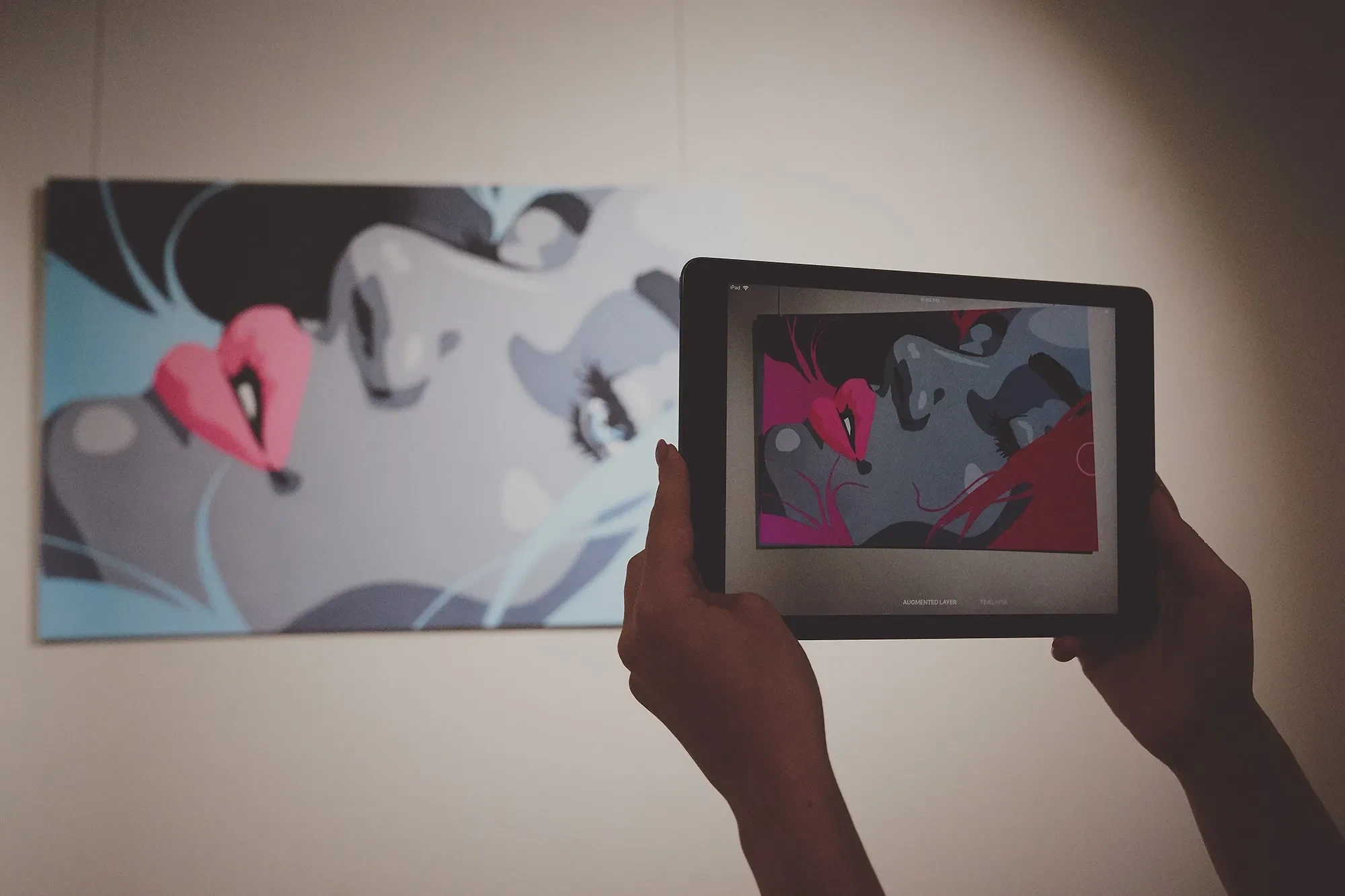
After going through our iterative process and creating working prototypes, we needed an environment to test it. Thanks to Art House's expertise and experience, we decided to collaborate with several artists and launch art viewing events using our technologies. That allowed us to gain valuable real-world feedback while also catching the interest of the artist community.
Some of the first events was James Haunt's art showcase at the Soho House West Hollywood and the Sneakertopia event in Los Angeles. Those events had several dozen people interacting with our app.

The feedback obtained from these events was instructive. It guided our subsequent iterations of the prototype, enabling us to fine-tune various features, improve the user interface, and enhance overall performance. This iterative testing and refinement process proved instrumental in bridging potential usability gaps. Going forward, we planned to organize additional real-world exhibitions to further test our prototypes and gather more user data. We were committed to creating an AR application that provided an enriching and seamless art-viewing experience for all users.
One important thing to notice was the interaction of visitors with QR codes and the subsequent download experience of the app. It was a big pain point for our initial users and a significant disadvantage of our app compared to Snapchat or Instagram filters. The solution that came out of this insight was discovered in the form of instant apps. The announcement of App Clips technology by Apple gave us additional reason to bypass the installation process altogether, which we later implemented in the full version of the app.
Designing initial app release
After confirming several of our hypotheses and collecting testing data from the events, we were full of enthusiasm to continue development after seeing that our initial efforts were met with enthusiasm.
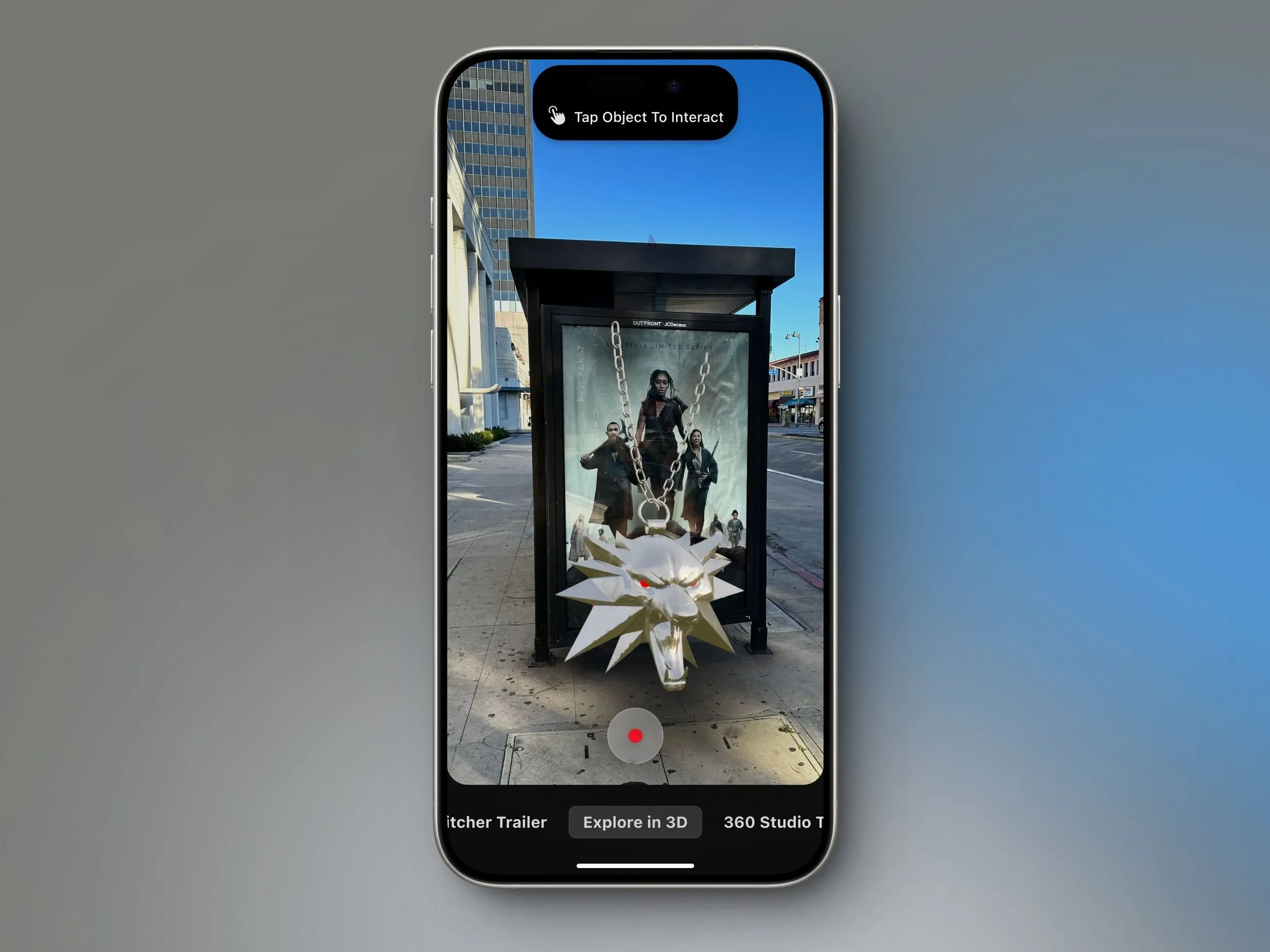
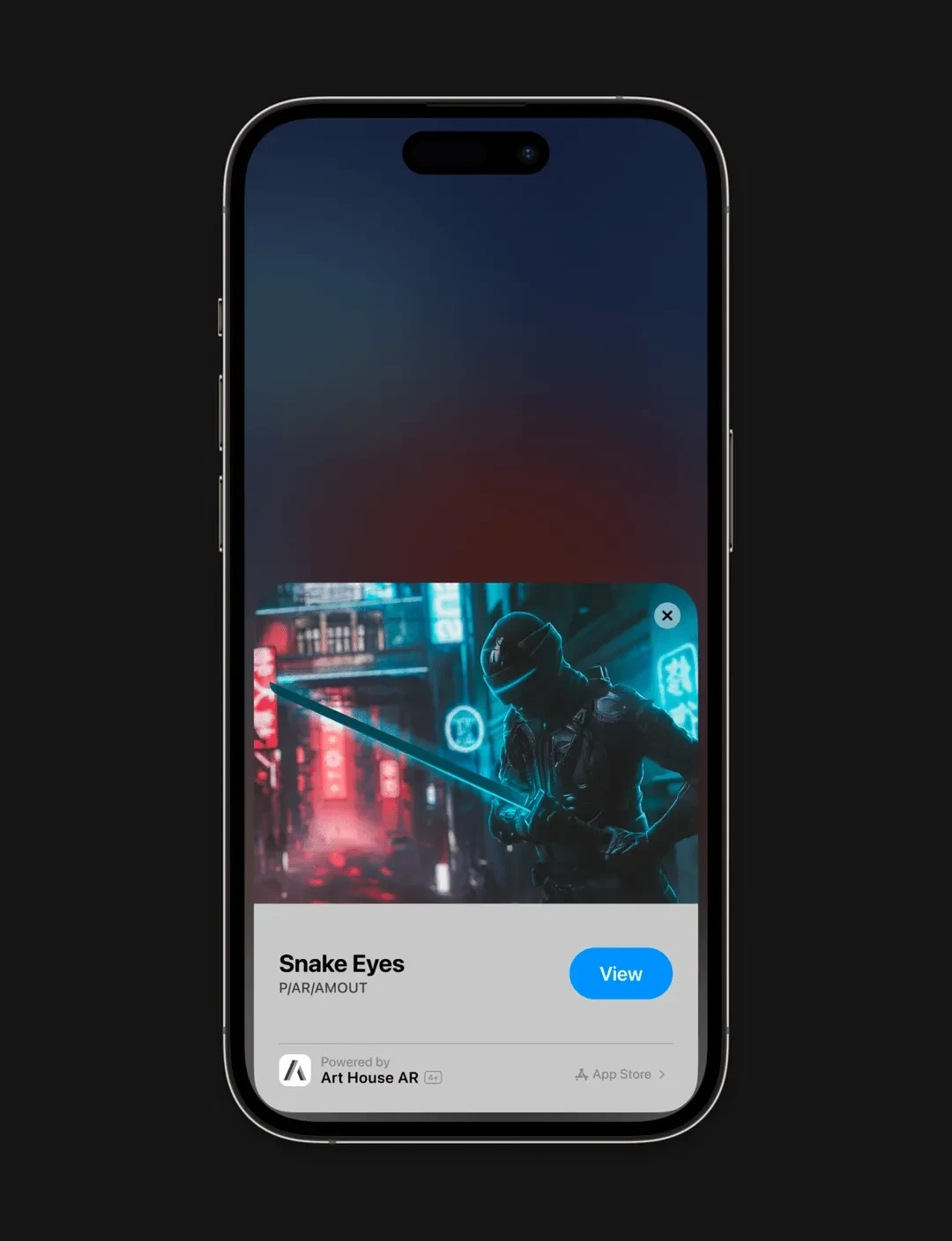
By this time, we built several iterations and were able to test them with client that Justin and Mikey kept onboarding onto the project. Some of the clients included Viceroy Hotels, Compass, Paramount Pictures, and others. Working with Paramount, we were able to augment a movie campaign for the Snake Eyes. You could point our app to the poster and see it come to life.


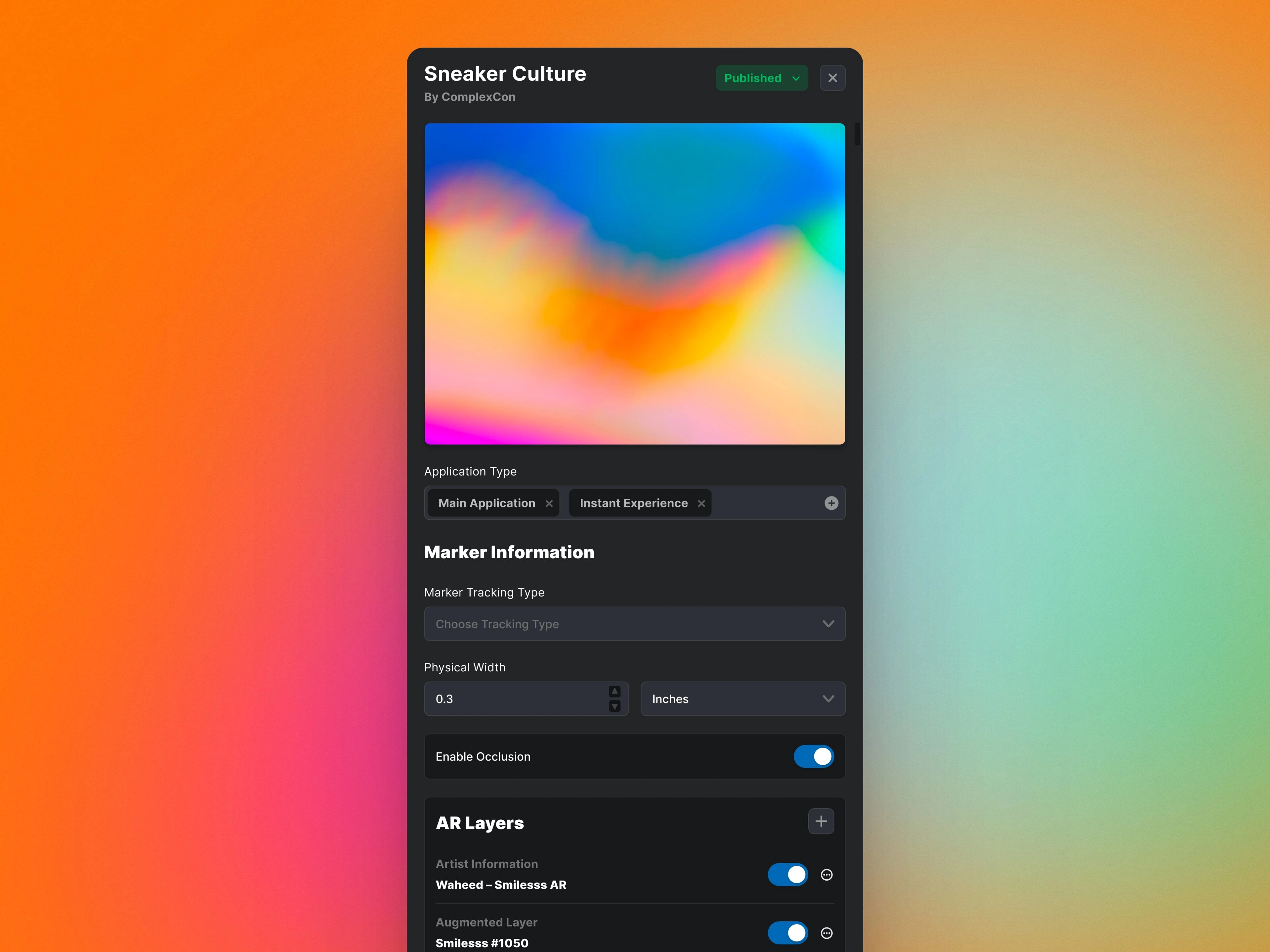
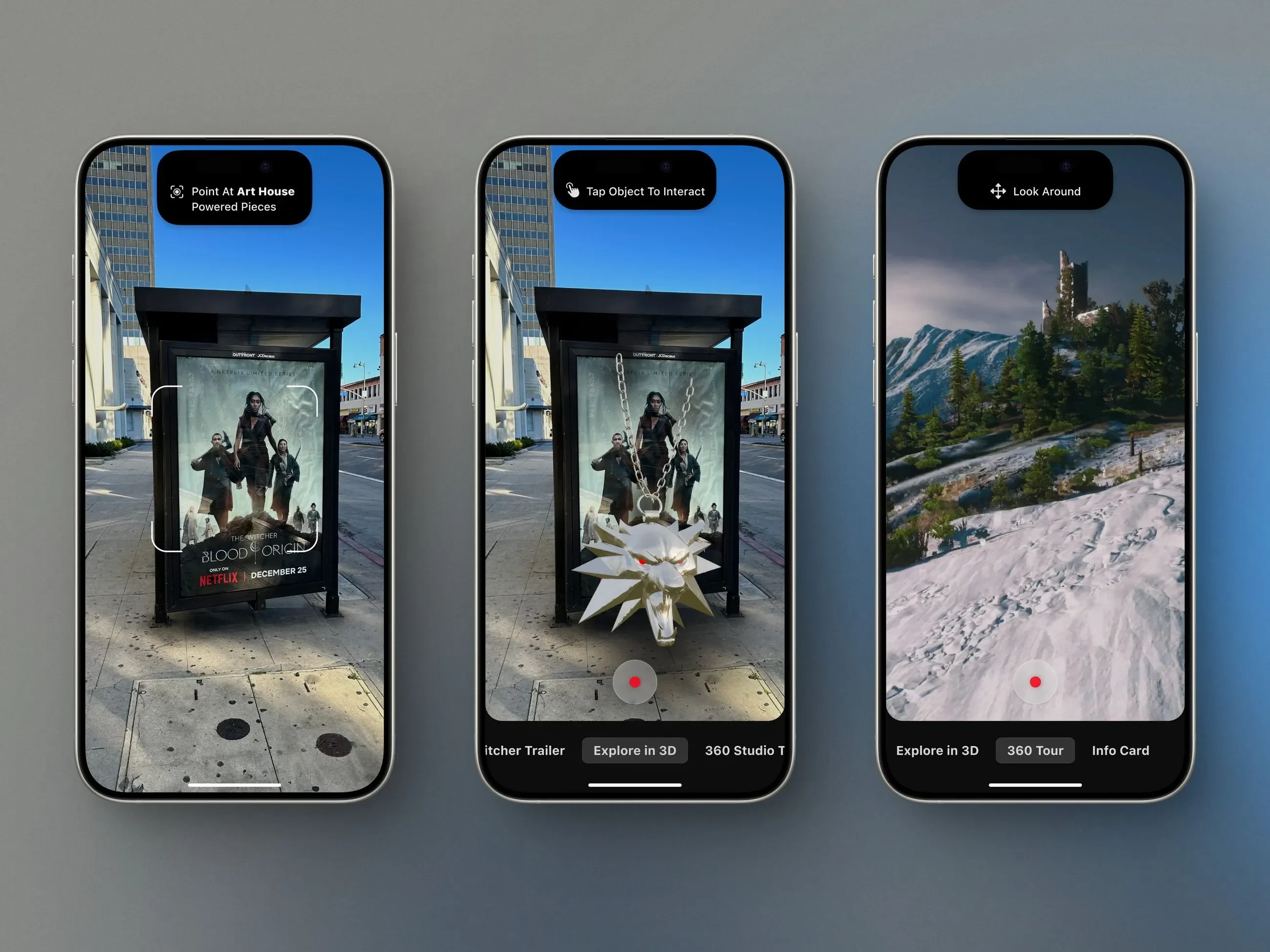
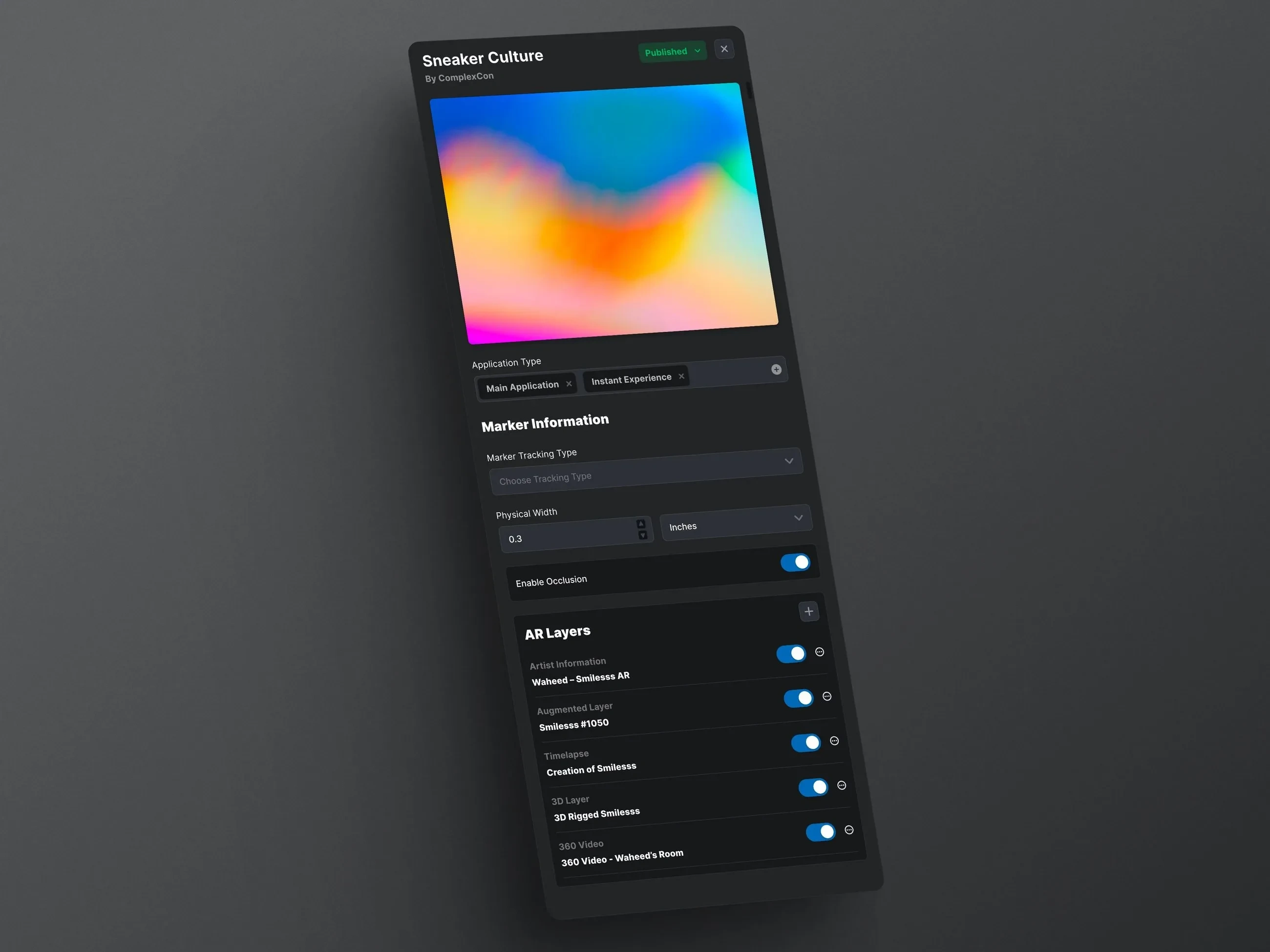
Unique layer navigation
From our initial user research, we learned that interacting with a piece of art or marketing is more engaging when we give certain control to the users. With our layer navigation system, we combined different kinds of content and overlay it over a certain marker, giving users a variety of content to experience.

For now, we support the following layers:
2D Images and Videos
360 Panorama Images and Videos
3D Models (glTF, fbx, obj)
3D Scenes (Reality Capture Projects)
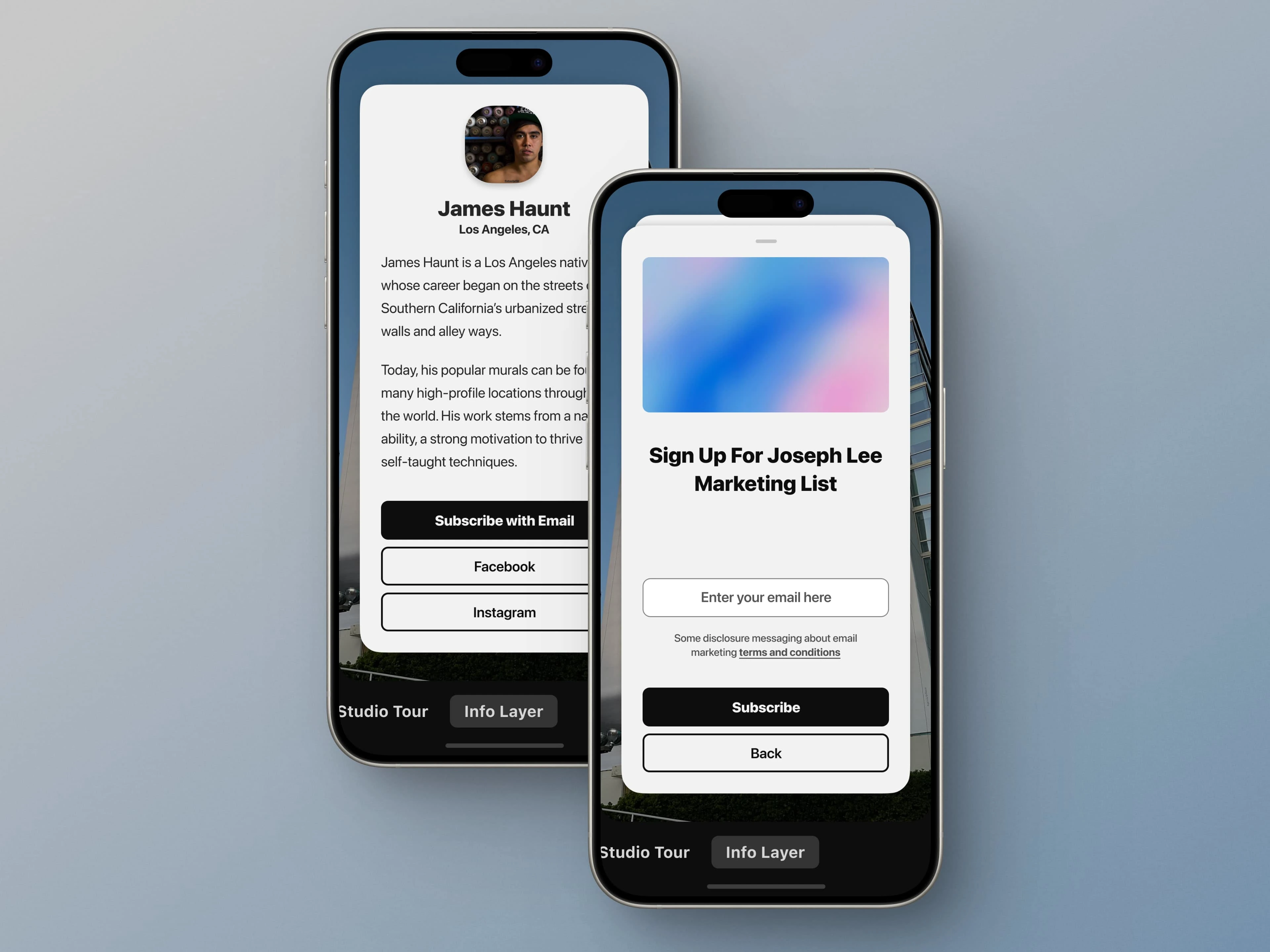
Info Layer (Text + Images + Links)
Smart AI Avatars
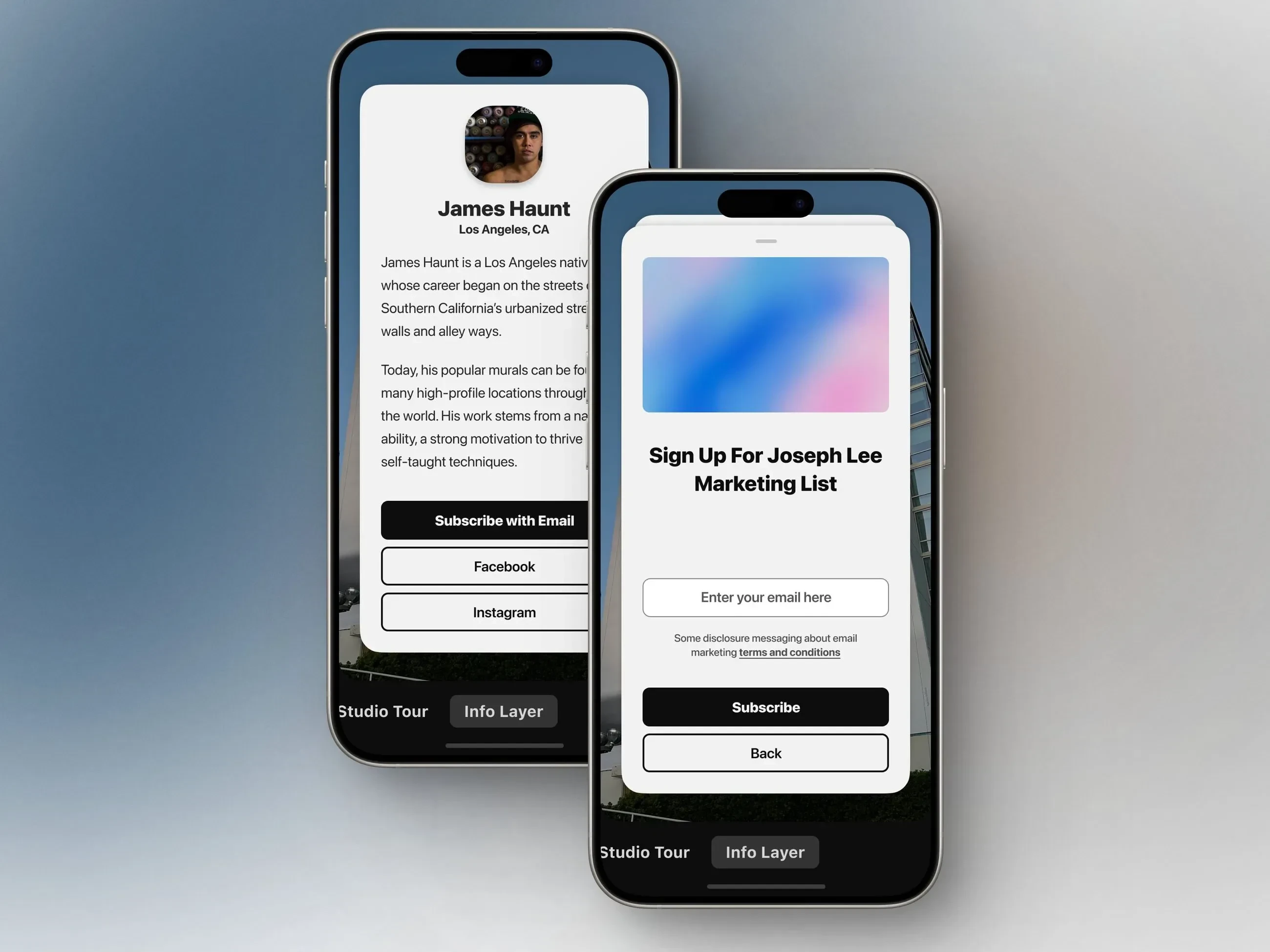
Customizable Info Layer
Communicate with your audience in a variety of ways - including Info Layer, which allows advertisers and artists to provide their audience with personalized messages and calls to action.

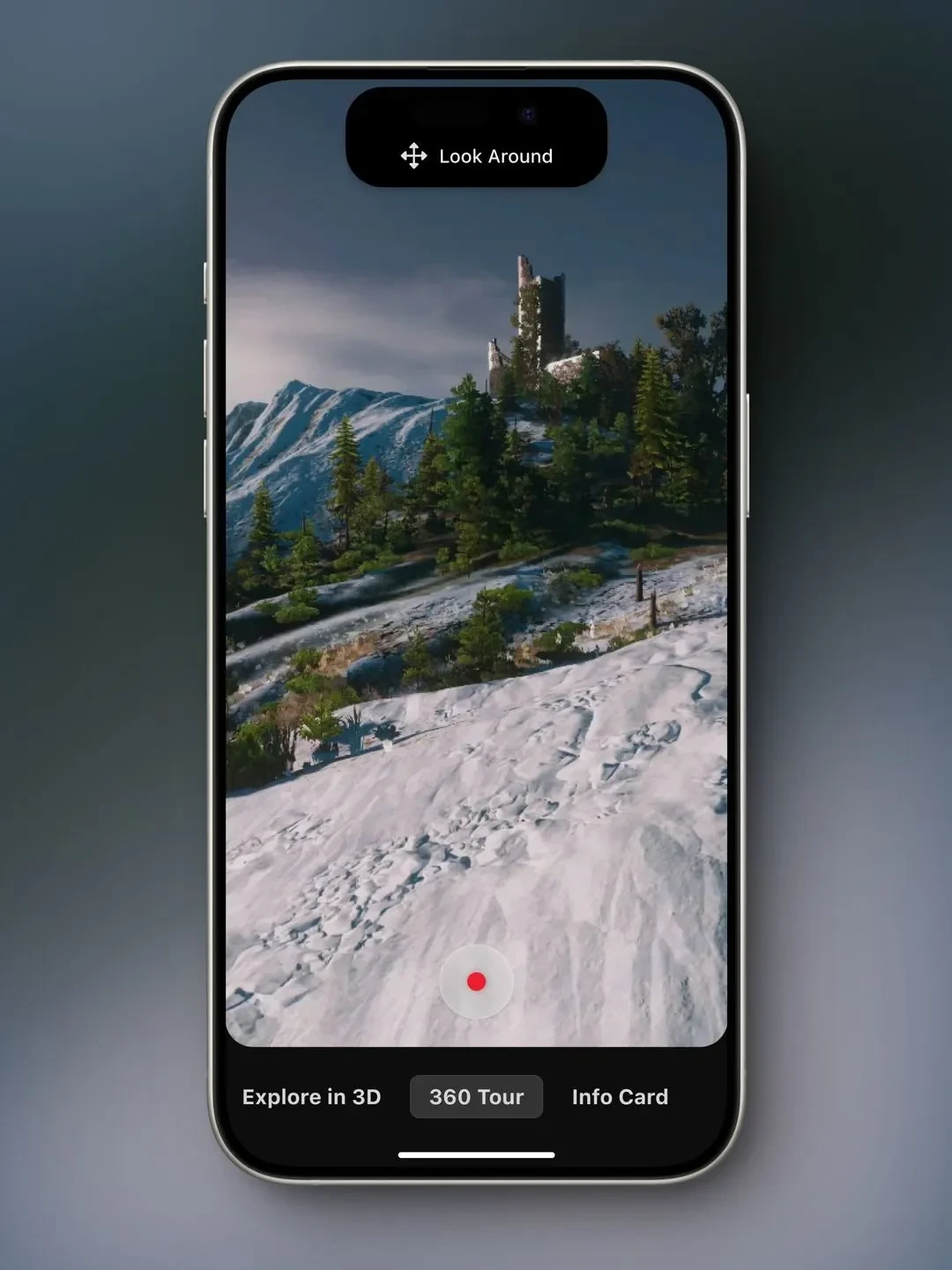
Explore 360° content
Engage your audience with immersive experiences that inspire, educate, and entertain

Enhance your brand with 3D Content
Manage your 3D content using Art House CMS. We support a variety of formats such as FBX, USDZ, glTF, and OBJ. We also provide a CMS editor to position your 3D objects correctly in your AR Scene.

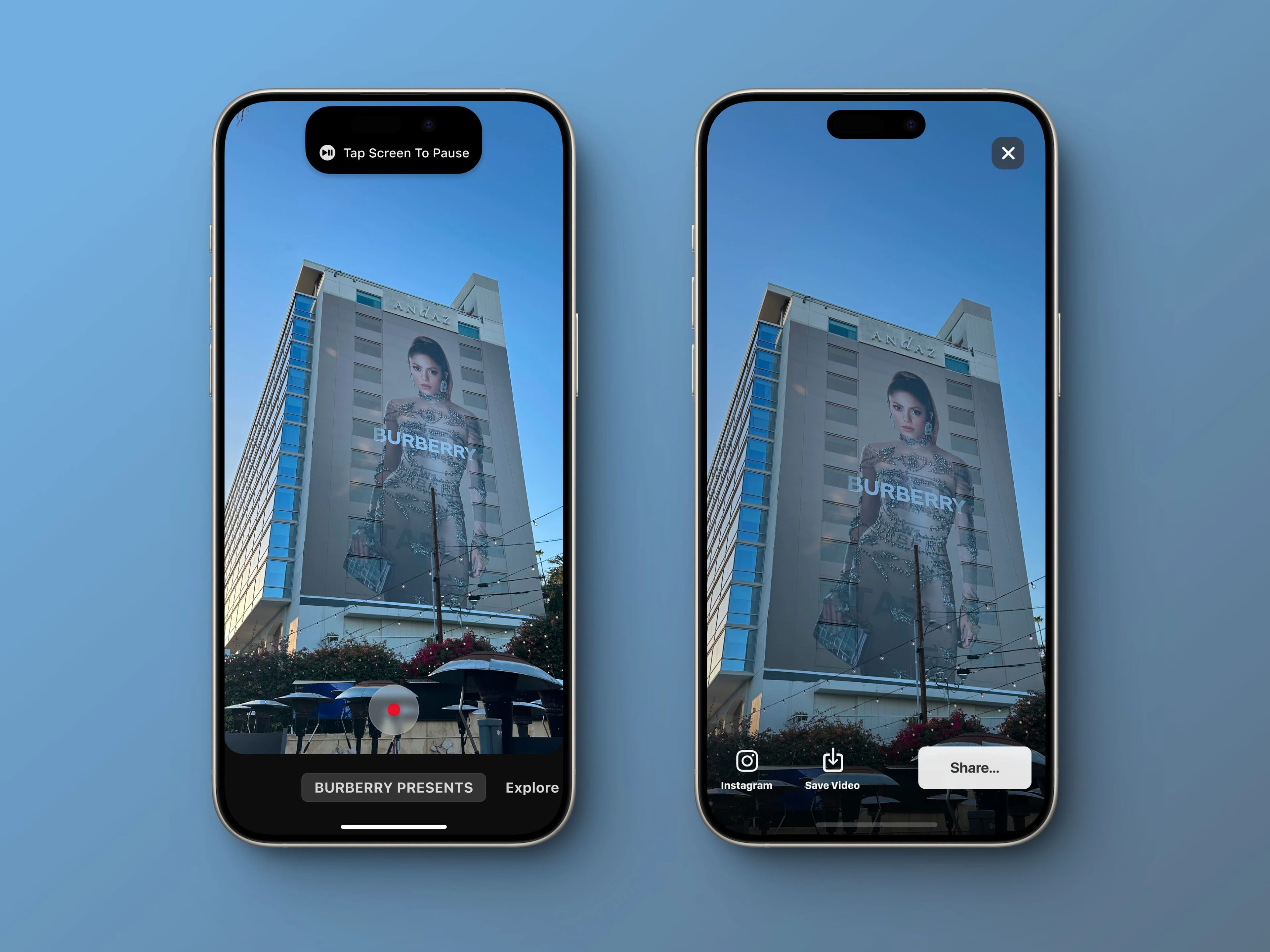
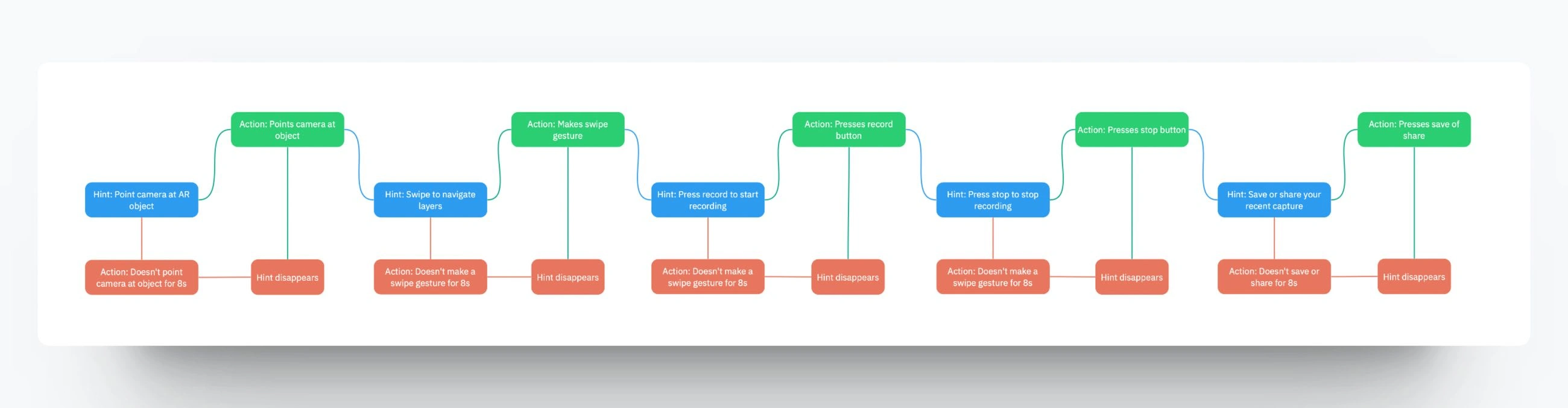
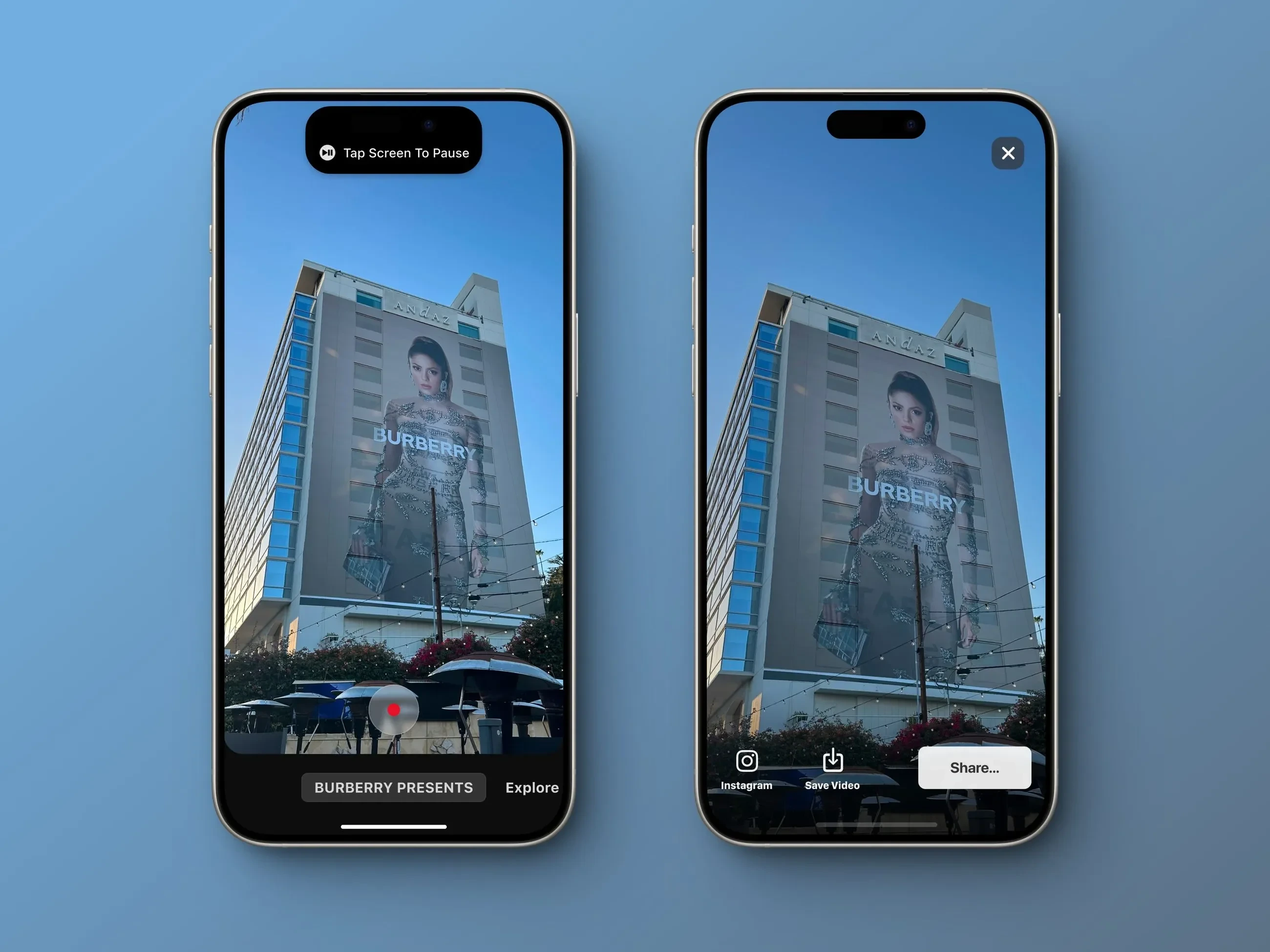
Record and share audience experience
Always accessible through the record button, capture snapshots of your AR moments for your audience to share their experience on social media

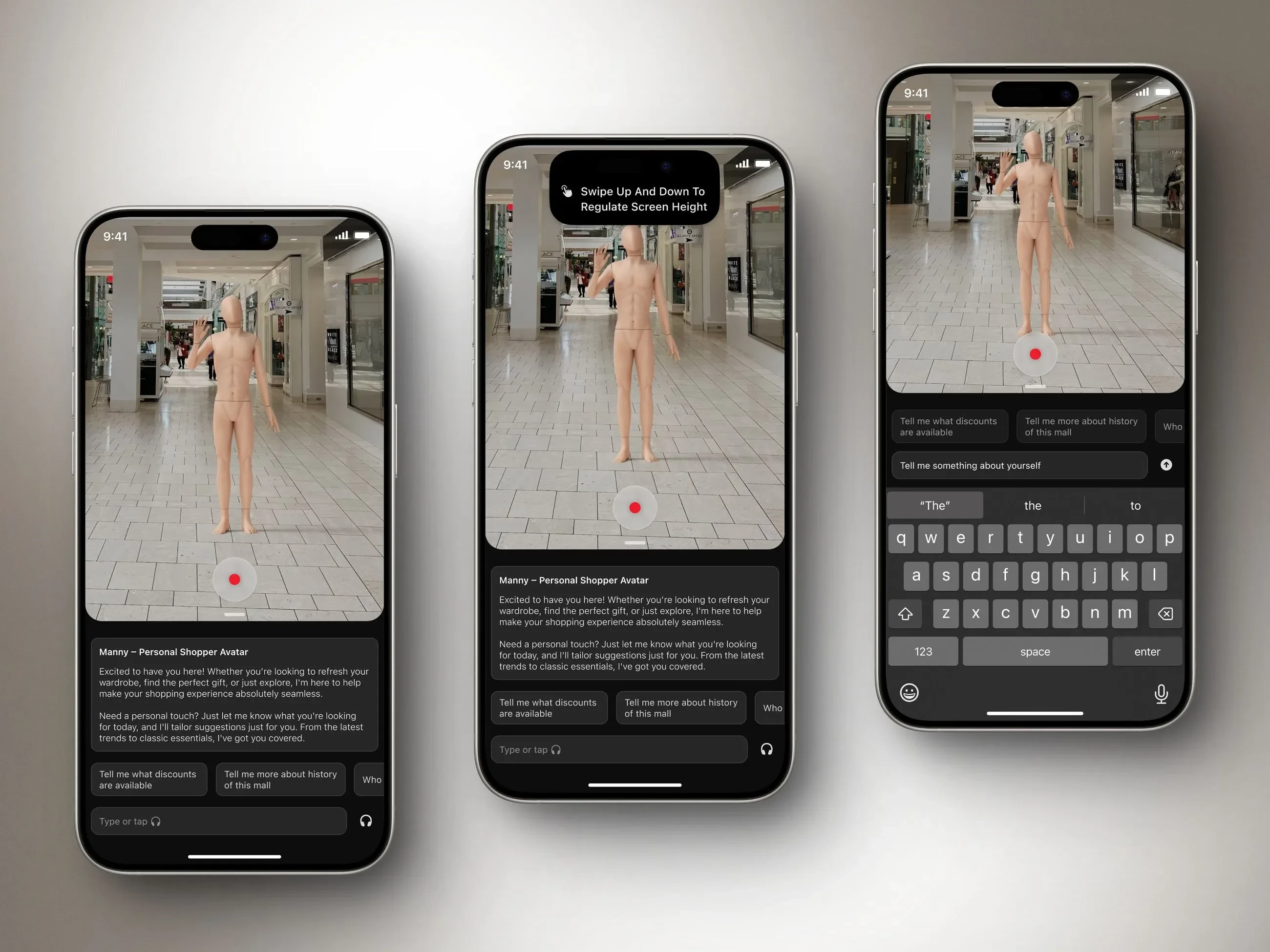
AI Avatar Technology
Art House augments brands with cutting-edge Smart AI Avatar Technology designed to meet the brand's needs by providing highly customizable avatar templates that adapt seamlessly to various user requirements. Powered by OpenAI.

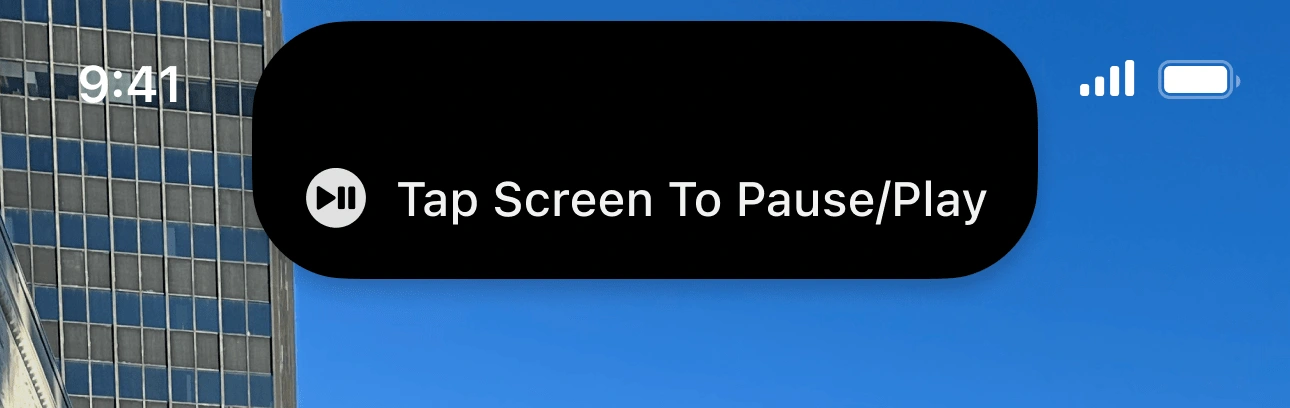
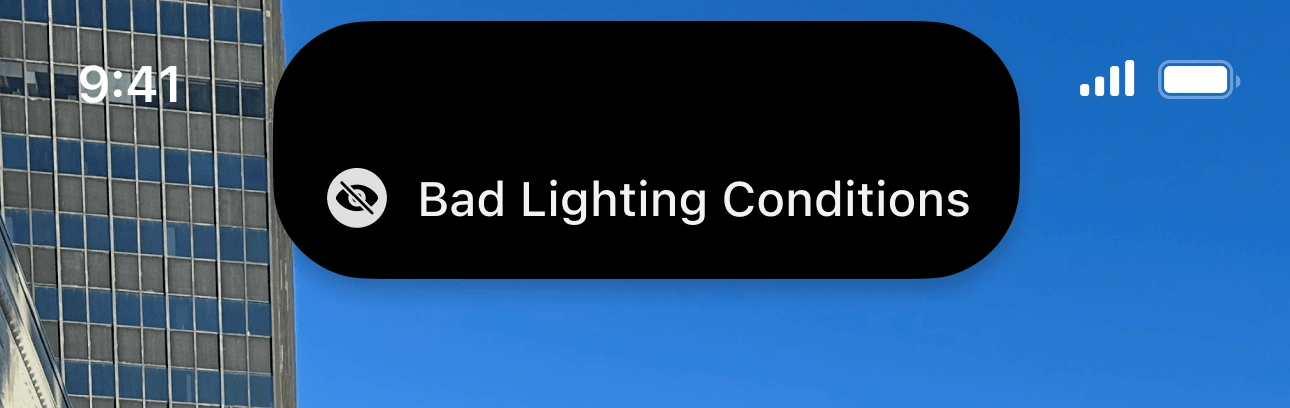
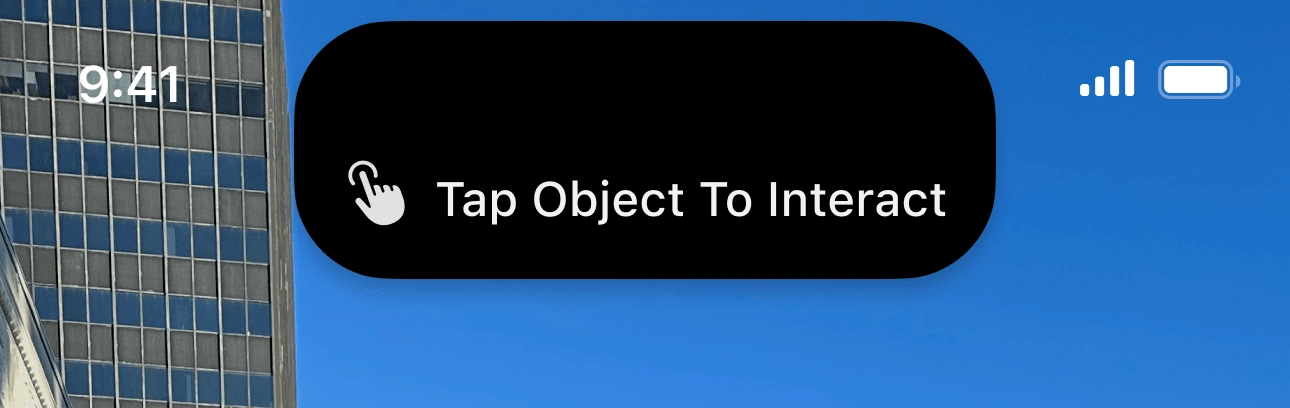
In-context notifications
All technologies come with limitations. When it comes to AR, there are a lot of aspects of your environment that can influence app performance. AR is a computationally demanding process, and apps have to account for real-world variables like lighting, movement, state of your hardware, network, etc.
Sometimes, performance can be affected by these variables and to inform users while it's happening we use in-context notifications within the app. It comes right out of the "notch" or "digital island", and is a sleek way to communicate with our audience giving them real-time updates.

App Clips and Instant Apps
We use the latest Apple and Google instant apps technologies and include a couple of our tricks to deliver all of the AR content associated with the image without the need to download the app. Just scan a QR code, follow a link, and be prompted with an instant app AR experience.


Getting the app out in the world
Throughout the development process, Art House's CEO, Justin Fredericks, proactively engaged with potential new clients. Even during the app's early stages, the company consistently negotiated with various brands. These interactions significantly influenced the app's features, as brand requests directly shaped its development.
By the time the app was launched, we had already secured partnerships with notable names like Viceroy Hotels, Compass, Paramount Pictures, and Burberry. Additionally, we collaborated with street artists globally to enhance murals and physical installations, enriching both digital and real-world landscapes.
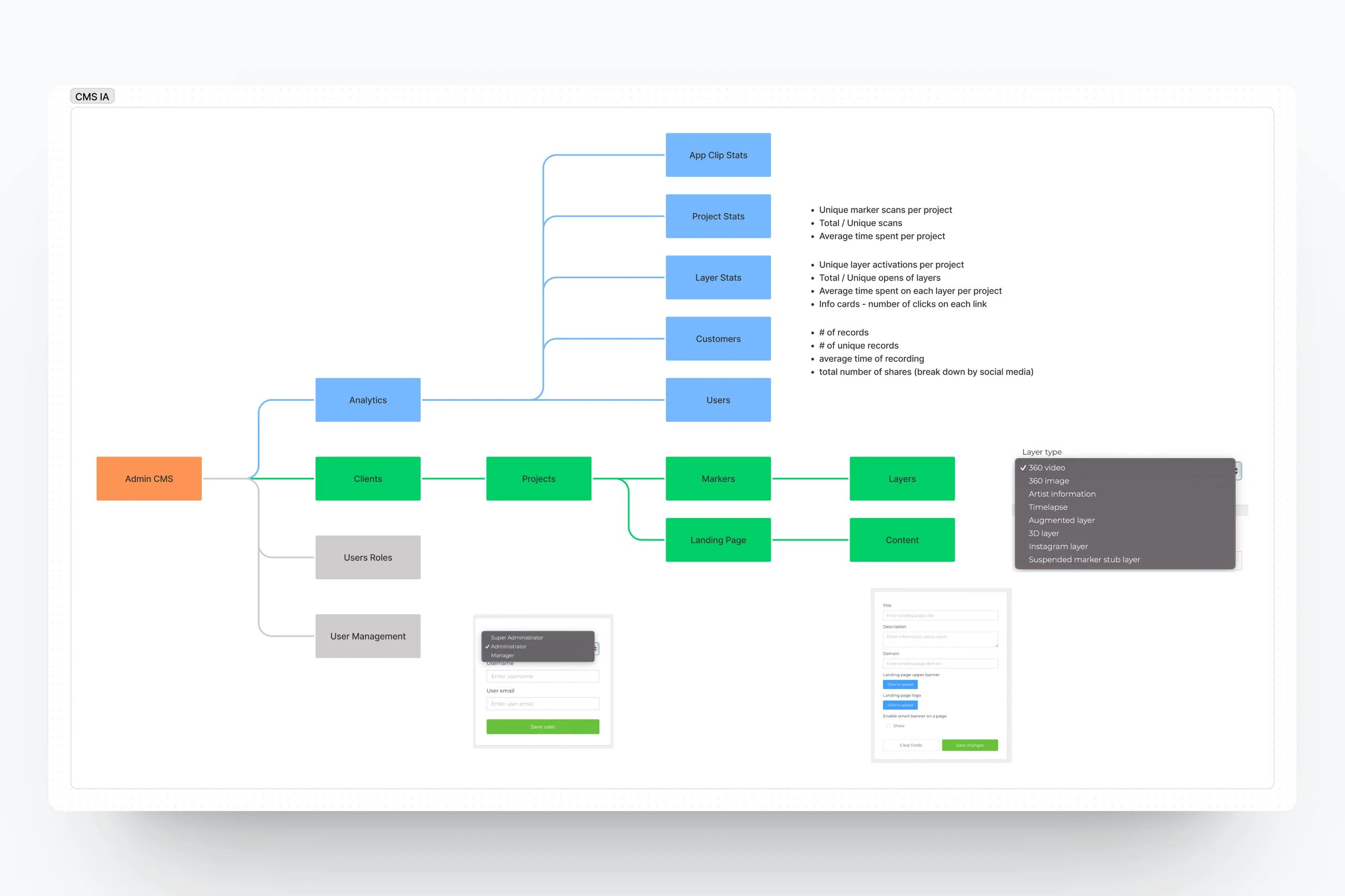
CMS Solution: manage all that content
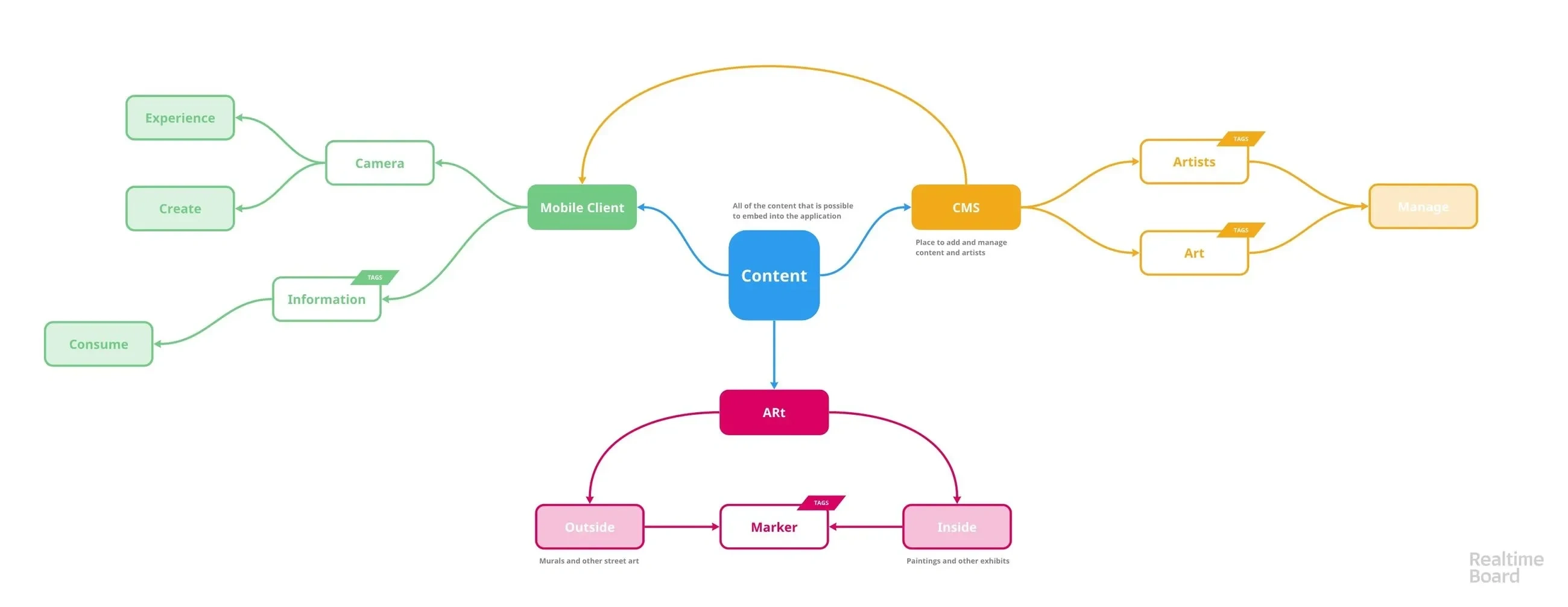
All this time we haven't talked much about the back-end system of the app. To deliver all those different types of content via the internet connection, we needed to build a robust solution to manage all the rules and dependencies on the server. Furthermore, we needed a front-end system for clients to manage it all. I talked to various stakeholders including developers, artists, and the brands to figure out the right approach and needs for content management.




Results
The app has been in use with selected clients for several years now. Many artists around the world augmented their art pieces and learned about augmented art at first using this app. Every year during Art Basel, the app is there, augmenting multiple experiences around the venue. We worked with companies such as Paramount Pictures, Viceroy Hotels, Compass, and RTFKT.