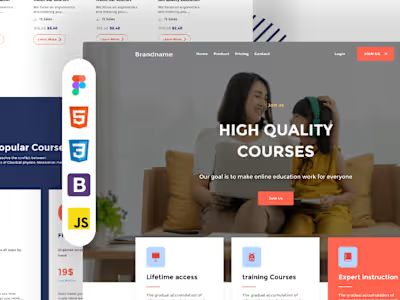
HTML And CSS Template
An HTML and CSS template serves as a foundation for building a website by providing a structured framework for content and styling. HTML (Hypertext Markup Language) is used for structuring the content of a webpage, defining elements like headings, paragraphs, images, and links. CSS (Cascading Style Sheets) complements HTML by handling the presentation and layout, including aspects like fonts, colors, spacing, and responsive design.
HTML and CSS templates are pre-designed files that developers can use as starting points for creating websites. They offer several advantages:
1. **Structure and Consistency:** Templates provide a consistent structure, ensuring that web pages follow a unified layout and design. This is crucial for creating a cohesive and professional-looking website.
2. **Time Efficiency:** By using templates, developers save time compared to starting a website from scratch. Templates often include common elements like navigation bars, headers, and footers, reducing the need to recreate these components for every page.
3. **Responsive Design:** Many modern HTML and CSS templates are built with responsive design principles, ensuring that the website adapts seamlessly to various screen sizes and devices. This is essential for delivering a positive user experience across desktops, tablets, and mobile phones.
4. **Customization:** While templates provide a structured layout, they are usually highly customizable. Developers can easily modify the template's CSS to match the specific branding and design requirements of a particular project.
5. **Cross-Browser Compatibility:** Templates are often tested across multiple browsers to ensure compatibility. This helps in creating websites that function consistently across popular web browsers like Chrome, Firefox, Safari, and Edge.
6. **Scalability:** Templates are scalable, making them suitable for a wide range of projects, from small business websites to larger, more complex applications. Developers can extend and customize templates as needed.
7. **Learning Resource:** For those learning web development, dissecting and understanding the structure of HTML and CSS templates provides valuable insights into best practices, coding conventions, and the overall anatomy of a web page.
When using an HTML and CSS template, developers typically fill in the content, modify the styles, and integrate additional functionalities as required for the specific project. This approach streamlines the development process and ensures a solid foundation for creating visually appealing and functional websites. Numerous online platforms offer free and premium HTML and CSS templates, catering to various industries, styles, and functionalities.
Like this project
Posted Jan 14, 2024
Develop a responsive HTML and CSS template for a industry/niche website.
Likes
0
Views
1