Case Study: The Art Museum
An art museum app that removes exclusivity in the art world.

Duration
November 2022 - February 2023
Type
Independent student project completed while taking Google's UX design certificate
Responsibilities
User research, personas, wireframing, prototyping
Problem
Fine art can feel intimidating, especially for those who have not had a lot of exposure to it. It's like wanting to join a club, but not feeling like you'd fit in. This can lead to people who would like to visit an art museum not doing so.
Solution
The Art Museum is a fictional art museum wanting to reach all types of people, not just those affluent in the art community. Researching and planning ahead of time is one of the best ways to feel comfortable, so I created an app where potential visitors can plan their trip, learn about the museum and it's art, and purchase tickets online.
Art is for everyone, so I wanted to break down any barriers that may make someone uncomfortable visiting this art museum. Aside from making The Art Museum feel more welcoming, I believe this would also increase ticket sales and overall customer satisfaction.
Did you Know? 💭
In 2017, only 24% of the U.S. adult population visited an art museum in the last year. Source
Participating or engaging in the arts can help you live longer. Source
User research
It would be pointless to begin designing before understanding who would be using this app.
Pain Points
1. Lack of Access
Many people do not have easy access to galleries but still wish to experience art.
2. Lack of Customization
Whether it be different exhibits, art preferences, or learning preferences, everyone wants something different out of their museum visit.
3. Intimidating
Art and museums can feel like a private club that you're not on the list for. It is important for my app to be welcoming to anyone of any age, background, and art knowledge level.
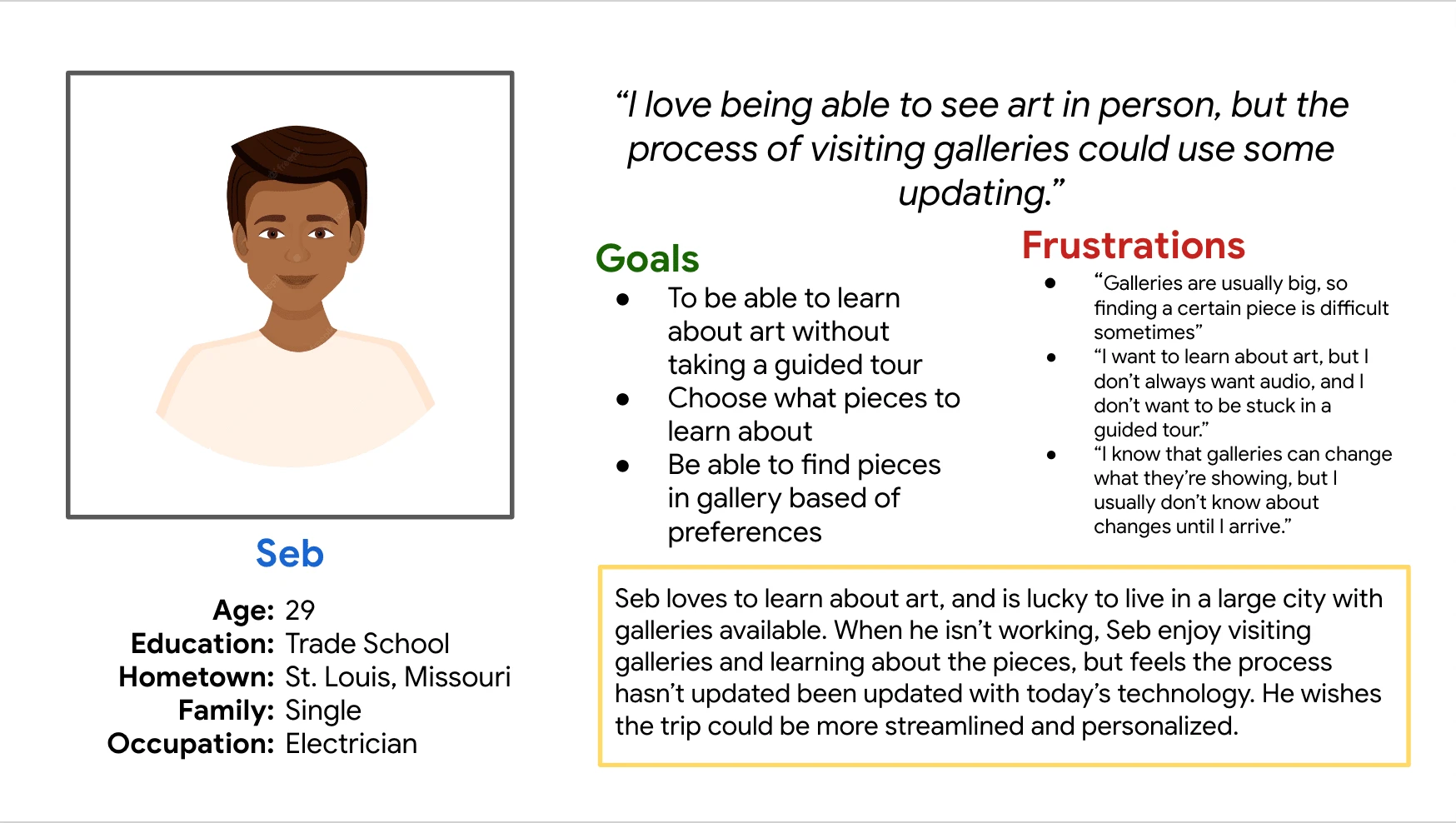
Personas
After gathering and organizing the data from my research, I needed to create a persona to visualize the target end-user.
To guide me through the design process, I wanted to ensure this persona encompassed a busy individual who wants a personalized visit to an art museum.

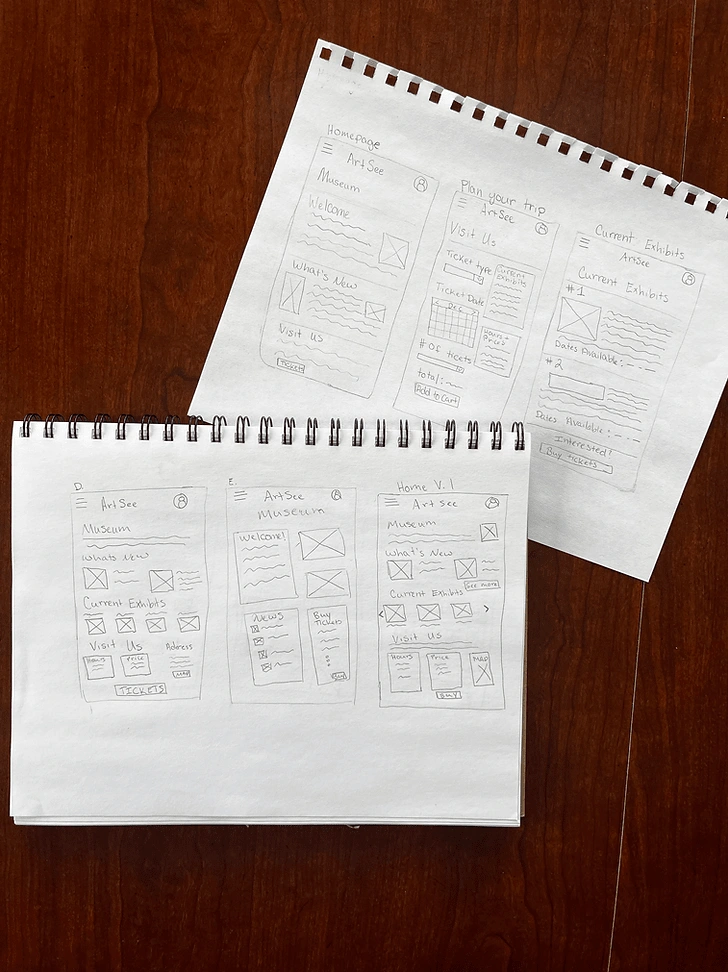
Sketching

I began my design process with paper sketching, which allows for quick iterations. I wanted the user to be able to see all important information from the homepage.
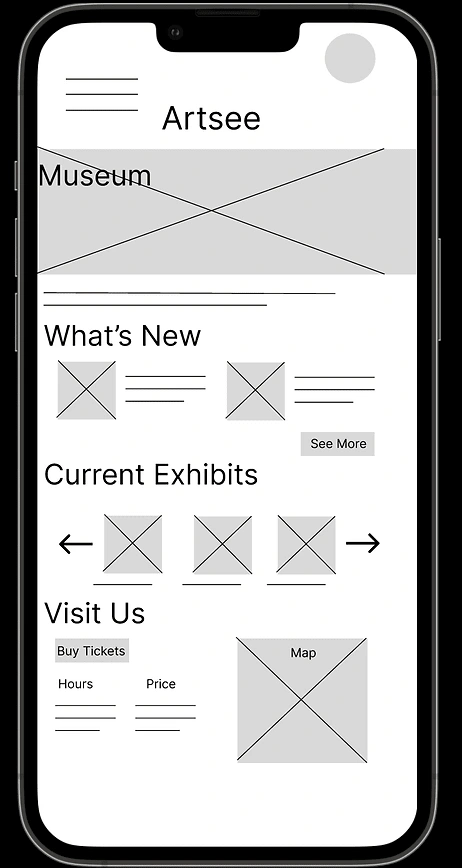
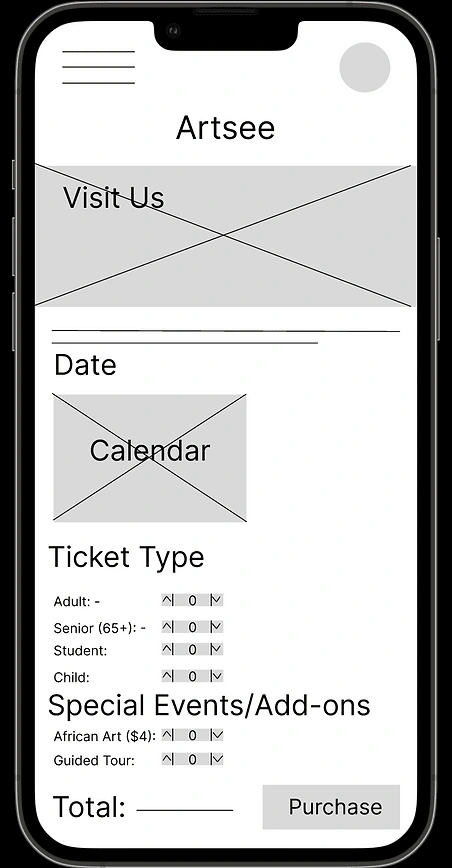
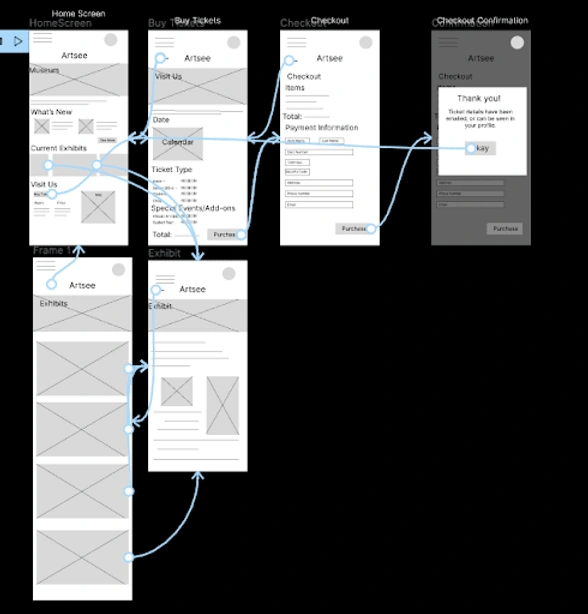
Wireframes and low-fidelity mockups
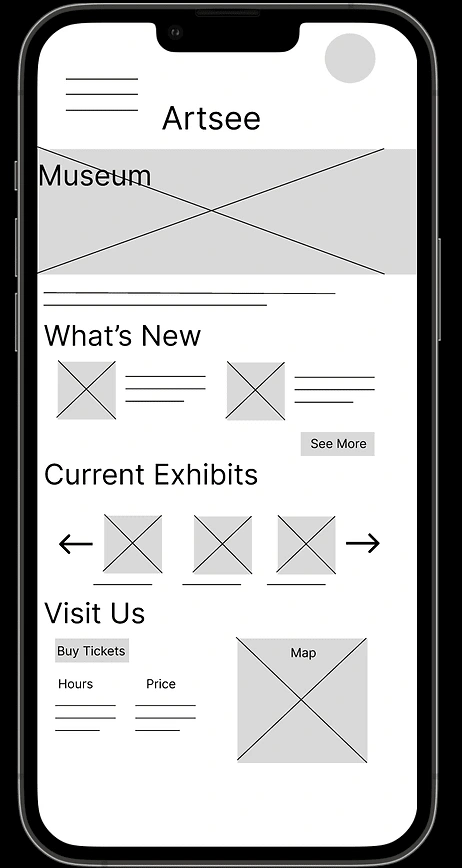
Based on my paper prototypes and initial research, I started marking my first iteration of digital prototypes. My first wireframes contained only a few pages and a profile page option.





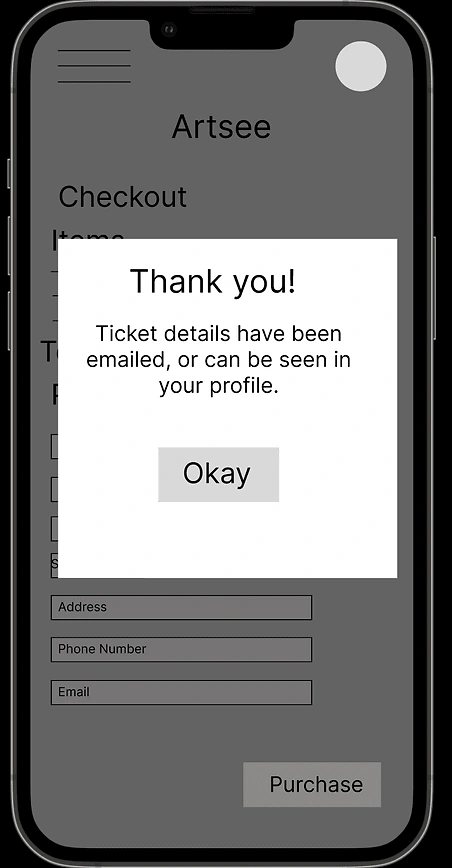
To be able to test my initial design, I added interactions to these prototypes, which allowed users to move through the ticket-purchasing user flow and explore exhibits. In the below image, the blue arrows show interactions.

User Testing
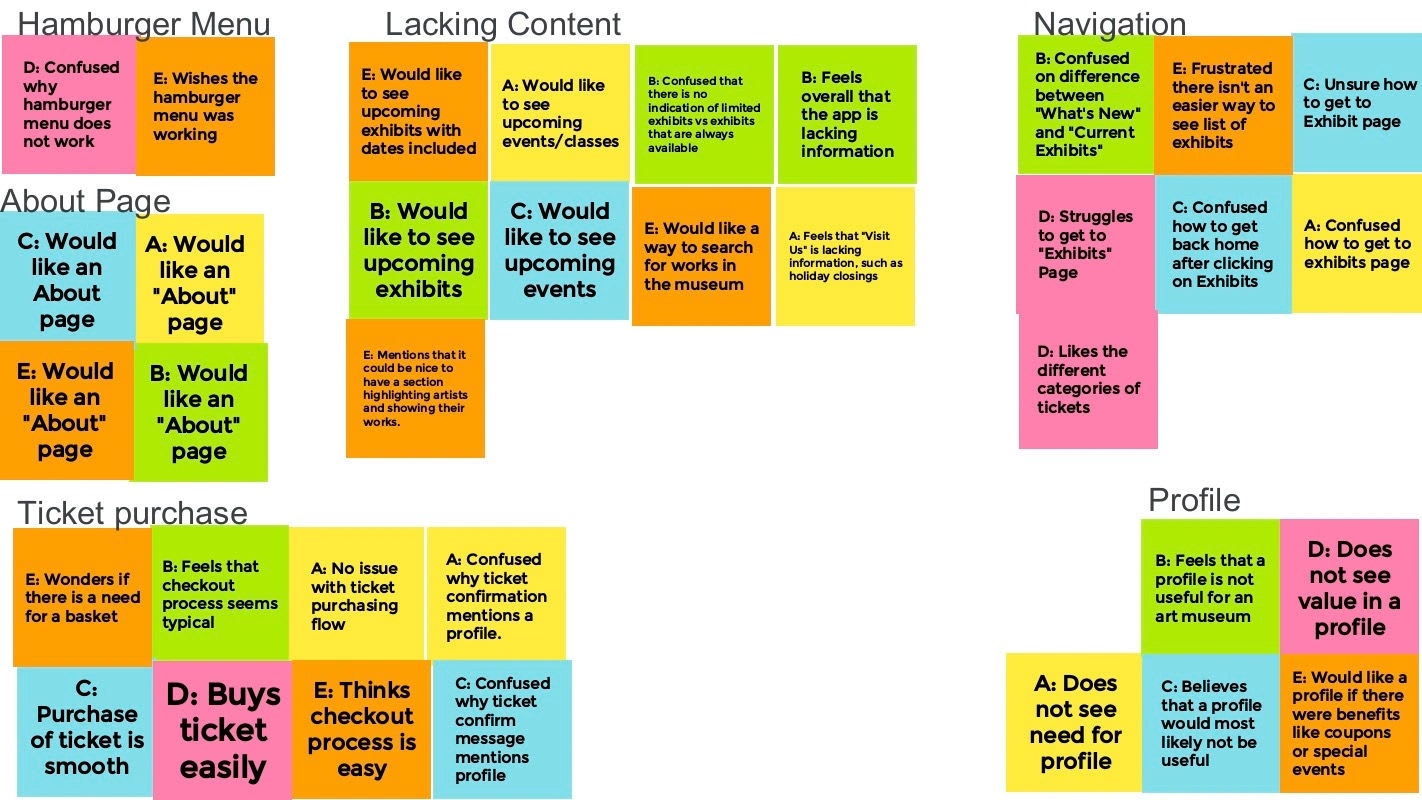
I tested this prototype with multiple users, asking them thoughtful questions to get their feedback on the layout, content, usability, and overall feel of the app. I organized the data I collected to gather main insights as to what needed to be changed in the high-fidelity prototype.
As shown below, I used an affinity map to organize the test participant's comments into overarching themes to help me see what the main issues were with my first prototype.

Users felt there was a lack of information about the museum and many mentioned wanting an "About" page. To solve this, I added more content to the main page as well as an "About" page.
Before

After
Nearly all users in my study did not see the value in having a profile for an art museum. In lieu of a profile, purchased tickets can be sent to an email address or phone that was provided in the checkout process.
Before

After
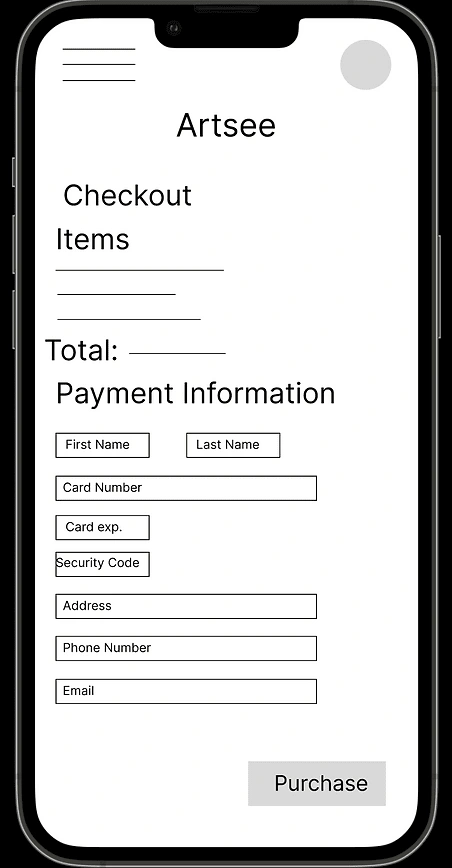
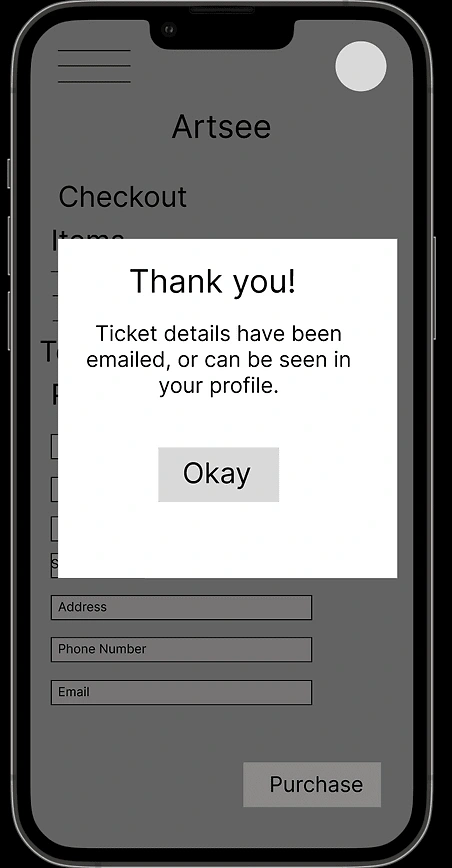
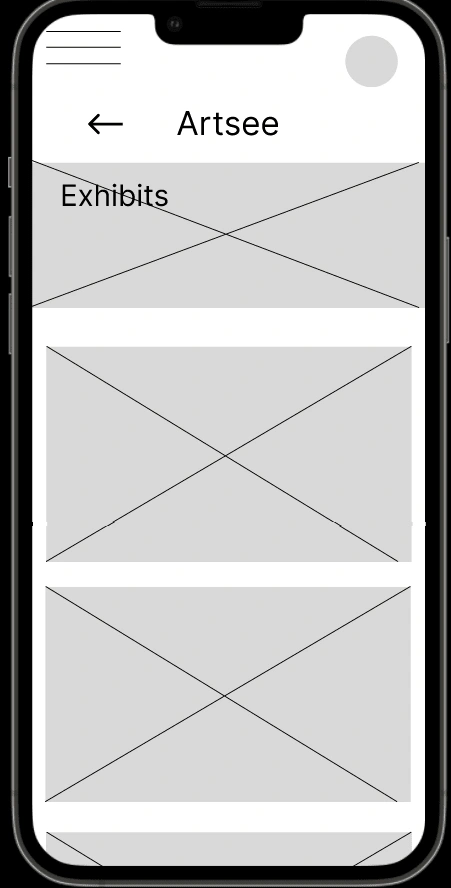
Final Design
The purpose of this app is to allow users to learn all about The Art Museums including exhibits, events, news, and general information. Users are also able to buy tickets online to provide more customizations, such as adding on special exhibits and tour options.
With this in mind, I went with a simple but refined color theme and feel to allow easy navigation while feeling professional.
Please explore the final prototype! You can press F or click the fullscreen button in the top right to get a larger view and press R to reset the prototype.
Takeaways & next steps
With this project, I learned a lot about what information is necessary to help people decide whether to visit a public space or not. I also learned how to make a smooth checkout process and when (or when not) having user profiles are found useful.
Possible next steps:
Add more personalized ticket possibilities, such as guided tours and audio tours to appeal to all different learning preferences.
Create a database of sorts to show all artists and their artworks that are in the museum, so those not able to visit in person can still see and learn about the works.
Have the app be useful once in the museum, perhaps a QR code reader for pieces and wayfinding capabilities.
Continue with usability studies for potential missing/wanted content.
Like this project
Posted Aug 18, 2023
A case study about the creation of an app design for a fictitious art museum.
Likes
0
Views
40


