Portfolio/ Booking Website Design

Tabatha Rosa
Graphic Designer
Web Designer
Creative Design
Adobe Illustrator
Figma
Wix
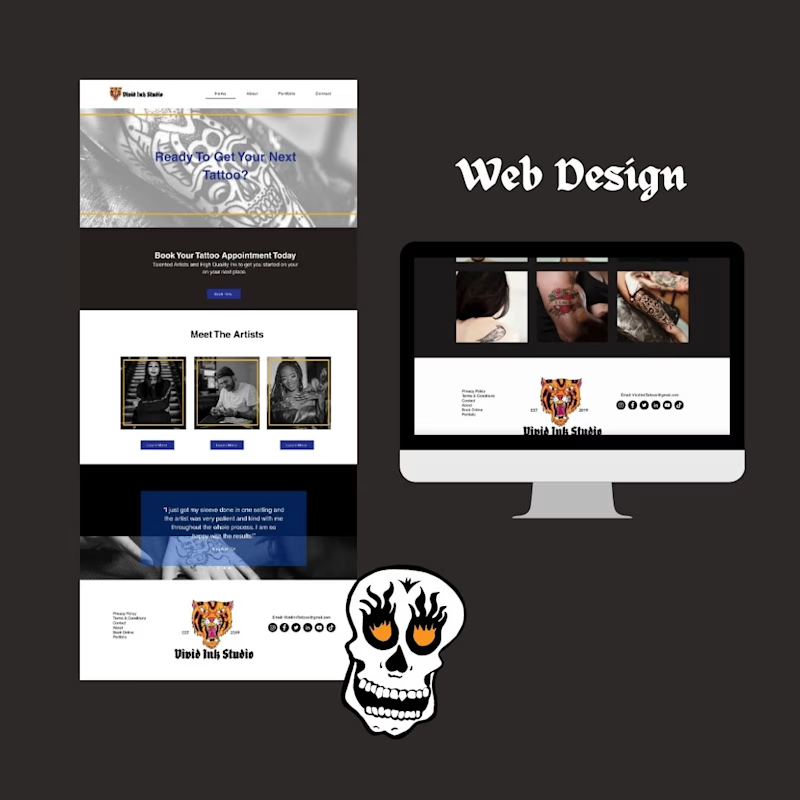
Vivid Ink Studio Portfolio Website ❤️🔥
This website was designed to showcase the work of tattoo artists and attract customers to their shop. Not only did they want to increase brand awareness online by having a website to showcase their skills and talents but they also wanted to increase revenue by expanding their customer base and including a range of artists to provide a variety of experiences and options to all types of clientele.

Social Media Post
What This Website Includes 💻📲:
Home Page
About Page
Portfolio Page
Contact Page
Privacy Policy page
Terms and Conditions Page
Header
Footer
Testimonials section
Social Media Integration
Member Login Integration
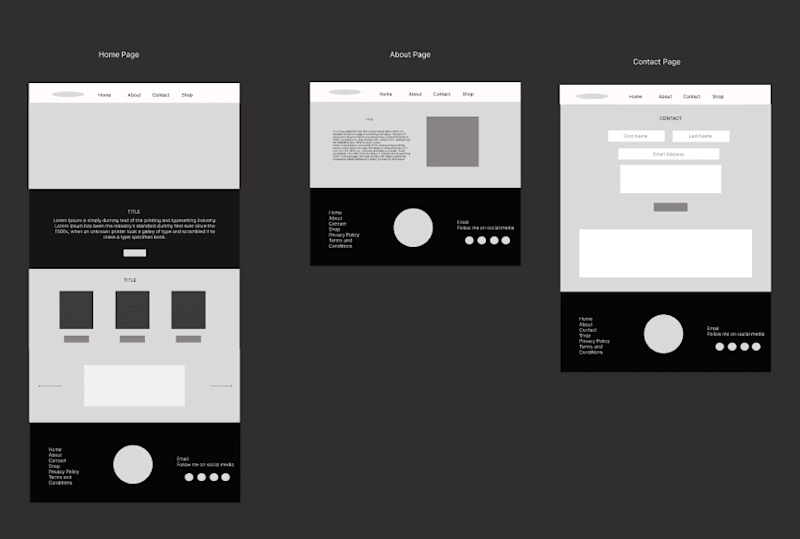
It all starts with a Wireframe ☺️
Wireframes are useful to help layout the ideas for the website design visually. This is an example of a Low Fidelity Wireframe. A basic wireframe to help visualize where elements on the page will go. The real website design may differ a bit from the wireframe itself as changes can and will be made throughout the design process. I can work with low fidelity and high fidelity wireframes. The difference between a high fidelity wireframe and low fidelity wireframe is that high fidelity wireframe has images, color, text, buttons etc making it look like the actual layout of the website in finished form prior to designing.

Low Fidelity Wireframe
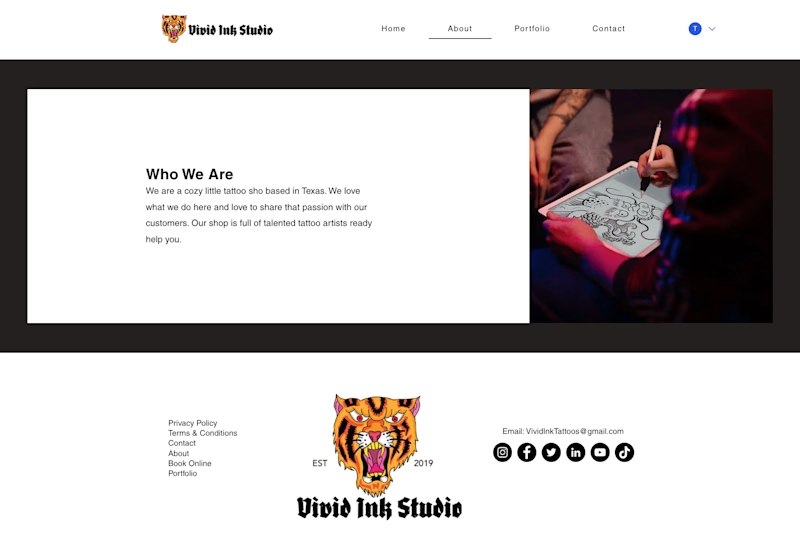
About Page 🤩
Who Vivid Ink Studio is and what they are about.

About Page
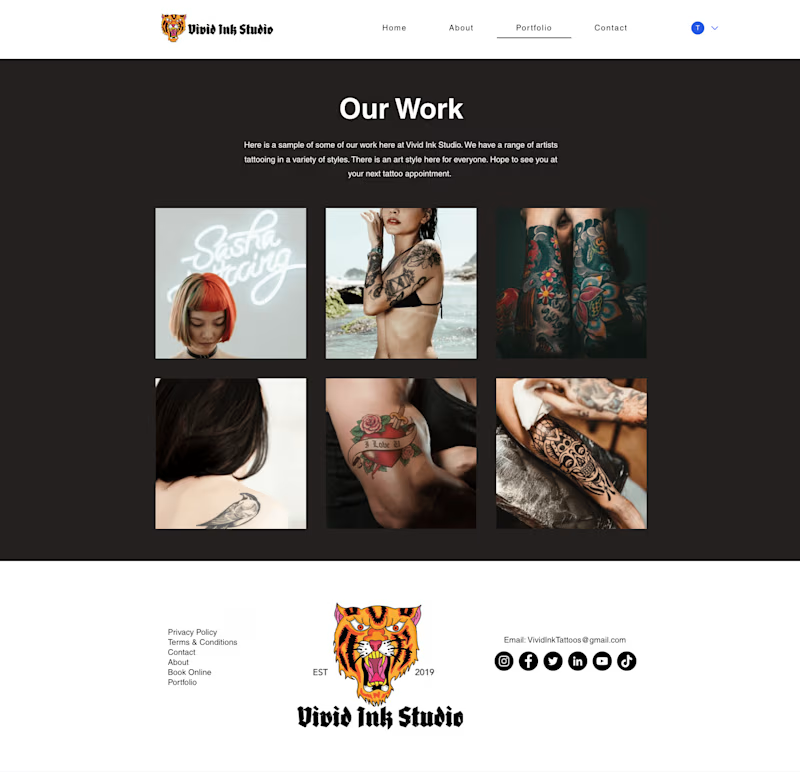
Portfolio Page 🎨
Customers will be able to determine if they like an artist work or not and wether they want to book with them. A portfolio page is important for the user to show what they can do. It makes it easier for the customer to make a decision to purchase/book with them.

Portfolio Page
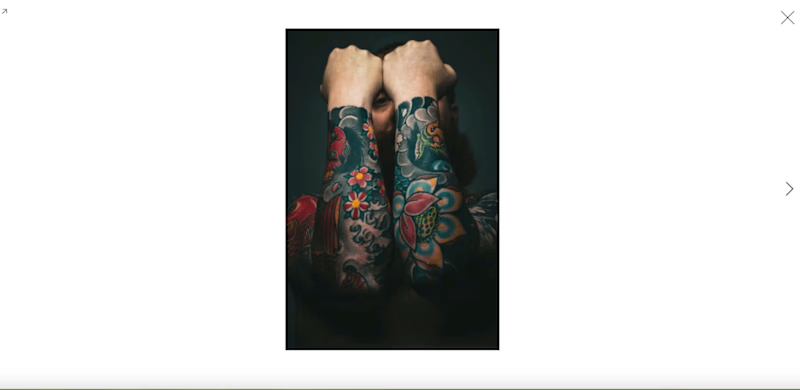
Small But Important Feature On This Portfolio Page 📸
Having the option to click on the image to expand the image and see details more efficiently also helps the customer to make the decision to book with them or not. This is what the image looks like once clicked to see a better preview of the work presented.

Preview Page Click through
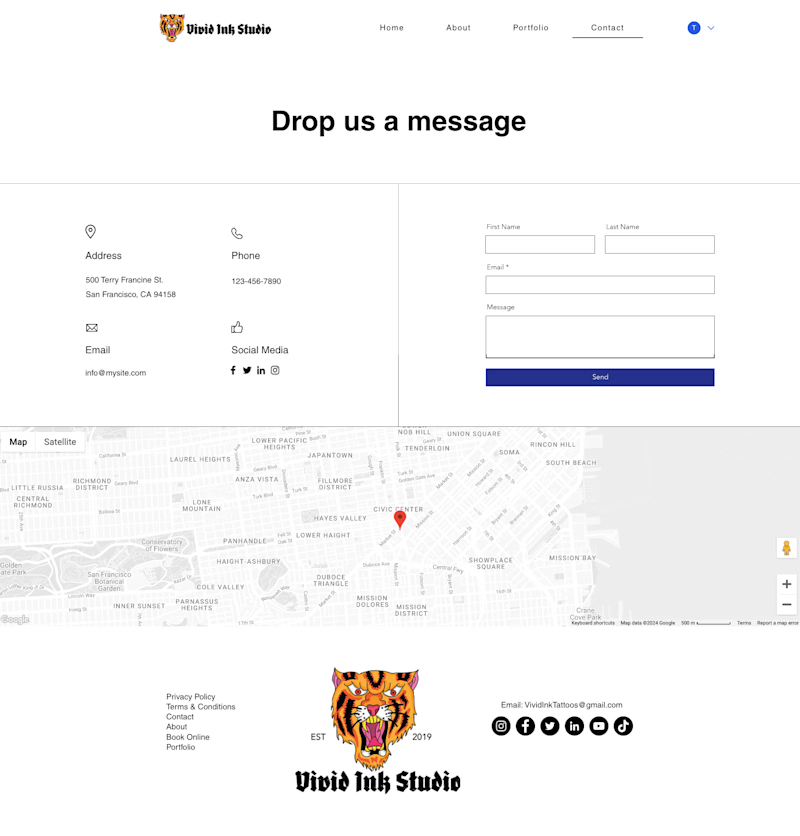
Contact Page 🗣️
An easy way for customers to reach Vivid Ink Studio with any questions or inquiries. This one also has a map included.

Contact Page
I hope you enjoyed the breakdown of this Portfolio/Booking website I designed using Wix. If you are interested in working together feel free to reach out.
P.S. If you would like to see the functionality of this website please visit my instagram to check it out! :)
Adobe Illustrator was used for the skull illustration and Logo (Logo not included in this service)
Instagram handle: designsbytr31





