Govt SGCCI Digital Platform
Like this project
Posted Aug 7, 2024
In this project I worked as a Full Stack developer using Next.js & Supabase. SGCCI's goal is to bring people together and create opportunities for collaboration
Likes
0
Views
6
Govt SGCCI Digital Platform
- Location: SGCCI
- Description: Digital platform for international trade
- Stack: Next.js / Supabase
- Link: https://m84.sgcci.in/
Brief about the project:

Home Page
I worked on the website https://m84.sgcci.in/ as a Full-Stack Developer, using Next.js and Supabase to create a robust platform.
Here's how I developed the website:
I chose Next.js for building the website's frontend because it offers server-side rendering (SSR) and static site generation (SSG). This allowed me to pre-render pages on the server and deliver them to users quickly, improving performance and SEO. Its built-in support for TypeScript helped me write type-safe code and catch errors early in the development process.

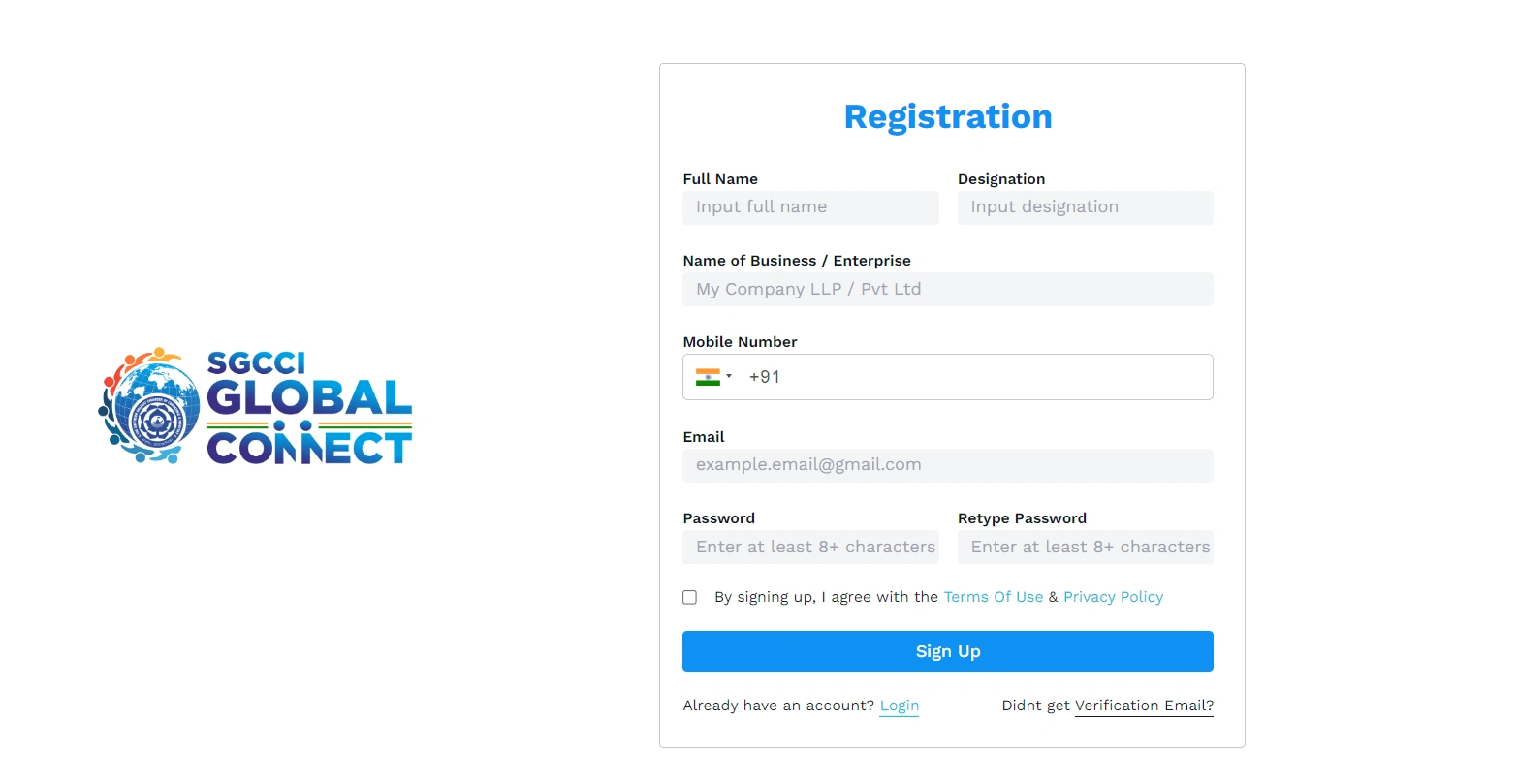
Registration Page
For the backend, I used Supabase, which is an open-source Firebase alternative. Supabase offers a suite of tools, including a Postgres database, authentication system, and real-time subscriptions. I set up the Supabase database to store the website's content and user data.

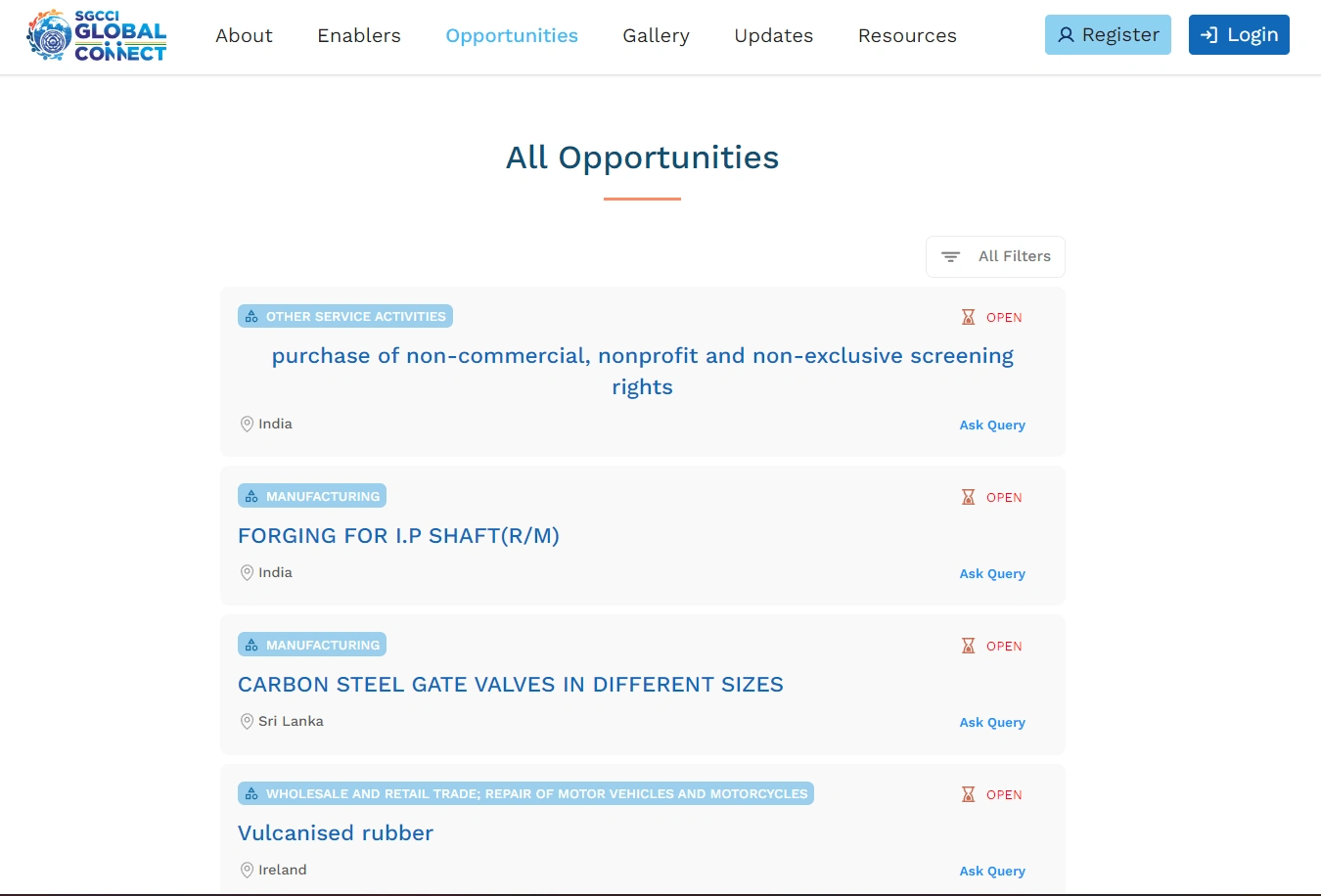
Job/Opportunity Section
To connect the frontend built with Next.js to the backend by Supabase, I used Supabase's client library. This allowed me to make API calls from the frontend to fetch data from the Supabase database and perform CRUD operations. I also used Supabase's real-time subscriptions to enable features like live updates and notifications on the website. This made the user experience more engaging and interactive.

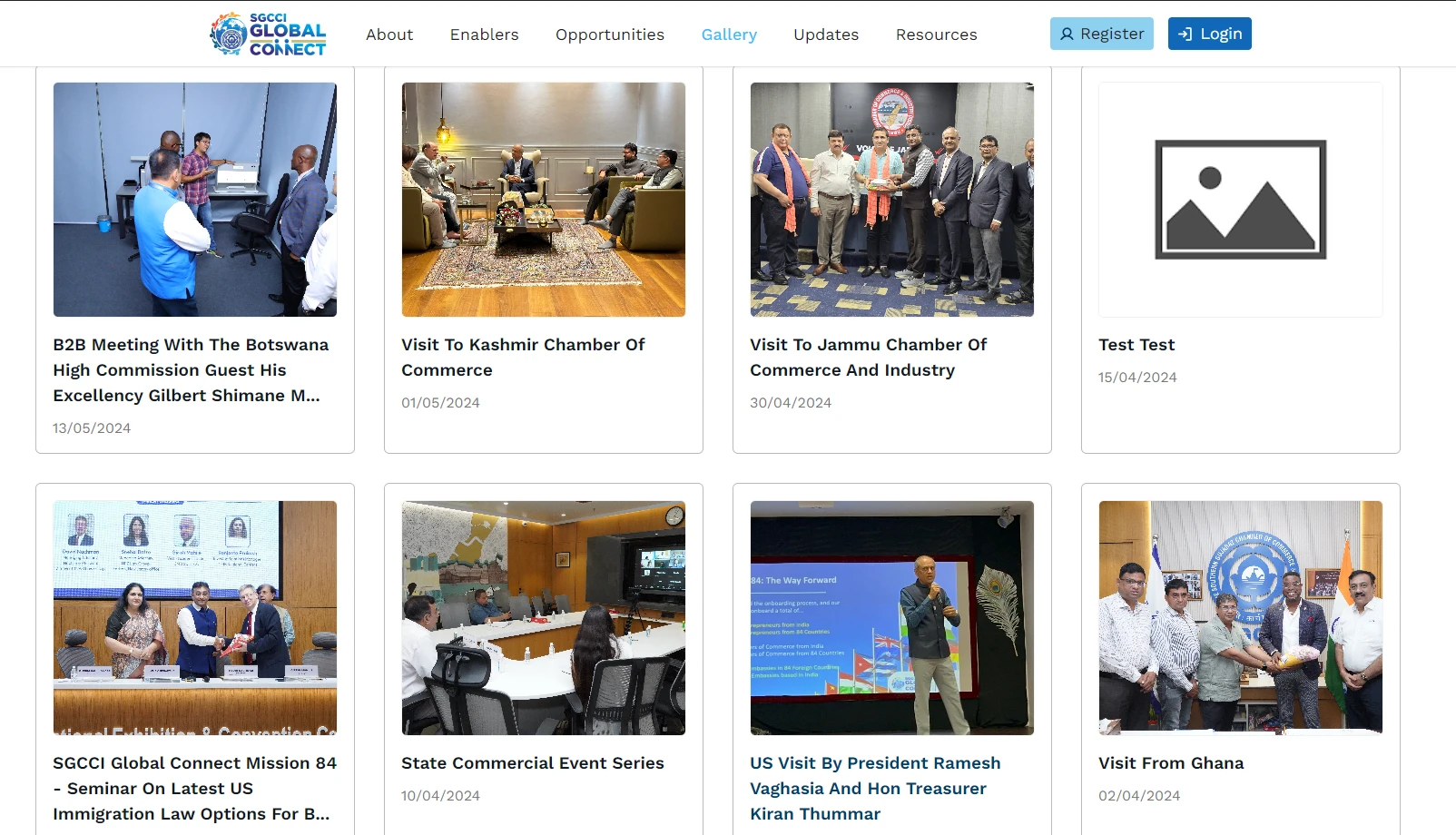
Gallery
Conclusion:
By combining the power of Next.js and Supabase, I was able to develop a user friendly and performant website efficiently.

About SGCCI