Whitespace Website

Emmanuel Silas
Projection description: Hello there!
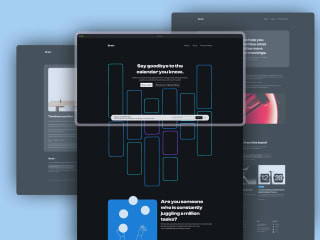
I am excited to showcase my recent project involving the development, animation, and responsiveness enhancement of "Whitespace," a dynamic collaboration tool tailored for design teams. Tasked with elevating the user experience and functionality of the platform, I played a significant role in enhancing its existing design while ensuring seamless performance across devices.
What I Did:
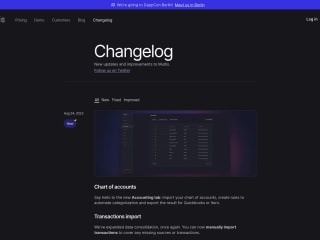
Development and Implementation: As the primary developer on the project, I spearheaded the implementation of new features and functionalities within the "Whitespace" platform. Leveraging my expertise in web development technologies such as HTML, CSS, and JavaScript, I translated design concepts into interactive elements, ensuring a smooth and intuitive user experience.
Animation Integration: To inject life and personality into the platform, I strategically incorporated animations throughout "Whitespace." Using CSS animations and JavaScript libraries, I created dynamic effects that not only captivate users but also enhance the usability and engagement of the platform.
Responsiveness Enhancement: Recognizing the diverse range of devices used by design teams, I focused on optimizing the responsiveness of "Whitespace." Through meticulous coding and testing, I ensured that the platform adapts seamlessly to various screen sizes and resolutions, guaranteeing a consistent and user-friendly experience across desktops, tablets, and smartphones.
Design Enhancement: In addition to development tasks, I collaborated closely with the design team to enhance the existing visual design of "Whitespace." By refining interface elements, improving layout structures, and enhancing the overall aesthetics, I contributed to creating a more polished and cohesive design language.
Outcome: