Responsive Design Project
Responsive Design Project: Creating Seamless User Experiences Across Devices
In today's digital landscape, ensuring your website delivers a consistent and engaging experience across all devices is paramount. With my expertise in responsive design, I specialize in crafting websites that adapt seamlessly to various screen sizes and devices, maximizing accessibility and user satisfaction.
Stages and Processes:
Research and Analysis: Understanding your target audience and their device preferences is key to crafting a responsive design that resonates. I conduct thorough research and analysis to identify user behaviors, device usage patterns, and industry trends, laying the groundwork for an effective responsive strategy.
Wireframing and Prototyping: Leveraging industry-leading design tools, I create wireframes and prototypes that outline the website's layout and structure across different breakpoints. This iterative process allows for early validation of design decisions and ensures a cohesive user experience across devices.
Fluid Grid Layouts: Implementing fluid grid systems, I design layouts that dynamically adjust and scale based on screen size, maintaining visual hierarchy and content prioritization across devices. This approach ensures optimal readability and usability, regardless of the user's device.
Flexible Images and Media: By employing responsive images and media queries, I optimize visual assets for various screen resolutions and bandwidths, striking a balance between image quality and page performance. This ensures fast load times and a visually appealing experience on both desktop and mobile devices.
Cross-Browser and Device Testing: Rigorous testing is conducted across a range of browsers, devices, and screen sizes to ensure compatibility and consistency. Any issues or discrepancies are identified and addressed promptly, guaranteeing a flawless experience for all users.
Benefits of Using My Service:
Enhanced User Experience: A responsive design ensures seamless navigation and readability across devices, fostering positive user interactions and increasing engagement and conversion rates.
Improved SEO Performance: With Google's emphasis on mobile-first indexing, responsive websites are favored in search engine rankings, driving organic traffic and visibility for your brand.
Future-Proof Scalability: Responsive design adapts to the evolving landscape of devices and screen sizes, ensuring your website remains relevant and effective in the long term, regardless of technological advancements.
Responsive Design Project Examples:
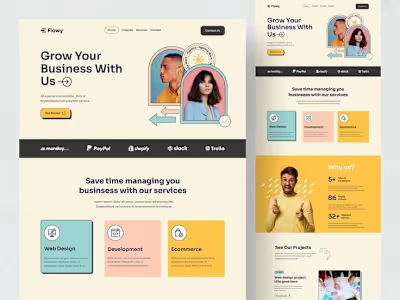
[Example 1]: Showcase of a responsive e-commerce website optimized for seamless browsing and checkout on desktop, tablet, and mobile devices.
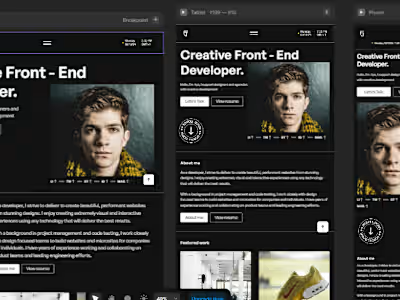
[Example 2]: Demonstration of a responsive portfolio website featuring fluid layouts and adaptive imagery, delivering a consistent user experience across all screen sizes.
[Example 3]: Illustration of a responsive blog platform with dynamic content layout and optimized typography, catering to readers on various devices.
Empower your brand with a responsive design that adapts and thrives in today's multi-device world.
Let's collaborate to create a seamless user experience that delights your audience, no matter how they access your website.
Like this project
Posted Feb 16, 2024
Built a responsive framer website for a client, ensuring optimal user experience across various devices by implementing fluid layouts and flexible media.