Complete tasks by submitting images. Prizes, failed, pending, a…
Like this project
Posted Feb 1, 2025
Complete tasks by submitting images. Prizes, failed, pending, and passed tasks. Users can view their balance, withdraw funds. - devfemibadmus/picquestF
Likes
0
Views
3
Pic Quest
Pic Quest is a web task platform where users complete tasks by submitting images. It features a beautiful UI, easy navigation, and allows users to earn prizes. Task statuses include failed, pending, and passed. Users can view their balance, withdraw funds, and manage bank details. The platform is powered by a backend API available at devfemibadmus/picquest
Features
File Upload: Submit tasks and documents with file size limits.
Tasks Status: View pending, failed, and passed tasks.
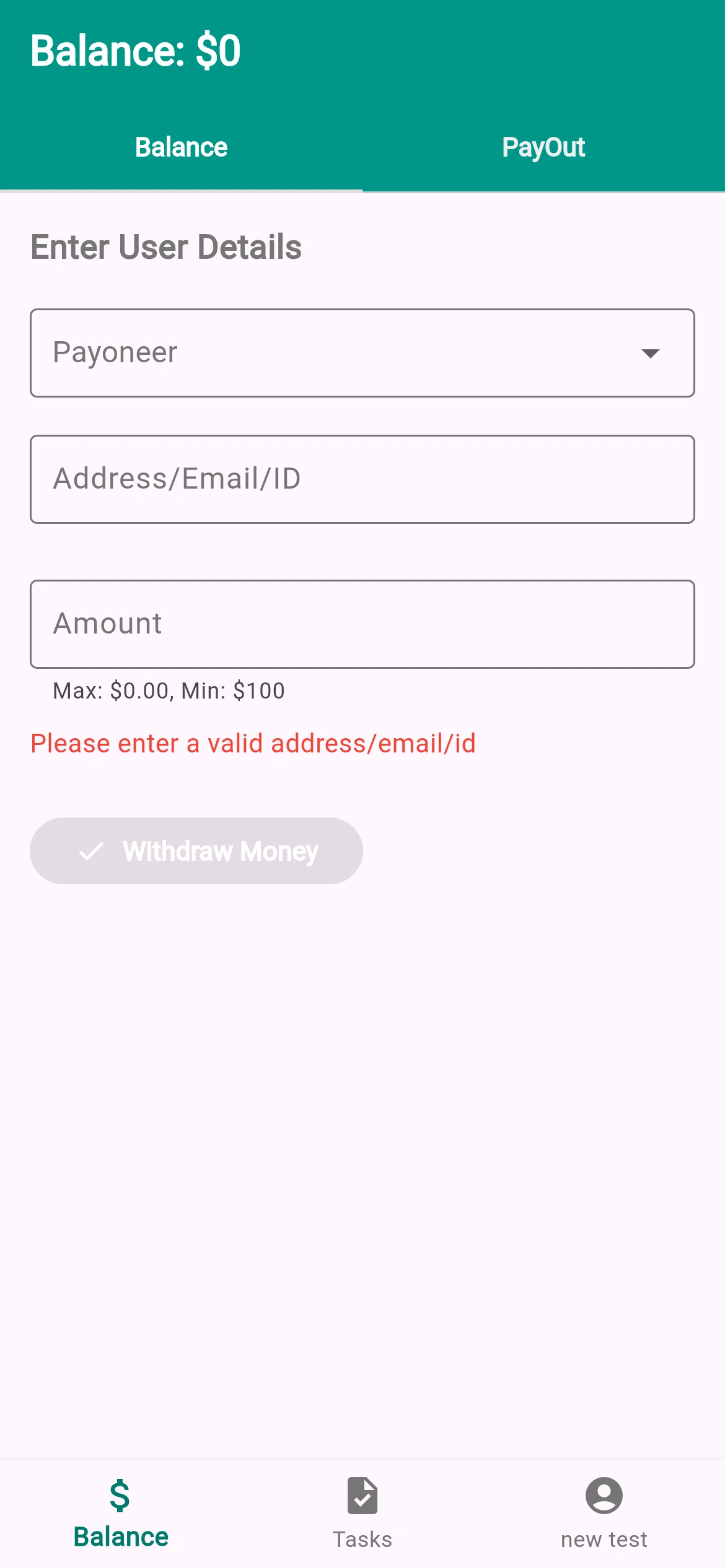
Balance: Check earned balance, transaction history, and supported banks.
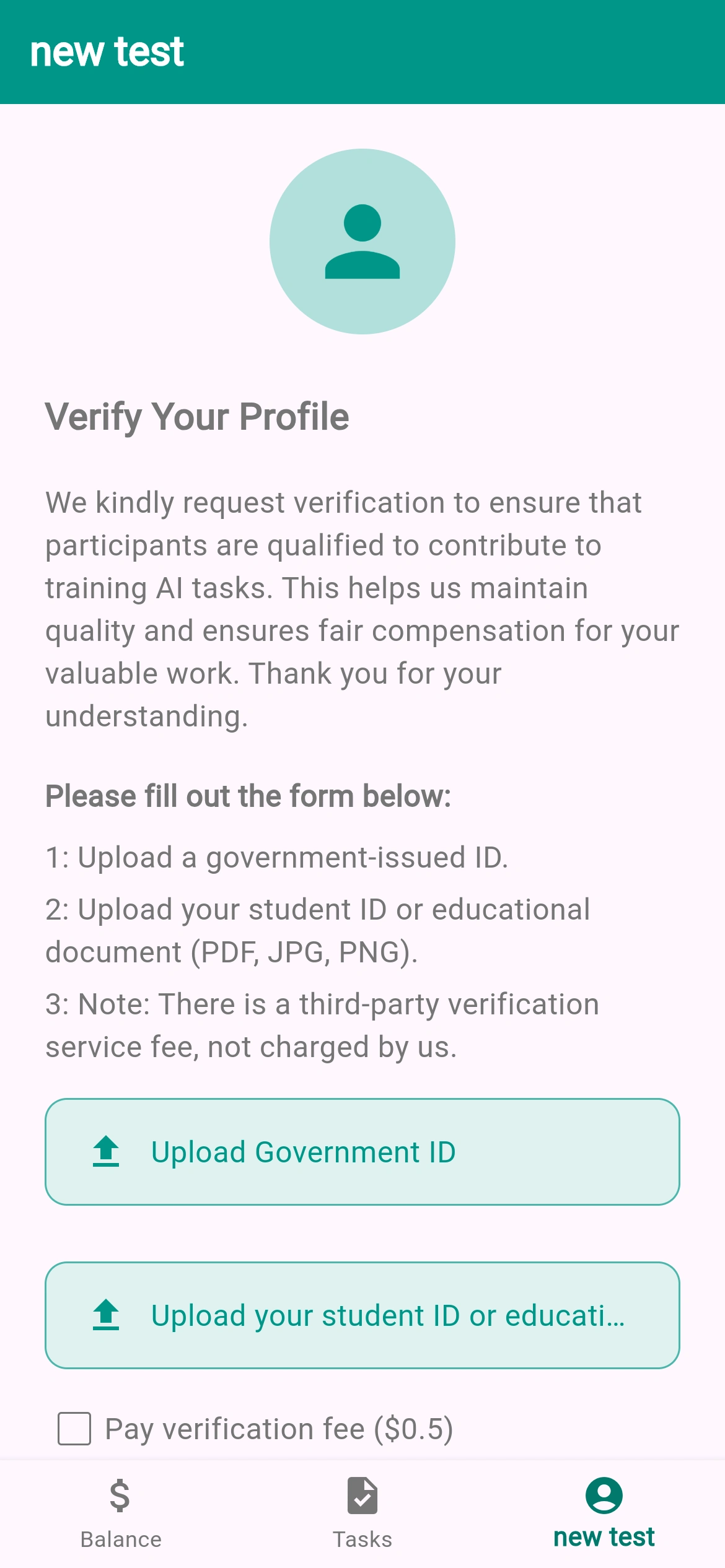
Profile: Signup, Signin, and account verification.
SOME MODELS
Tasks submission below, check more in lib/models.dart
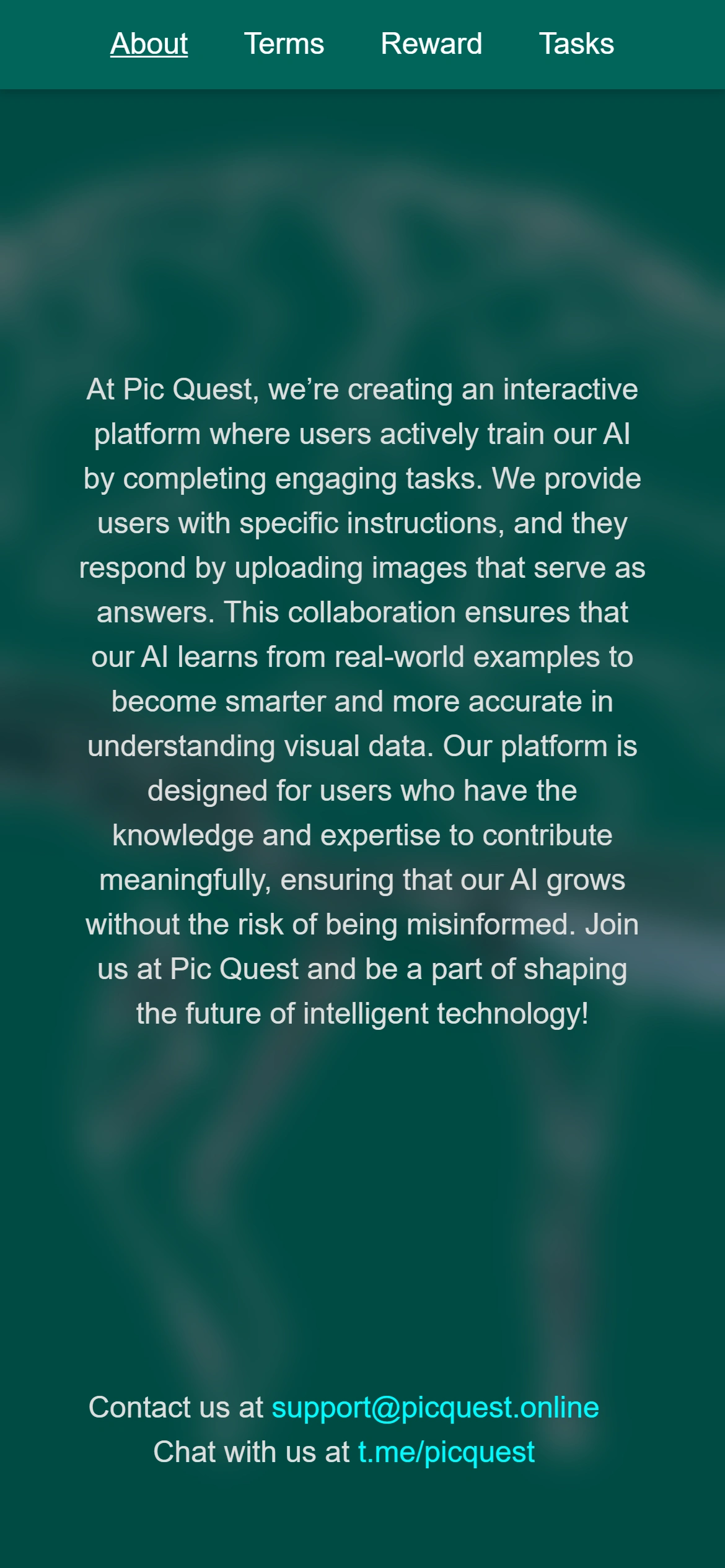
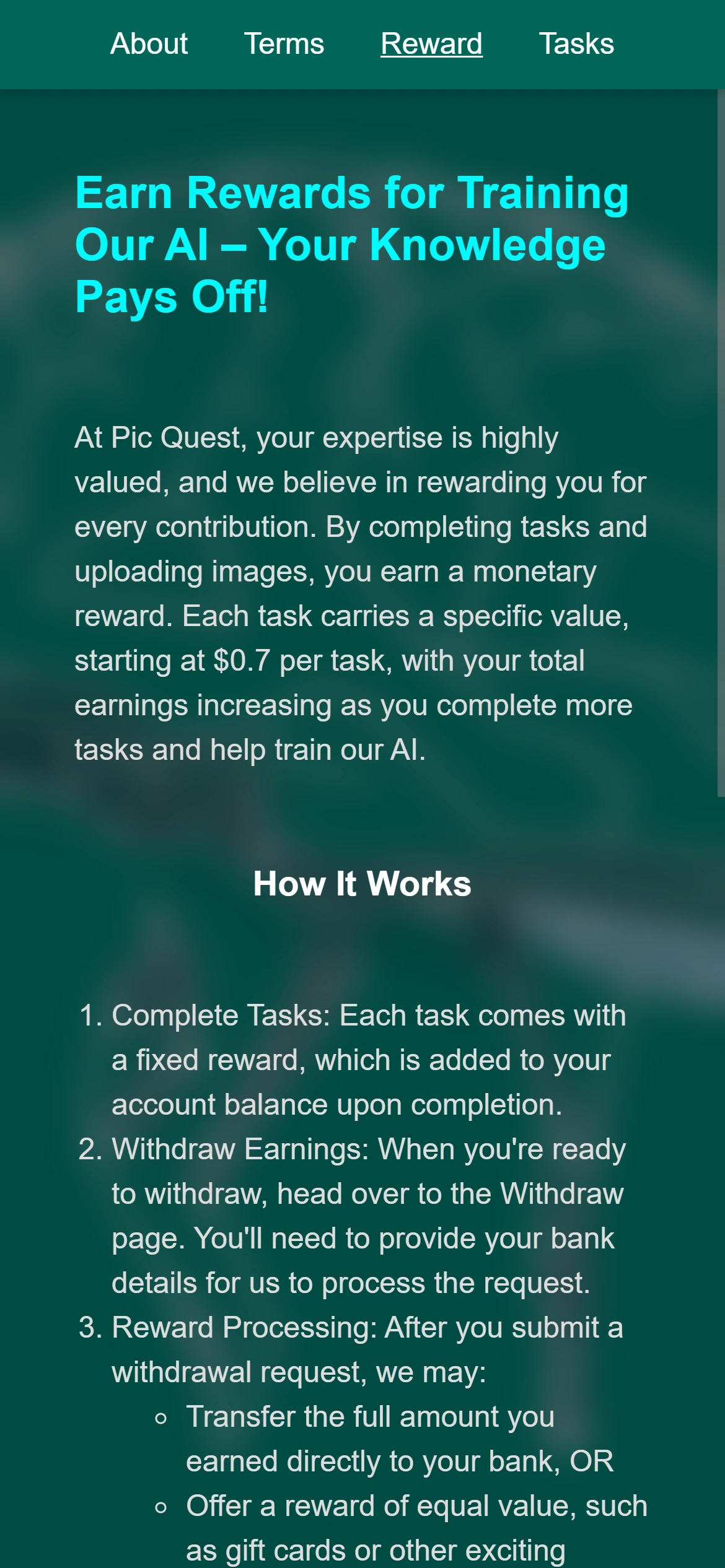
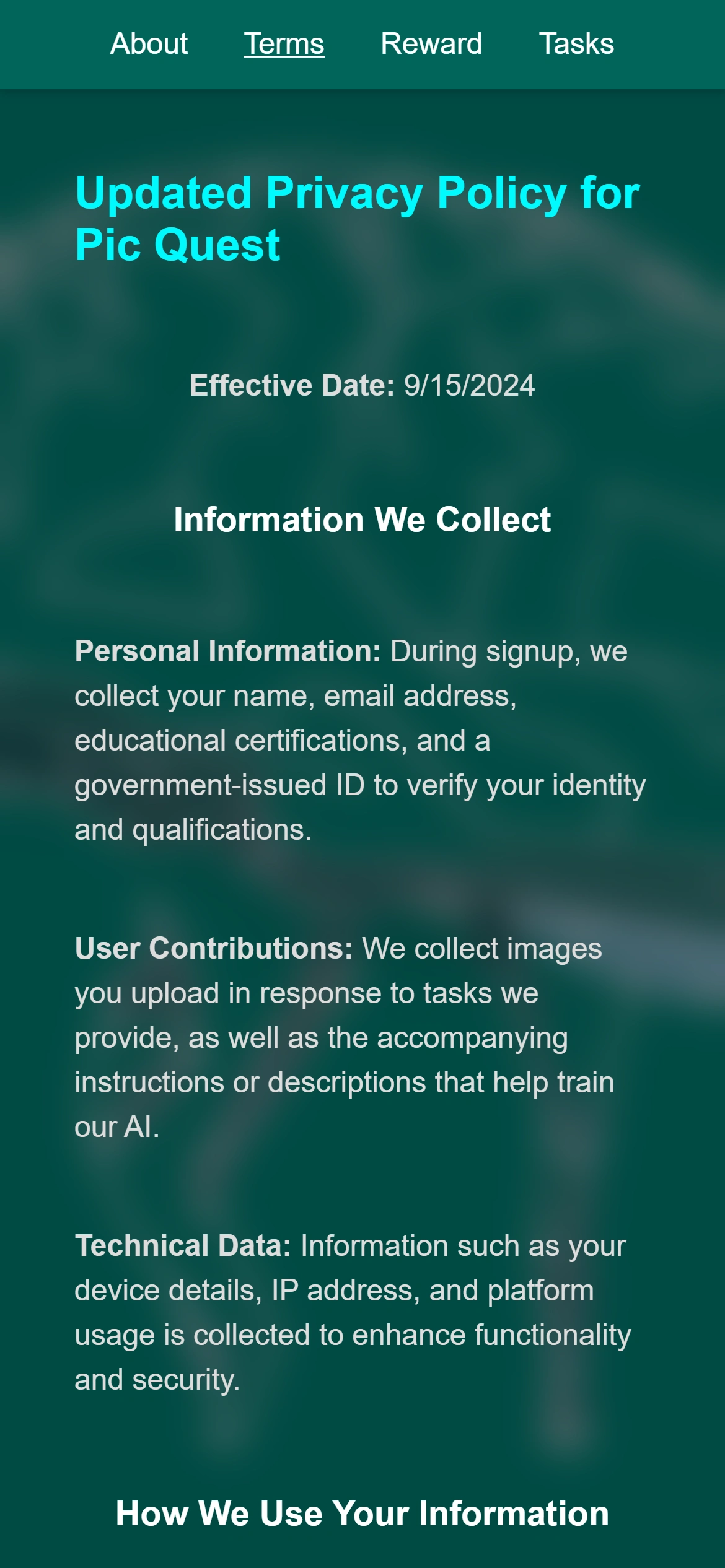
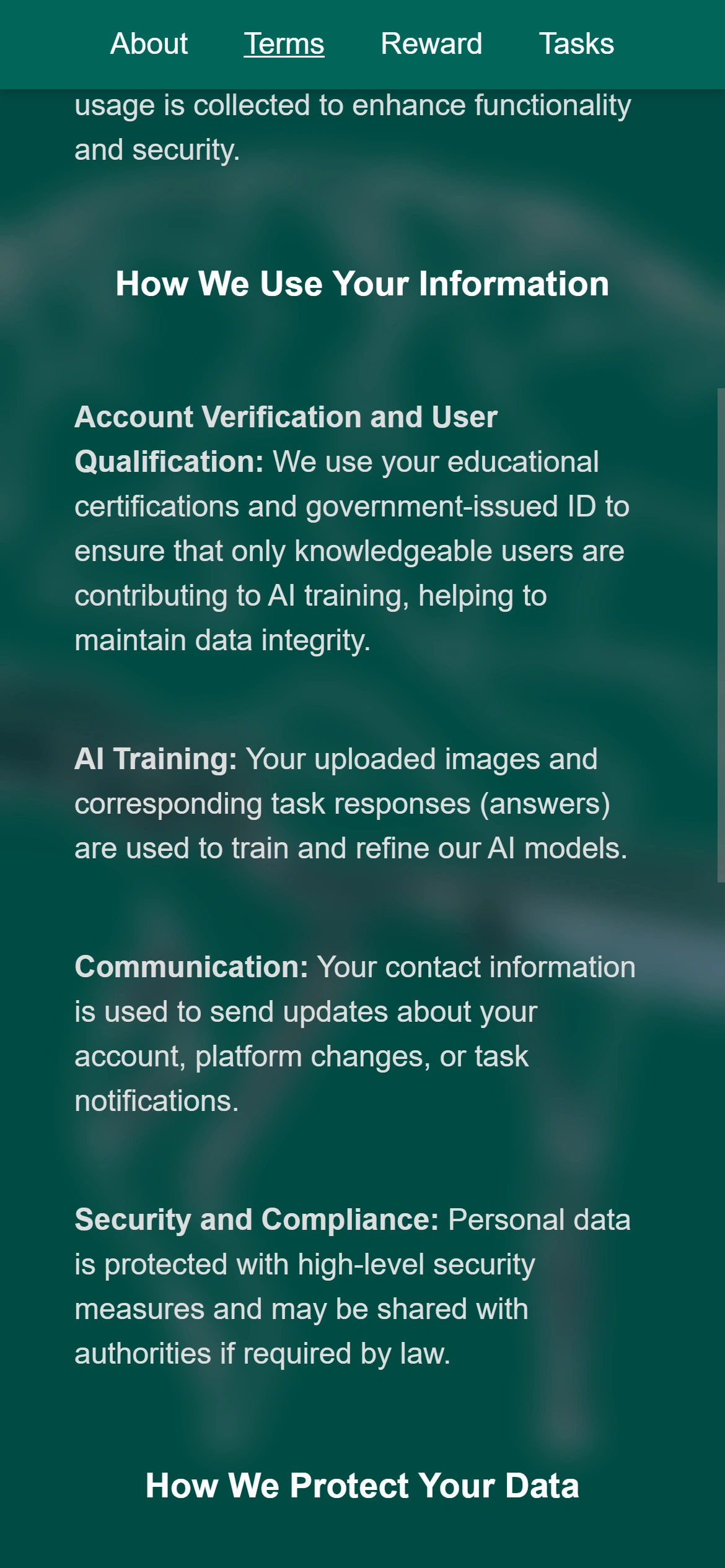
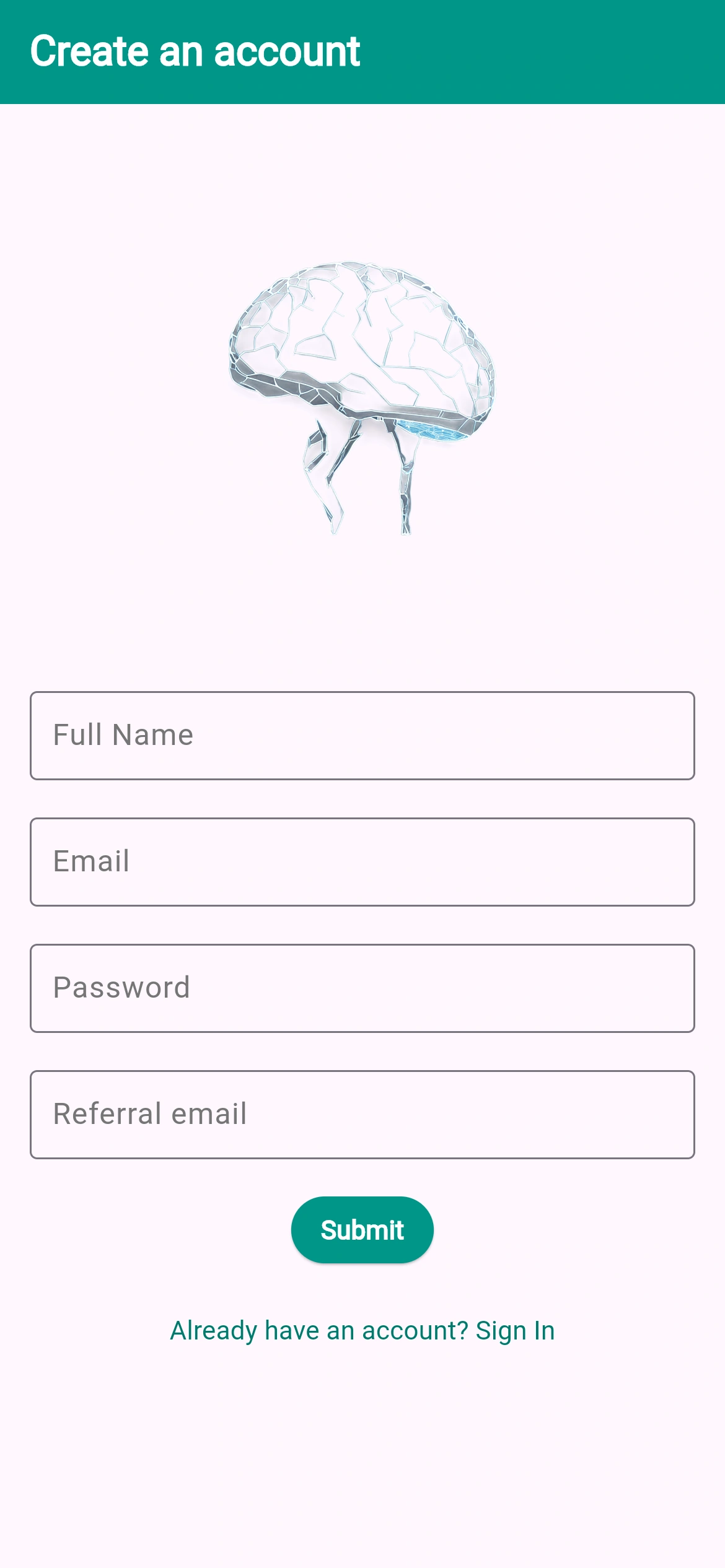
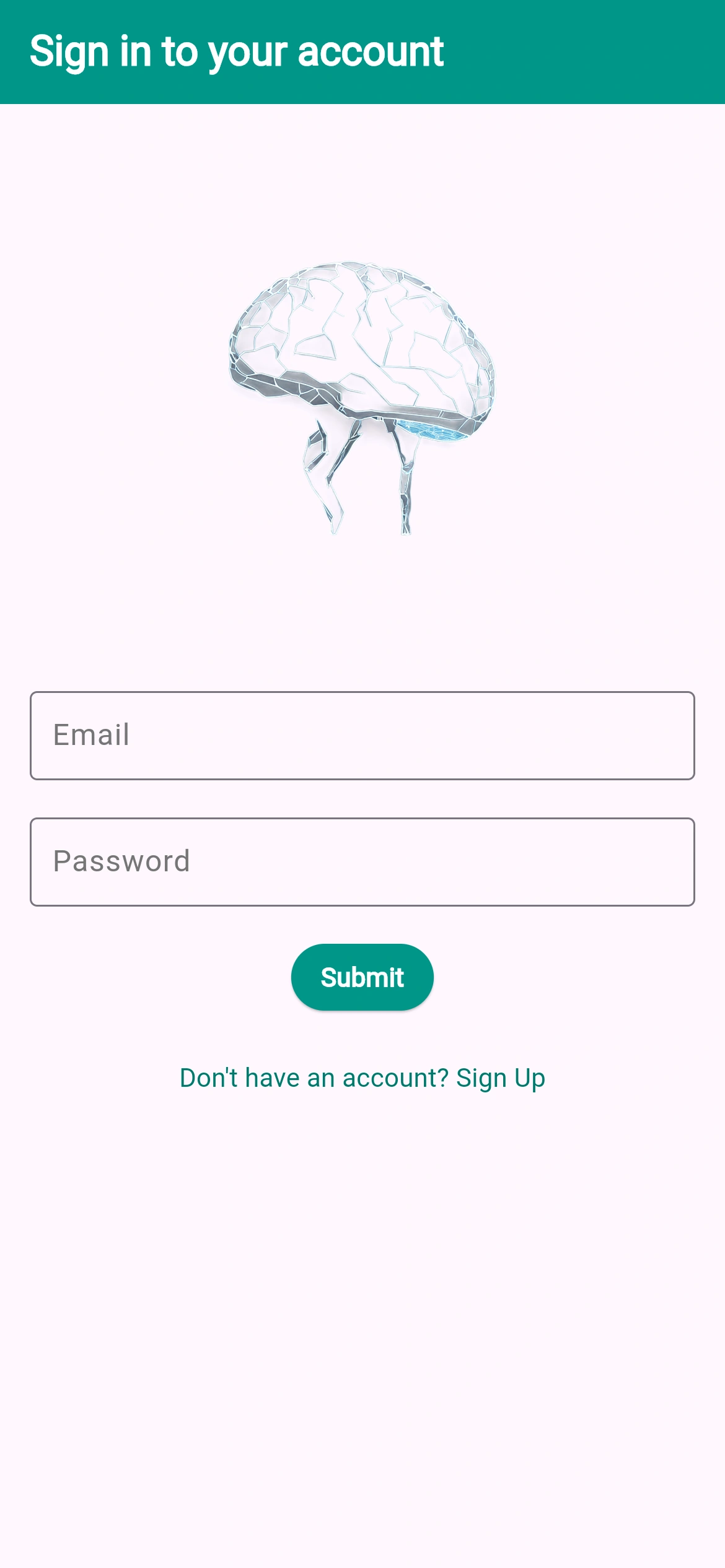
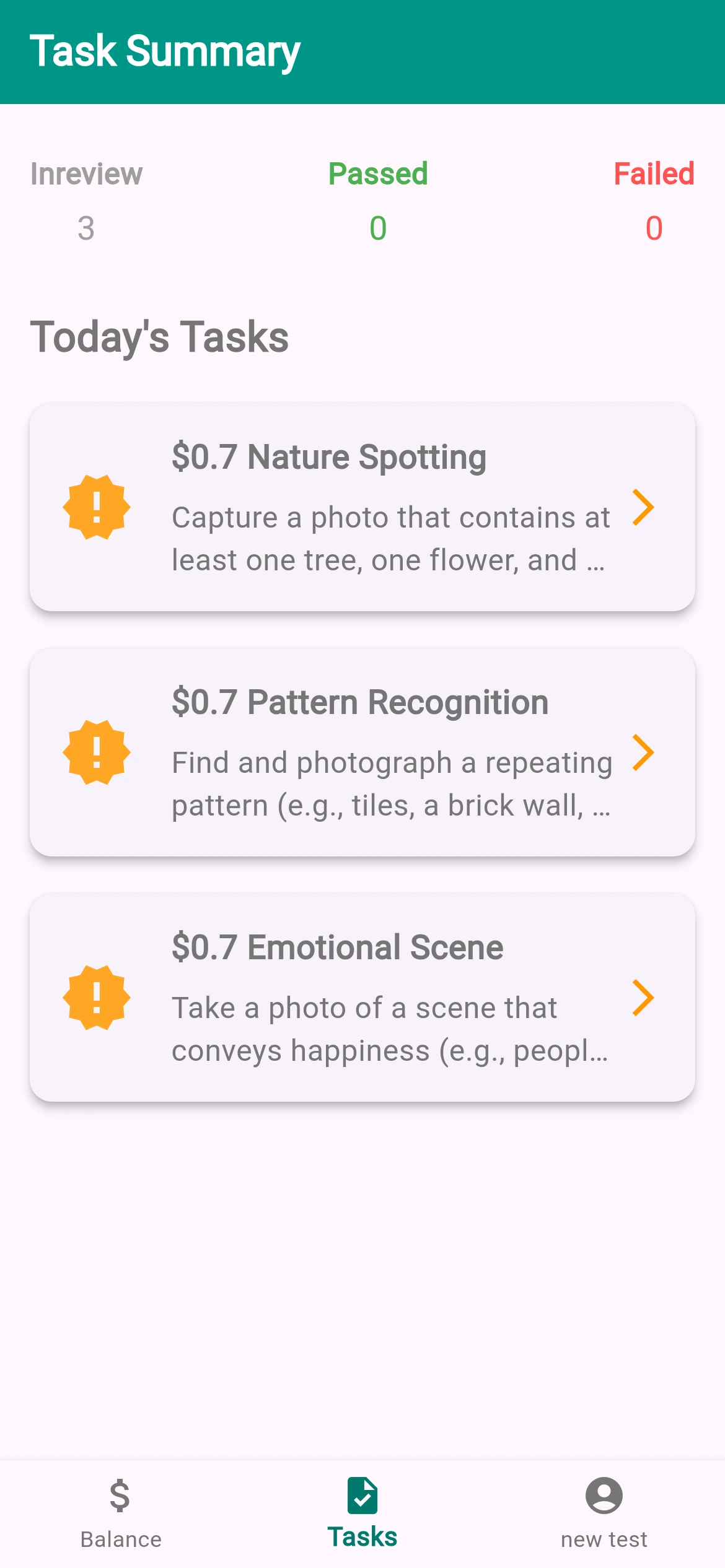
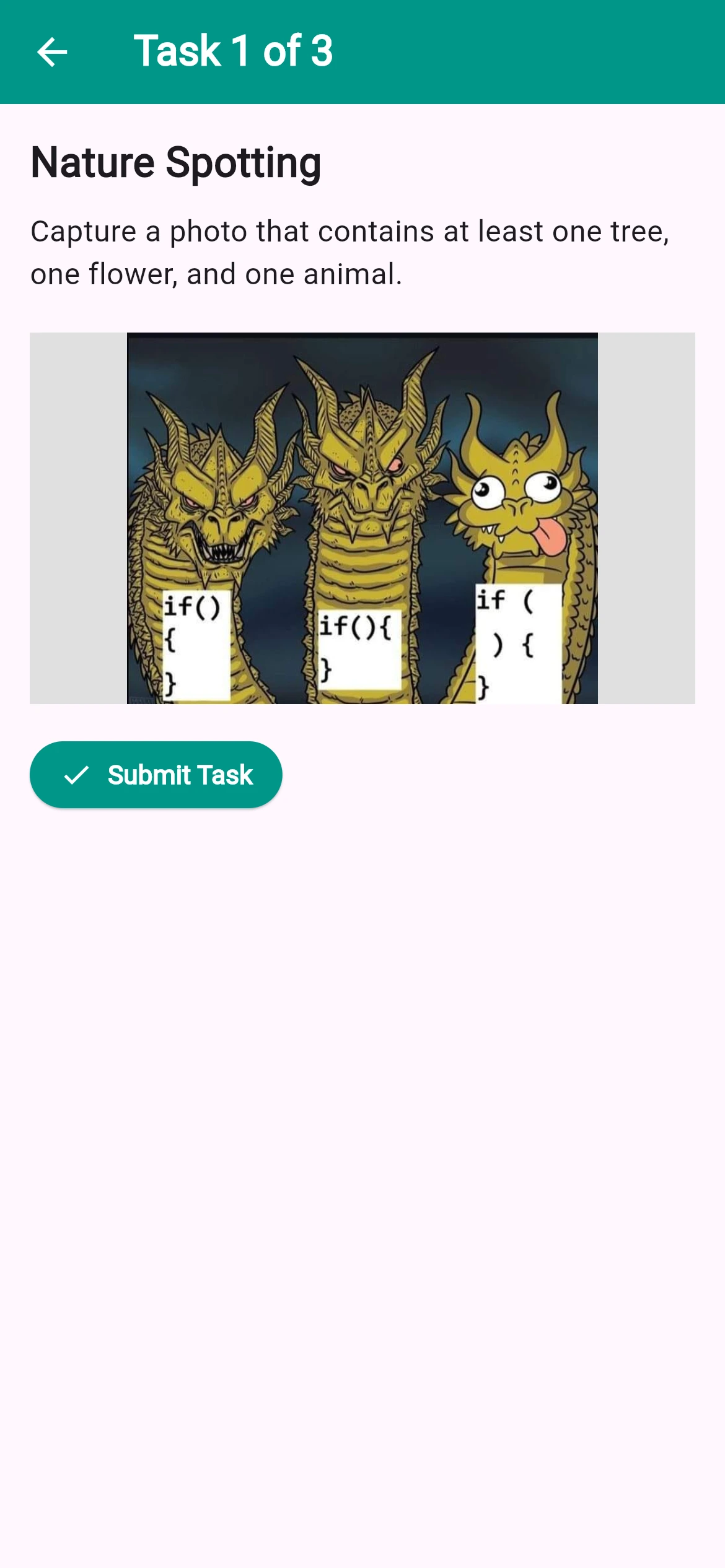
Screenshots and Demonstration:
About Rewards


Terms Terms


Signup Signin


Tasks Task


Profile Balance